
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.




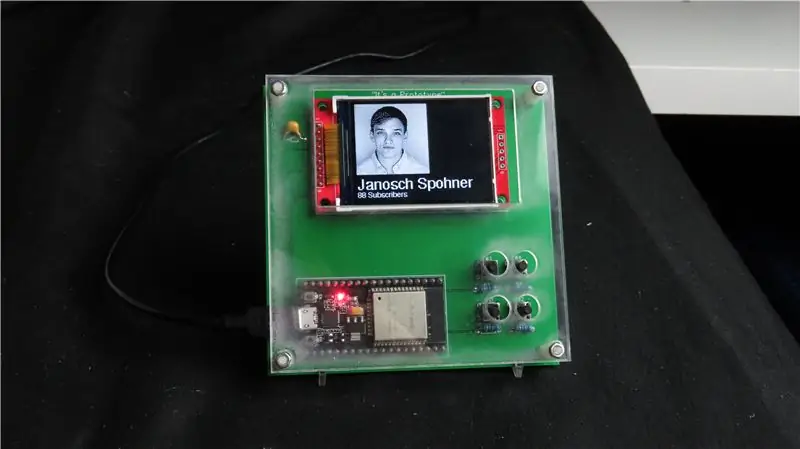
Настольное устройство - это небольшой персональный настольный помощник, который может отображать различную информацию, загруженную из Интернета. Это устройство было разработано и построено мной для класса CRT 420 - специальные темы в колледже Берри, который ведет инструктор Зейн Кокран.
В этом руководстве подробно рассказывается о том, как создать собственное устройство, подобное этому. В видео, которое я связал, более визуально привлекательные шаги, а также некоторые мои комментарии класса A показывают процесс создания устройства. Я относительно новичок в YouTube, но я пытаюсь создать интересный контент для дома или автомобиля, поэтому не стесняйтесь проверить его и дайте мне знать, что, по вашему мнению, я могу улучшить! Также, если вы хотите ознакомиться с некоторыми из моих других инструкций, вы можете сделать это, нажав на мой профиль.
Ниже приведены элементы и программное обеспечение, которые используются для создания настольного устройства (ссылки Amazon являются партнерскими ссылками, которые поддерживают меня, когда вы покупаете товары через них, без каких-либо дополнительных затрат для вас)
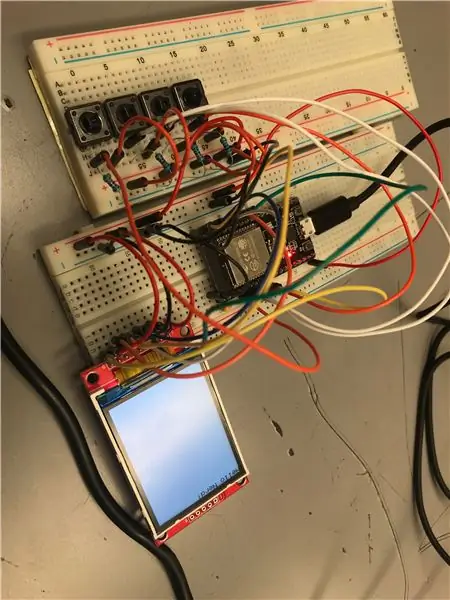
Как и SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), мы начали с макета этой схемы, чтобы убедиться, что все работает, прежде чем мы впаяем ее в печатную плату (PCB). Это компоненты макета, которые я использовал, чтобы убедиться, что все работает.
ESP32 за 11 долларов:
Micro USB за 7 долларов:
Экран за 17 долларов (HiLetgo 2.2 Дисплей 240x320):
Перемычки за 6,50 долларов США:
(Не требуется, но мы использовали конденсатор емкостью 10 мкФарад, чтобы экран работал намного лучше)
Комплект конденсаторов стоимостью 15,50 долл. США:
Резисторы на 10 кОм (если вы когда-либо покупали комплект Arduino, у вас, вероятно, уже есть они)
Комплект резисторов за $ 9:
Кнопки (опять же, возможно, они у вас есть, просто убедитесь, что на вашей плате есть правильная кнопка!):
Набор кнопок за 17 долларов (на случай, если вам нужен другой выбор кнопок):
Акрил за 10 долларов (я использовал акрил 1/16 дюйма, чтобы сделать подставку, однако можно использовать все, что угодно):
Проставочные винты за 12 долларов (используются для крепления платы к корпусу):
Изначально я хотел напечатать футляр на 3D-принтере, но в итоге у меня не хватило времени. В лаборатории мы используем 3D-принтеры XYZ, которые являются хорошим стартовым принтером:
После тестирования всех компонентов и выполнения некоторых базовых тестов программирования мы перешли на EasyEDA (https://easyeda.com/), чтобы создать собственную печатную плату. Как только это было сделано, мы переместили все эти компоненты на печатную плату и припаяли их на место. Следующие шаги подробно расскажут о сборке.
Общая стоимость этого проекта во многом зависит от того, что вы решите сделать для себя, какие компоненты у вас уже есть и / или вы решили использовать.
Шаг 1. Макетирование



