
Оглавление:
- Шаг 1: Сбор материалов
- Шаг 2: Программирование Arduino и ESP8266
- Шаг 3. Настройка Thingspeak.com
- Шаг 4: Программа
- Шаг 5. Настройка Linkit Smart 7688 Duo и веб-камеры
- Шаг 6: Настройка PushingBox
- Шаг 7. Создание навыка Alexa с использованием Backendless
- Шаг 8: настройка Alexa Skill в консоли разработчика Amazon:
- Шаг 9: Окончательная настройка и готово
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



В современном мире люди проводят больше времени на работе, а не дома. Следовательно, существует потребность в системе домашнего мониторинга, с помощью которой люди могут узнавать об условиях в доме во время работы. Было бы еще лучше, если бы можно было просто спросить «кого-нибудь» об их доме в рабочее время. Этого можно добиться, используя Amazon Alexa в качестве помощника, который может предоставить пользователю необходимую информацию об их доме.
Not Only Work Place: пользователи могут узнать о состоянии дома в любой точке мира, если у них есть подключение к Интернету и Amazon Alexa.
В этом проекте реализованы следующие функции:
1) Управляйте бытовыми устройствами, такими как вентилятор и свет
2) Сообщает статус устройств
3) Сообщает погодное состояние дома (температура и влажность)
4) При необходимости отправляет пользователю снимок интерьера дома через Gmail.
5) Отправляет уведомление в случае -
* Злоумышленник (также отправляет фото)
* Огонь
* Гость (тоже присылает фото)
Шаг 1: Сбор материалов



Необходимые материалы
Ардуино Уно
Модуль Wi-Fi ESP8266
Linkit Smart 7688 Duo
DHT11
Реле
ИК-датчик препятствий
Вебкамера
Amazon Echo Dot
Макетная плата и провода перемычки
Программное обеспечение и онлайн-сервисы:
Thingspeak.com
IDE Arduino
Набор навыков Amazon Alexa
Amazon Alexa Echosim.io (для проверки навыков)
Бэкэндлесс
PushingBox
Шаг 2: Программирование Arduino и ESP8266


Загрузите IDE Arduino с официального сайта:
Откройте Arduino IDE и перейдите в файл-> настройки-> в дополнительном типе URL-адреса диспетчера плат -
Перейдите в Инструменты -> Доски -> Менеджер плат и установите наконец найденный пакет esp8266.
Чтобы запрограммировать Arduino, просто подключите USB-кабель от Arduino к компьютеру и выберите Arduino / Genuino UNO в инструментах-> платах. Также убедитесь, что вы выбрали права на COM-порты в Инструменты (номер COM-порта можно найти в Диспетчере устройств). Напишите необходимую программу, скомпилируйте ее и нажмите кнопку «Загрузить», если ошибок нет.
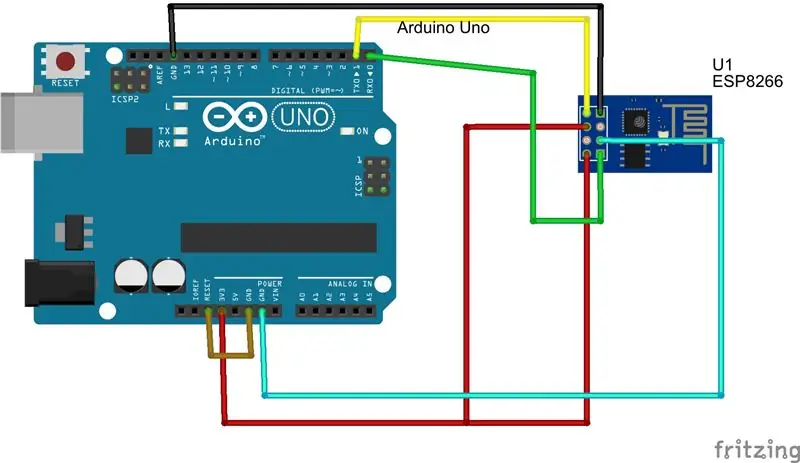
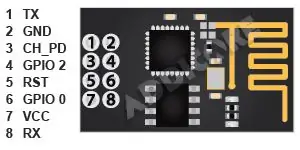
Чтобы запрограммировать ESP8266, выполните подключение, как показано на схеме. подключите usb от arduino к компьютеру. В инструментах-> плата-> выберите Generic ESP8266, а также выберите правый COM-порт. Напишите необходимую программу, скомпилируйте ее и нажмите кнопку «Загрузить», если ошибок нет. Убедитесь, что вы подключили Arduino RST к GND (arduino действует как программист для ESP8266).
