
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



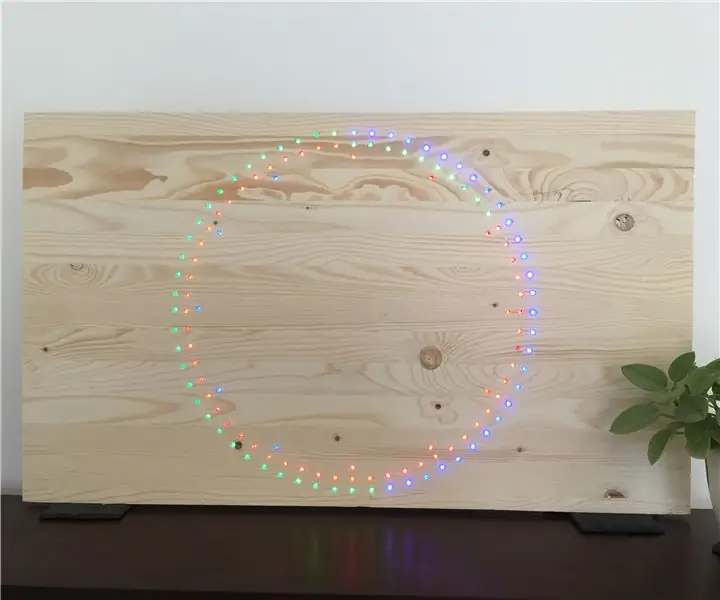
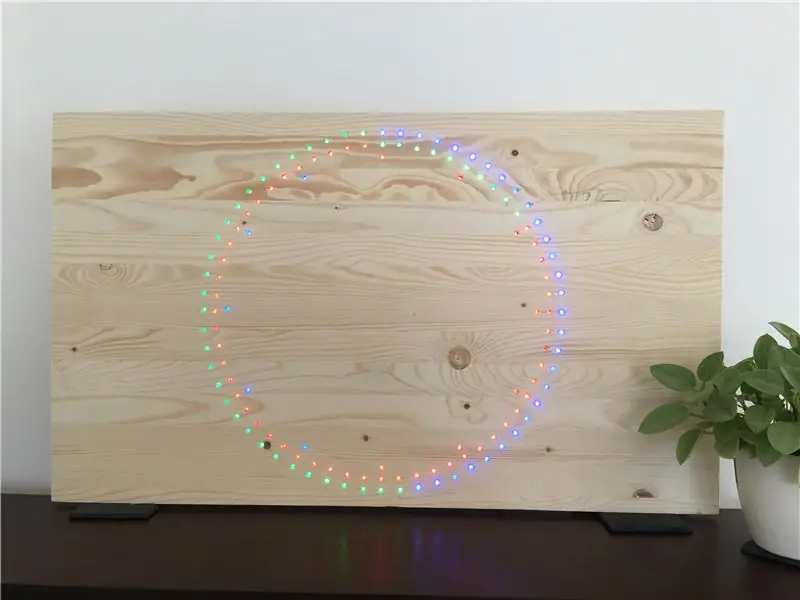
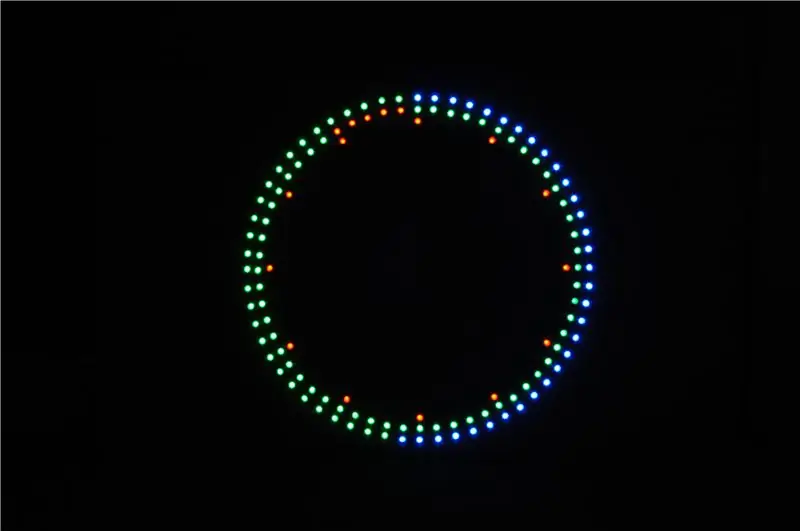
Сколько себя помню, я был одержим светодиодами и временем. В этом проекте я создал большие настенные часы, которые отображают текущее время с помощью 132 неопиксельных светодиодов, установленных и сияющих через еловую доску. Это гибридный аналогово-цифровой сигнал с индивидуальным пикселем для каждого часа, минуты и секунды.
