
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Это был проект, созданный для класса робототехники. Это было сделано на другой странице с инструкциями
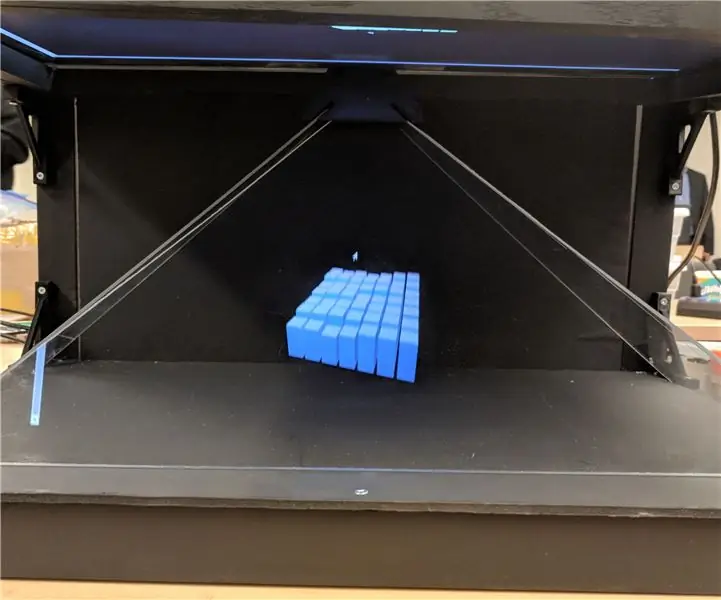
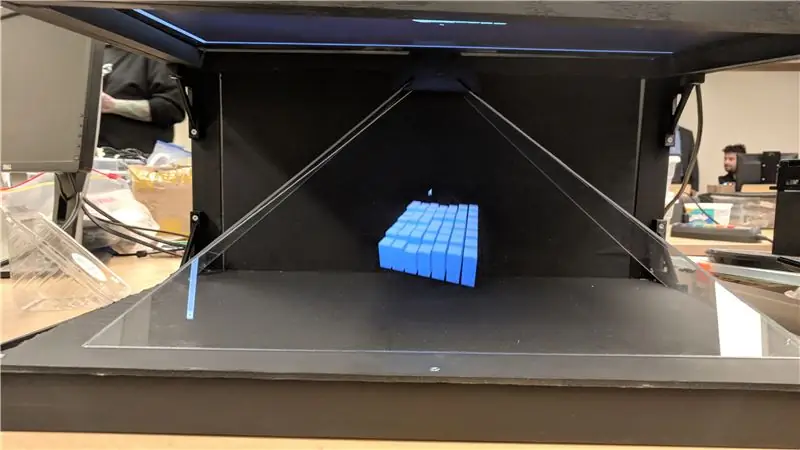
Он использует Raspberry Pi вместе с компьютером и монитором для создания трехмерной голограммы, которая проецирует изображение вместе с музыкальным списком воспроизведения.
Шаг 1: Список необходимых материалов
Вот список необходимых материалов и PDF-файлы кронштейнов, напечатанных на 3D-принтере, которые вам понадобятся.
Список материалов следующий:
- 2 x (0,093 акриловый лист 24 x 36)
- 2 х (пенопласт 12 х 12)
- 1 x (корпус с винтами # 6 x 1 ¼ (со скошенной головкой))
- 1 x (корпус с винтами # 6 x 1 ¾ (со скошенной головкой))
- 1 x (напечатанная на 3D-принтере точка опоры (файл stl можно найти в оригинальных инструкциях))
- 4 x (3D-печатные L-образные скобки (файл stl можно найти в оригинальных инструкциях))
- 1 х (нож для резки пластиковых листов)
- 1 x (1 x 1 x 8 кусков дерева (мы использовали ель, но это может быть что угодно, если оно достаточно маленькое)
- 2 x (1x 2 куска дерева)
- 1 x (экран 24 дюйма (мы использовали acer k242HL с переходником dvi на hdmi)
- 1 x (переходник с dvi на hdmi (полностью зависит от того, есть ли у вас hdmi на мониторе)
- 1 х (Raspberry Pi, модель B)
- 1 x (ноутбук с возможностью запуска визуализатора (в оригинале не указывалось минимальное требование))
- 1 макетная плата (скорее всего из комплекта arduino)
- 4 пуговицы (из набора)
- 4 резистора по 110 Ом
- 6 x разъемов типа мама-папа (в комплекте)
- 4 штекерных разъема (в комплекте)
Программное обеспечение
- Узел JS
- ОС Raspbian
- Учетная запись Soundcloud со списком воспроизведения
Необходимые инструменты
- Ручная дрель
- Пила (митра или ручная)
- Сверло №6 или около того
- Дополнительно - зажимы для удержания деталей
Шаг 2: Создание каркаса