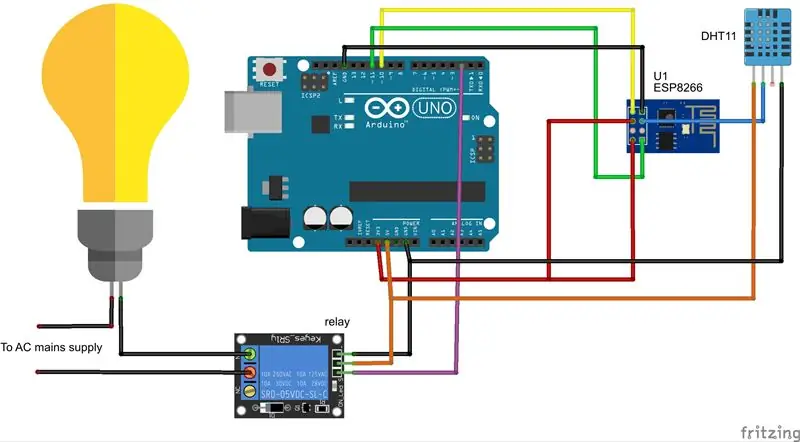
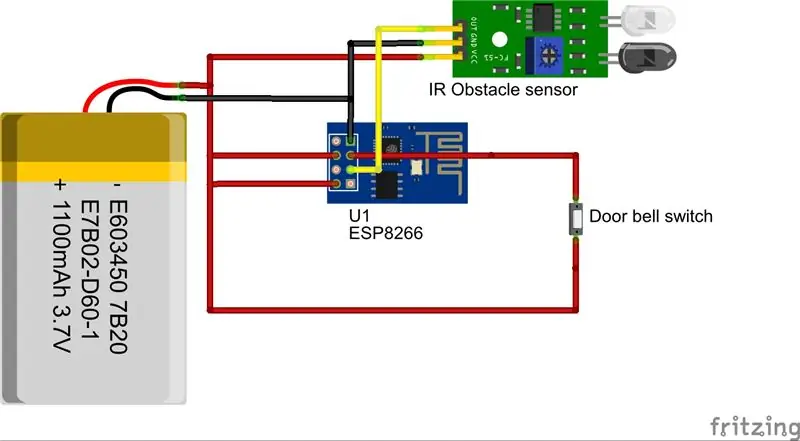
В этом проекте сначала программируется ESP8266, а затем удаляются соединения цепи. Затем цепь повторно подключается, как показано на рисунке под названием «Подключения цепи». А затем программируется ардуино.
Шаг 3. Настройка Thingspeak.com

Создайте учетную запись на сайте thingspeak.com.
мы используем каналы в thingspeak для хранения управляющей информации устройства и перенаправления ее на arduino / alexa. мы также сохраняем в каналах значения температуры и влажности. Это как место для хранения информации.
Войдите в систему, перейдите на каналы мои каналы и создайте новый канал. Дайте название и описание своим каналам. В нашем проекте нам нужно 8 каналов (вы можете выполнить работу, используя меньше каналов, но это будет немного сложно при программировании). Также у thingspeak есть ограничение по времени при обновлении канала. Между последовательными обновлениями конкретного канала должен быть промежуток в 10-15 секунд.
Ниже приведены восемь каналов с их значениями и значениями.
