
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.




Мне, Лорану Дюжардену, пришлось сделать школьный проект. Поэтому я решил сделать WeatherStation. Я назвал его Weatheron.
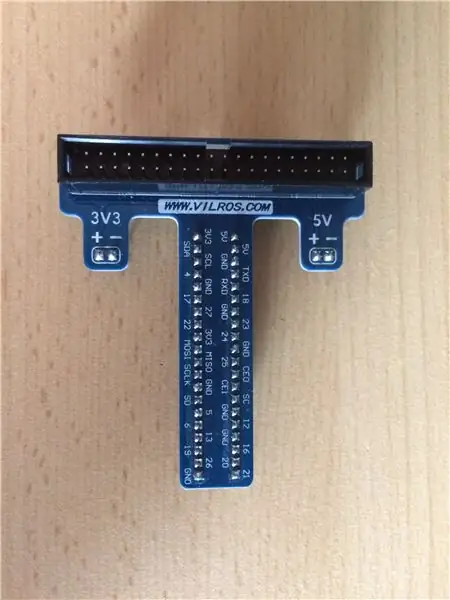
Детали, которые вам понадобятся для этого проекта без зарядки Raspberry Pi, включают: - мост - перемычки - резисторы - DHT11 (датчик температуры и влажности) - SI1145 (датчик УФ) - BMP280 (датчик давления) - ЖК-дисплей (16x2) - потенциометр (вы можете проверить это в спецификации, которую я связал здесь)
Что касается остальной части инструкций, я объясню вам, как вы можете воссоздать этот проект.
Шаг 1: обжаривание


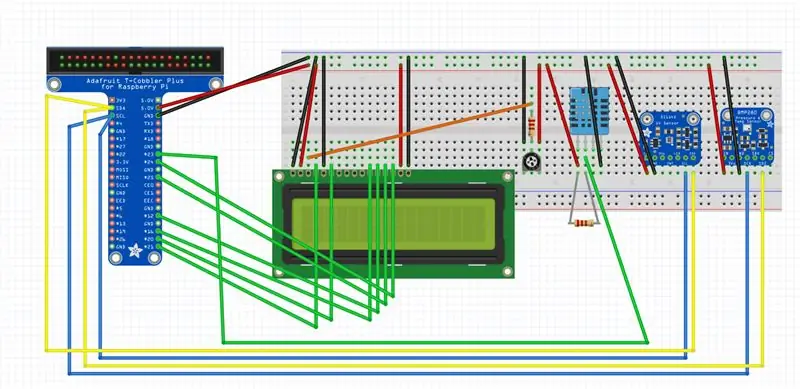
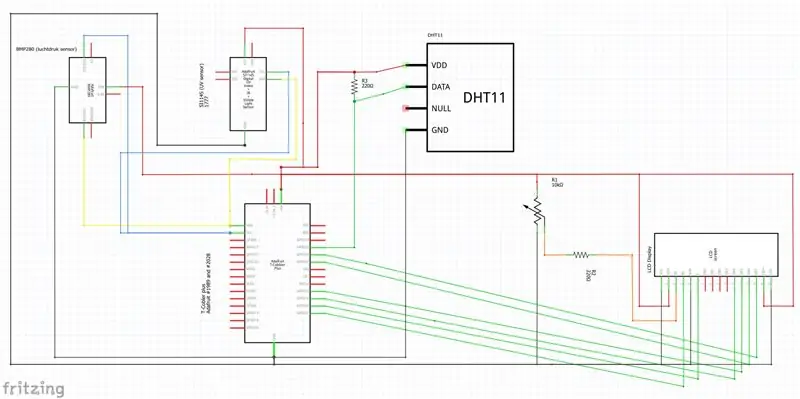
Итак, в первую очередь я составил схему Фритцинга. Конечно, вы должны знать, как ваши детали работают должным образом. На этих фотографиях вы можете увидеть, какой вывод детали должен быть подключен к какому выводу на Raspberry Pi. Если вы позволите кому-то проверить вашу схему фритзинга, хорошо разбирающемуся в этой теме, вы не сделаете серьезных ошибок, которые могут оказаться фатальными для вашего проекта.
Шаг 2: нормализованная структура базы данных


