
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Вступление
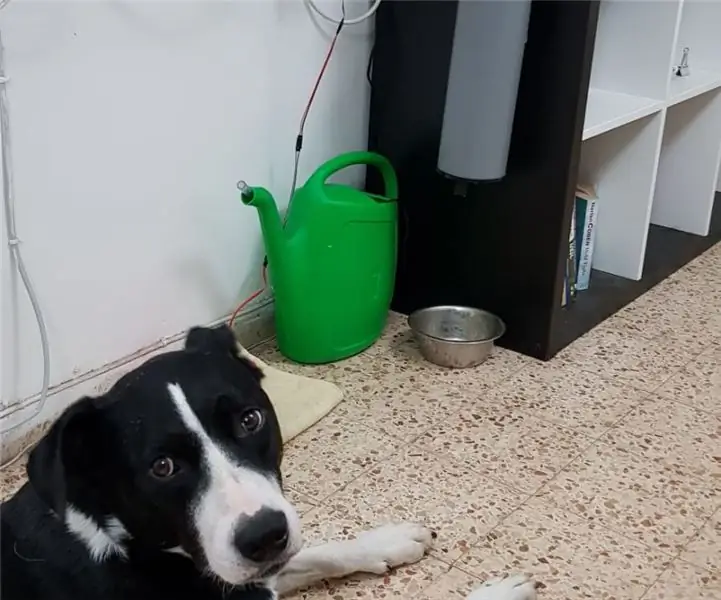
Независимо от того, являетесь ли вы студентом, находящимся под давлением, трудолюбивым человеком или просто вдали от дома более нескольких часов в день. Как заботливые владельцы домашних животных, мы хотим, чтобы наши любимые оставались здоровыми, сытыми и, конечно же, НЕ лежали на диване (сволочь!). Пора перестать просить об одолжениях или даже платить за такие услуги.
С помощью этого классного проекта мы стремимся предоставить вам возможность сделать это самостоятельно (я слышал, что это уже сейчас). Мы создадим решение для лучшего наблюдения за нашими домашними животными и даже будем принимать меры, находясь в офисе, школе или просто гуляя с друзьями или близкими людьми.
Эта система позволит вам кормить вашего питомца удаленно, контролируя количество еды, которую вы выливаете из контейнера, наполнять миску с водой всякий раз, когда она пуста. Кроме того, теперь мы можем контролировать уровень воды в чаше в режиме реального времени, измерять содержимое контейнера для корма и, что наиболее важно, наблюдать за питомцем вживую, используя простой модуль камеры.
О нас
Томер Маймон, Гилад Рам и Алон Шпрунг. Трое страстных студентов-информатиков из IDC Герцлии. Это наш первый проект Instructables в рамках семинара по IoT - мы надеемся, что вам будет интересно и весело создавать его!
Шаг 1: понимание архитектуры:


Мы можем разделить эту систему на две основные части:
-
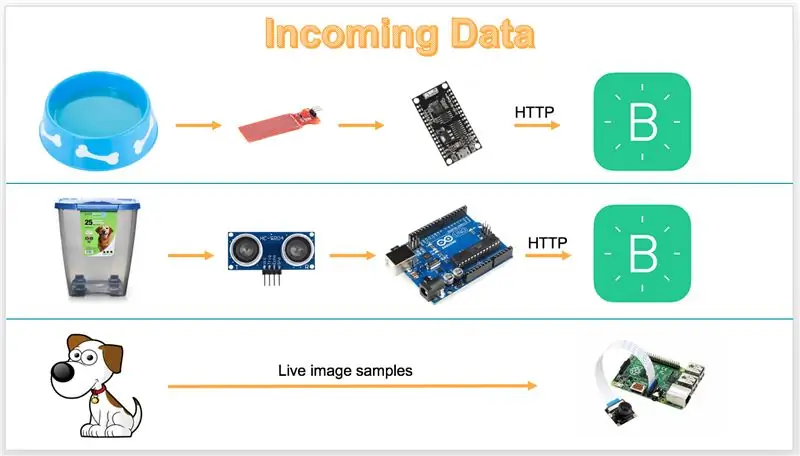
Входящие каналы данных:
- Датчик воды - замер уровня воды внутри миски для домашних животных, данные передаются от блока Node-MCU на сервер Blynk и, наконец, отображаются на панели инструментов для домашних животных.
