
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



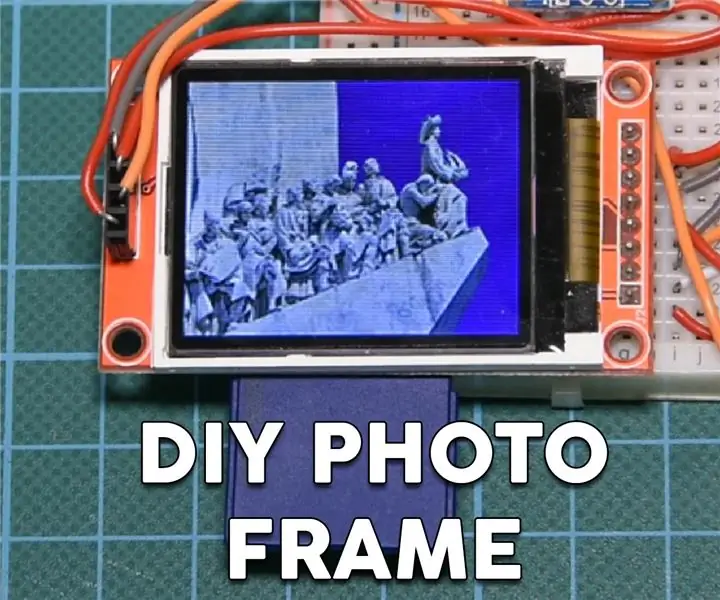
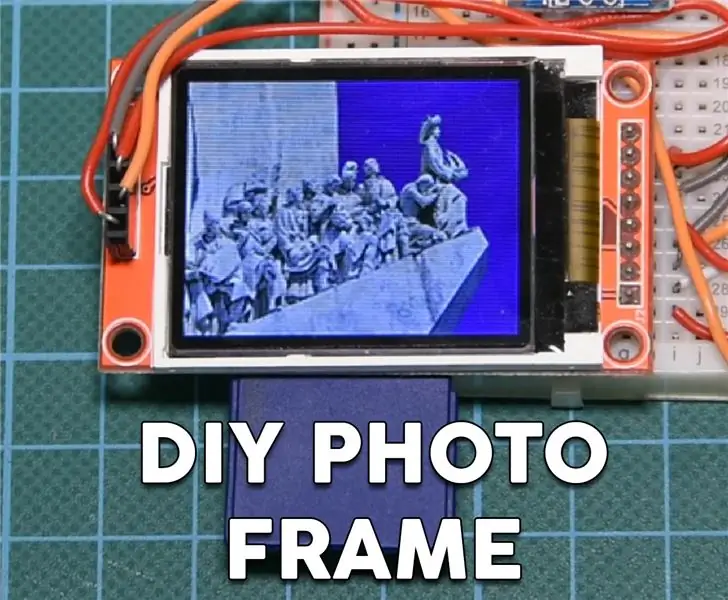
Дорогие друзья, добро пожаловать на очередной Инструктаж! Это Ник из education8s.tv, и сегодня мы собираемся создать эту небольшую, но впечатляющую цифровую фоторамку с использованием Arduino.
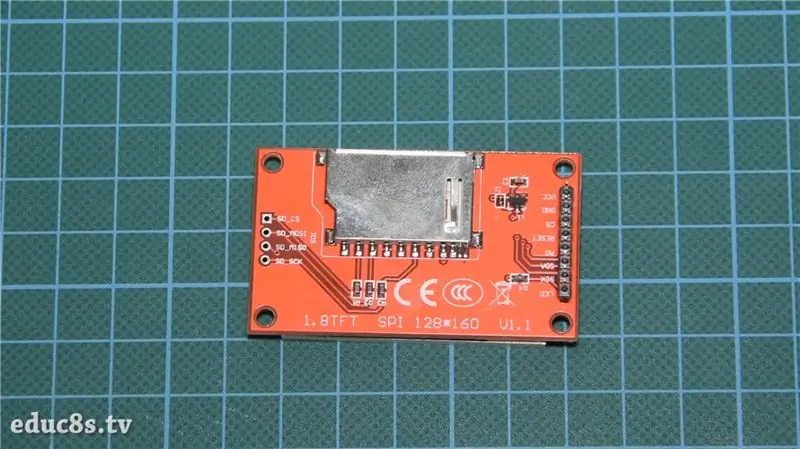
Я часто использую цветной TFT-дисплей ST7735 с диагональю 1,8 дюйма. Причина в том, что этот дисплей очень прост в использовании, он стоит менее 5 долларов и предлагает цветную гамму! На задней панели дисплея есть слот для SD-карты, поэтому Я подумал, что нам нужно научиться использовать и это. Как оказалось, использовать слот для SD-карты на дисплее действительно просто! Это делает этот дисплей еще лучше.
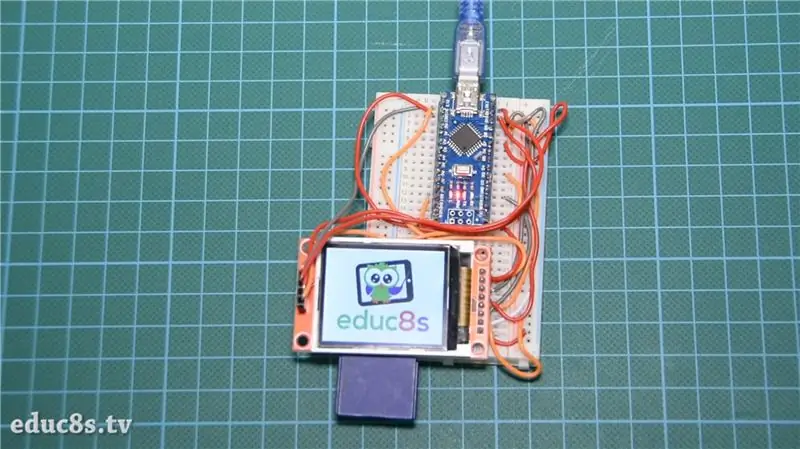
Проект, который мы собираемся построить сегодня, таков. Простая фоторамка, загружающая изображения с SD-карты. Я поместил несколько изображений.bmp на SD-карту, и проект загрузит их и отобразит на дисплее в полном цвете! Как видите, скорость проекта очень высока, если принять во внимание, что мозгом этого проекта является старый и медленный Arduino Nano. На мой взгляд, это действительно впечатляет. Но давайте теперь посмотрим, как построить этот проект.
Шаг 1. Получите все детали

