
Оглавление:
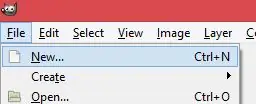
- Шаг 1. Нажмите "Создать"
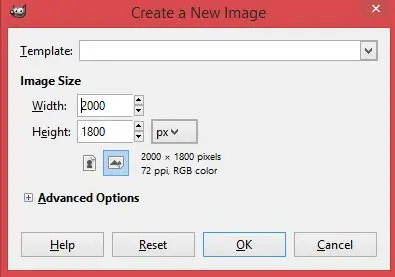
- Шаг 2: Установите ширину на 2000 и высоту на 1800
- Шаг 3: нажмите Filters> Render> Clouds> Difference Clouds
- Шаг 4. Установите флажок рядом с «Турбулентный», затем нажмите «ОК»
- Шаг 5. Выберите «Кривые» на вкладке «Цвета»
- Шаг 6. Переместите кривую так, чтобы она выглядела так, затем нажмите «ОК»
- Шаг 7. В разделе "Цвета" нажмите "Цветовой баланс"
- Шаг 8: Нажмите «Тени» и установите «Голубой> Красный» на 100, а «Желтый> Синий» на -100
- Шаг 9. Сделайте то же самое с вкладками «Средние тона» и «Основные моменты», пока изображение не будет выглядеть следующим образом
- Шаг 10: используйте любой инструмент выбора, выберите часть изображения и скопируйте ее (CTRL + C)
- Шаг 11: перейдите к изображению, которое вы хотите вставить, нажмите «Новый слой» и вставьте его
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

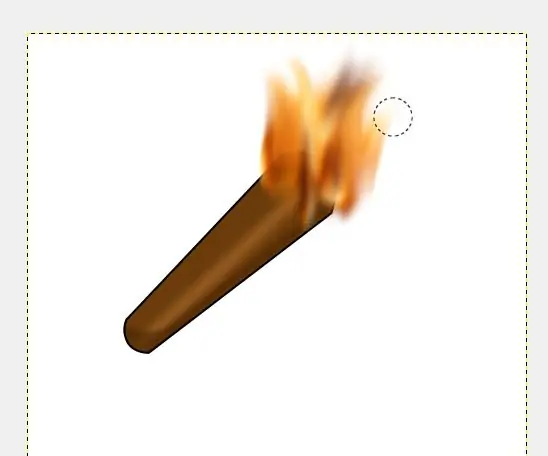
Вот как можно сделать реалистичный огонь в GIMP.
Шаг 1. Нажмите "Создать"

Шаг 2: Установите ширину на 2000 и высоту на 1800

Шаг 3: нажмите Filters> Render> Clouds> Difference Clouds

Визуализация> Облака> Разностные облака "src =" https://content.instructables.com/ORIG/F6X/8EUF/JBQU57UN/F6X8EUFJBQU57UN-p.webp

