
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


У некоторых людей очень плотный график, из-за чего легко забыть кое-что на пару дней. С помощью этого будильника вы можете установить несколько будильников, чтобы не отставать от графика. Часы работают круглосуточно, и все, что вам нужно сделать, это запрограммировать их на то, чтобы они срабатывали в разное время дня, которое соответствует вашему расписанию. Когда вы это сделаете, установленное вами время появится на ЖК-экране, чтобы вы могли убедиться, что они правильные, и послужили дополнительным напоминанием.
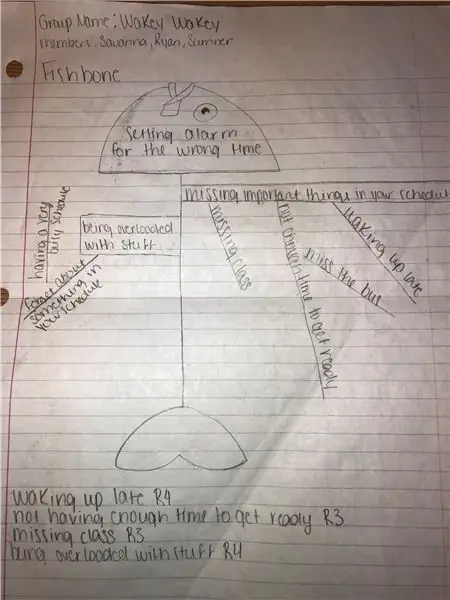
Шаг 1: мозговой штурм идеи

Когда мы пытались решить проблему, мы использовали метод рыбьей кости, чтобы придумать идею, и в результате появился будильник.
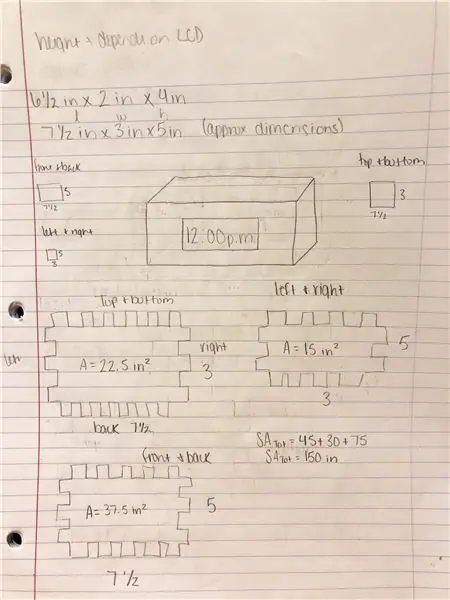
Шаг 2: эскиз и материалы

На этом этапе мы попытались составить список всего, что, по нашему мнению, нам понадобится для электроники и внешнего корпуса. Затем мы сделали набросок того, как должен выглядеть будильник и как мы будем собирать его внешний корпус.
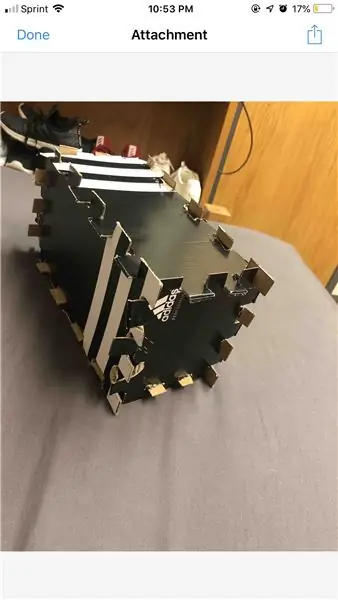
Шаг 3: Создание внешнего кожуха