имя канала (значение1-значение, значение2-значение и т. д.):
1) Управление устройством (0 - свет включен, 1 - свет выключен, 2 - вентилятор включен, 3 - вентилятор выключен)
2) световой статус (0 - свет не горит, 1 - светится)
3) состояние вентилятора (0- вентилятор выключен, 1- вентилятор включен)
4) влажность (значение влажности)
5) температура (значение температуры)
6) уведомление о злоумышленнике (1- тревога злоумышленника)
7) оповещение о пожаре (1- пожарное оповещение)
8) уведомление о гостях (оповещение для 1 гостя)
когда вы нажимаете на любой канал, вы можете увидеть его идентификатор канала и написать ключи API на вкладке ключей API. Идентификатор канала необходим для получения информации / значения в канале. И ключ записи необходим для сохранения значения в канале.
HTTP-запрос на обновление канала:
api.thingspeak.com/update?api_key=&field1=
заменяется соответствующими клавишами записи канала и может быть (0/1 в случае управления устройством или значений температуры / влажности)
HTTP-запрос на чтение значения из канала:
api.thingspeak.com/channels//field/field1/last.html
заменяется конкретным идентификатором канала, с которого мы хотим читать.
Шаг 4: Программа
Программа разделена на 3 части:
А) Программа для Arduino: программа для Arduino очень простая. Он получает данные от ESP8266 поочередно, и на основе полученных данных осуществляется управление устройствами. Более подробную информацию о программе можно найти в комментариях к самой программе.
Б) Программа для ESP8266: программа для ESP8266 включает в себя 3 вещи
1) обновление температуры и влажности с помощью
client.print (String ("GET") + "/ update? key = & field1 =" + влажность + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Подключение: закрыть / r / n / r / n "); // обновить влажность
client.print (String ("GET") + "/ update? key = & field1 =" + temperature + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Подключение: закрыть / r / n / r / n "); // обновляем температуру
заменяется соответствующей клавишей записи в канале thingspeak для влажности и температуры соответственно. и хост - api.thingspeak.com.
загрузите библиотеку dht с:
2) чтение из соответствующих каналов thingspeak и управление устройством на основе полученных значений: client.print (String ("GET") + "/channels//field/field1/last.html HTTP / 1.1 / r / n" + " Хост: "+ хост +" / r / n "+" Соединение: закрыть / r / n / r / n ");
где заменяется на соответствующий идентификатор канала, найденный в thingspeak.
3) Отправка предупреждений в случае высокой температуры с помощью толкателя
Строка host1 = "api.pushingbox.com";
client.print (String ("GET") + "/ pushingbox? devid = HTTP / 1.1 / r / n" + "Host:" + host1 + "\ r / n" + "Подключение: закрыть / r / n / r / n ");
где заменяется идентификатором вашего устройства в pushingbox.
Шаг 5. Настройка Linkit Smart 7688 Duo и веб-камеры



В этом проекте веб-камера и linkit smart 7688 duo используются для захвата нужной фотографии и отправки ее пользователю. Вы также можете использовать модуль камеры arduino и связать его с arduino или использовать любую IP-камеру.
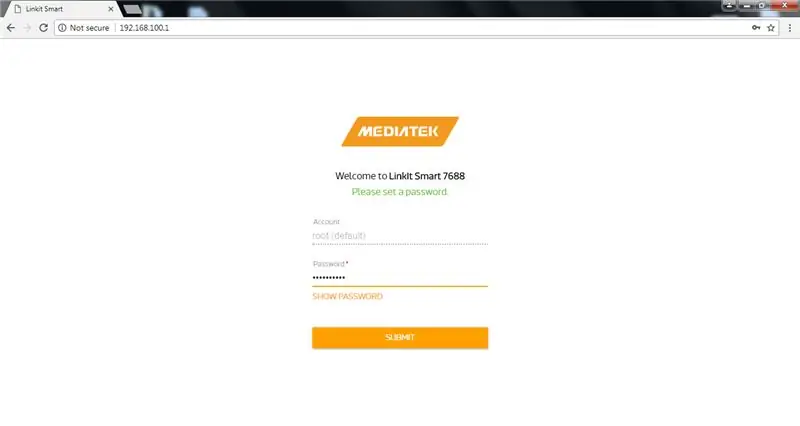
Нажмите и удерживайте кнопку Wi-Fi на linkit smart 7688 в течение 20 секунд, чтобы перезагрузить плату. Затем после сброса настроек Wi-Fi вы сможете увидеть его имя точки доступа в беспроводных сетевых подключениях. Теперь подключите компьютер к этой сети. после подключения откройте браузер и введите 192.168.100.1 в адресной строке. Вы сможете увидеть его портал. установить пароль для входа на свой портал.