- Датчик эхолота - выборка содержимого контейнера для еды, данные передаются от модуля Arduino (с расширением щита Ethernet) на сервер Blynk и, наконец, представляются через панель Pet Dashboard.
- Модуль камеры Pi - постоянно производит выборку кадров области с домашними животными, Pi имеет собственный сервер, который обеспечивает прямую трансляцию на панели мониторинга домашних животных.
-
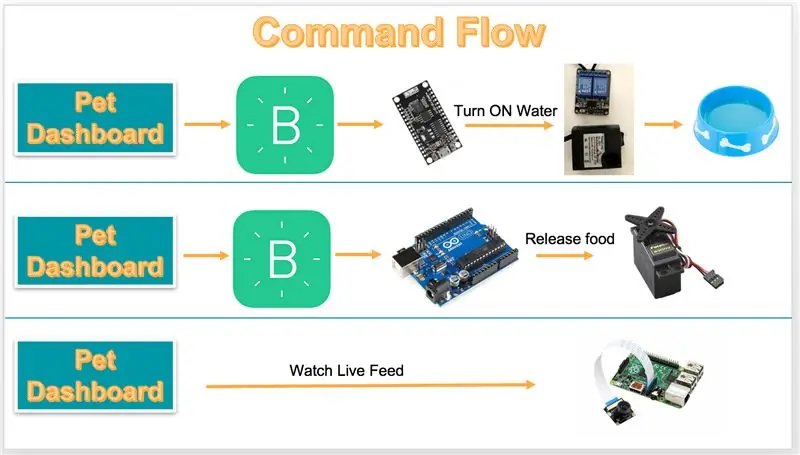
Последовательность команд:
- Кнопка подачи (панель инструментов) - обновление значения виртуального вывода через Blynk, соответствующая функция запускается на плате Arduino, сервопривод затем перемещается, чтобы позволить еде проходить через крышку.
- Give Water (Dashboard) - активно обновляет значение виртуального пина через Blynk, соответствующая функция запускается на плате Node-MCU, реле переключается в положение ON, водяной насос начнет подавать воду в миску питомца.
- Pet Live Feed (Dashboard) - встроен в приборную панель и представляет данные в реальном времени через флеш-сервер, который работает на устройстве Pi.
Шаг 2: Список деталей



Чтобы начать работу над этой системой, вам потребуются следующие (или аналогичные) детали:
-
Физические:
- Контейнер для пищевых продуктов: мы использовали промышленную двухстороннюю трубу диаметром 45 см, которую купили в домашнем универмаге. Важно иметь 2 выхода. Один для измерения содержимого, а второй выход для механизма открытия / закрытия.
- Изолента: чтобы держать вещи вместе;)
- Провода перемычки: чем больше, тем лучше, всегда хорошо иметь запасные, если что-то пойдет не так.
- Кабель Ethernet: для подключения нашего Arduino (с экраном Ethernet) к Интернету.
- Садовая банка: используется в качестве емкости для воды и водяного насоса.
- Короткая водяная трубка: подключается к насосу и наливает воду в миску питомца.
-
Датчики:
- Датчик уровня воды WINGONEER: Измерьте уровень воды в миске питомца.
- Датчик сонара - Измерьте расстояние уровня пищи от верхней крышки внутри контейнера.
- Реле TONGLING: позволяет нам включать / выключать водяной насос, который подает воду.
- Модуль камеры Pi: подключается к устройству Raspberry Pi и транслирует изображения области с домашними животными.
- Общий сервопривод: блокирует и разблокирует контейнер для еды.