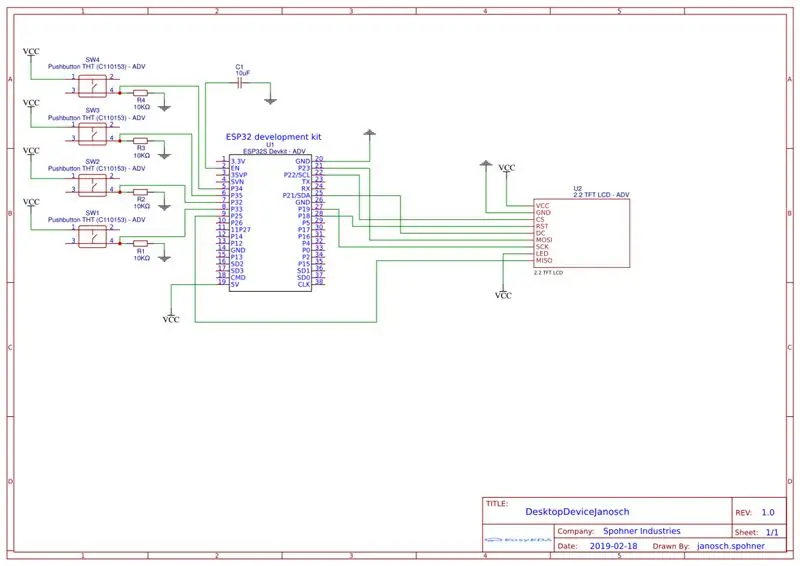
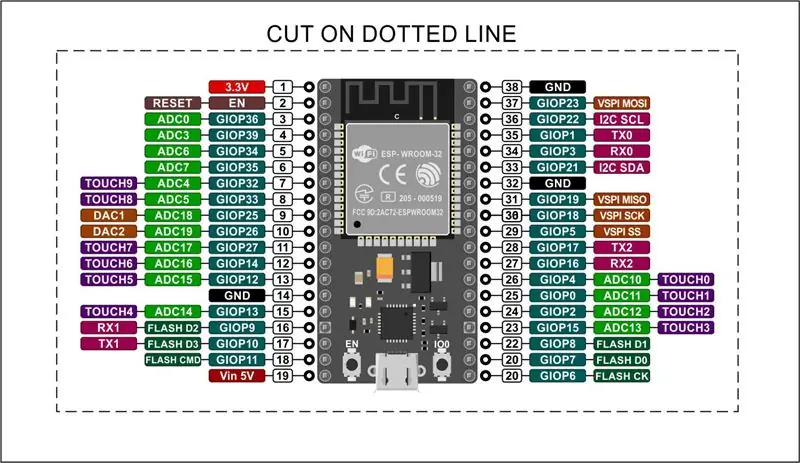
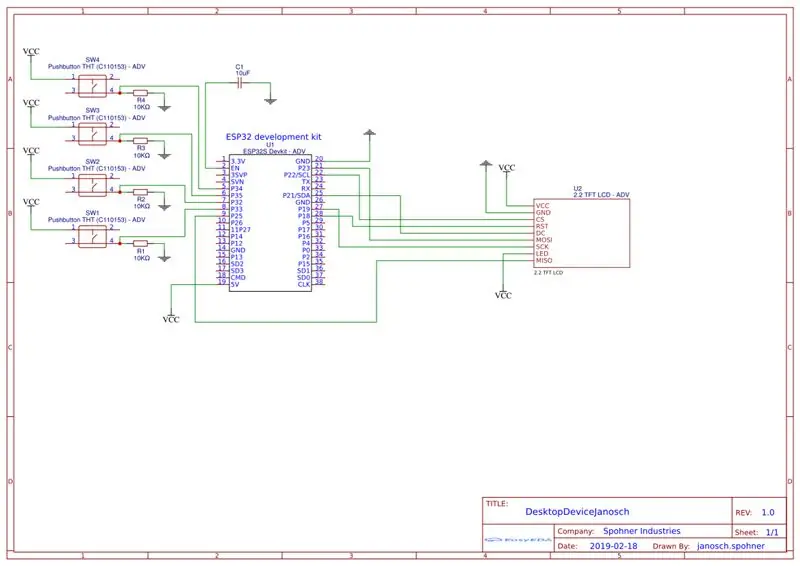
Для начала вы хотите начать с подключения всех ваших компонентов на макетной плате в соответствии со схемой, как показано на рисунке. Вы должны подключить экран точно так, как показано на схеме, поскольку эти контакты работают с библиотекой экрана, однако кнопки не имеют большого значения, и вы можете делать все, что захотите. Вам совсем не обязательно использовать 4 кнопки или какие-либо кнопки, вы можете использовать джойстик, если действительно хотите. Ниже представлены булавки, которые я использовал. Обратите внимание, что это контакты, которые используются при программировании, а не физические контакты. Например, вывод CS соединен с выводом 22, который на самом деле является третьим выводом справа вверху, если смотреть со схемы. Существует несколько различных версий ESP-32, поэтому некоторые из выводов могут быть не такими, как показано в этом проекте. Если у вас другой, попробуйте найти распиновку для своей версии.
Контакты экрана --------- Контакты ESP-32
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Убедитесь, что у вас все правильно, и что вы подключили два контакта VCC и заземления на экране
Кнопка 1 ------------ 35
Кнопка 2 ------------ 34
Кнопка 3 ------------ 33
Кнопка 4 ------------ 32
Конденсатор емкостью 10 мкФ подключается к выводу EN на ESP-32, а тот идет на землю. Ориентация конденсатора значения не имеет.
Последнее, что нужно сделать, это убедиться, что контакты 5v и GND Esp-32 подключены к VCC и GND соответственно. Затем вы сможете подключить кабель для передачи данных к ESP-32, и экран должен включиться и стать белым.
Шаг 2: базовые тесты программы