Это был самый крупный проект, над которым я работал на сегодняшний день, я начал думать о нем 6 месяцев назад, и идея постепенно пришла в голову. Я очень доволен результатом и с нетерпением жду возможности поделиться им с вами.
Шаг 1. Сбор материалов и инструментов




Компоненты
Этот проект построен на дешевой доске для хобби из моего местного магазина DIY. Доска имеет ширину 850 мм, высоту 500 мм и глубину 18 мм.
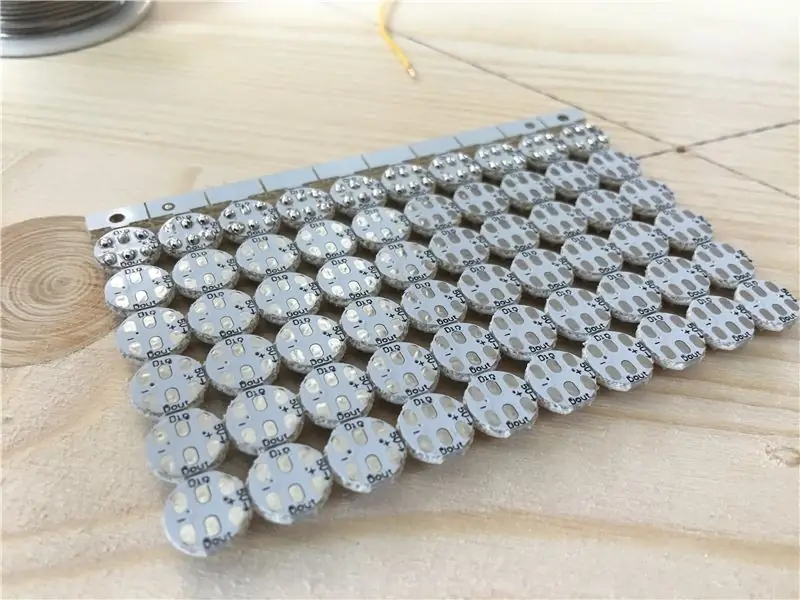
В этом проекте используются светодиоды 5050 WS2812b, установленные на круглых печатных платах диаметром примерно 9 мм с припаянными площадками на задней панели.
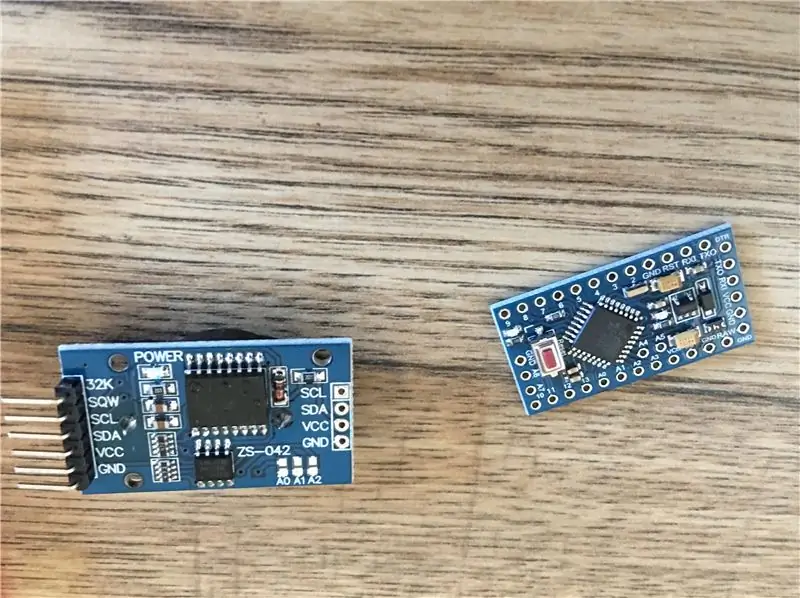
Я использую микроконтроллер, совместимый с Arduino Pro Mini. Его версия 5V 16 MHZ. Я выбрал этот, так как он имеет сверхтонкий дизайн, небольшую площадь основания и все необходимые порты, а также некоторые запасные части для будущих обновлений. Это также 5 вольт, поэтому я могу использовать один источник питания для светодиодов, микроконтроллера и RTC.