-
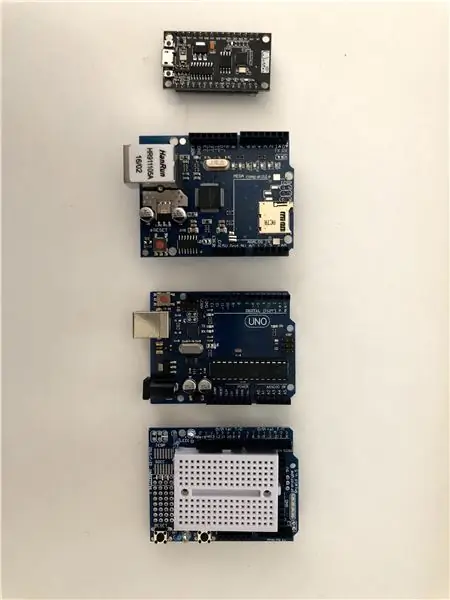
Электронные устройства / платы:
- Arduino Uno: управляет реализацией блока пищевых контейнеров.
- Arduino Ethernet Shield: обеспечивает подключение к Интернету нашей платы.
- NodeMCU (ESP-8266): Управляет водяным блоком, как для измерения, так и для разлива воды. Эта плата имеет возможность подключения через Wi-Fi.
- Raspberry Pi 3 - размещает сервер камеры и обеспечивает прямую трансляцию на приборную панель питомца.
- Погружной водяной насос VicTsing 80 галлонов в час: направляет воду из садовой банки в чашу вместе с водяной трубкой.
Шаг 3: соединяем и соединяем все вместе



Проводка
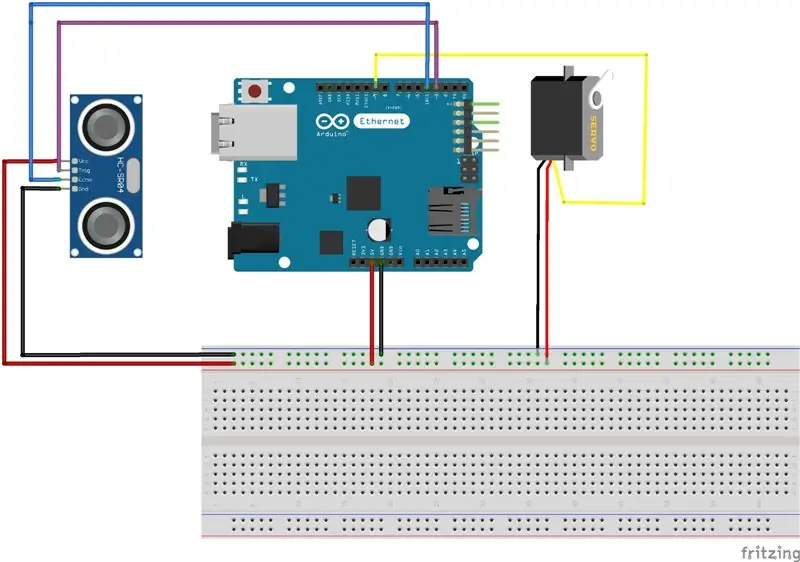
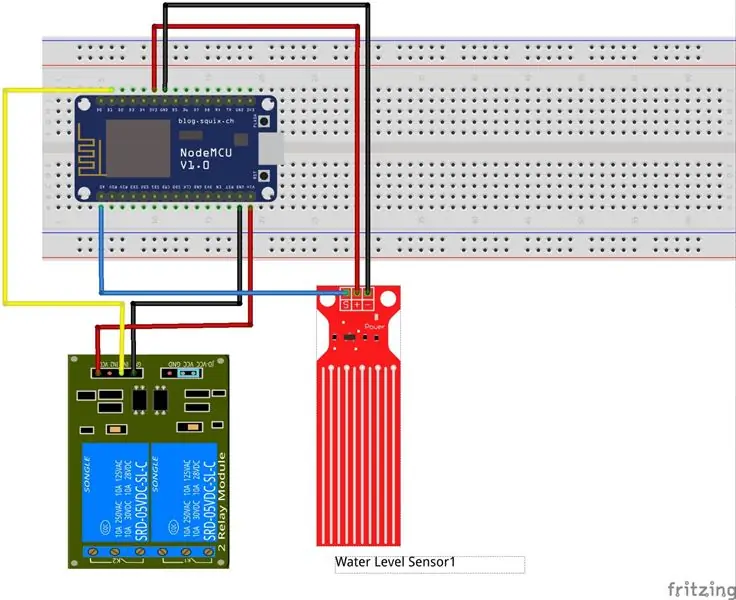
Прежде чем мы начнем, рекомендуется разместить Arduino / Node-MCU на макете, чтобы упростить сборку всех проводов и размещение их в любом физическом месте. Кроме того, рекомендуется использовать длинные провода, чтобы избежать ошибок, связанных с отсоединением кабеля. Мы предоставили вам электрическую схему для Node-MCU (Water Unit) и Arduino (Food Unit).