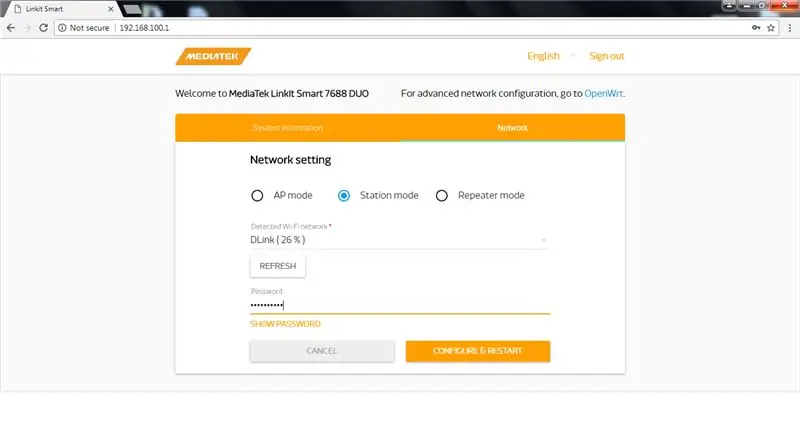
После входа в систему перейдите на вкладку сети и выберите режим станции (он нам нужен (linkit smart 7688 duo) для доступа в Интернет), подключите его к своей сети Wi-Fi, нажмите «Настроить» и перезапустите.
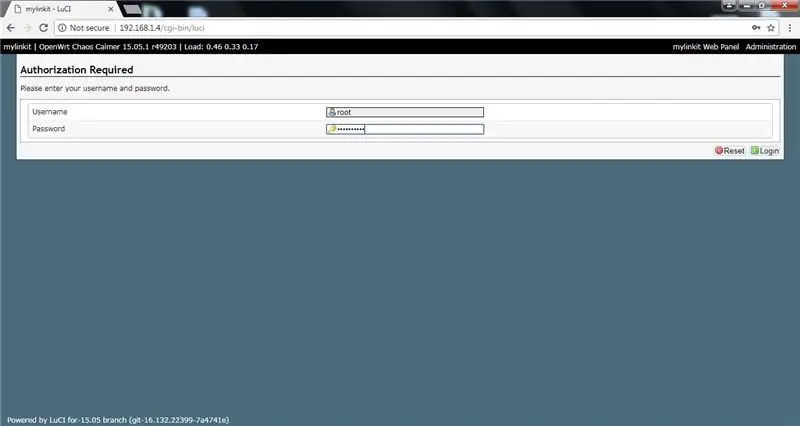
После перезапуска платы ей будет назначен локальный IP-адрес. Узнайте адрес с помощью любых IP-инструментов или портала вашего маршрутизатора. В моем случае это был 192.168.1.4. Теперь введите локальный IP-адрес в адресной строке браузера. убедитесь, что компьютер подключен к той же сети, что и linkit smart. Вам будет предложено снова войти в систему.
Чтобы включить потоковую передачу с веб-камеры, вы должны включить стример-j.webp
После входа в систему перейдите на вкладку службы и установите флажок включить стример-j.webp
После настройки можно подключить веб-камеру к USB-хосту linkit smart 7688 duo через кабель OTG. Теперь, чтобы увидеть поток, откройте браузер и введите: в адресной строке. в моем случае это 192.168.1.4:4400
чтобы сделать снимок, введите команду:? action = snapshot
Теперь это изображение доступно локально, но нам нужно сделать его доступным для службы отправки ящиков. Для этого нам нужно сделать переадресацию портов. Перенаправление портов может быть выполнено на портале маршрутизатора. Идентификатор процесса разный для разных маршрутизаторов. Просто погуглите, чтобы узнать, как перенаправить порт для конкретного маршрутизатора. Обычно он доступен через службу NAT. После того, как вы переадресуете порт, вы сможете получить доступ к этому порту (например, 4440) с вашего внешнего IP-адреса. Внешний IP можно найти, привязав "какой у меня IP" в гугле.