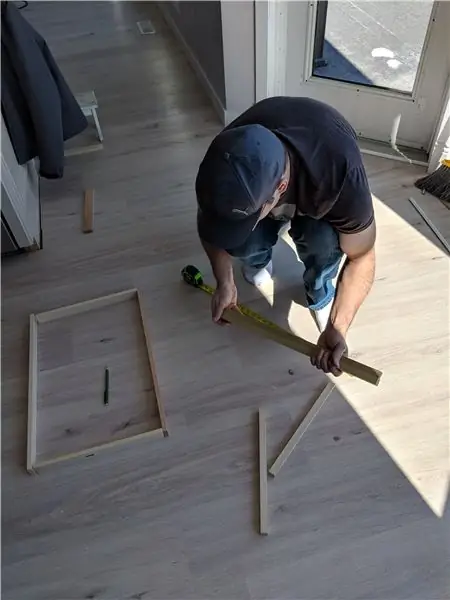
Верхняя рама:
Начните с создания верхней рамки, которая удерживает монитор и будет проецировать изображение. Мы использовали широкоформатный монитор с диагональю 24 дюйма. Ваши точные размеры будут зависеть от размеров монитора, который вы хотите использовать.
Рамка представляет собой просто прямоугольник с выступом на внутренней стороне для крепления монитора. Мы использовали древесину 1,5 x 0,5 дюйма для рамы и 0,75 x 0,75 дюйма для внутренней кромки.
После того, как отрезки будут отрезаны по вашему размеру, просверлите сверлом пилотные отверстия, чтобы избежать раскола при скручивании частей. Я рекомендую прикрепить каждую внутреннюю губу к соответствующей внешней части рамы, прежде чем соединять их все вместе.
Нижняя рама:
Нижняя рамка аналогична верхней, но без внутренней кромки. Мы использовали ту же древесину, что и внешний верхний каркас. Прикрепите 2 столбца к задней части нижнего прямоугольника, чтобы прикрепить к нему верхний кронштейн. Высота будет определяться размером вашего монитора, но для нашего 24-дюймового монитора мы использовали 13 дюймов.
Шаг 3: вырезание акрила
Используя прозрачный акрил, вам нужно вырезать 3 части, чтобы сформировать усеченную вершину, на которой будет держаться голограмма. Эта часть может быть сложной, и если вы ее испортите, скорее всего, вам понадобится еще один лист и начать все сначала. Используя нож для резки листового пластика, вы надрежете края, которые хотите отрезать. Используйте линейку по сделанным вами измерениям, снова и снова надрезайте линию, пока она не будет готова легко оторваться.
Шаг 4: Покраска и сборка