Для первого прототипа я просто хотел посмотреть, как суставы пальцев будут соответствовать друг другу, поэтому я использовал коробку из-под обуви и не использовал точные размеры.
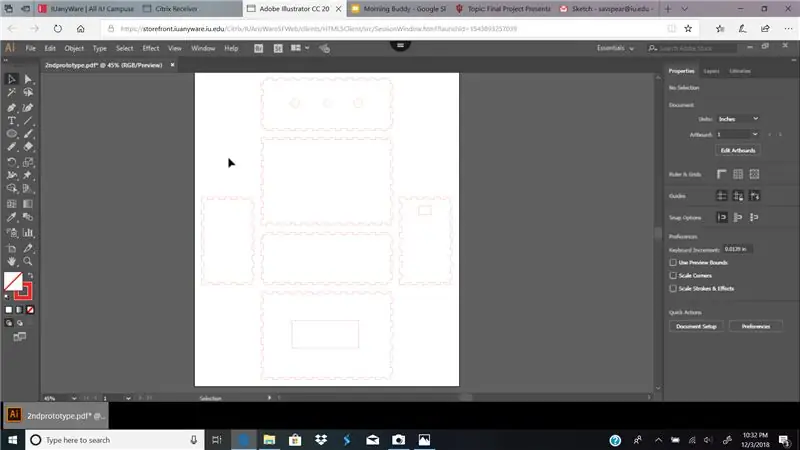
Шаг 4: Лазерная резка внешнего кожуха

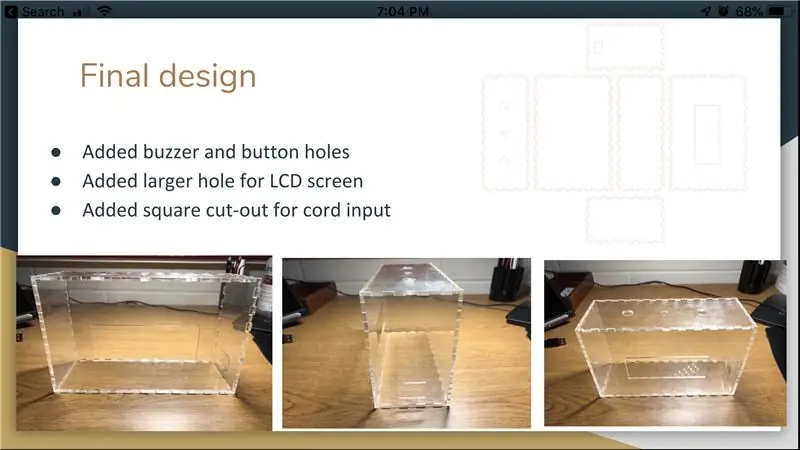
Для второго прототипа я хотел получить точные размеры и должен был создать PDF-файл для отправки на станок для лазерной резки. Для этого я использовал веб-сайт приложения для создания коробок https://boxdesigner.connectionlab.org. Затем на этом веб-сайте я ввел трехмерные размеры коробки, толщину нашего материала, единицы измерения и тип файла, который я хотел создать. Размеры коробок были 7,5 x 3 x 5 дюймов, и я использовал акриловый материал толщиной 1/8 дюйма. Затем размеры выемок на суставах пальцев были автоматически сконфигурированы как 0,46875 дюйма. Я выбрал версию в формате pdf, потому что это тип файла, который читает лазерный резак, и я хотел внести некоторые изменения в файл Adobe. Я изменил цвета линий на красный, чтобы лазерный резак знал, что нужно вырезать их, а не гравировать форму, и добавил прямоугольную рамку с размерами 3,92 на 1,56 дюйма на то, что должно было быть передней частью коробка. Я также добавил прямоугольник с размерами 1 дюйм на 0,5 дюйма на правой боковой части внизу, чтобы он служил отверстием для шнура, соединенного с будильником. Наконец, я добавил три круглых отверстия вверху для двух зуммеров и кнопки. Отверстия для зуммера имели диаметр 0,5 дюйма, а отверстие для кнопки - 0,375 дюйма.
Шаг 5: Собираем все вместе