Что касается норамализованной структуры базы данных, вам, прежде всего, необходимо провести предварительное исследование. Здесь вы можете провести мозговой штурм, какие данные вам нужны и как будет работать ваш проект.
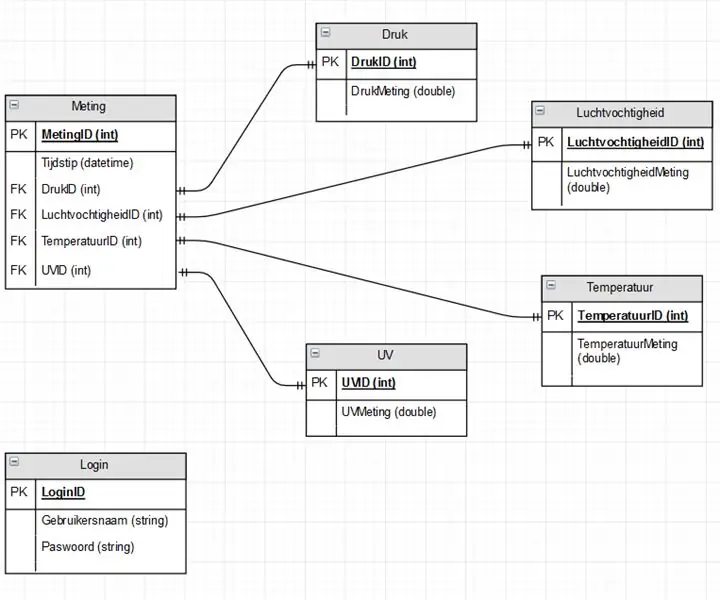
После того, как вы выполнили предварительное исследование, вы можете продолжить создание самой нормализованной структуры базы данных. Я в первую очередь сделал это в Draw. IO. Впоследствии я сделал это в самой MySQL, так что я мог опробовать свою базу данных с некоторыми тестовыми данными.
Шаг 3: шаблон FA2




