
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




Я начал с идеи: «Могу ли я управлять светом своими руками и выражать свою волю?»
Это «Точечный световой узор», который позволяет вам самостоятельно создавать свои собственные цвета, создавать собственные узоры с этими цветами и испытывать различные эффекты анимации.
Шаг 1: материалы




- Ардуино UNO x 13
- Пиксельная светодиодная лента WS2901 или WS2811 (130 светодиодов)
- Кнопочный переключатель x 1
- Защелкивающийся переключатель x 65
- Потенциометр x 65
- Радужный кабель
- Мощность достаточно SMPS
- Проводящий кабель
- Акриловый прозрачный круглый стержень (диаметр 30 мм)
- Акриловая доска черного цвета (5 зуб.) (500 мм * 790 мм) x 2, (500 мм * 35 мм) x 2, (790 мм * 35 мм) x 2
Шаг 2: план строительства




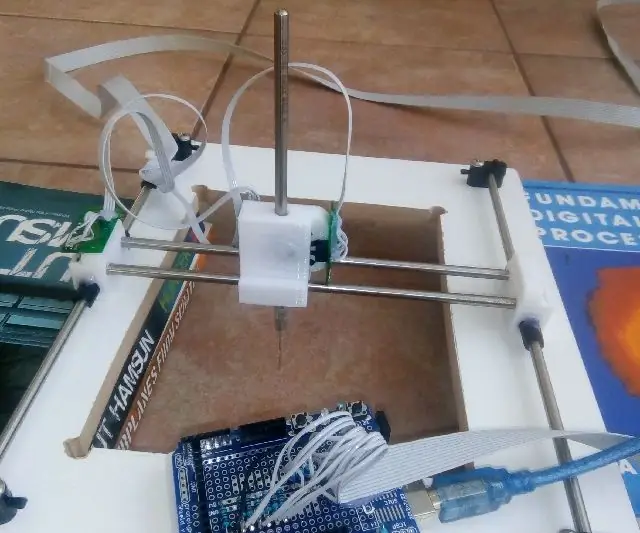
Шаг 3: Аппаратное обеспечение: схемотехника



-
Вырежьте акриловую пластину, как показано выше. (см. шаг 2)
- Одна часть неопиксельного светодиода помещается сверху и снизу отверстия для потенциометра, и в общей сложности прикрепляется 65 пар неопиксельных светодиодов.
- Пара неопиксельных светодиодов соединены вместе, образуя один вывод Arduino.
- Установите 65 потенциометров в отверстия для потенциометров. (Поместите его на противоположную сторону неопиксельной поверхности.)
- Присоедините 65 защелкивающихся переключателей, чтобы они соответствовали отверстиям переключателей.
- В общей сложности тринадцать Arduino UNO подключены к каждой из тринадцати зон, чтобы связать пять частей из 65 единиц оборудования в одну Arduino UNO.
- Как показано на прилагаемой фотографии, подключите потенциометры, переключатели защелки и неопиксельные светодиоды к контактам Arduino UNO проводом. (см. шаг 2)
- Контакты GND и 5V нескольких Arduino UNO соединяются с проводами кабеля, а затем подключаются к внешнему источнику питания. (см. шаг 2)
- Удалите пыль давлением воздуха.
Шаг 4: Фурнитура: резка акрила