Я приложу начальный код, который поможет вам протестировать компоненты и получить данные из API. Есть 5 библиотек, которые вам нужно будет загрузить внутри Arduino. Эти библиотеки
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 - это конкретный экран, это библиотека для этого экрана)
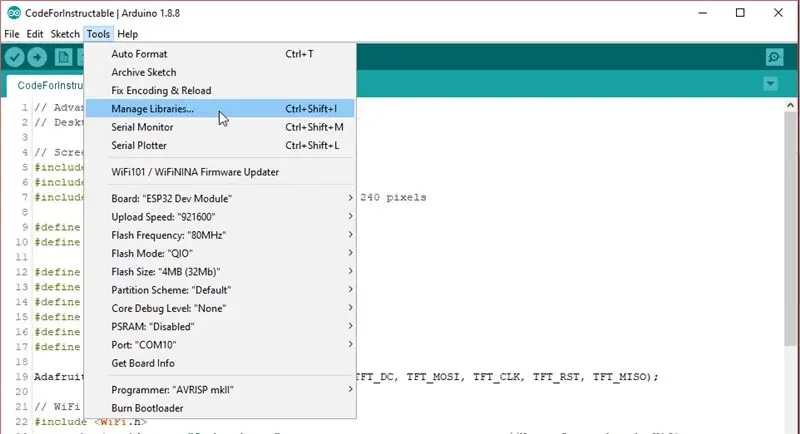
Чтобы добавить библиотеку в Arduino, перейдите в Инструменты> Управление библиотеками, а затем найдите три библиотеки, упомянутые выше.
Приложенный мной стартовый код должен показывать маленький кружок, рисуемый для каждой нажатой кнопки. А цена акций Nike должна быть нарисована где-то посередине экрана. При нажатии другой кнопки должен появиться новый кружок.
Если все это работает, вы знаете, что ваши компоненты работают так, как должны.
Шаг 3: EasyEDA - Схема