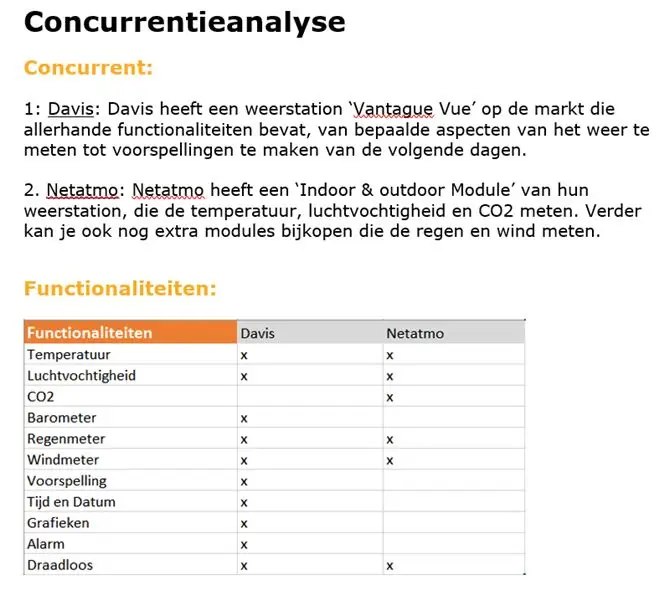
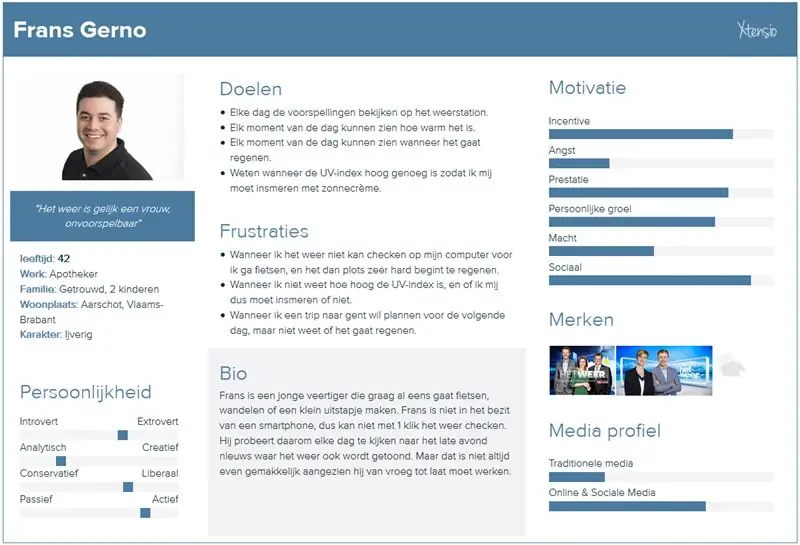
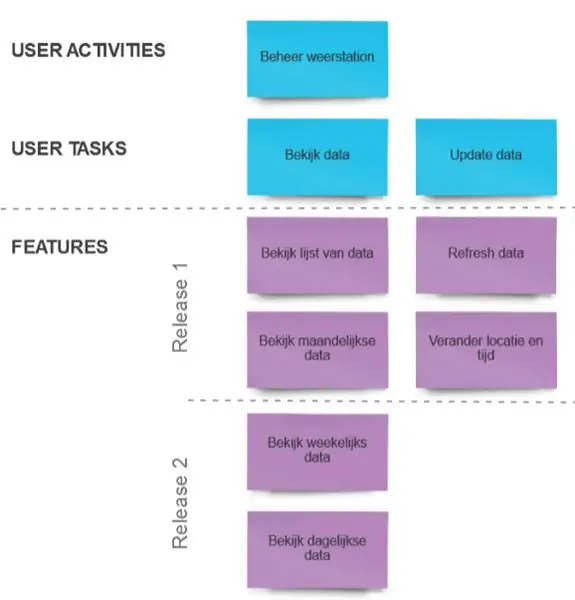
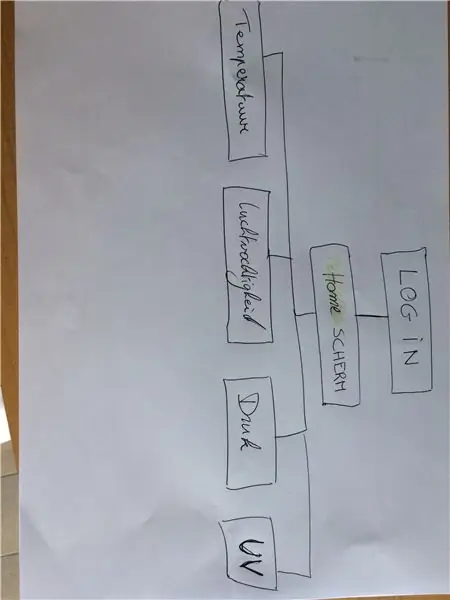
Шаблон FA2 - это всеобъемлющий шаблон для всего проекта. В этом шаблоне я провел анализ конкуренции, личность, которую можно идентифицировать как обычного пользователя. Карта истории пользователя и карта сайта, которая содержит все страницы моего сайта. Плюс вот несколько фотографий моих вайрфреймов.
Шаг 4: Подключение и кодирование



Эти фотографии могут быть не такими четкими, но это проводка моего проекта, которая уже находится в его корпусе.
Что касается кодирования, вы можете найти все, что я написал, на Github:
Есть файлы, которые просто сосредоточены на получении данных от деталей. Где я использовал библиотеку, - библиотеку для BMP280:
- библиотека для SI1145:
- библиотека для DHT11:
Прежде всего вам необходимо установить эти библиотеки на Raspberry Pi, прежде чем вы сможете их правильно использовать. Для этого введите в командной строке sudo python setup.py install.
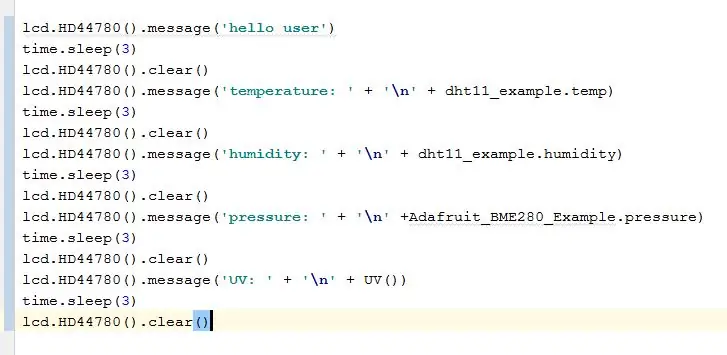
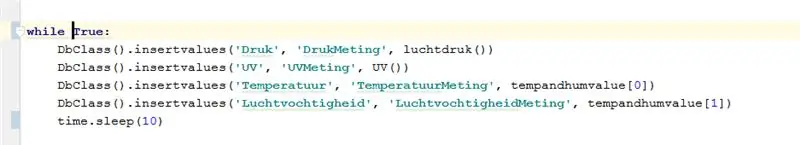
Затем есть файл data.py, который объединяет все отдельные файлы, которые получают данные, в один большой файл. Таким образом, вы можете одновременно записать все данные на ЖК-дисплей и в базу данных.
Шаг 5: Веб-сайт