Вам нужно указать этот адрес
т.е. https://::? action = снимок
в pushingbox (который объясняется в следующем шаге), чтобы pushingbox мог получить доступ к этому изображению, прикрепить его к письму и отправить его вам, когда это необходимо.
Вы также можете сохранить изображение на SD-карте, поскольку Linkit smart 7688 duo также имеет слот для SD-карты для хранения информации. Более подробную информацию об этом можно найти по адресу:
docs.labs.mediatek.com/resource/linkit-sm…
Шаг 6: Настройка PushingBox

pushingbox используется для отправки в Gmail уведомлений о различных предупреждениях в проекте.
войдите в pushingbox с помощью учетной записи Google:
зайти в мои сервисы добавить сервис. есть много сервисов на выбор, таких как Gmail, Twitter, push-уведомления для Android и т. д.
выберите Gmail (так как нам нужно отправить фото как вложение) и заполните соответствующую конфигурацию имени Gmail и идентификатор Gmail пользователя, которому должно быть отправлено предупреждение.
перейти к моим сценариям и создать новый сценарий. дать имя сценарию (например: ALERT) добавить ранее созданный сервис.
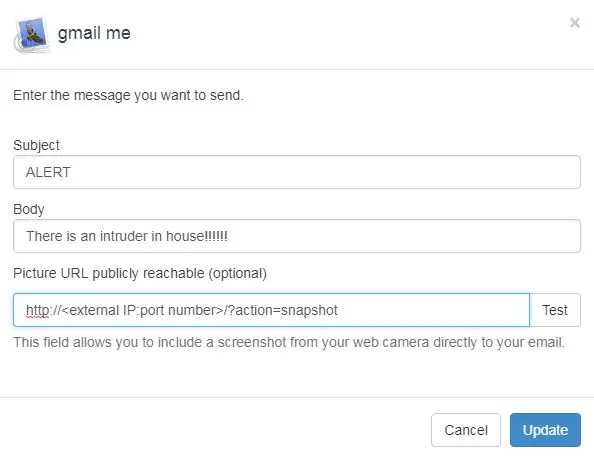
напишите подходящую тему и текст письма и введите URL-адрес, чтобы сделать снимок экрана веб-камеры для прикрепления фотографии. Создайте разные сценарии для разных предупреждений. Api для выполнения сценария push-box:
Шаг 7. Создание навыка Alexa с использованием Backendless



backendless используется для создания навыка alexa. Это простое программирование с перетаскиванием, используемое для создания навыка alexa (или любых программ), к которому можно получить доступ через API-интерфейс без внутренней обработки.
создать учетную запись в backendless:
- Войдите в свою учетную запись в автономной учетной записи. нажмите "Создать приложение" и дайте название своему приложению.
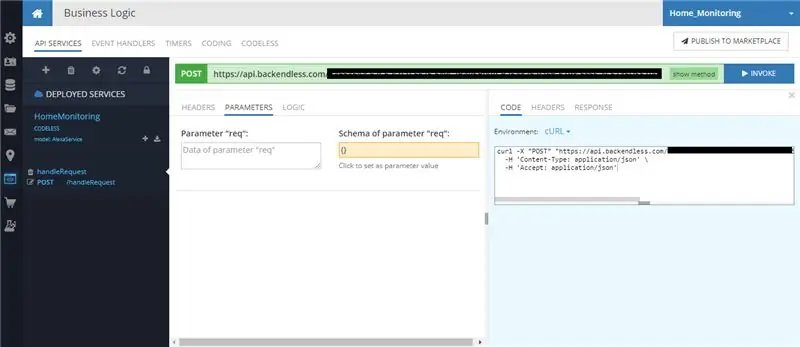
- Щелкните значок Business Logic, расположенный на панели значков слева. Вы увидите экран СЛУЖБЫ API.