Визуализация> Облака> Облака различий "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300'%} ">
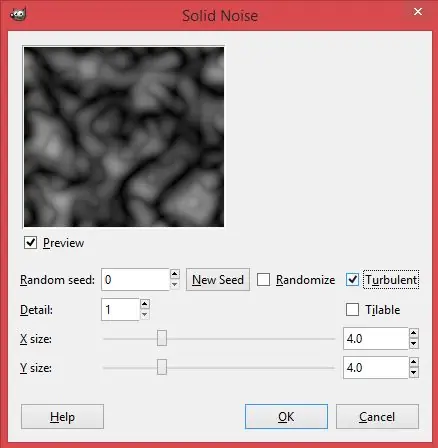
Шаг 4. Установите флажок рядом с «Турбулентный», затем нажмите «ОК»
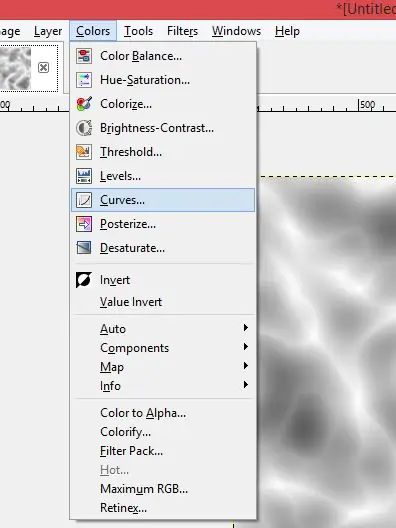
Шаг 5. Выберите «Кривые» на вкладке «Цвета»
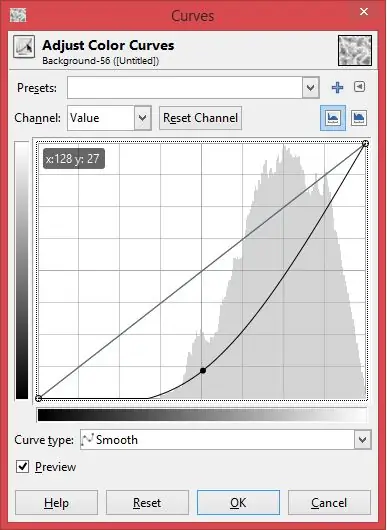
Шаг 6. Переместите кривую так, чтобы она выглядела так, затем нажмите «ОК»

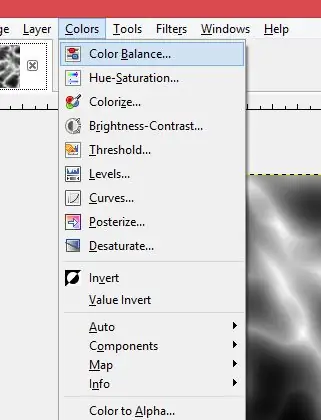
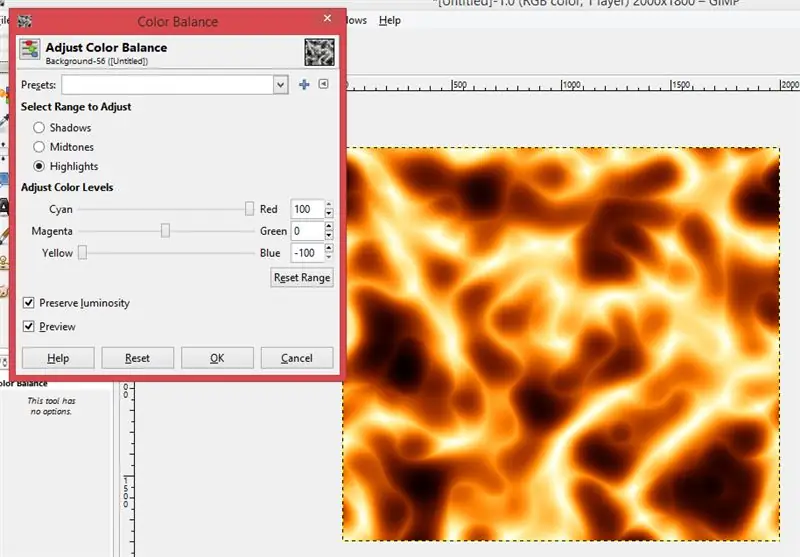
Шаг 7. В разделе "Цвета" нажмите "Цветовой баланс"

Шаг 8: Нажмите «Тени» и установите «Голубой> Красный» на 100, а «Желтый> Синий» на -100

Красная "полоса до 100 и" Желтая> Синяя "полоса до -100" src = "/ assets / img / pixel.png">