-
Единица питания (Arduino):
-
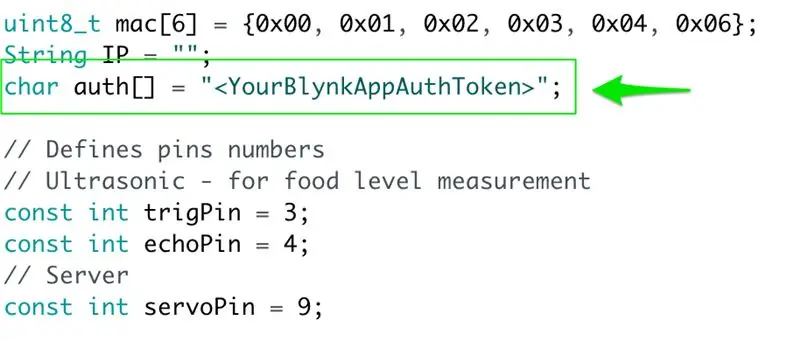
Датчик сонара:
- GND (черный) = GND
- VCC (красный) = 5 В
- Триггер (фиолетовый) = 3
- Эхо (синий) = 4
-
Сервопривод:
- GND (черный) = GND
- VCC (красный) = 5 В
- Сигнал (желтый) = 9
-
-
Водный блок (узел):
-
Датчик уровня воды:
- S (синий) = A0
- + (Красный) = 3 на 3
- - (Черный) = GND
-
Реле (электрически подключено к водяному насосу):
- IN (желтый) = D1
- VCC (красный) = Vin
- GND (черный) = GND
-
-
Блок камеры (Pi):
-
Датчик камеры:
- Подключитесь к одиночному порту камеры Pi (флюсовый кабель)
- Если вы хотите узнать больше о Pi с модулем камеры - Ссылка
-
Сборка деталей вместе
В этой части вы можете настроить и изменить этот проект, чтобы «сделать его своим». Но мы предоставим вам изображения и описание, чтобы реконструировать нашу версию продукта.
-
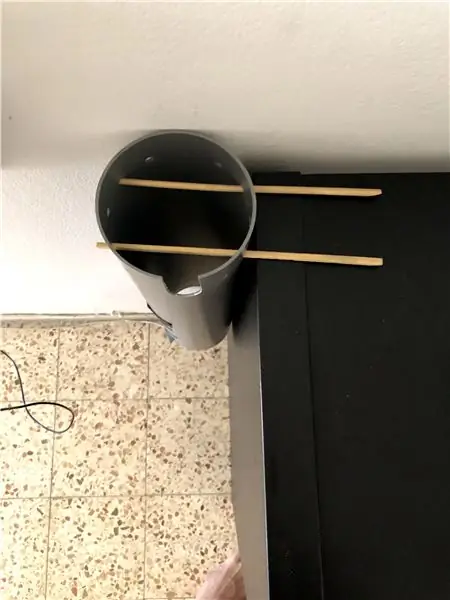
Единица питания (Arduino): Контейнер довольно простой, мы сосредоточимся на создании двух крышек.