Когда все части были вырезаны, я склеил их с помощью шприца и акрилового клея. Я скрепил части вместе и капнул клей между выемками, чтобы соединить стороны вместе, но верх не был приклеен.
Шаг 6: Код
Вступление:
Этот проект был написан с использованием языка C ++ в программном обеспечении Arduino IDE. В качестве микроконтроллера использовался NodeMCU с ESP8266. Для этого проекта нам понадобится способ точного отсчета времени, звуковой сигнал, система сигнализации, которая будет включать звуковой сигнал, и экран для отображения времени и времени будильника. Полный код см. По этой ссылке
Импорт библиотек
Перво-наперво нам нужно импортировать необходимые библиотеки.
#include "RTClib.h"
#include "Wire.h" #include #include #include #include
Инициирующие переменные
Затем нам нужно инициировать переменные на будущее, назначить расположение контактов для кнопок зуммера, настроить RTC и установить адрес I2C ЖК-дисплея.
LiquidCrystal_I2C lcd (0x27, 20, 4);
const int buzzer1 = 12; const int buzzer2 = 0; const int button = 2; RTC_DS3231 rtc; char daysOfTheWeek [7] [12] = {"воскресенье", "понедельник", "вторник", "среда", "четверг", "пятница", "суббота"} int starttime; int activetime; int prevoustime = 0; char ahours1 [3]; char amins1 [3]; int hour1 = 0; int min1 = 0; char ahours2 [3]; char amins2 [3]; int час2 = 0; int min2 = 0; char ahours3 [3]; char amins3 [3]; int час3 = 0; int min3 = 0; int alarm = 0; int ByteReceived; char полученоChar; const byte numChars = 32; char gotChars [numChars];
Настраивать
Далее нам нужна функция, запускающая все необходимые процессы. В этой функции нам нужно запустить ЖК-дисплей и распечатать начальное время, создать меньшую функцию, которая дает реальное время RTC, если оно еще не установлено, и запустить монитор последовательного порта.