Красная полоса до 100 и желтая> Синяя полоса до -100 "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300'%} ">
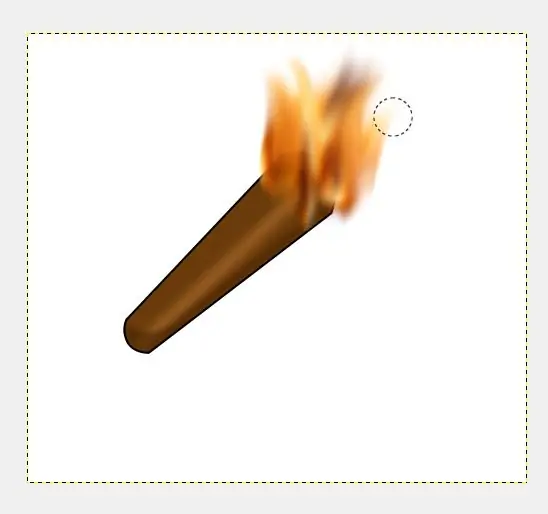
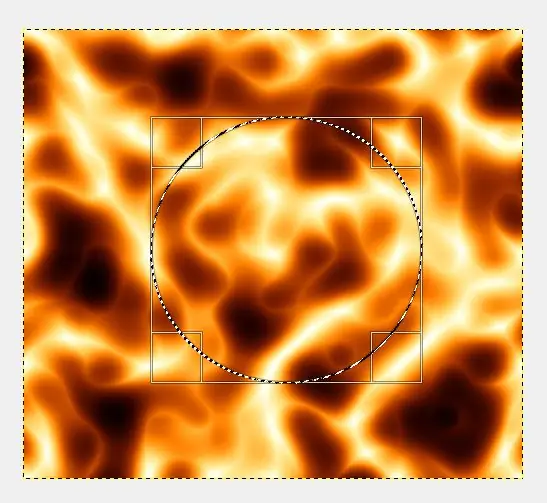
Шаг 9. Сделайте то же самое с вкладками «Средние тона» и «Основные моменты», пока изображение не будет выглядеть следующим образом
Шаг 10: используйте любой инструмент выбора, выберите часть изображения и скопируйте ее (CTRL + C)
Шаг 11: перейдите к изображению, которое вы хотите вставить, нажмите «Новый слой» и вставьте его
Рекомендуемые:
Как добавить дисплей E-Ink в свой проект: 12 шагов (с изображениями)

Как добавить дисплей E-Ink к вашему проекту: многие проекты включают мониторинг некоторых данных, таких как данные об окружающей среде, часто с использованием Arduino для управления. В моем случае я хотел контролировать уровень соли в моем смягчителе воды. Возможно, вы захотите получить доступ к данным через домашнюю сеть
Как добавить ИК-пульт к акустической системе: 5 шагов (с изображениями)

Как добавить ИК-пульт к акустической системе: В этом проекте я покажу вам, как я создал дополнительную схему для своей акустической системы, чтобы управлять ею по беспроводной сети с помощью самодельного ИК-пульта. Давайте начнем
Как легко добавить любые типы светодиодов на ваш 3D-принтер: 8 шагов (с изображениями)

Как легко добавить любые типы светодиодов к вашему 3D-принтеру: есть ли у вас запасные светодиоды, собирающие пыль в вашем подвале? Вы устали от того, что не можете видеть то, что печатает ваш принтер? Что ж, не смотрите дальше, это руководство научит вас, как добавить светодиодную полосу поверх вашего принтера, чтобы
Преобразование фонаря в мерцающее пламя: 4 шага (с изображениями)

Преобразование фонаря в мерцающее пламя: у меня были все детали, поэтому я сделал этот забавный проект
Играйте во что угодно, от NES до Xbox с помощью Skittlespider A.T.S, также известного как «Устройство»: 11 шагов (с изображениями)

Играйте во что угодно, от NES до Xbox с помощью Skittlespider A.T.S, также известного как «Устройство»: это руководство предназначено для Skittlespider A.T.S (Система «Все вместе»), также известного как «Устройство». Этот проект оказался сложнее, чем я ожидал. В некотором смысле это тоже было проще, поэтому я не могу сказать, что это было в целом сложным или легким проектом