- Верхняя крышка: вырежьте 2 отверстия в крышке для датчика сонара (см. Прикрепленное изображение).
- Нижняя крышка + механизм: Начните с одной из пластиковых насадок (поставляемых с серво датчиком) и сконструируйте форму «кувалды», используя клейкую ленту / деревянные палочки (мы использовали только скотч). Затем прикрепите к нему сервопривод. Теперь нам нужно 2 отверстия на самой крышке. Первый должен позволить сервоприводу вписаться в механизм, который мы построили, размещенный на «внутренней стороне» крышки. Вырежьте еще одно отверстие на той стороне созданной вами "головки молотка". Таким образом, всякий раз, когда сервопривод открывается, хвостовая часть молотка подметает пищу к выходу и предотвращает слипание крупных кусков.
- Водяной блок (Node-MCU): просто подключите водяную трубку к водяному насосу, теперь поместите ее в садовую банку (убедитесь, что вы НЕ поместили неправильную часть с реле и электрическими проводами в воду).
- Блок камеры: все, что вам нужно сделать, это разместить Pi с модулем камеры в любом месте по вашему выбору.
Шаг 4: Настройте Blynk


Все удаленные возможности в этом проекте основаны на Blynk. Этот сервис в основном предоставляет нам бесплатный веб-сервер и RESTful API для связи с нашими устройствами Arduino / Node-MCU через Интернет с использованием протокола HTTP. Blynk позволяет нам определять виртуальные контакты, которые будут использоваться в качестве адреса для выполнения определенных функций, связанных с разливом воды, подачей и взятием образцов различных датчиков (мы сделали эту часть за вас, все, что вам нужно сделать, это получить собственный токен приложения, что будет объяснено далее).
Как получить мой токен аутентификации Blynk
- Загрузите приложение Blynk через AppStore / PlayStore для своего мобильного устройства.
- Подпишитесь на эту услугу (пользоваться ею можно бесплатно).
- Начните новый проект, убедитесь, что выбрали правильное устройство (в нашем случае ESP8266).
- После создания будет отправлено электронное письмо с АУТЕНТИФИКАЦИОННЫМ ТОКЕНОМ - Сохраните токен для следующих шагов.
Примечание. Blynk можно полностью использовать через приложение, но мы решили реализовать собственную настраиваемую панель управления.
Наконец, чтобы перейти к следующему шагу, вы должны загрузить и установить библиотеку Blynk - Ссылка (переходите к части 3)
Шаг 5: Настройте контейнер для еды, водяной насос и камеру прямой трансляции


На этом мы закончили сборку всех частей вместе и получили наш blynkAuthAppToken (см. Шаг 3).
Мы предоставили вам весь код, необходимый для запуска этого проекта, все, что вам нужно сделать, это изменить несколько переменных в коде, что сделает его «вашей собственной» частной системой.
Прежде всего, начните с загрузки Arduino IDE (если вы еще этого не сделали) - Ссылка
Контейнер для еды Arduino
- Настройте IDE на плату Arduino: Инструменты -> Плата -> Arduino / Genuino Uno
-
Убедитесь, что у вас установлены следующие библиотеки: Sketch -> Include Library -> Manage Libraries.
Реле (Рафаэль)
-
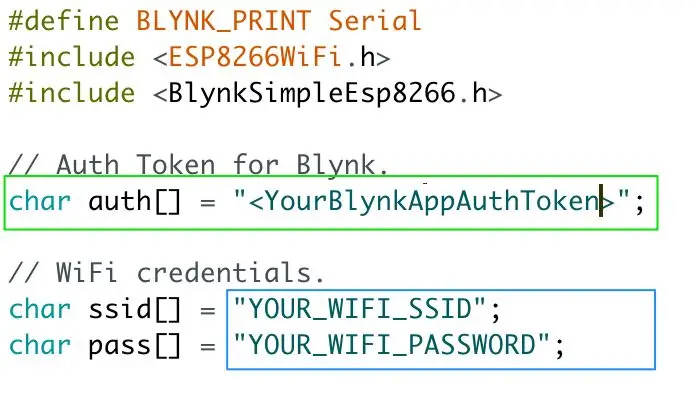
Откройте файл эскиза PetFeeder.ino, настройте следующие параметры (для справки см. Прикрепленное изображение):
auth = "REPLACE_WITH_YOUR_BLYNK_TOKEN";
- Скомпилируйте и загрузите эскиз на свое устройство Arduino.