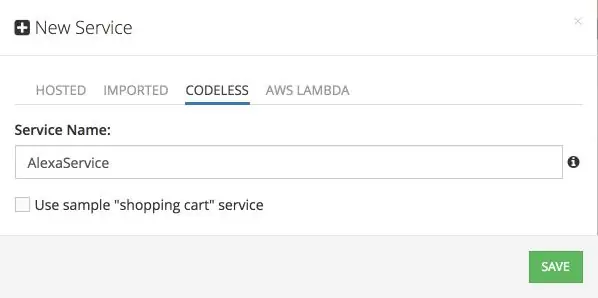
- Щелкните значок «+», чтобы создать новую услугу. Обязательно выберите БЕСПЛАТНЫЙ во всплывающем окне «Новая услуга». Введите «AlexaService» в качестве имени службы. Нажмите кнопку СОХРАНИТЬ:
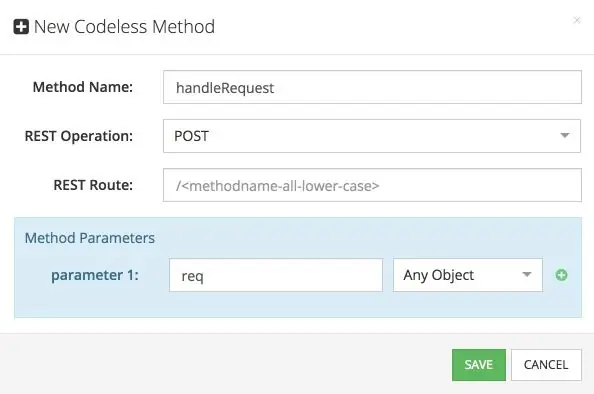
- Backendless создает службу API и предложит вам создать метод для службы. Это будет метод, который будет обрабатывать запросы от Alexa. Введите «handleRequest» в качестве имени метода. Обязательно выберите POST для операции REST и объявите аргумент с именем «req» и введите «Any Object», как показано:
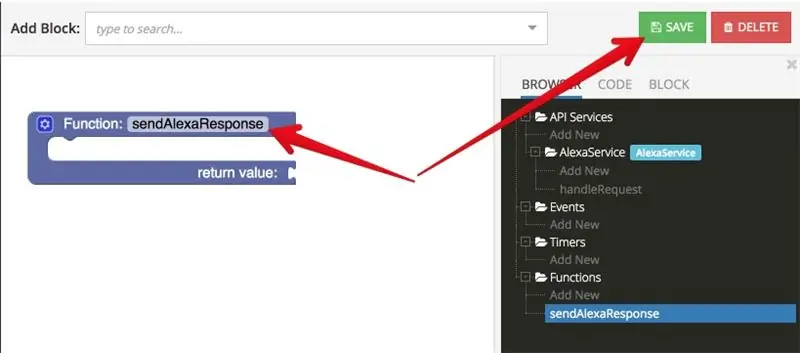
- Backendless создает заполнитель для бескодовой логики метода. Нажмите кнопку ИЗМЕНИТЬ, чтобы начать переключение в конструктор логики без кода. В созданном блоке заполнителя функции щелкните область с надписью «doSomething» и измените ее на «sendAlexaResponse». Эта функция используется, чтобы заставить alexa сказать что-то, что можно передать в качестве аргумента. Нажмите кнопку СОХРАНИТЬ, чтобы сохранить функцию.
- Щелкните значок шестеренки, расположенный в фиолетовом блоке рядом со словом «Функция». Добавьте два аргумента, перетащив блоки ввода, как показано на изображении ниже. Назначьте имена аргументов как «whatToSay» и «waitForResponse». Обратите внимание, что по мере добавления аргументов область «Блоки контекста» автоматически заполняется блоками, представляющими значения аргументов.
- Измените логику функции, чтобы она выглядела как на изображении. Для блоков «Создание объектов» используйте значок шестеренки, чтобы изменить имя свойств объекта. Не забудьте сохранить свою работу, нажав кнопку СОХРАНИТЬ.