Зайдите на https://easyeda.com/, чтобы создать бесплатную учетную запись и делать всю эту чепуху.
Когда вы настроите EasyEDA, начните с создания нового проекта и создания новой схемы. Вы хотите убедиться, что вы разместили все части и соединили их, как я показал на схеме, если только вы не хотите каким-то образом изменить свою. Слева вы можете искать в различных библиотеках необходимые детали, а затем размещать их на схеме.
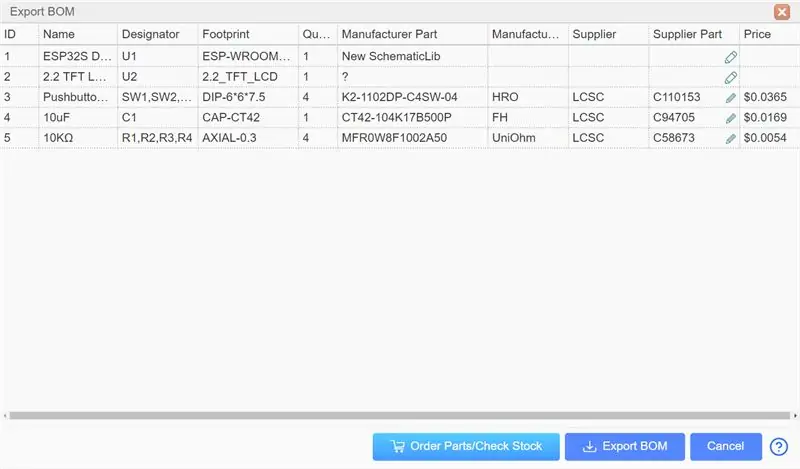
Если вы выполните поиск по следующим терминам, вы сможете найти все компоненты. Это все элементы со списка деталей, но я напечатаю их ниже, чтобы вы могли просто скопировать и вставить их, если хотите.
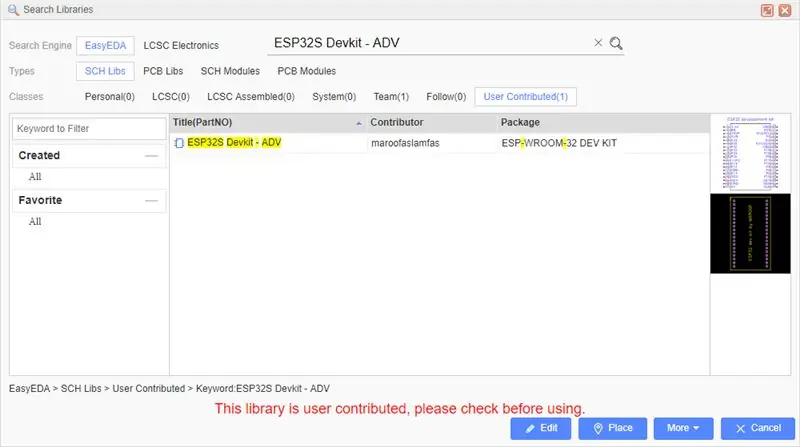
ESP32S Devkit - ADV (перейдите в «библиотеки» слева и выполните поиск в разделе, добавленном пользователями)
2.2 TFT LCD - ADV (перейдите в "библиотеки" слева и выполните поиск в разделе, добавленном пользователями)
C110153 (перейдите в "библиотеки" слева и найдите в LCSC)
C94705 (перейдите в "библиотеки" слева и найдите в LCSC)
C58673 (перейдите в "библиотеки" слева и найдите в LCSC)
После того, как вы разместили все компоненты, подключите их к правильным контактам, а также к соединениям GDN и VCC. Вы подключаете их с помощью монтажного инструмента и размещения символов GND и VCC. Затем, как только вы правильно подключили все провода, вы можете нажать кнопку «преобразовать в печатную плату».
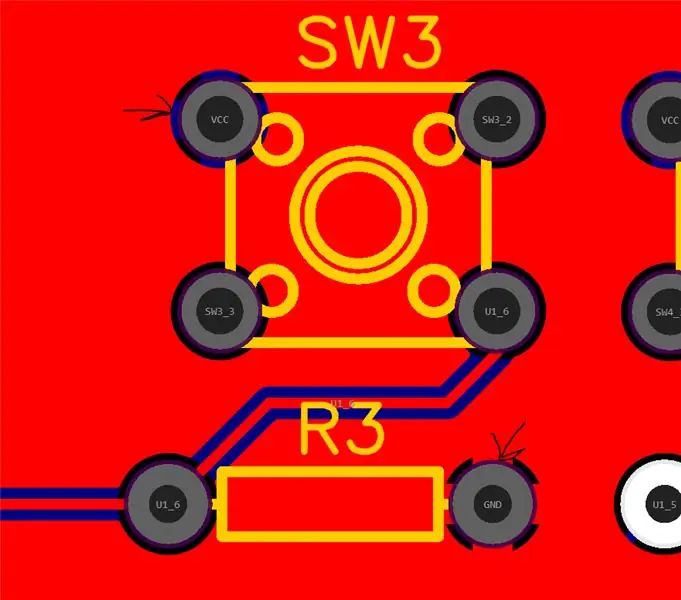
Шаг 4: EasyEDA - Дизайн печатной платы