void setup () {
#ifndef ESP8266 while (! серийный); #endif if (! rtc.begin ()) {Serial.println ("Не удалось найти RTC"); в то время как (1); } if (rtc.lostPower ()) {Serial.println («RTC потерял питание, давайте установим время!»); rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_)))} lcd.init (); lcd.backlight (); // включает Baklight. lcd.clear (); // Очищает ЖК-дисплей lcd.print ("00:00"); // вывод на ЖК-дисплей после загрузки кода lcd.setCursor (10, 0); lcd.print ("00:00"); lcd.setCursor (0, 1); lcd.print («Время»); lcd.setCursor (10, 1); lcd.print («Тревога 1»); lcd.setCursor (0, 3); lcd.print («Тревога 2»); lcd.setCursor (0, 2); lcd.print ("00:00"); lcd.setCursor (10, 3); lcd.print («Тревога 3»); lcd.setCursor (10, 2); lcd.print ("00:00"); rtc.begin (); pinMode (кнопка, ВВОД); // Устанавливаем пин для кнопки тишины pinMode (buzzer1, OUTPUT); // устанавливаем вывод для выхода зуммера pinMode (buzzer2, OUTPUT); // устанавливаем вывод для вывода зуммера Serial.begin (9600); Serial.println («Ввод времени тревог в формате ЧЧММ без пробелов между тревогами»); время начала = миллис () / 1000; }
Получение данных
Теперь нам нужно иметь возможность получать время будильника. Для этого мы создали функцию для получения данных от последовательного монитора и сохранения их в массиве.
void recvWithEndMarker () {
статический int ndx = 0; Строка timein = Serial.readString (); for (ndx = 0; timein [ndx]; ndx ++) {receiveChars [ndx] = timein [ndx]; } receiveChars [ndx] = '\ 0'; Serial.print (ReceiveChars); }
Установка будильника
Следующим шагом будет установка будильника. Вот код для аварийного сигнала 1. Для аварийных сигналов 2 и 3 тот же процесс был повторен с небольшими изменениями цифр.
/ * Тревога 1 * /