За хронометражем отвечает модуль RTC (часы реального времени), в котором используется микросхема DS3231. Этот чип очень точен, поэтому время не должно сильно смещаться.
Также используются:
Проволока. Припой и горячий клей.
Инструменты:
Электродрель и сверла по дереву (10 мм и 5 мм)
Паяльник
Пистолет для горячего клея
фрагменты проводов
Dremel и аксессуары для фрезерных станков
Шаг 2: маркировка, сверление и трассировка



Бурение
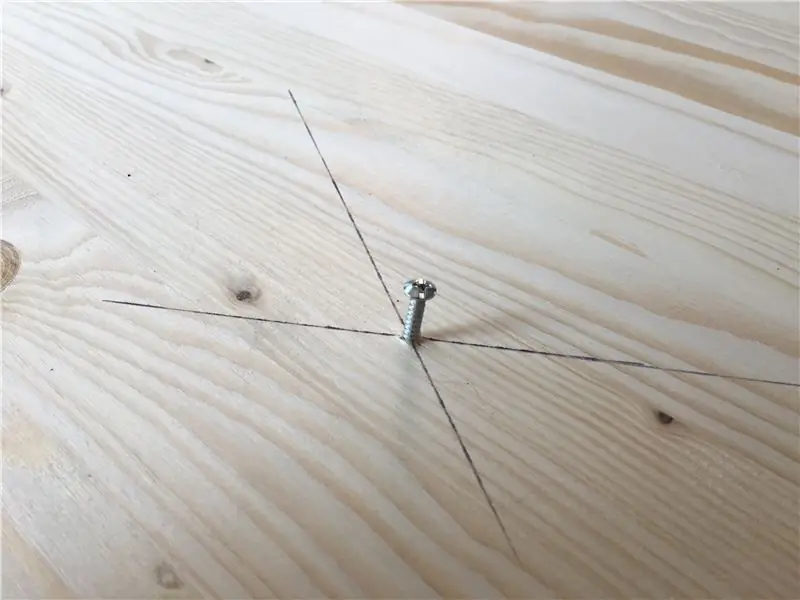
- Используя прямой край, найдите центр доски, проведя линию из противоположных углов.
- Отметьте 3 круга веревкой и ручкой. Самый внешний круг должен быть примерно в 20 мм от края доски, а две другие линии должны сдвигаться на 15 мм от последней линии.
- Я использовал напечатанный циферблат, чтобы пометить положение каждой из минут и секунд на двух внешних линиях и часов на внутренней линии.
- Просверливайте 10-миллиметровые отверстия глубиной примерно 5 мм на каждый час, минуту и секунду.
- Используйте 5-миллиметровое сверло, чтобы проделать отверстия в доске на час, минуту и секунду.
Маршрутизация
Хотя этот шаг необязателен, он позволит установить часы заподлицо со стеной.
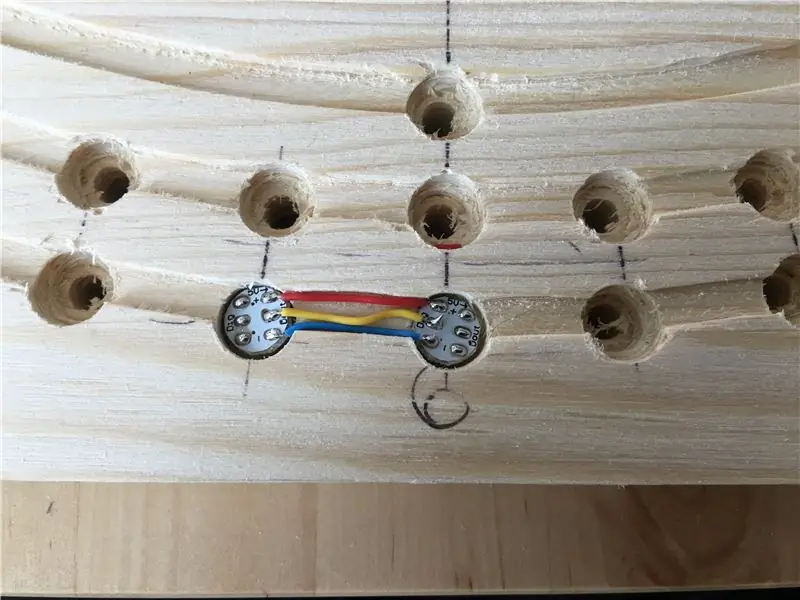
- Используя фрезер и круговую направляющую, проложите каналы проводов в плате.