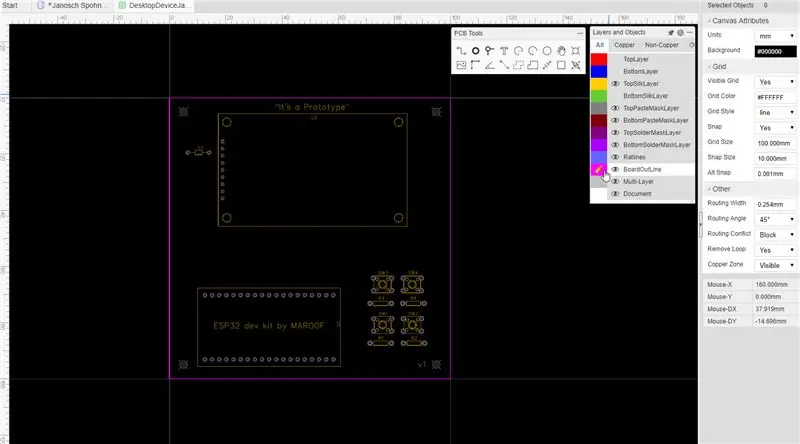
Когда вы начнете в среде PCB, вы увидите группу слоев и чисел справа. Измените единицы измерения на миллиметры или все, что вы хотите использовать, и измените размер привязки (размер привязки - это, в основном, интервал, с которым вы можете размещать объекты на сетке) на что-то удобное. Я сделал свой 10 мм, так как хотел, чтобы контур моей платы имел размер 100 мм x 100 мм, но затем изменил его на 0,01 мм, как только я начал размещать свои компоненты.
Начните с редактирования слоя контура платы (щелкните цвет, и должен появиться карандаш), а затем нарисуйте контур платы, в моем случае моя доска была 100 мм x 100 мм. После этого отредактируйте верхний слой и начните размещать компоненты на доске так, как вы хотите, перетаскивая их на контур.
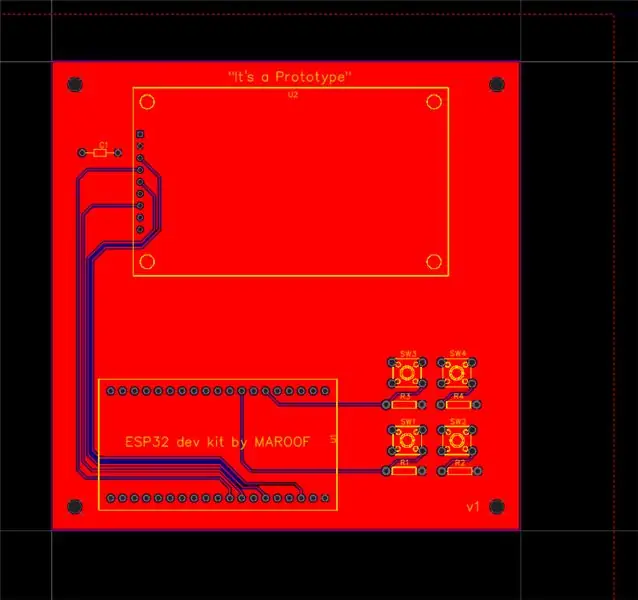
Затем, как только компоненты будут размещены, соедините все синие линии с помощью инструмента для проводов, если они не подключены к GND или VCC. Соединения GND и VCC подключаются непосредственно к плате, и их не нужно изолировать проводами. После того, как все соединения, не относящиеся к VCC и GND, будут соединены вместе, вы можете использовать инструмент Copper area для выполнения