Рама выглядела бы не очень хорошо, если бы она была просто деревянной, поэтому мы использовали черную аэрозольную краску, чтобы покрыть все (кроме акрила, конечно).
Для этого убедитесь, что вы находитесь в хорошо проветриваемом помещении.
Для правильной работы выступа необходимо прикрыть заднюю и нижнюю части рамок. Этого можно добиться несколькими способами. Вы можете использовать пенопласт, обрезанный до нужного размера и покрашенный, как мы, или любой другой твердый лист, который можно сделать нужного вам размера и надежно прикрепить.
Теперь вы готовы соединить рамки вместе, используя материалы для 3D-печати. Каждая треугольная скоба будет использоваться в углах верхней и нижней рамки для прикрепления к вертикальным столбцам, прикрепленным к нижней рамке. Это даст ему силу, необходимую для удержания монитора. Соединение усеченной конструкции прикреплено к центру верхней рамы, где акриловые листы будут скользить на место, образуя полупирамиду. Все они крепятся с помощью шурупов из списка материалов, и мы рекомендуем сначала просверлить пилотные отверстия, чтобы избежать раскалывания дерева.
Как только рамки будут прикручены вместе с кронштейнами и акриловый набор на месте, вы готовы к программированию Raspberry Pi.
Шаг 5: Запуск кода и его работа



Отображение приложения и голограммы:
- Теперь нам нужно взять наш ноутбук и установить node.js, вы можете найти его здесь,
- После его установки перейдите к исходным инструкциям и загрузите пакет кода из zip-файла или клона github.
- Вы можете получить все модули узла и установить их с помощью команды «NPM Install» или «sudo npm install».
- Затем вы можете запустить визуализатор с помощью npm start, протестировать его и увидеть всплывающее окно, в нем должны быть песни по умолчанию.
- Затем вам нужно будет создать плейлист Soundcloud, чтобы добавить свою музыку, создать здесь учетную запись и добавить свою музыку,
- После этого вам нужно будет изменить список воспроизведения в renderer.js, вы увидите раздел с const playlist = 'path / to / playlist' измените часть 'path / to / playlist' на свой список воспроизведения, вам нужно только захватить конечный раздел так должно быть так, user-496629426 / sets / robotics-playlist
- Теперь у вас должен быть полностью запущен визуализатор с музыкой, играющей в фоновом режиме.
Настройка Raspberry Pi для смены визуализатора и музыки:
- Во-первых, вам нужно будет git clone или файл swipe-controller.py на raspberry pi, на ваше усмотрение, как вы хотите это сделать (* обратите внимание, raspberry pi может обрабатывать только определенное количество энергии для USB связь)
- После загрузки файла на raspberry pi вам нужно будет изменить раздел HOST_IP на IP-адрес компьютера, на котором запущен визуализатор. Раздел должен иметь вид https://: 3000. Вы измените раздел на IP с компьютера визуализатора. (Примечание: * raspberry pi и ip-адрес хоста должны быть в одной сети, чтобы это работало)
- После этого вы можете запустить контроллер с помощью «python swipe-controller.py». Я бы рекомендовал изменить имя, чтобы оно было более согласованным с тем, что вы используете для управления изменениями (например, button-controller.py)
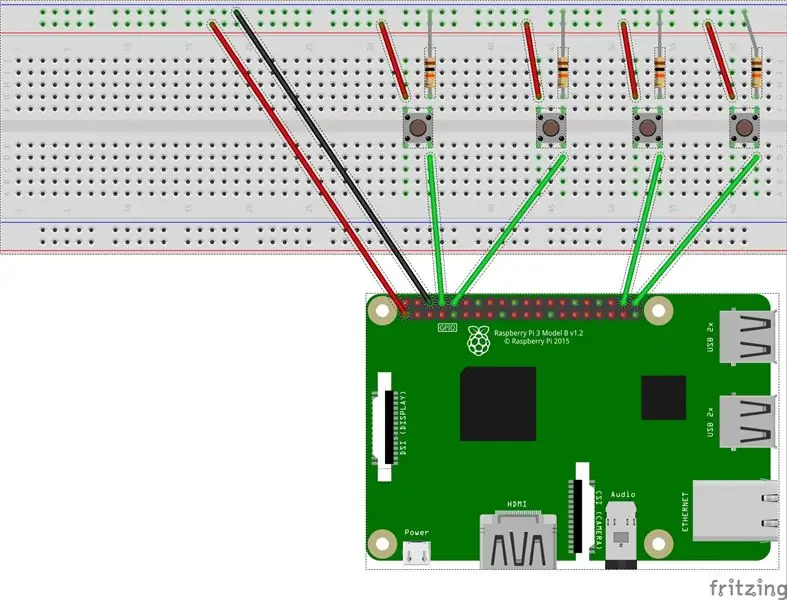
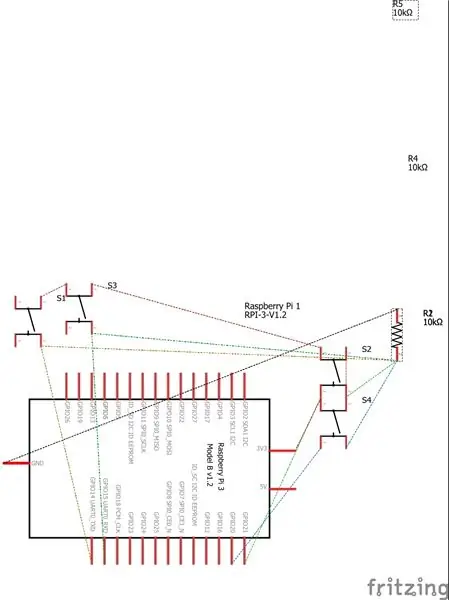
- Теперь вам просто нужно настроить макет и пи с кнопками, которые можно найти в разделе схем.
Как видно из схемы или изображений, вам нужно будет выбрать GPIO на своем Raspberry Pi и выполнить подключения.
Или вы можете использовать прилагаемую схему (Примечание. * Расположение кнопок не имеет отношения к выполнению действий, мы просто поместили их в эту схему, потому что было легче узнать, кто что делает)
После этого загрузите программу swipe-controller.py (или как вы ее назвали), используя Python «имя файла».py, она должна работать без ошибок.
Рекомендуемые:
Портативный светодиодный проектор для световых эффектов: 6 шагов (с изображениями)

