
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




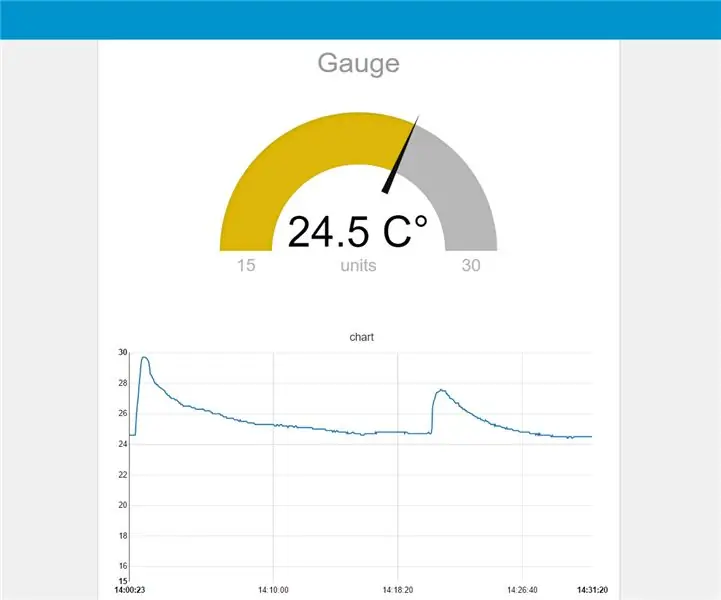
Этот проект - часть экспериментов, проведенных художником в резиденции Instructables. Вы можете посмотреть другие проекты здесь. Отладка и визуализация данных в реальном времени на плате Arduino может оказаться сложной задачей. Обычно вы застреваете со стандартным последовательным выводом, поскольку сложность вашего кода Arduino растет, что делает невозможным понимание того, что на самом деле происходит внутри платы. Чтобы решить эту проблему, я создал небольшую библиотеку, которая позволит вам создать свой собственный графический интерфейс для ваших проектов Arduino. Посмотрите это видео, чтобы получить демонстрацию базового hello world с потенциометром и диодом: На данный момент программа имеет следующие возможности и функции: Пользовательский дизайн интерфейса с платы Arduino. Вы определяете, какие ползунки, графики и кнопки вам нужны. для вашего интерфейса. Вы делаете это в своем скетче Arduino, что означает, что программа gui действует как подчиненная скетчу. Вся информация хранится на вашей плате. Визуализируйте и управляйте данными в реальном времени Независимо от того, делаете ли вы контроллер освещения RGB или манипулятор робота, получение графической обратной связи имеет решающее значение для понимания того, что происходит внутри платы. Это позволяет понять, является ли причиной проблемы ваше оборудование или код. Кроме того, ползунки и кнопки позволяют настраивать отдельные параметры в реальном времени. Таким образом, вы можете увидеть, как разные пороги влияют на взаимодействие. Сохраните параметры в памяти платы. После настройки параметров вы можете сохранить их в EEProm платы. Параметры будут автоматически загружены в следующий раз, когда вы включите плату, даже если компьютер не подключен. Используйте одно и то же приложение для всех ваших проектов Arduino. Я сделал множество небольших приложений для разных проектов. Моя проблема - найти их снова через год. Поскольку мы сохраняем все в Arduino, мне нужно оставить только одно приложение, Arduino автоматически настроит приложение для текущего проекта. Прототипируйте интерфейс перед включением паяльника. limits), вы можете прототипировать интерфейс до того, как создадите физический интерфейс. Это также позволяет вам разделить задачи между несколькими людьми, например. один человек работает с оборудованием, а другой работает над кодом. Когда вы создадите физический интерфейс, Guino легко интегрируется. Используйте его как полноэкранную приборную панель. Вы можете использовать его как полноэкранную приборную панель, нажав F, а нажатие T переключает видимость панели настроек. Настоящим вы представляете свой пользовательский интерфейс только для окружающего вас мира. Управление цветом фона Цветом фона можно управлять из Arduino, что позволяет вам создавать разные цвета для разных эскизов. Его также можно использовать для оповещения, когда что-то не так. Он может быть зеленым, когда все в порядке, и красным, когда что-то не так. Fast and Slim Я очень постарался, чтобы занимаемая площадь на Arduino была как можно меньше - она хранит только минимальный объем данных в памяти (конкретно указатель список из 100 наименований). Этот параметр можно изменить на более низкий или более высокий в зависимости от количества элементов графического интерфейса, которые вы собираетесь иметь в своем интерфейсе. Далее система полагается на библиотеку EasyTransfer, которая передает информацию в двоичной форме. Каждый пакет состоит из байта для команды, байта для элемента № и целого числа для значения. В идеале все ваши данные должны быть нормализованы до 16-битного целочисленного диапазона со знаком. Это означает оптимальное использование последовательного порта при работе с целыми числами (технически мы используем немного дополнительного места для контрольной суммы). Подходит для Instructables Графический интерфейс пользователя позволяет создавать Instructables, для которых требуются только основные компоненты. Дополнительные компоненты, такие как потенциометры и т. Д., Могут быть созданы виртуально с помощью графического интерфейса. Ограничения и планы на будущее Прямо сейчас приложение скомпилировано для платформы Mac OSX и Windows. Он написан на Openframeworks, поэтому должен работать и на других платформах. Поскольку приложение использует последовательный порт, вы не сможете подключать другие программы к Arduino. Эта проблема будет решена в следующем выпуске, который будет включать в себя Open Sound Control и Midi-мост. Кредиты: Программирование и идея: Мэдс Хобай Библиотека Easytransfer: Билл Портер. Библиотека графического интерфейса пользователя: Реза Али.
Шаг 1. Начало работы