Узел-MCU Water Unit
-
Установите IDE на плату Node-MCU:
См. Первую часть этого руководства для подробного объяснения
-
Убедитесь, что у вас установлены следующие библиотеки: Sketch -> Include Library -> Manage Libraries.
WiFi Manager (Автор tzapu)
-
Откройте файл эскиза PetFeeder.ino, настройте следующие параметры (для справки см. Прикрепленное изображение):
- auth = "REPLACE_WITH_YOUR_BLYNK_TOKEN";
- ssid = "ВАШ_WIFI_SSID"; // Обычно это имя вашей сети Wi-Fi
- передать = "ВАШ_WIFI_PASSWORD"; // если у вас нет пароля, используйте пустую строку ""
- Скомпилируйте и загрузите эскиз на свое устройство Node-MCU.
Модуль Pi Live Camera
- Подключите модуль пи-камеры
- Запустите «sudo raspi-config» и включите опцию «камера».
-
Протестируйте камеру с помощью команды "raspistill", чтобы сделать снимок.
r aspistill -o image.jpg
-
Установите сервер веб-камеры Flask:
- Установите все требования с помощью pip install -r requirements.txt
- Используйте python для запуска camera_server.py
- Проверьте это на 127.0.0.1:5000/video_feed
-
Настройте веб-сервер Flask для запуска при загрузке:
-
Добавьте следующую строку в /etc/rc.local (перед строкой выхода):
python /camera_server.py
-
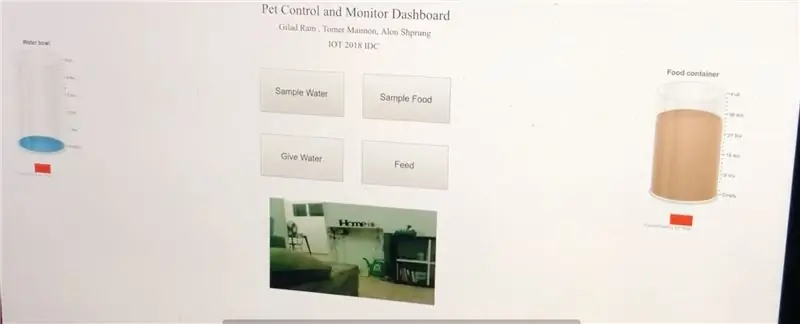
Шаг 6: Как использовать панель управления

Настраивать
Эта часть довольно проста, все, что вам нужно сделать, это вставить «токен приложения blynk» в файл «index.js» следующим образом:
const blynkToken = "YOUR_BLYNK_APP_TOKEN" // использовать тот же токен из предыдущих шагов.
использование
- Откройте панель управления, дважды щелкнув файл index.html.
- Панель управления будет автоматически выполнять выборку системы каждые 10 минут.
- Меры в контейнере для воды и пищевых продуктов можно принимать вручную.
- Кнопки «Дать воду» и «Кормить» используются для активного снабжения вашего питомца едой и водой.
- В нижней части приборной панели будет отображаться прямая трансляция с модуля камеры, если вы внимательно следовали инструкциям предыдущего шага.
