
Оглавление:
- Шаг 1: припаяйте разъемы как к Arduino, так и к ЖК-дисплею
- Шаг 2: согните заголовок JTAG на Arduino Nano, который послужит опорой для нашего ЖК-дисплея
- Шаг 3. С помощью связанного клеевого пистолета приклейте маленький дисплей к Arduino Nano
- Шаг 4: сделайте правильные подключения
- Шаг 5: Сделав надрезы, вам нужно будет припаять два конца перемычки, как показано ниже
- Шаг 6: Завершите все подключения. Как только это будет сделано, пора запрограммировать эту небольшую настройку
- Шаг 7. Подготовьтесь к написанию кода
- Шаг 8: Добавьте в свою программу больше интересных функций
- Шаг 9. Будьте изобретательны, небо - предел
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Привет, товарищ, увлеченный, В этом проекте я хотел создать небольшую демонстрацию дисплея, которая послужит хорошим вступлением к моей лаборатории.
Для этого я широко использовал следующие компоненты на eBay:
- Arduino Nano:
- ЖК-дисплей I2C OLED:
- Нагревательный пистолет для клея:
Ниже приведены шаги, необходимые для завершения этого проекта.
Шаг 1: припаяйте разъемы как к Arduino, так и к ЖК-дисплею
Шаг 2: согните заголовок JTAG на Arduino Nano, который послужит опорой для нашего ЖК-дисплея
Шаг 3. С помощью связанного клеевого пистолета приклейте маленький дисплей к Arduino Nano
Шаг 4: сделайте правильные подключения
Теперь, когда вся установка собрана, пришло время установить некоторые связи. Для этого вам нужно будет установить следующие соединения.
При этом вам также потребуется укоротить провода, если вы используете стандартные перемычки, как показано ниже. Простое практическое правило - скручивать проволоку как таковую, чтобы определить точное место разреза.
Шаг 5: Сделав надрезы, вам нужно будет припаять два конца перемычки, как показано ниже
Шаг 6: Завершите все подключения. Как только это будет сделано, пора запрограммировать эту небольшую настройку
Шаг 7. Подготовьтесь к написанию кода
перед тем, как вставлять какой-либо код в Arduino, вам нужно сначала загрузить пару библиотек. Следующие две ссылки должны привести вас туда:
Adafruit-GFX-Library:
Adafruit-SSD1306:
Я предполагаю, что вы знаете, как добавить сжатую библиотеку (.zip) в IDE Arduino. В противном случае используйте следующую ссылку, чтобы узнать больше по теме:
Как добавить библиотеку.zip в Arduino IDE:
Шаг 8: Добавьте в свою программу больше интересных функций
Технически это не шаг, но в случае, если вы хотите включить более интересные функции, такие как добавление изображений на экран, а для более утомительной работы, вы можете добавить гифку на дисплей, вам потребуется использовать пару ссылок:
Ссылка 1:
Ссылка 2:
Первая ссылка, link1, помогает преобразовать изображение ЛЮБОГО размера в соответствующий размер 128X64, который представляет собой размер OLED-дисплея. При этом вы можете сделать преобразование в меньшие или большие размеры в зависимости от конечного продукта. Что касается второй ссылки, она позволит вам преобразовать изображение в формат растрового изображения (связка нулей и единиц, собранных вместе в матрицу). Сохранение этого последнего в программной памяти Arduino поможет отобразить его позже с помощью функции «display.drawBitmap ()».
Шаг 9. Будьте изобретательны, небо - предел