- Загрузите и разархивируйте пакет GUINO.
- Скачать Arduino
- Скопируйте папку с библиотеками в папку с библиотеками Arduino (как здесь)
- Перезагрузите Arduino.
- Откройте один из примеров в Arduino. (Меню: Файлы -> Примеры -> Гуино -> выберите один)
- Если вы используете простой пример, сделайте схему, как показано выше.
- Загрузите пример.
- Запустите приложение Guino.
- Выберите последовательный порт (обычно последний)
- Нажмите "Подключиться".
Источник можно найти здесь.
ВАЖНО: При использовании на платформе Windows вы должны использовать com-порт, который меньше или равен 10. Если вы используете порт, который равен 10 или выше, система не будет работать. Это ошибка в openframeworks.
Шаг 2: Как изменить код

Чтобы библиотека работала с вашим эскизом, вам понадобится пара дополнительных методов. Я описал их ниже: gInit () здесь вы определяете свой макет. Этот метод определяет макет путем последовательного добавления компонентов. Компоненты, которые можно изменить (слайдер, кнопки и т. Д.), Имеют привязанную к ним переменную. Знак & перед переменной означает, что мы не хотим передавать значение в переменную, но мы хотим передать ссылку (указатель) на переменную. Таким образом, система Guino автоматически обновляет их, когда в графическом интерфейсе происходят изменения. void gInit () {gAddLabel ("СЛАЙДЕРЫ", 1); gAddSpacer (1); gAddSlider (3, 200, «ШИРИНА», & ширина); gAddSlider (3, 200, "ВЫСОТА", & высота); gAddSlider (0, 255, «ЯРКОСТЬ СВЕТОДИОДА», & ledLight); // Поворотные ползунки gAddLabel ("РОТАЦИОННЫЕ СЛАЙДЕРЫ", 1); gAddSpacer (1); [………….] GAddColumn (); // Добавьте сюда еще что-нибудь. gSetColor (г, г, б); // Устанавливаем цвет графического интерфейса. } GButtonPressed (int id) это вызывается всякий раз, когда была нажата кнопка. Обычно переменные могут обновляться автоматически, но в случае кнопки это должно быть событие, о котором вы заботитесь. В этом примере мы устанавливаем переменную высоты на 100, когда кто-то нажимает кнопку. void gButtonPressed (int id) {если (buttonId == id) {высота = 100; gUpdateValue (& height); }} gItemUpdated (int id) Это вызывается всякий раз, когда и элемент был обновлен. Обычно нет необходимости использовать это, поскольку система будет обновлять переменные автоматически. Если вы хотите отреагировать на изменение, вы можете использовать его как таковое. В этом случае мы обновляем цвет фона всякий раз, когда был изменен один из 3 поворотных ползунков. void gItemUpdated (int id) {если (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Шаг 3. Несколько быстрых советов
Не забудьте отключиться при загрузке нового скетча. Вы не можете запустить Guino во время загрузки нового скетча на плату Arduino, потому что они используют одно и то же последовательное соединение. Это требует, чтобы вы отключались каждый раз при загрузке нового скетча. Если вы (и вы будете) попытаетесь выполнить загрузку при подключенном Guino, плата может перейти в какое-то странное состояние, в котором она вроде как работает, но не совсем. На данный момент ваш единственный вариант - перезагрузить плату, нажав кнопку сброса или отключив и снова подключив USB-кабель. Известные ошибки. На данный момент система работает и стабильна. Следует знать о следующих ошибках:
- setMin не работает с movingGraph (похоже, в библиотеке графического интерфейса есть ошибка, которую необходимо исправить). Таким образом, минимум остается на нуле.
- Список серийных номеров загружается при запуске программы. Перед запуском программы необходимо подключить Arduino. Обновление списка серийных номеров во время работы вызывает плохое событие. Это еще предстоит решить.
- Возникновение со списком серийных номеров - иногда приводит к сбою программы (то же самое событие gui, что и обновление - нужно найти источник)
- Фон кнопок переключения становится черным в зависимости от инициализации. Мне нужно установить фон вручную.
- На некоторых платформах Windows COM-порт не отображается. Может быть проблема с драйвером ftdi.
Шаг 4: сценарии использования