- Теперь, когда настраиваемая функция создана, вернитесь к методу handleRequest службы AlexaService. Щелкните категорию Custom Functions на панели инструментов слева и перетащите блок sendAlexaResponse, чтобы подключиться к соединителю возврата вашего метода службы.
- Вышеуказанные шаги также можно найти на их веб-сайте:
- Щелкните узел «Добавить новый» в разделе «Функции» в разделе БРАУЗЕР. В созданном блоке-заполнителе функции щелкните область с надписью «doSomething» и измените ее на «getIntentName», измените блоки так, чтобы функция выглядела как показано на рисунке. получит имя намерения на основе образцов высказываний. Вернитесь к сервисам api-> обработать запрос в разделе браузера. Переменные и логика создаются из системного раздела. Создайте следующие переменные, показанные на изображениях.
- затем мы сохраняем имя намерения для переменной запроса. А потом сравните с намерениями. например, если запрос - «введение», тогда для переменной ответа устанавливается значение «привет! Я могу контролировать…». и этот ответ наконец зачитывает Алекса. измените блок, как показано.
- если запросом является намерение LightsOn, мы обновляем канал thingspeak до «0», используя HTTP-запрос на получение, и в то же время обновляем статус устройства (1/0 в зависимости от Вкл. / Выкл.). То же самое повторяется для LightsOff, FanOn и FanOff.
- Для погоды мы считываем данные из канала температуры и влажности и сохраняем результат в переменной response. Поскольку канал передает только значения, мы добавляем тексты, чтобы сделать ответ осмысленным.
- для снимка гостиной запускаем сценарий pushingbox
- для статуса устройства мы читаем информацию из статуса канала Thingspeak:
- для уведомлений и предупреждений мы читаем из каналов предупреждений (огонь, злоумышленник и гость):
- на основе значений, которые мы получаем из поля уведомления, соответствующие предупреждающие сообщения хранятся в переменной response0. если нет уведомлений, то уведомляющее сообщение не сохраняется.
- как только уведомление будет зачитано, в каналах уведомлений будет обновлен «0», так что Alexa больше не будет читать то же уведомление. Затем, наконец, на основе запроса вслух читается переменная response0 / response.
Шаг 8: настройка Alexa Skill в консоли разработчика Amazon:



перейдите в консоль разработчика Amazon и войдите в систему, используя учетную запись Amazon.
зайдите в консоль разработчика и перейдите на вкладку ALEXA. Нажмите на комплект навыков alexa, чтобы начать.
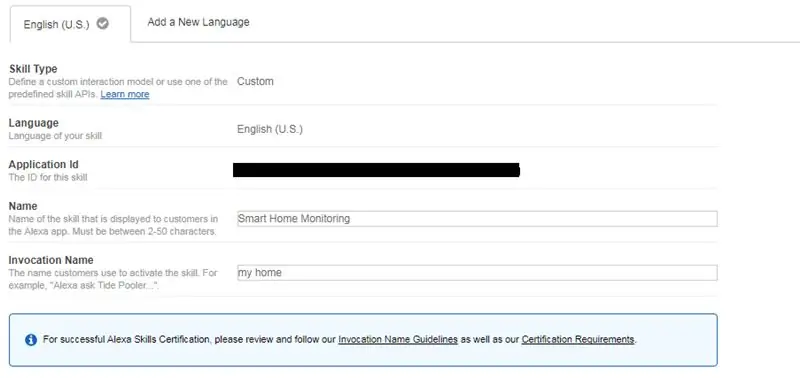
создать собственный тип навыка, дать имя и имя вызова навыку. соответствующие намерения и образцы высказываний приведены в коде.