recvWithEndMarker (); int h, m; для (ч = 0; ч <2; ч ++) {ahours1 [ч] = полученоЧарс [ч]; } for (m = 2; m <4; m ++) {amins1 [m-2] = gotChars [m]; } ahours1 [h] = '\ 0'; amins1 [m-2] = '\ 0'; Serial.print (часы1); Serial.print (amins1); час1 = атой (часы1); min1 = атои (amins1); Serial.print (час1); Serial.print (min1);
Зуммер / кнопка
После этого нам нужно сделать так, чтобы зуммер срабатывал, когда реальное время и время будильника равны. Также на этом шаге мы делаем кнопку, похожую на отложенную, которая останавливает зуммер, пока вы ее удерживаете.
/ * Кнопка отключения звука * /
int тишина; int b; b = digitalRead (2); если (b == LOW) {тишина = 1; } еще {тишина = 0; } / * Запуск будильника * / if (hours == hour1 && mins == min1) {alarm = 1; } иначе, если (часы == час2 && минут == мин2) {будильник = 1; } иначе, если (часы == час3 && мин == мин3) {будильник = 1; } else {alarm = 0; тишина = 0; } если (тревога == 1 && тишина == 0) {тон (зуммер1, 4000, 1000); тон (buzzer2, 4000, 1000); задержка (1000); noTone (buzzer1); noTone (buzzer2); задержка (1000); }
Время печати
Наконец, нам нужно вывести время будильника и реальное время на ЖК-экран.
DateTime now = rtc.now ();
int часы = (now.hour ()); интервал минут = (now.minute ()); / * Время будильника в формате 00:00 * / lcd.setCursor (10, 0); lcd.print (часы1); lcd.setCursor (13, 0); lcd.print (amins1); lcd.setCursor (0, 2); lcd.print (час2); lcd.setCursor (3, 2); lcd.print (amins2); lcd.setCursor (10, 2); lcd.print (час3); lcd.setCursor (13, 2); lcd.print (amins3); / * Отображение времени из RTC * / lcd.setCursor (0, 0); lcd.print (часы); lcd.print (":"); lcd.print (мин);
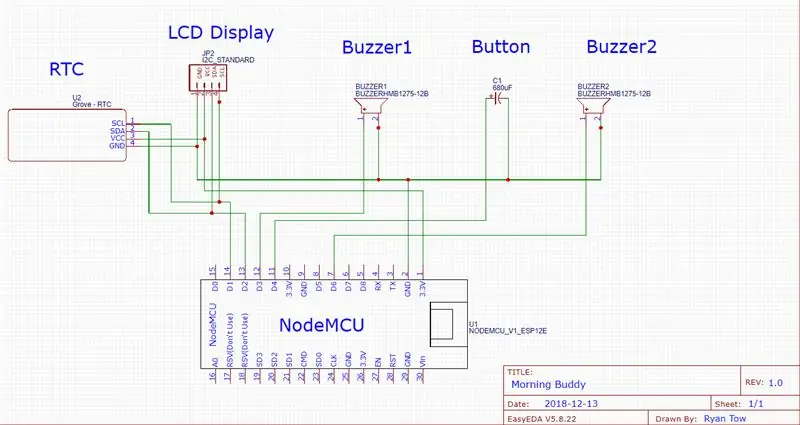
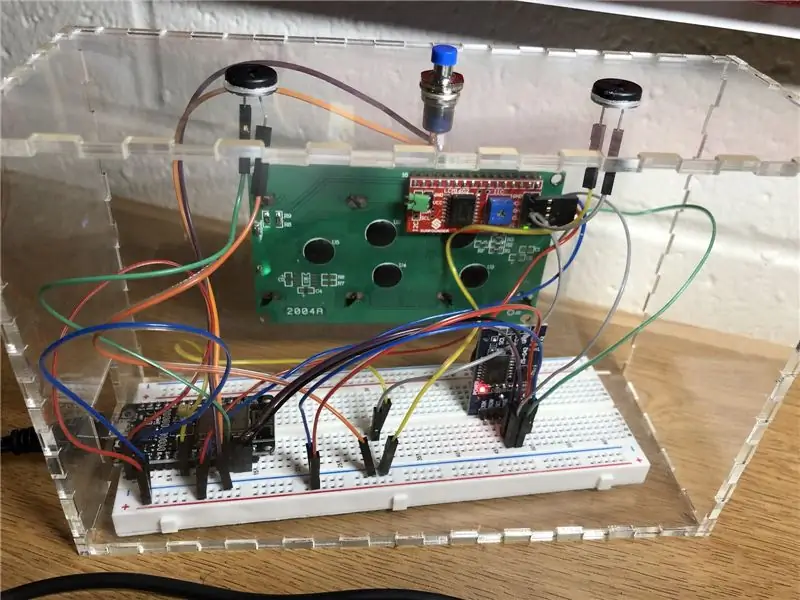
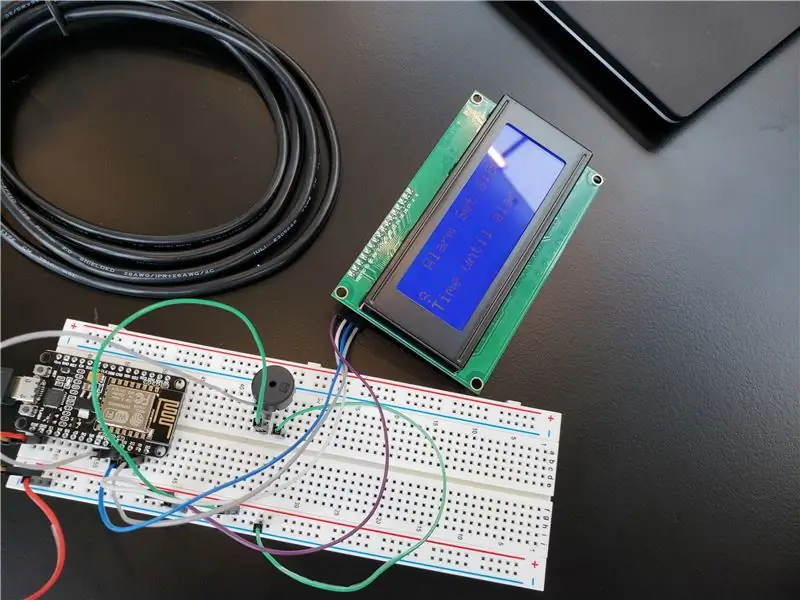
Шаг 7: Электроника