последних соединений. Сделайте это один раз на верхнем слое и один раз на нижнем слое. Убедитесь, что вы изменили одну из медных областей на VCC на вкладке свойств, я обычно делаю верхний слой GND и нижний слой VCC.
Как только вы это сделаете, плата должна выглядеть законченной, и вы можете увеличить масштаб, чтобы увидеть, где GND соединяется с платой. На этом этапе вы хотите проверить наличие ошибок DRC, обновив ошибки DRC на вкладке «Диспетчер дизайна» в крайнем левом углу. Если ошибок нет, можете пойти и заказать плату. Чтобы заказать доску, нажмите кнопку на верхней ленте с буквой G и стрелкой вправо, чтобы экспортировать файл Gerber. Это приведет вас прямо к тому месту, где вы покупаете свои платы, есть много вариантов для разных цветов и отделки, которые повлияют на цену платы, для толщины печатной платы, я думаю, 1.6 - это то, что мы обычно делаем.
Если вы хотите дважды проверить, подходят ли ваши компоненты, вы можете экспортировать изображение своей платы в формате PNG, а затем протолкнуть компоненты через бумагу, чтобы убедиться, что все выступы подходят. Не беспокойтесь о масштабировании, вы сможете просто распечатать его.
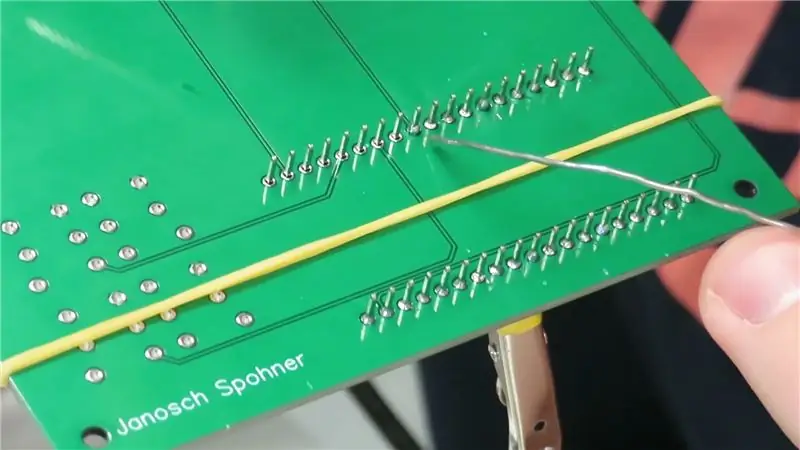
Шаг 5: пайка