Код, который я написал для своего веб-сайта, также можно найти на Github:
Как я уже показал в шаге о шаблоне FA2, в первую очередь я сделал несколько каркасов. Эти макеты легли в основу моего веб-сайта. С этого момента я начал писать код.
Шаг 6: конечный продукт

Чтобы закончить все, я помещаю все в деревянный ящик, вырезаю в нем отверстия, чтобы детали могли выходить из него, чтобы они могли измерить правильные данные.
Теперь, чтобы войти в мой проект, вы должны запустить его, подключив электричество и интернет-кабель. Затем войдите в систему, используя putty и введя имя хоста laurens.local. Имя пользователя - «пи», а пароль - «малина». Вы можете просто использовать стрелку вверх, а затем нажать Enter, чтобы проект запустился. Он дважды покажет свои измерения на ЖК-дисплее, после чего вы сможете перейти на веб-сайт, набрав в строке поиска браузера: «169.254.10.11:8080».
Спасибо, что прочитали, я надеюсь, что все было ясно и хорошо, и что этот пост вам очень помог. Хорошо провести время, воссоздавая мой проект! Лорен Дюжардин изучает новые медиа и коммуникационные технологии в HOWEST Kortrijk, Бельгия.
Рекомендуемые:
Проект стабилизатора подвеса: 9 шагов (с изображениями)

Проект стабилизатора подвеса: как сделать подвес Узнайте, как сделать 2-осевой подвес для своей экшн-камеры В современной культуре мы все любим записывать видео и снимать моменты, особенно когда вы являетесь создателем контента, как я, вы наверняка сталкивались с проблемой такое шаткое видео
Проект автоматизированной миски для корма для домашних животных: 13 шагов

Проект «Автоматизированная кормушка для домашних животных»: в этом руководстве будет показано и объяснено, как построить автоматизированную программируемую кормушку для домашних животных с прикрепленными мисками для корма. Я прикрепил сюда видео, показывающее, как работает продукт и как он выглядит
(Проект IOT) Получение данных о погоде с помощью ESP8266 и Openweather API: 5 шагов

(Проект IOT) Получение данных о погоде с помощью ESP8266 и Openweather API: в этом руководстве мы собираемся создать простой проект IOT, в котором данные о погоде в нашем городе будут извлекаться из openweather.com/api и отображаться с помощью программного обеспечения для обработки
Коробка допамина - Проект, похожий на Майка Бойда - Не быть Майком Бойдом: 9 шагов

Коробка допамина | Проект, похожий на Майка Бойда - Не быть Майком Бойдом: я хочу один! Мне нужна одна! Я прокрастинатор! Ну, я хочу ящик дофамина … Без необходимости программировать. Никаких звуков, только чистая воля
Горелка с питанием от USB! Этот проект может прожечь пластик / дерево / бумагу (веселый проект также должен быть очень качественным деревом): 3 шага

Горелка с питанием от USB! Этот проект может прожечь пластик / дерево / бумагу (забавный проект также должен быть из очень хорошего дерева): НЕ ДЕЛАЙТЕ ЭТО С ПОМОЩЬЮ USB !!!! я узнал, что это может повредить ваш компьютер из всех комментариев. мой компьютер в порядке. Используйте зарядное устройство для телефона на 600 мА, 5 В. Я использовал это, и он отлично работает, и ничего не может быть повреждено, если вы воспользуетесь предохранительной вилкой, чтобы отключить питание