Портативный светодиодный проектор для световых эффектов: мне всегда нравились красочные световые эффекты на фотографиях … Так что у меня возникла идея создать портативный светодиодный проектор для фото- и видеосъемки. Бесконечное количество фильтров, которые мы можем сделать для этого. лампа расширяет свои возможности в п
Многопользовательская 3D-голограмма Unity и проектор голограммы для ПК: 16 шагов (с изображениями)

Многопользовательская 3D-голограмма Unity и проектор голограммы для ПК: Вдохновленный Holus, мне нравится разрабатывать голографический дисплей очень дешево. Но когда я пытался найти игры, я ничего не нашел в сети. Поэтому я планирую разработать свою собственную игру на Unity. Это моя первая игра в единстве. До этого я разрабатываю некоторые игры во Flash, но
Лазерный проектор Dia: 5 шагов (с изображениями)

Laser Dia Projector: Laser Dia Projector - это небольшой мощный проектор изображений, который помещается в вашем кармане. Он является производным от лазерного микроскопа diy, и тот же принцип может быть использован для создания микроскопа.Вы можете использовать лазерный проектор Dia в качестве микроскопа
Проектор настроения (взломанный Philips Hue Light с GSR) TfCD: 7 шагов (с изображениями)

Проектор настроения (взломанный Philips Hue Light с GSR) TfCD: Автор: Лаура Ахсманн & Мааике Вебер Цель: плохое настроение и стресс - большая часть современной динамичной жизни. Это также нечто невидимое снаружи. Что, если бы мы могли визуально и акустически спроецировать наш уровень стресса с помощью
Лазерный проектор изображения: 7 шагов (с изображениями)

Лазерный проектор изображения: это основные инструкции по созданию портативного проектора изображений, который использует зеленый лазер вместо обычного света. Лазер позволяет передавать изображения на большие расстояния и не требует фокусировки - он всегда в фокусе. Эта особая конструкция