Если вы хотите увидеть некоторые варианты использования интерфейса Guino, перейдите к этому руководству.
Рекомендуемые:
Steam Punk Your UPS, чтобы получить часы бесперебойной работы для вашего Wi-Fi роутера: 4 шага (с изображениями)

Steam Punk Ваш ИБП, чтобы обеспечить многочасовую бесперебойную работу вашего Wi-Fi-роутера: есть что-то принципиально неприятное в том, чтобы ваш ИБП преобразовывал питание от батареи 12 В постоянного тока в питание переменного тока 220 В, чтобы трансформаторы, работающие на вашем маршрутизаторе и оптоволоконном ONT, могли преобразовать его обратно в 12 В постоянного тока! Вы также сталкиваетесь с [обычно
Приборная панель температуры Lora: 5 шагов

Панель мониторинга температуры Lora: в моем последнем руководстве я показал вам, как подключить датчик температуры к Lora через TTN. Теперь я покажу вам, как вы можете прочитать эти данные и отобразить их на панели инструментов. Мы также расскажем, как использовать данные в IFTTT
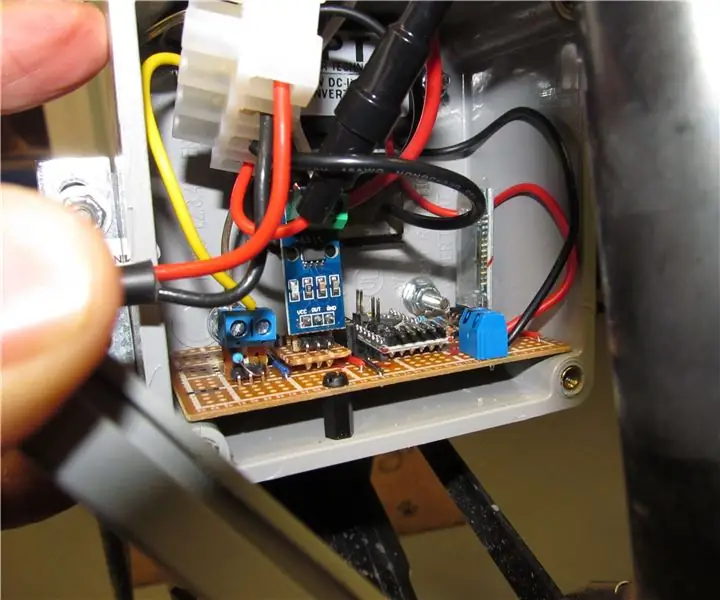
Приборная панель электрического велосипеда (EBike) и монитор батареи: 12 шагов (с изображениями)

Панель приборов электрического велосипеда (EBike) и монитор батареи: Этот проект представляет собой схему Arduino, которая отслеживает напряжение и ток батареи с помощью модуля ACS 712. Результаты измерений передаются через Bluetooth с помощью модуля HC-05 на устройство Android. По сути, вы меняете отрицательную связь между y
Коробка Барби: замаскированный чехол / бумбокс для вашего Mp3-плеера: 4 шага (с изображениями)

Коробка Барби: замаскированный чехол / штанга для вашего Mp3-плеера: это мягкий защитный чехол для вашего mp3-плеера, который также превращает разъем для наушников в четверть дюйма, может действовать как штанга при нажатии переключателя и маскирует ваш mp3-плеер под кассетный магнитофон начала девяностых или что-то подобное
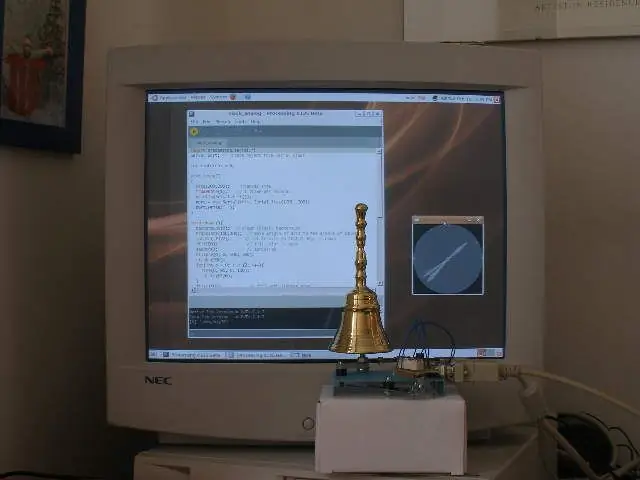
Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: 3 шага (с изображениями)

Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: медный колокол, маленькое реле, еще несколько вещей и настоящий колокол могут пробить часы на вашем рабочем столе. Хотя этот проект работает на Windows и Mac OS X тоже, я решил установить Ubuntu Linux на ПК, который я нашел в мусорном ведре, и поработать над этим: у меня никогда не было