Пайка всех компонентов в плату - это очень приятно и полезно, когда все встает на свои места. Весь процесс пайки можно увидеть на видео, которое я сделал.
Паяльные станции, которые мы используем в лаборатории, следующие: https://amzn.to/2K5c6EX, и это рука помощи, которую мы используем: https://amzn.to/2JC1IpP. Теперь, когда я закончил учебу и у меня больше не будет прямого доступа к ним, я собираюсь купить их себе, как только у меня появится собственное место.
Шаг 6: больше программирования

Мне неудобно выдавать весь свой код, как это было сделано для школьного задания, и вам следует проявить творческий подход к собственному устройству и заставить его делать то, что вам интересно.
Надеюсь, что мой стартовый код поможет с программированием экрана, но это также отличный ресурс:
Чтобы узнать больше об использовании ESP32, я нашел отличный блог, который постоянно публикует что-то (именно там я выяснил, как получить прямой доступ в Интернет с помощью ESP32 вместо использования сервера, как мы это делали в школе): https:// techtutorialsx.com / category / esp32 /
Это ссылка на API цены акций, чтобы получить другие акции, просто замените "NKE" другими акциями, такими как "AMZN" или "AAPL":
Существует много других API, однако некоторые из них требуют создания учетных записей, таких как OpenWeather API.
Шаг 7: Подпишитесь на мой канал на YouTube


Если вы считаете, что это руководство было интересным, не стесняйтесь проверить видео, которое я сделал о Desktop Assistant, и некоторые из других моих проектов видео.
Я пытаюсь довести свой канал до 1000 подписчиков, чтобы я мог начать монетизировать свой канал, чтобы финансировать будущие проекты, которые будут более амбициозными и дорогостоящими. У меня еще есть пара школьных проектов из этого семестра, которыми я поделюсь, а затем я начну осваивать новые вещи. Эти проекты включают в себя устройство, которое позволяет солдатам отслеживать количество пуль, оставшихся в их магазинах, геймпад в стиле Gameboy, который полностью работает на Teensy, и кнопку YouTube на печатной плате, которая имеет множество светодиодов для отображения различных эффектов. Если это звучит интересно, рассмотрите возможность подписки на мой канал YouTube или здесь, в моем профиле с инструкциями.
Также, если вы хотите, чтобы я сделал инструктаж, посвященный EasyEDA, я могу сделать это и снять по нему полное видео. Я знаю, что это может быть довольно запутанным, когда вы впервые начинаете с этим, я стараюсь быть внимательным, но это сложно, когда все, что у меня есть, - это пара картинок и текст. Оставьте комментарий здесь или на моем канале YouTube, чтобы я знал!
Ссылка на мой канал:
Спасибо!
Рекомендуемые:
Помощник Google без рук для Raspberry Pi: 14 шагов (с изображениями)

Hands Free Google Assistant для Raspberry Pi: Здравствуйте и добро пожаловать в мой первый Instructable! В этой инструкции я собираюсь показать вам, что я считаю самым простым способом установить все поющий, все танцующий Google Assistant на Raspberry Pi. Она полностью свободна от рук с OK Googl
Создайте 2-стороннее настольное зеркало Infinity: 14 шагов (с изображениями)

Сделайте двухстороннее настольное зеркало бесконечности: большинство зеркал бесконечности, которые я видел, односторонние, но я хотел создать одно немного другое. Этот будет двусторонним и спроектирован так, чтобы его можно было разместить на рабочем столе или на полке. Это простой и очень крутой проект
ARUPI - недорогое автоматизированное записывающее устройство / автономное записывающее устройство (ARU) для экологов звукового ландшафта: 8 шагов (с изображениями)

ARUPI - дешевое автоматизированное записывающее устройство / автономное записывающее устройство (ARU) для экологов звукового ландшафта: это руководство было написано Энтони Тернером. Проект был разработан с большой помощью из Сарая в вычислительной школе Кентского университета (г-н Дэниел Нокс оказал большую помощь!). Он покажет вам, как создать автоматизированную систему аудиозаписи
Легкое 5-минутное USB-зарядное устройство на солнечной батарее / USB-зарядное устройство для выживания: 6 шагов (с изображениями)

Легкое 5-минутное USB-зарядное устройство на солнечной батарее / USB-зарядное устройство для выживания: Привет, ребята! Сегодня я только что сделал (наверное) самое простое зарядное устройство для солнечных батарей usb! Во-первых, мне очень жаль, что я не загрузил некоторые инструкции для вас, ребята … Я сдал несколько экзаменов за последние несколько месяцев (на самом деле не несколько, может быть, неделю или около того ..). Но
Как починить классическое американское настольное ламповое радио AM: 13 шагов (с изображениями)

Как починить классическое американское настольное ламповое радио AM: в свое время кто-то всегда знал кого-нибудь, кто мог бы починить незначительные вещи на радио, и это то, что я собираюсь здесь рассказать. В этом руководстве я расскажу вам об основах запуска и работы старого лампового настольного радиоприемника. Fi