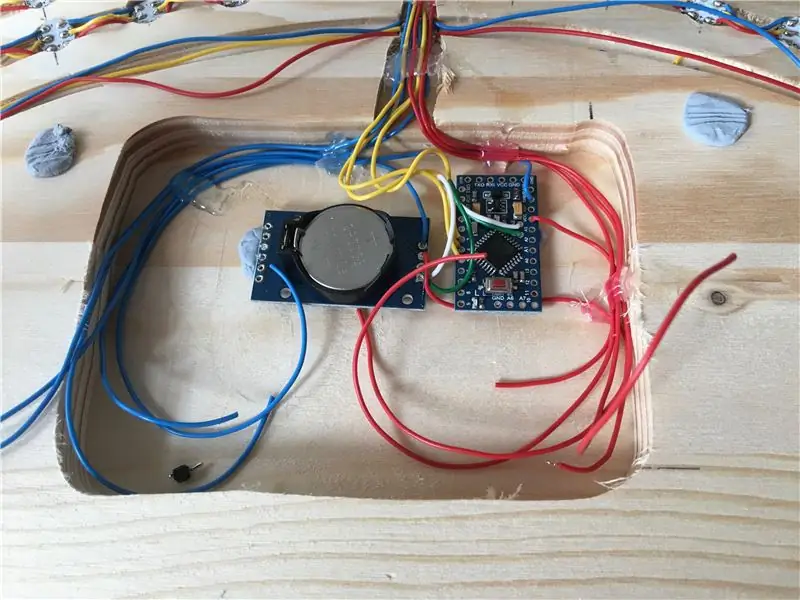
- Отметьте и проложите нишу для RTC и микроконтроллера.
- Проведите швеллер от внешних линий до выемки для проводов.
Шаг 3: Столько солдат, резки и зачистки



В следующей части гораздо легче сказать, чем сделать. Я бы посоветовал поторопиться. попробуйте найти систему и войти в ритм.
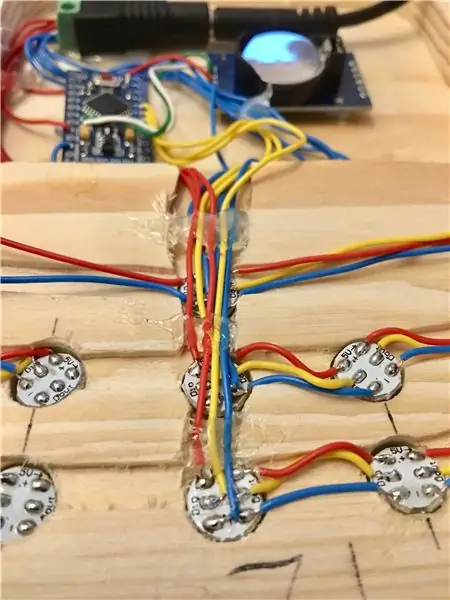
Для каждого светодиода требуется 5 Вольт на входе, 5 Вольт на выходе, Вход данных, Выход данных, Заземление и Заземление. включая питание микроконтроллера и часов реального времени, его более 400 проводов, все зачищенные и припаянные с обоих концов.
На этом этапе очень полезно липкое синее вещество.
- Я начал с того, что поместил 2 светодиода в их отверстия рядом друг с другом, чтобы определить длину провода, необходимого для соединения друг с другом.
- Используя 1-й кусок проволоки в качестве ориентира, я отрезаю 60 проволоки каждого цвета.
- Зачистите 2 мм рукава с концов каждого провода и залудите их припоем.
- Припаяйте небольшую каплю припоя на каждую из светодиодных площадок.
- Припаяйте провода к светодиодам, чтобы сформировать две цепочки по 60 для минут и секунд и одну цепочку из 12 для часов. Я использовал красный провод для 5 В, желтый для данных и синий для заземления.
- Позаботьтесь о том, чтобы подключить каждый выход данных (DOUT) к входу данных (DIN) следующего светодиода.