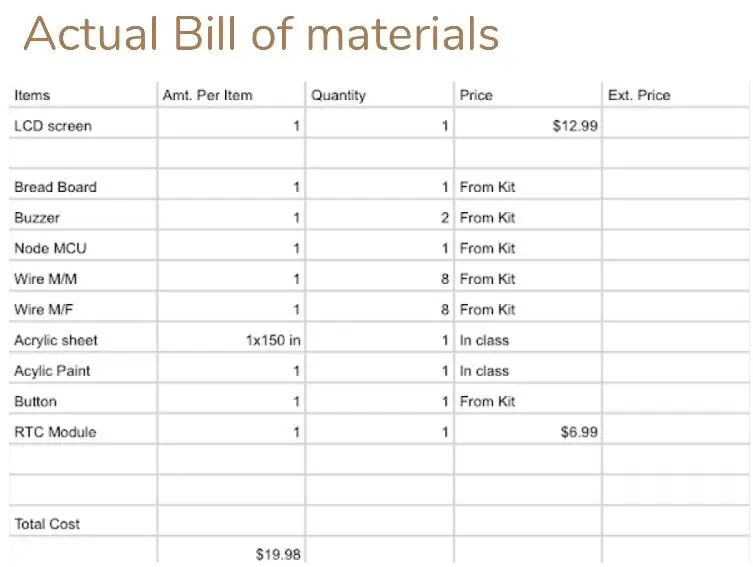
Электроника этого проекта состоит из нескольких частей, как видно из ведомости материалов. Первое изображение - это схема финальной электроники проекта. Второе изображение - это наш окончательный электронный дизайн. Третье изображение нашего проекта посреди второго прототипа.
Для начала прикрепите NodeMCU к дальнему концу макета. Затем вам нужно будет подключить всю остальную электронику к NodeMCU и макетной плате. Начните с подключения ЖК-экрана к контактам D1 для SCL и D2 для SDA. ЖК-дисплей позволит пользователю видеть текущее время и установленное время будильника. Теперь подключите зуммер к контактам D3 и D6 проводом. Зуммеры позволят сигналу тревоги предупредить пользователя о достижении установленного времени. Теперь вы должны прикрепить кнопку, чтобы разрешить отключение будильника. Присоедините эту кнопку к выводу D4. Теперь вы прикрепите часы реального времени к макетной плате. Подключите часы реального времени так, чтобы они использовали те же выводы SDA и SCL, что и для ЖК-дисплея.
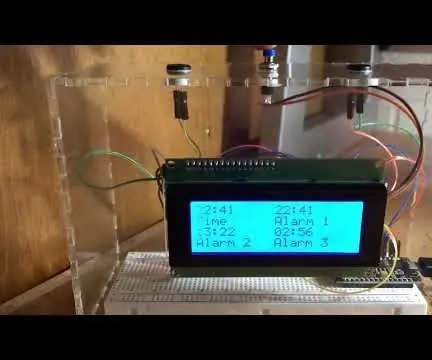
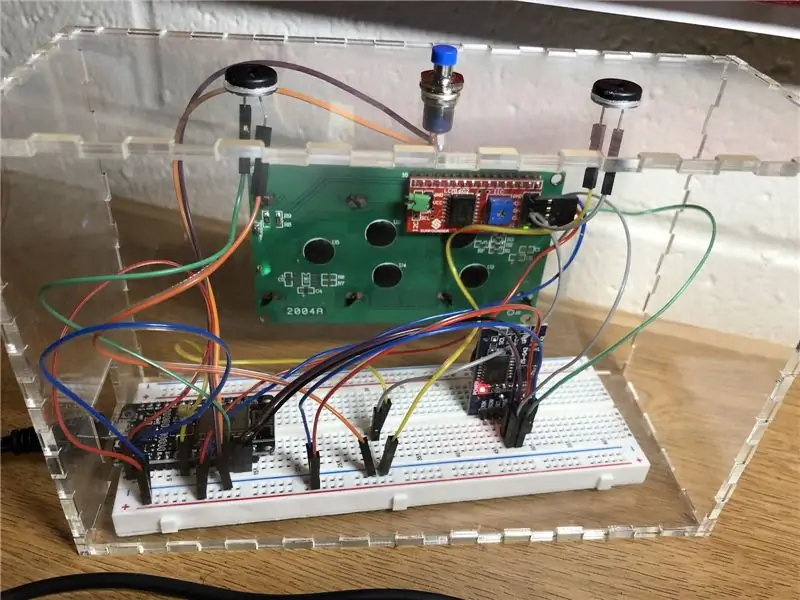
Шаг 8: финал

Если вы следовали предоставленной информации, ваш проект может выглядеть как на изображении выше. Мы желаем вам удачи в ваших попытках воссоздать этот проект, и когда вы его завершите, мы рекомендуем вам поделиться с нами фотографиями и комментариями в комментариях. Спасибо и удачи, друзья-создатели.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Утренний и ночной свет: 4 шага

Утренний и ночной свет: это самодельный бумажный светильник, который используется как утром, так и ночью
Приятель бармена: творческий переключатель @ Home: 6 шагов

Приятель бармена: творческий переключатель @ Home: Вы когда-нибудь думали про себя, развлекая гостей дома … - Ну и дела, я бы хотел иметь уникальный способ показать гостю, когда его напиток достиг оптимального уровня питья из чашки для вечеринки. .. " ? Теперь вы можете осуществить это желание с помощью
Магно-приятель: 5 шагов

Магно-приятель: Меня всегда очаровывали магниты. Сегодня сделал игрушку для сестры, чтобы она играла с ней. Сделать это очень просто, все, что вам нужно, это два небольших магнита, маленькая машинка, аккумулятор и украшения. Также: Это моя первая инструкция