Я привязываю свои коды для получения указанного выше видео (ссылка на GitHub). Также прилагаю более медленную версию этого видео.
ссылка:
PS: обратите особое внимание на обработку фотографий, прежде чем превращать их в монохромные изображения. Исходя из этого, конечный результат может быть хорошим или плохим. Я рекомендую отрегулировать контрастность до уровня, охватывающего пороговый фильтр, который появится после.
Не стесняйтесь вдохновляться, изменять и использовать некоторые из включенных функций.
Если вам понравилось, пожалуйста, поставьте лайк, поделитесь и подпишитесь на более интересный контент.
Рекомендуемые:
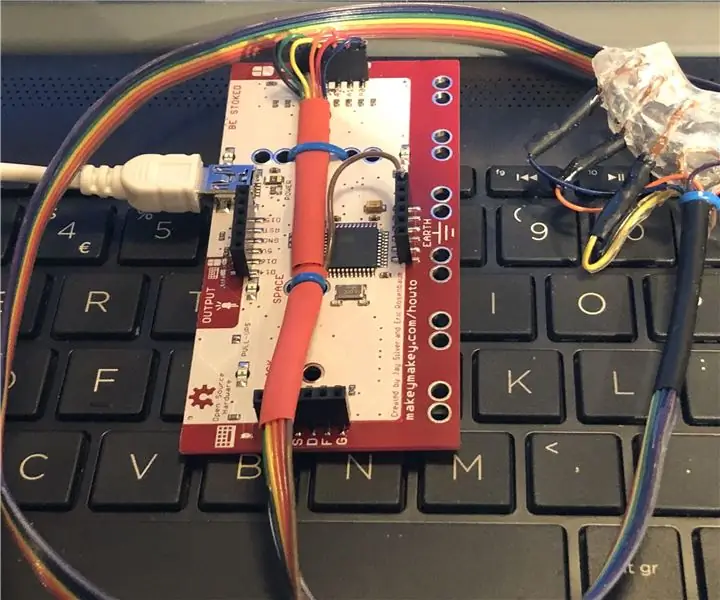
Ввод на языке с помощью мыши: 11 шагов (с изображениями)

Ввод языка с помощью мыши: доска Makey Makey, несомненно, открыла много возможностей для взаимодействия с ПК или ноутбуком. Хотя игра на пианино с бананами и спусковыми крючками из серебряной фольги - это весело и познавательно, я хотел найти приложение, которое было бы другим и, надеюсь, со
Как использовать мультиметр на тамильском языке. Руководство для начинающих - Мультиметр для начинающих: 8 шагов

Как использовать мультиметр на тамильском языке. Руководство для начинающих | Мультиметр для начинающих: Здравствуйте, друзья! В этом уроке я объяснил, как использовать мультиметр во всех типах электронных схем, в 7 различных шагов, таких как: 1) проверка целостности оборудования для устранения неполадок 2) Измерение постоянного тока 3) тестирование диода и светодиода 4) Измерение Resi
Простая программа сложения на языке программирования Шекспира: 18 шагов

Простая программа сложения на языке программирования Шекспира: Язык программирования Шекспира (SPL) является примером эзотерического языка программирования, который, возможно, интересно изучать и забавно использовать, но не особенно полезен в реальных приложениях. SPL - это язык, исходный код которого
Кодирование и тестирование компьютера на машинном языке: 6 шагов

Кодирование и тестирование компьютера на машинном языке: в этом руководстве я покажу вам, как кодировать и тестировать компьютерную программу на машинном языке. Машинный язык - это родной язык компьютеров. Поскольку он состоит из строк, состоящих из единиц и нулей, людям его нелегко понять. Чтобы работать
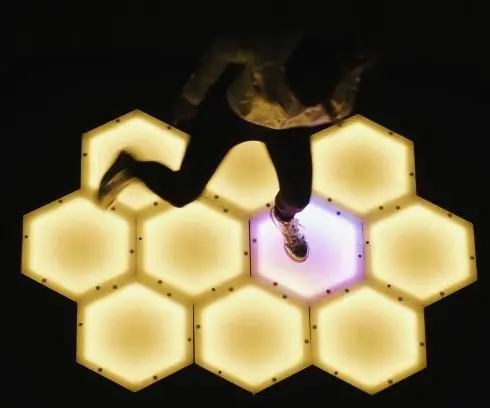
MIDI Step Interface (версия на испанском языке): 12 шагов

Интерфейс MIDI Step (версия на испанском языке): Версия на английском языке. Эта обучающая программа позволяет использовать интерактивную платформу для звука и звука, которая используется для управления известным «Саймон Сэйс», также как и управление MIDI. Ambos modos operados con los pies! Antecede