Детали, необходимые для создания этого проекта, следующие:
- Arduino Nano ▶
- Дисплей ST7735 1,8 дюйма ▶
- Маленькая макетная плата ▶
- Некоторые провода ▶
- SD-карта
Дополнительные детали:
Powerbank ▶
Стоимость проекта составляет около 15 долларов, но я уверен, что у вас уже есть некоторые из этих частей, поэтому вы можете построить этот проект с еще меньшими деньгами. Вы можете найти ссылки на все части в описании видео. Посмотрим, как построить этот проект.
Шаг 2. Цветной TFT-экран ST7735 1,8 дюйма



Прежде всего, цветной TFT-дисплей ST7735 - это очень недорогой дисплей. Он стоит около 5 долларов и имеет отличную библиотечную поддержку. Я использовал его во многих своих проектах, и считаю, что это здорово!
Кроме того, дисплей предлагает разрешение 160 × 128 пикселей и может отображать 65 000 цветов. Он использует интерфейс SPI для связи с платами Arduino. Кроме того, он хорошо работает со всеми доступными платами Arduino, такими как Arduino Uno, Arduino Mega и Arduino Due. Он также отлично работает с платами на базе ESP8266, такими как Wemos D1 и Wemos D1 mini.
Кроме того, потребляемая мощность платы составляет около 50 мА, что, на мой взгляд, неплохо. Мы можем легко использовать эту доску для создания проектов с батарейным питанием, которые не нужно постоянно использовать. В заключение, это один из лучших дисплеев Arduino, если вам нужен цвет и низкая стоимость.
Я подготовил подробное руководство по 1,8-дюймовому цветному TFT-дисплею ST7735. Я приложил видео к этому шагу.
Шаг 3:




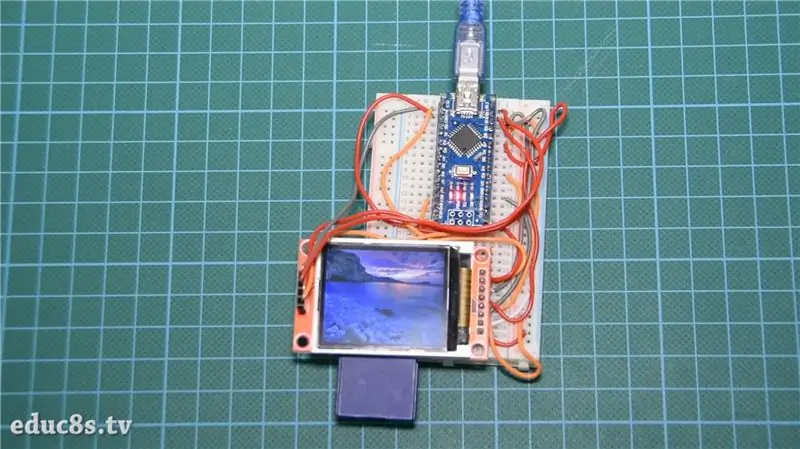
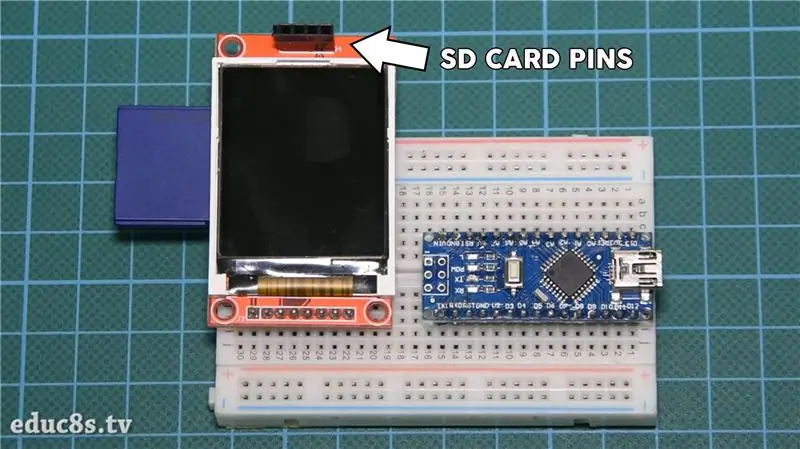
Чтобы использовать слот для SD-карты с Arduino, нам нужно соединить 4 верхних контакта дисплея с Arduino.
Я припаял к ним несколько контактов женского разъема, и мы готовы их подключить. Модуль SD-карты использует протокол SPI для связи с Arduino. Таким образом, мы должны использовать аппаратный вывод SPI Arduino Nano.
Отображение контактов SD-карты - контакты Arduino
SD_CS ▶ Цифровой контакт 4
SD_MOSI ▶ Цифровой вывод 11
SD_MISO ▶ Цифровой контакт 12
SD_SCK ▶ Цифровой вывод 13
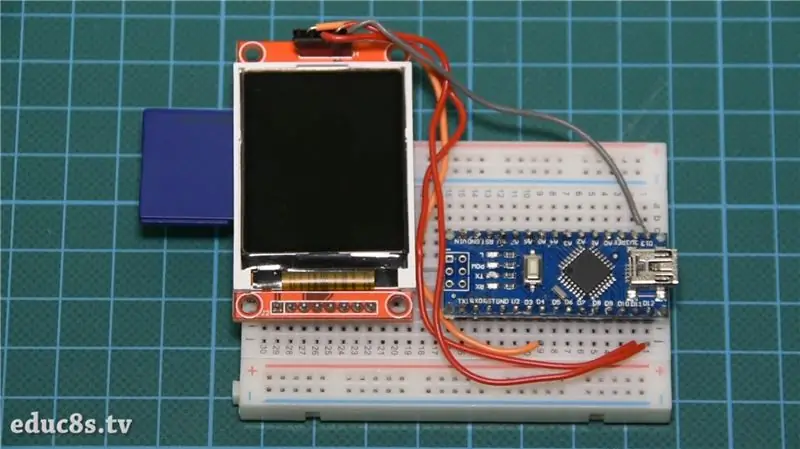
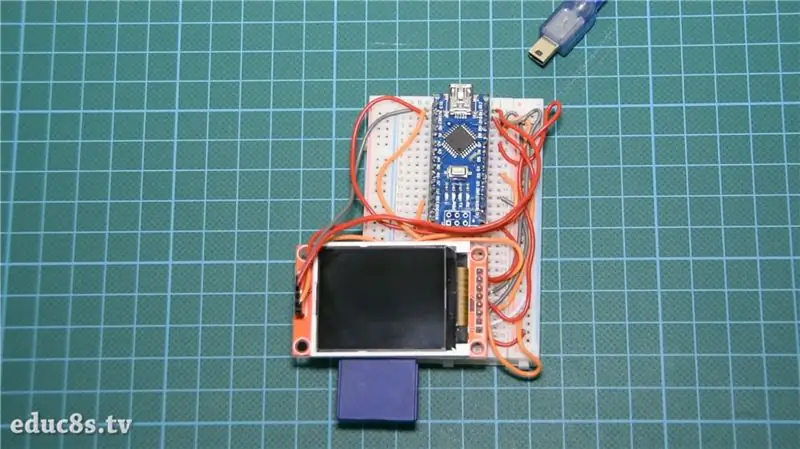
Теперь мы готовы подключить нижние контакты дисплея. Чтобы увидеть, как подключить дисплей, посмотрите видеоурок, который я приложил к предыдущему шагу. И дисплей, и модуль SD-карты используют контакты SPI, поэтому к некоторым контактам Arduino SPI мы подключили два провода!
Нижние контакты дисплея - контакты Arduino
Светодиод Arduino ▶ 3,3 В
CSK ▶ D13
ПДД ▶ D11
A0 ▶ D9
СБРОС ▶ D8
CS ▶ D10
ЗЕМЛЯ ▶ ЗЕМЛЯ
VCC ▶ 5 В
Хорошо, теперь мы готовы запустить проект. Как видите, все работает как положено, и изображения выводятся на экран одно за другим.
Шаг 4:


Теперь посмотрим на программную сторону проекта.
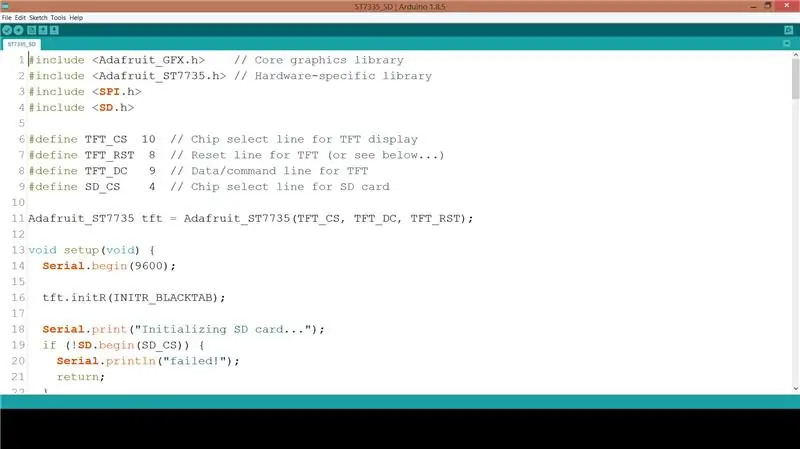
Чтобы добиться этого результата, мы должны использовать библиотеки Adafruit для дисплея ST7735. Также нам понадобится библиотека Adafruit GFX. Adafruit проделала потрясающую работу с библиотекой для ST7735.
Библиотека ST7735:
Библиотека GFX:
Пример spitftbitmap загружает изображение с SD-карты и отображает его на дисплее. Я немного изменил этот код, чтобы зацикливаться вечно, загружать больше изображений и использовать альбомную ориентацию дисплея.
void loop () {
bmpDraw ("logo.bmp", 0, 0);
задержка (3000); bmpDraw ("mezapos.bmp", 0, 0); задержка (3000); bmpDraw ("sparti.bmp", 0, 0); задержка (3000); bmpDraw ("mani.bmp", 0, 0); задержка (3000); bmpDraw ("lisbon.bmp", 0, 0); задержка (3000);
}
Как всегда, вы можете найти код проекта, прикрепленный к этому шагу.
С помощью функции bmpDraw, предлагаемой в примере, мы можем легко загружать и отображать растровую графику в наших проектах! Однако вы должны быть уверены, что ваши растровые изображения имеют правильный формат.
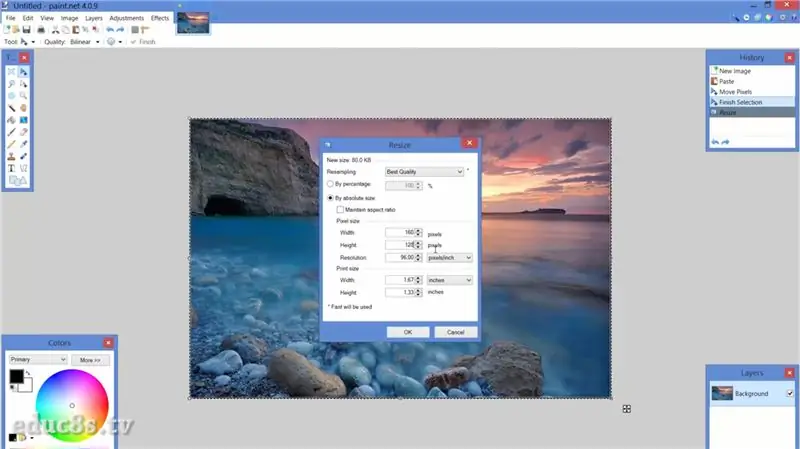
Чтобы преобразовать изображения в правильный формат для этого проекта, я использовал бесплатное программное обеспечение Paint.net для Windows. Я загрузил свои изображения, а затем изменил размер до нужного разрешения экрана - 160х128 пикселей. Затем я сохранил изображения в виде файлов.bmp с разрядностью 24 бита. Вот и все, все, что нам нужно сделать, это сохранить их на SD-карту и вызвать команду bmpDraw с именем файла.
Шаг 5:

Как видите, мы очень быстро создаем интересные проекты с использованием Arduino. Этот дисплей стал моим фаворитом, потому что он очень прост в использовании и предлагает так много по такой низкой цене. Его библиотечная поддержка превосходна, поэтому я собираюсь использовать ее еще в ближайшее время. Вскоре я собираюсь подготовить еще один урок об этом дисплее, чтобы узнать, как загружать графику и как рисовать простые формы.
Я хотел бы услышать ваше мнение об этом дисплее. Вы используете это в своих проектах? Если да, то есть ли у вас какие-нибудь уловки, которыми вы можете с нами поделиться? Пожалуйста, оставьте свои комментарии в разделе комментариев ниже. Спасибо!
Рекомендуемые:
Держатель для фотографий со встроенным динамиком: 7 шагов (с изображениями)

Держатель для фотографий со встроенным динамиком: вот отличный проект, которым можно заняться на выходных, если вы хотите создать собственный динамик, который может хранить фотографии / открытки или даже список дел. В рамках сборки мы собираемся использовать Raspberry Pi Zero W в качестве основы проекта, а также
Рамка для фотографий Raspberry Pi менее чем за 20 минут: 10 шагов (с изображениями)

Рамка для фотографий Raspberry Pi менее чем за 20 минут: Да, это еще одна цифровая фоторамка! Но подождите, он более гладкий и, вероятно, самый быстрый в сборке и запуске
Светодиодная рамка для фотографий Popsicle Stick: 9 шагов (с изображениями)

Светодиодная фоторамка Popsicle Stick: недавно мои проекты обвиняли в том, что они являются частью какого-то хипстерского движения в области декоративно-прикладного искусства. Вы хотите декоративно-прикладного искусства? Тогда это декоративно-прикладное искусство вы получите! Вот моя фоторамка в виде палочек для мороженого со светодиодной подсветкой. Как раз к
Переработанное гнутое "стекло" Рамка для фотографий: 7 шагов (с изображениями)

Переработанное гнутое "стекло" Рамка для фотографий: Еще одно применение для наших современных отходов пластиковых бутылок, остатков картонной упаковки и одежды из благотворительных магазинов - сделайте изящные изогнутые передние рамки для фотографий в старинном стиле из переработанных материалов
Рамка для фотографий со светодиодной подсветкой: 10 ступеней

Рамка для картины со светодиодной подсветкой: у меня была идея осветить рамку для картины, потому что у меня оставалась светодиодная панель и подходящий источник питания. Картина представляет собой картину ИКЕА под названием «ЭРИКСЛУНД» в черной рамке. Эта картинка подходила для этого проекта, потому что внутри было немного свободного места
