
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Готовы построить лучший и самый интерактивный светофор в мире? Хороший! В этом уроке мы объясним, как вы можете создать его самостоятельно, используя Arduino.
Необходимые компоненты: - Arduino (..duh) - LM317 Mosfet - 2x 60 см аналоговые светодиодные ленты RGB (12 В) - трубка из ПВХ (1 м x 125 мм) - кабели (красный и черный) - металлические пластины для световых колпачков - акрил для света - значки (значки.svg см. на сайте flaticon.com) - Черно-белая краска для аэрозольного баллончика - Изолента - Все необходимые компоненты для пайки - Дисплей с требуемым экраном (в учебнике не используется)
Шаг 1. Шаг 1. Сделайте световые шапки

Дизайн действительно зависит от вас. Мы сделали колпачок размером 15x15 см для размещения фонарей. Мы отрезали металлические пластины до нужного размера и использовали металлический гибочный станок (нет, не от Avatar), чтобы согнуть колпачки нужной формы. Задние панели были сделаны из другого компонента.
Шаг 2: Шаг 2: Подготовка опоры из ПВХ

Вырежьте 2 отверстия в опоре из ПВХ, чтобы установить световые колпачки. Затем используйте баллончик с черной краской, чтобы покрасить все в черный цвет. При желании можно добавить белые полосы на нижней части шеста (распространены в Нидерландах).
Шаг 3: Шаг 3: Сборка светодиодных лент RGB и пескоструйная обработка акриловых пластин


Затем вам нужно собрать светодиодные ленты RGB внутри светового колпачка. Плотно оберните их вокруг кепки и расположите как можно ближе к передней части.
Затем вам нужно будет обработать пескоструйным аппаратом выбранный символ на акриловой пластине. Возьмите скотч и закройте всю акриловую пластину. Затем вырежьте нужную форму / фигуру. После этого можно обработать тарелку пескоструйным аппаратом, чтобы получить эффект матового стекла.
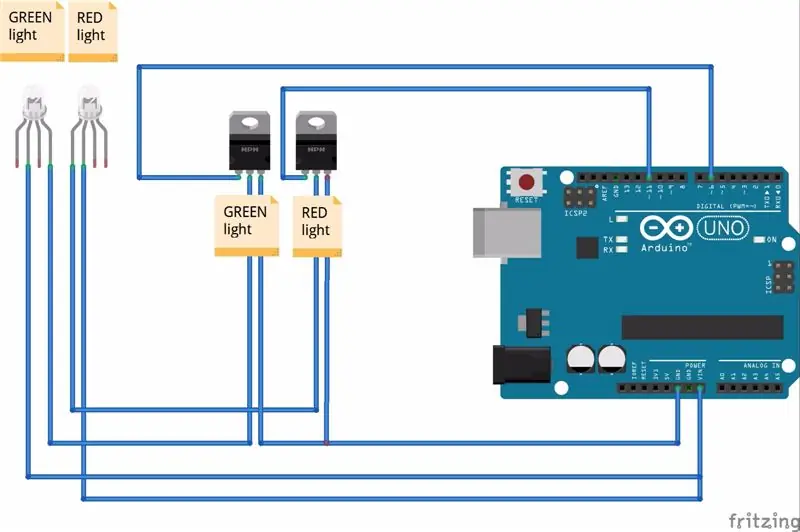
Шаг 4: Шаг 4: Подключите светодиодные ленты RGB к Arduino

А теперь самое сложное: подключение светодиодных лент RGB к Arduino. Когда вы соединяете контакты, убедитесь, что вы поместили 12 В на 12 В на вашей полосе. Между каждым цветом, красным или зеленым, нужно поставить мосфет. Подключите данные светодиодной ленты к среднему контакту mosfet, а левый контакт - к вашему Arduino. Правый штифт должен вернуться на землю Arduino.
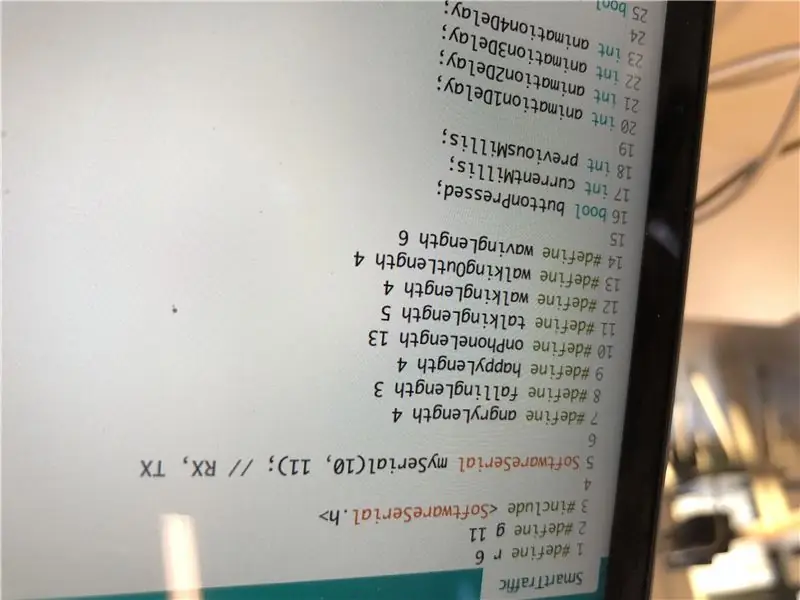
Шаг 5: Шаг 5: напишите код Arduino