- Последний светодиод в каждой дозе цепи не требует вывода данных.
Как только все цепи будут собраны, рекомендуется проверить их перед установкой. Я использовал свой Arduino UNO и тест Adafruit NeoPixel Strand, чтобы убедиться, что каждый светодиод работает.
Припаяйте более длинные провода к каждой из цепей для 5 В, заземления и ввода данных.
На этом этапе должно быть пять проводов 5 В, три провода данных, подключенных к Arduino Pro Mini, и 5 проводов заземления.
Зачистите 5 мм с концов 5-вольтовых проводов и спаяйте их вместе и повторите то же самое для заземляющих проводов.
После завершения трех цепочек припаяйте провод 5V к выводу RAW Arduino Pro Mini, а также к выводу VCC для RTC. Провод заземления к GND на Arduino Pro Mini и RTC, а затем еще 2 провода:
SCL от RTC до A5 на Pro Mini
SDA из RTC в A4 на Pro Mini
Линии данных от светодиодов должны подключаться к:
- Секунды - цифровой контакт 3.
- Минуты - DigitalPin 4
- Часы - DigitalPin 5
Шаг 4: Установка



После пайки установка светодиодов в отверстия должна осуществляться без проблем. Светодиоды должны быть установлены так, чтобы данные вращались против часовой стрелки, если смотреть на них сзади, поскольку код настроен спереди.
Я использовал небольшое количество горячего клея, чтобы удержать их, так как я хочу иметь возможность заменить один светодиод, если он выйдет из строя в будущем.
Я также использовал горячий клей, чтобы держать все провода в чистоте и порядке, и прикрепить цилиндрический разъем к плате.
Доступен ряд мини-руководств по программированию для Arduino Pro. Я использую метод внешнего преобразователя USB в последовательный, чтобы загрузить этот код в Arduino:
Этот код также установит время на RTC на время его компиляции. поэтому важно просто убрать кнопку загрузки, чтобы она выполнялась и загружалась как можно быстрее.
Большая часть этого кода была заимствована Энди Доро из Ring Clock NeoPixel. Некоторые из них взяты из теста Adafruit NeoPixel Strand Test, а некоторые собраны мной.
Вам нужно будет установить несколько библиотек. Они доступны в диспетчере библиотек программного обеспечения Arduino.
Adafruit NeoPixel для светодиодов ws2812b
Провод для разговора с RTC по I2C (встроен в стандартную комплектацию)
и RTClib, чтобы знать, что спросить у RTC
/ *********************************************** ************************ * * Кольцевые часы NeoPixel от Энди Доро ([email protected]) https://andydoro.com/ringclock/ * * *********************************************** **************************
лист регистраций изменений
Дата Каким
20140320 AFD Первый черновик 20160105 AFD Выцветшие дуги 20160916 AFD Trinket-совместимый 20170727 AFD добавлен STARTPIXEL для 3D-корпуса, переменная начальная точка, добавлена автоматическая поддержка DST 20180424 AFD с использованием библиотеки DST https://github.com/andydoro/DST_RTC *
/ включить код библиотеки:
#include #include
#включают
// определяем контакты
#define SECPIN 3 #define MINPIN 4 #define HOUPIN 5
#define BRIGHTNESS 20 // установить максимальную яркость
#define r 10
# определить g 10 # определить b 10 RTC_DS3231 rtc; // Устанавливаем объект часов
Adafruit_NeoPixel stripS = Adafruit_NeoPixel (60, SECPIN, NEO_GRB + NEO_KHZ800); // снимаем объект
Adafruit_NeoPixel stripM = Adafruit_NeoPixel (60, MINPIN, NEO_GRB + NEO_KHZ800); // удаляем объект Adafruit_NeoPixel stripH = Adafruit_NeoPixel (24, HOUPIN, NEO_GRB + NEO_KHZ800); // удаляем байт объекта pixelColorRed, pixelColorGreen, pixelColorBlue; // содержит значения цвета
void setup () {