Примечание. Если вы хотите настроить количество открытий контейнера с едой во время кормления, откройте файл index.js и измените «значение» в следующей строке с «3» на любое число по вашему выбору:
выборка (baseURL + '/ update / V1? value = 3');
Шаг 7: проблемы, ограничения и планы на будущее
Вызовы
Основные задачи для нас в этом проекте были связаны с разработкой механизма открытия / закрытия контейнера для пищевых продуктов и созданием стабильного параллельного кода для управления и измерения пищевой единицы. Я считаю, что мы пробовали как минимум 4 разные версии, пока не остались довольны. Основное беспокойство вызывала еда, блокирующая выход. Чтобы предотвратить это, мы выбрали дизайн Sledge-Hammer, таким образом, когда мы открываем контейнер, хвост «молотка» подметает пищу к выходу. Более того, использование двухсторонней трубки значительно упростило нашу жизнь при создании контейнера для еды. Такой объект отлично подходит для размещения выходного механизма с одной стороны, а датчика расстояния с другой стороны для измерения его содержимого.
Пределы
На этом этапе проекта система имеет несколько ограничений:
- Это не полностью автоматизировано, что означает, что подача и налив воды осуществляется вручную через панель мониторинга без каких-либо интеллектуальных планировщиков (которые могут быть добавлены в будущем или реализованы вами!).
- Панель управления запускается локально с вашего ноутбука, чтобы сделать ее более доступной, ее можно разместить на популярных платформах, таких как Heroku.
- Мы использовали очень простой модуль камеры, который можно заменить гораздо более сложным модулем, чтобы обеспечить лучшее качество изображения и, возможно, добавить канал связи с вашим питомцем (с помощью динамика).
Планы на будущее
Если бы у нас было время и бюджет для продолжения разработки этой системы, у нас было бы несколько идей и возможный график:
- Добавлена автоматическая система расписания кормления питомцев - 2 ~ 3 дня работы.
- Создание веб-сайта, позволяющего пользователям нашей системы создавать настраиваемые информационные панели, которые размещаются в Интернете и доступны с любого подключенного устройства - 1-2 месяца работы.
- Работа над промышленной версией этой системы, позволяющей большему количеству владельцев домашних животных лучше контролировать и общаться со своими домашними животными в Интернете, вызвала большой интерес у друзей, которые увидели результаты этой инструкции. Итак, если у вас есть время, чтобы вывести проект на новый уровень - у вас есть полная поддержка!
Надеемся, вам понравилось читать (и, надеюсь, строить!) Этот проект:)
Рекомендуемые:
Система мониторинга и контроля климата в помещении Raspberry Pi: 6 шагов

Система мониторинга и контроля микроклимата в помещении Raspberry Pi: люди хотят чувствовать себя комфортно в своем доме. Поскольку климат в нашем районе может нам не подходить, мы используем много приборов для поддержания здоровой окружающей среды в помещении: обогреватель, воздухоохладитель, увлажнитель, осушитель, очиститель и т. Д. В настоящее время это
Система контроля температуры с L293D: 19 шагов (с изображениями)

Система с контролем температуры с L293D: Система с контролем температуры - это устройство, которое контролирует и поддерживает температуру объекта в определенной области, связанной с окружающей средой. Эти типы управляемых систем в основном используются в кондиционерах (кондиционерах), холодильных установках и т. Д
Система контроля влажности и температуры для террариума: 11 шагов (с изображениями)

Система контроля влажности и температуры для террариума: ВВЕДЕНИЕ: Это руководство предназначено для разработки модульной системы контроля влажности и температуры с использованием Arduino Uno. В этой системе используется водонепроницаемый датчик влажности и температуры для мониторинга параметров окружающей среды и разъем Arduino Uno
Система сигнализации питьевой воды / Монитор забора воды: 6 шагов

Система оповещения о питьевой воде / Монитор потребления воды: мы должны пить достаточное количество воды каждый день, чтобы оставаться здоровыми. Также есть много пациентов, которым прописывают выпивать определенное количество воды каждый день. Но, к сожалению, мы почти каждый день пропускали график. Итак, я проектирую
Индикаторы уровня воды / корма: 10 шагов (с изображениями)

Индикаторы уровня воды / корма: в этой инструкции я покажу вам, как я сделал индикатор уровня воды без использования микропроцессоров, микроконтроллеров, Raspberry Pi, Arduino и т. Д. Когда дело доходит до электроники, я полный " манекен ". Я использую некоторые электронные компоненты