Этот код Arduino управляется bluetooth, потому что мы не использовали внутренний дисплей. Таким образом, код контролируется через сообщения bluetooth в функции loop ().
# определить r 6 # определить g 11 # включить
SoftwareSerial mySerial (10, 11); // RX, TX
#define angryLength 4
#define FallingLength 3 #define happyLength 4 #define onPhoneLength 13 #define TalkLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
bool buttonPressed;
int currentMillis; int previousMillis;
int animation1Delay;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
void setup () {
// поместите сюда свой установочный код, чтобы запустить его один раз: pinMode (r, OUTPUT); pinMode (g, ВЫХОД);
Serial.begin (9600);
mySerial.begin (38400); Serial.setTimeout (25); buttonPressed = false; currentMillis = 0; previousMillis = 0;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; }
void loop () {
// задержка (20);
// поместите сюда ваш основной код для повторного запуска: unsigned long currentMillis = millis (); if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - previousMillis> animation1Delay) {Serial.println ("0"); previousMillis = currentMillis; animation1Done = true; }} else if (animation2Done == false и animation1Done == true) {if (currentMillis - previousMillis> animation2Delay) {Serial.println ("1"); previousMillis = currentMillis; animation2Done = true; }} else if (animation3Done == false и animation2Done == true) {if (currentMillis - previousMillis> animation3Delay) {Serial.println ("2"); //Serial.println("sound:green "); previousMillis = currentMillis; animation3Done = true; lightRed = ложь; }} else if (animation4Done == false и animation3Done == true) {if (currentMillis - previousMillis> animation4Delay) {previousMillis = currentMillis; animation4Done = true; Serial.println ("FLSH"); }}}
if (Serial.available ()) {
Строка str = Serial.readString (); if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animation3Done = false; animation4Done = false; animation5Done = false;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; Serial.println («3»); buttonPressed = true; previousMillis = currentMillis; }
if (str == "КРАСНЫЙ") {
blockLight = false; lightRed = true; }
if (str == "ЗЕЛЕНЫЙ") {
blockLight = false; lightRed = ложь; }
if (str == "СВЕТ: ЗЕЛЕНЫЙ: ВЫКЛ.") {
blockLight = true; analogWrite (г, 255); } если (str == "СВЕТ: ЗЕЛЕНЫЙ: ВКЛ") {blockLight = true; analogWrite (g, 0); } //Serial.println(str); }
if (blockLight == false) {
if (lightRed == true) {
analogWrite (г, 0); analogWrite (г, 255); } если (lightRed == false) {analogWrite (г, 255); analogWrite (g, 0); }}}
Рекомендуемые:
Интерактивный светодиодный журнальный столик Arduino: 6 шагов (с изображениями)

Интерактивный светодиодный журнальный столик Arduino: я сделал интерактивный журнальный столик, который включает светодиоды под объектом, когда объект помещается над столом. Загораются только светодиоды, находящиеся под этим объектом. Это достигается за счет эффективного использования датчиков приближения, а когда приближение
Умный будильник: умный будильник на Raspberry Pi: 10 шагов (с изображениями)

Умный будильник: умный будильник на Raspberry Pi: вы когда-нибудь хотели умные часы? Если да, то это решение для вас! Я сделал Smart Alarm Clock, это часы, в которых вы можете менять время будильника в соответствии с веб-сайтом. При срабатывании будильника раздастся звуковой сигнал (зуммер) и загорятся 2 лампочки
Интерактивный Minecraft «Не вводить меч / знак» (ESP32-CAM): 15 шагов (с изображениями)

Interactive Minecraft Do Not Enter Sword / Sign (ESP32-CAM): На самом деле существует несколько причин, по которым этот проект появился: 1. Как автору совместной многозадачной библиотеки TaskScheduler мне всегда было любопытно, как совместить преимущества совместной многозадачности с преимуществами упреждающей
Интерактивный лазерный генератор листов с Arduino: 11 шагов (с изображениями)

Интерактивный лазерный генератор листов с Arduino: лазеры можно использовать для создания невероятных визуальных эффектов. В этом проекте я сконструировал лазерный дисплей нового типа, который является интерактивным и воспроизводит музыку. Устройство вращает два лазера, чтобы сформировать два вихревых слоя света. Включил датчик расстояния
GLO FLO: Интерактивный коврик для медитации: 8 шагов (с изображениями)

GLO FLO: Интерактивный коврик для медитации: в современную эпоху стимуляция повсюду. Внешний мир наполнен мигалками, громкими звуками, рекламой, музыкой, автомобилями. В наши дни нечасто удается получить спокойный момент, чтобы очистить свой разум. По мере того, как технологий становится все больше и больше