Wire.begin (); // Начинаем I2C rtc.begin (); // начинаем часы
Serial.begin (9600);
// установить режимы вывода pinMode (SECPIN, OUTPUT); pinMode (МИНПИН, ВЫХОД); pinMode (HOUPIN, ВЫХОД);
if (rtc.lostPower ()) {
Serial.println («RTC потерял питание, давайте выставим время!»); // следующая строка устанавливает RTC на дату и время компиляции этого скетча rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Эта строка устанавливает RTC с явной датой и временем, например, чтобы установить // 21 января 2014 года в 3 часа ночи, вы должны вызвать: // rtc.adjust (DateTime (2014, 1, 21, 3, 0, 0)); }
stripS.begin ();
stripM.begin (); stripH.begin (); //strip.show (); // Инициализируем все пиксели в положение "выключено"
// последовательность запуска
задержка (500);
colorWipeS (stripS. Color (0, g, 0), 5); // Синий colorWipeM (stripM. Color (r, 0, 0), 5); // Синий colorWipeH (stripH. Color (0, 0, b), 50); // Синий
задержка (1000);
DateTime theTime = rtc.now (); // учитывает байт летнего времени secondval = theTime.second (); // получаем байт секунд minuteval = theTime.minute (); // получить минуты int hourval = theTime.hour (); значение часа = значение часа% 12; // Эти часы равны 12 часам, если 13-23, преобразовать в 0-11`
для (uint16_t я = 0; я <второе значение; я ++) {stripS.setPixelColor (я, 0, 0, б); stripS.show (); задержка (5); }
для (uint16_t я = 0; я <минута; я ++) {stripM.setPixelColor (я, 0, g, 0); stripM.show (); задержка (5); }
для (uint16_t я = 0; я <значение часа; я ++) {stripH.setPixelColor (я, г, 0, 0); stripH.show (); задержка (5); }
}
void loop () {
// получаем время
DateTime theTime = rtc.now (); // учитывает DST
байт secondval = theTime.second (); // получаем секунды
byte minuteval = theTime.minute (); // получить минуты int hourval = theTime.hour (); // получить часы hourval = hourval% 12; // Эти часы равны 12 часам, если 13-23, преобразовать в 0-11`
stripS.setPixelColor (второе значение, 0, 0, 20); stripS.show (); задержка (10); если (второе значение == 59) {для (uint8_t я = stripS.numPixels (); я> 0; я--) {stripS.setPixelColor (я, 0, g, 0); stripS.show (); задержка (16);}}
stripM.setPixelColor (minval, 0, g, 0);
stripM.show (); задержка (10); if (secondval == 59 && minuteval == 59) {для (uint8_t i = stripM.numPixels (); i> 0; i--) {stripM.setPixelColor (i, r, 0, 0); stripM.show (); задержка (16);}}
stripH.setPixelColor (значение часа, r, 0, 0);
stripH.show (); задержка (10); if (secondval == 59 && minuteval == 59 && hourval == 11) {for (uint8_t i = stripH.numPixels (); i> 0; i--) {stripH.setPixelColor (i, 0, 0, b); stripH.show (); delay (83);}} // для последовательной отладки Serial.print (hourval, DEC); Serial.print (':'); Serial.print (минутное значение, DEC); Serial.print (':'); Serial.println (secondval, DEC); }
// Заливаем точки одну за другой цветом
void colorWipeS (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i <stripS.numPixels (); i ++) {stripS.setPixelColor (i, c); stripS.show (); задержка (ждать); }}
void colorWipeM (uint32_t c, uint8_t wait) {
для (uint16_t я = 0; я <stripM.numPixels (); я ++) {stripM.setPixelColor (я, с); stripM.show (); задержка (ждать); }}
void colorWipeH (uint32_t c, uint8_t wait) {
для (uint16_t я = 0; я <stripH.numPixels (); я ++) {stripH.setPixelColor (я, с); stripH.show (); задержка (ждать); }}
Шаг 5: Последние штрихи



Теперь осталось только закрепить RTC и микроконтроллер в углублении.
Я установил батарею часов реального времени вверх, чтобы при необходимости легко заменить батарею.