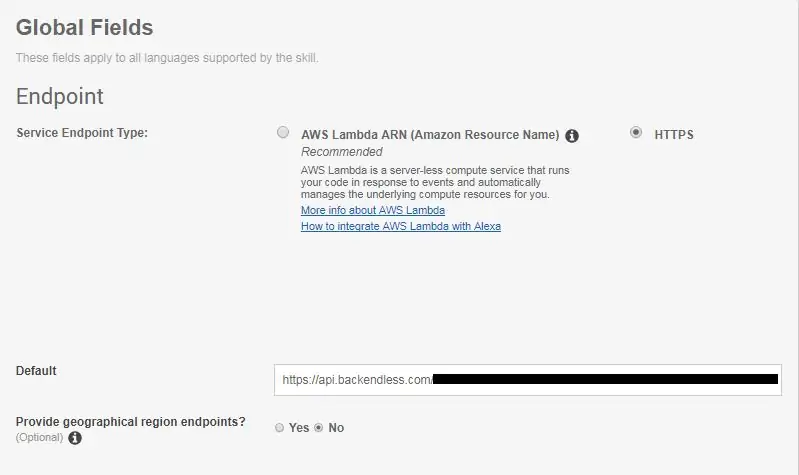
на вкладке конфигурации выберите HTTPS в качестве типа конечной точки службы, заполните URL-адрес по умолчанию URL-адресом API из backendless. Выберите 2-й вариант в сертификате для конечной точки по умолчанию в сертификате SSL. Вы также можете проверить навык с помощью тестового симулятора.
После завершения теста вы можете опубликовать навык с необходимой информацией для публикации.
Шаг 9: Окончательная настройка и готово


Выполните подключение цепи, как показано.
Иногда ESP8266 выходит из строя из-за недостаточного тока. Таким образом, хотя это не упоминается в схеме, рекомендуется питать ESP8266 от отдельного источника 3,3 В. Если вы используете блок питания, убедитесь, что вы уменьшили напряжение с 5 В до 3,3 В. с помощью регулятора напряжения 3,3 В. Загрузите программу в ESP8266 и Arduino. Я показал подключение к лампочке, то же самое можно распространить на вентилятор или любые устройства. Наконец, используйте amazon echo или echosim.io, чтобы проверить свои навыки.
Вы должны активировать навык, используя имя вызова (как в моем случае - «myhome»). Иногда это не сработает, если он используется без имени вызова, как я пару раз показывал в своем видео
Надеюсь, вам понравился урок!
Благодарю вас!
Рекомендуемые:
Система умного дома Alexa с использованием релейного модуля NodeMCU: 10 шагов

Система умного дома Alexa с использованием модуля реле NodeMCU: в этом проекте IoT я создал систему автоматизации умного дома Alexa с использованием NodeMCU ESP8266 & Релейный модуль. Вы можете легко управлять светом, вентилятором и другой бытовой техникой с помощью голосовой команды. Чтобы подключить интеллектуальную колонку Echo Dot к
Мониторинг зеленого дома с помощью IOT: 5 шагов

Мониторинг зеленых насаждений с помощью IOT: когда дело доходит до сельского хозяйства, мониторинг температуры и температуры. влажность растений - важный фактор их выживания. В настоящее время люди используют термометры, прикрепленные к теплице, чтобы фермеры могли измерять температуру. Однако это ручное приложение
ForgetMeNot - Платформа уведомлений для умного дома: 14 шагов (с изображениями)

ForgetMeNot - платформа уведомлений для умного дома: как занятые студенты колледжа, бегающие между уроками, работой и семейными обязанностями, мы склонны забывать о мелочах. День рождения приходит и проходит незаметно для нас, важный дедлайн пропускается из-за явной забывчивости, а иногда просто
Мониторинг дома своими руками с помощью RaspberryPi и Cloud4Rpi: 5 шагов

Мониторинг дома своими руками с помощью RaspberryPi и Cloud4Rpi: Однажды в зимние выходные я пошел в свой загородный дом и обнаружил, что там очень холодно. Что-то случилось с электричеством и выключатель УЗО отключил его, отключилось и отопление. Мне повезло, что я приехал, а то через несколько дней
Система умного дома Arduino: 7 шагов

Система Arduino Smart Home: в этом руководстве мы покажем вам, как создать свою собственную систему умного дома с помощью конструктора приложений MATLAB с платой Sparkfun Red. Это руководство можно использовать, чтобы помочь получить базовое представление о конструкторе приложений MATLAB, а также использовать фоторепортаж