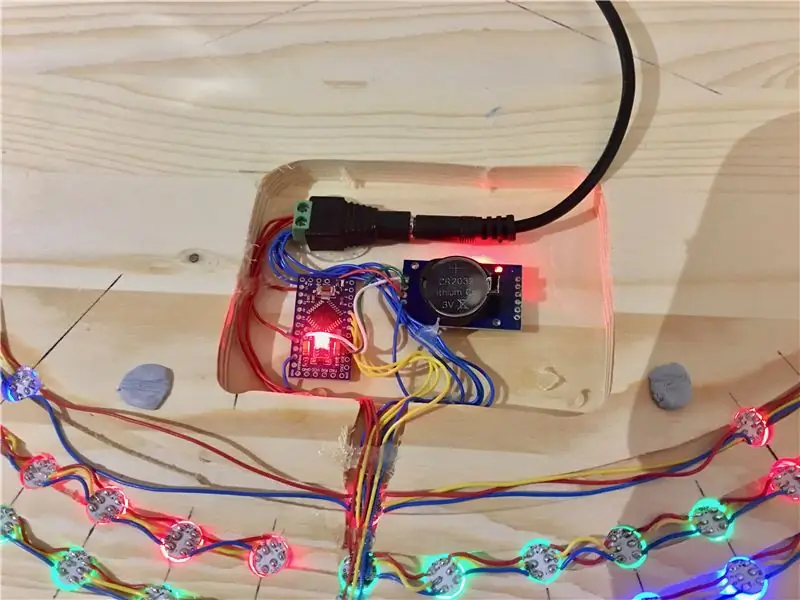
Подключите провода 5 В к положительной стороне разъема, а заземление - к отрицательной стороне.
Включить его!
Я подключил свой к USB-банку аккумуляторов, но зарядное устройство для телефона USB подойдет так же.
Примечание:
Яркость светодиодов задается в коде. Он был установлен на низком уровне, чтобы поддерживать низкий уровень текущего потребления. На полной яркости со всеми включенными светодиодами он мог потреблять почти 8 ампер. При текущей настройке его меньше 1.


Финалист в конкурсе часов
Рекомендуемые:
Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: 7 шагов (с изображениями)

Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: я планирую использовать этот Rapsberry PI в кучу забавных проектов еще в моем блоге. Не стесняйтесь проверить это. Я хотел вернуться к использованию своего Raspberry PI, но у меня не было клавиатуры или мыши в моем новом месте. Прошло много времени с тех пор, как я установил Raspberry
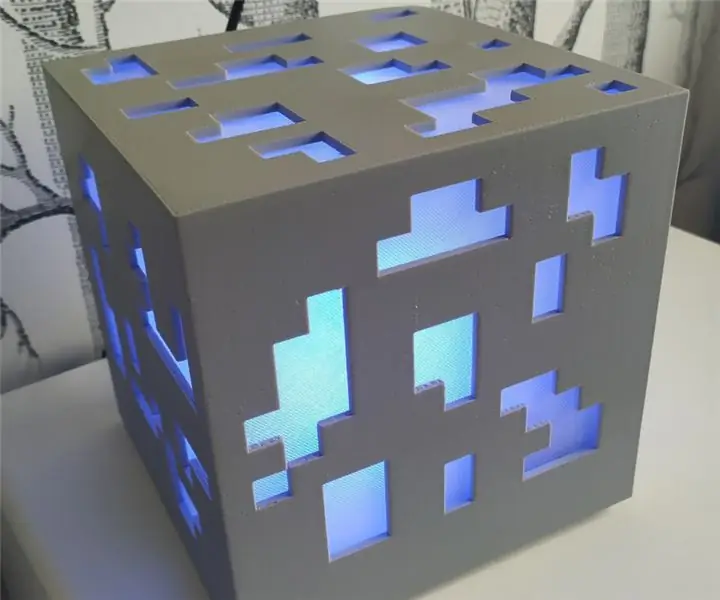
Лампа Minecraft Ore - настраиваемый размер и плотность пикселей: 4 шага

Minecraft Ore Lamp - настраиваемый размер и плотность пикселей: мой семилетний ребенок одержим Minecraft, поэтому я решил построить что-то похожее для него. В поисках вариантов есть классный проект лампы от Дэна Дж. Хамера в Thingiverse, но, немного подправив его, я решил начать свой собственный проект (вы
Настройка пикселей ERGO: 5 шагов

Настройка ERGO Pixel: этот процесс покажет вам, как установить ERGO
Переворот пикселей: 13 шагов

Pixel Flip: Pixel Flip: интерактивная художественная стена http://www.justdreamdesign.com
Светодиодный модуль RGB на 500 пикселей: 9 шагов (с изображениями)

500 LED-Pixel RGB-Brick: Некоторое время назад я создал светодиодный шкаф 10x10 LED с некоторыми из этих светодиодов WS2812, но даже если можно играть в олдскульную игру Snake с подключенным к нему смартфоном, я хочу чего-то большего. особый. Поэтому я решил поставить к нему еще несколько светодиодов, ара