- Отрежьте акриловый стержень до длины 50 мм.
- Одна сторона акрилового стержня просверливается по размеру и глубине, чтобы соответствовать части контроллера потенциометра.
- Акриловый стержень обрезан немного шире, чем отверстие, для обеспечения зазора, который может хорошо поместиться в потенциометр.
-
Другая сторона дает немного наждачной бумаги, чтобы свет мог проходить аккуратно.
Шаг 5: программный код Arduino
www.kasperkamperman.com/blog/arduino/ardui…
Код "HSB в RGB" 를 참고 한 사이트
#включают
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
# определить PIN1 2 # определить PIN2 3 # определить PIN3 4 # определить PIN4 5 # определить PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Массив 선언
Adafruit_NeoPixel пикселей = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, ПИН2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 핀 번호 // 세번째 인자 값 은 픽셀 flag
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int colors [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB / HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int base;
if (sat == 0) {
цвета [индекс] [0] = значение; цвета [индекс] [1] = значение; цвета [индекс] [2] = значение; } еще {
база = ((255 - сб.) * значение) >> 8;
switch (hue / 60) {
case 0: r = val; g = (((val - база) * оттенок) / 60) + база; b = база; перерыв;
Дело 1:
r = (((val - база) * (60 - (оттенок% 60))) / 60) + база; g = val; b = база; перерыв;
случай 2:
r = база; g = val; b = (((val - base) * (hue% 60)) / 60) + base; перерыв;
случай 3:
r = база; g = (((val - база) * (60 - (оттенок% 60))) / 60) + база; b = val; перерыв;
случай 4:
r = (((val - база) * (оттенок% 60)) / 60) + база; г = основание; b = val; перерыв;
случай 5:
r = val; г = основание; b = (((val - база) * (60 - (оттенок% 60))) / 60) + база; перерыв; }
цвета [индекс] [0] = г;
цвета [индекс] [1] = г; цвета [индекс] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 цвет RGB 선언
int оттенок [NUM_LIGHTS]; // 픽셀 오브젝트 갯수 마다 оттенок 선언 int sat [NUM_LIGHTS]; // 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startSwitch = {8, 9, 10, 11, 12}; // включение / выключение 버튼 핀 번호 логическое startState = {ложь, ложь, ложь, ложь, ложь}; // вкл / выкл 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 해결 int buttonState; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 unsigned long debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
логическое B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
беззнаковый длинный currentMillis; // 현재 시간 변수
беззнаковое длинное B_previousMillis [5]; // 모듈 의 블 링킹 타이머 unsigned long DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) unsigned long R_previousMillis; // 레인보우 타이머 unsigned long D_previousMillis; // 디밍 타이머
логическое firstRainbow = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 ///////////////////////////////////////////// //////////////////////////////////////
void setup () {
для (int я = 0; я <NUM_LIGHTS; я ++) {пикселей [я].begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
для (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startSwitch , INPUT_PULLUP); // включение / выключение 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
для (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {
РЕЖИМ = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
для (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startSwitch ); // включение / выключение 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (playsSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
переключатель (РЕЖИМ) {// 애니메이션 함수 스위치 문
case 0: on (); // на 함수 실행 break; // 조건문 에서 빠져 나가라
Дело 1:
радуга (); // радуга 함수 실행 break;
случай 2:
затемнение (); // затемнение 함수 실행 break;
случай 3:
мигает (); // мигает 함수 실행 break; }
для (int я = 0; я <NUM_LIGHTS; я ++) {пикселей [я].show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int reading = digitalRead (animationButton); if (чтение! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (чтение! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 과 비교
buttonState = чтение; // 판독 값 을 buttonState 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
РЕЖИМ ++; // 버튼 모드 1 씩 증가 if (MODE> 3) {MODE = 0; firstRainbow = true; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Bright = 15; // 밝기 는 15}}}}
lastButtonState = чтение; // 판독 값 을 이전 의 버튼 상태 에 대입
return MODE; 함수 를 종료 하고 режим 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// функция режима анимации
//на
void on () {Serial.println ("on"); // 시리얼 모니터 에 на 을 써라 for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
// Радуга
void rainbow () {Serial.println ("дождь"); // 시리얼 모니터 에 дождь 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed + = 10; // 레인보우 변환 변수 에 10 을 더해라}
для (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal + RainbowSpeed)% 1023); // 레인보우 컬러 셋팅}
}
// Затемнение
void dimming () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Bright); // 시리얼 모니터 에 Яркий 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright + = BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Яркий = ограничить (Яркий, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
для (int я = 0; я <NUM_LIGHTS; я ++) {dim_color_set (я, Яркий); // 디밍 컬러 셋팅}}
// Мигает
void blinking () {Serial.println ("мигание"); // 시리얼 모니터 에 мигает 를 써라
for (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 을 대입 하라}} for (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} else {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// основная функция
// набор цветов
void color_set (int index, int colorSenser) {
если (startState [индекс]) {оттенок [индекс] = карта (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorSenser 에) getRGB (hue [index], 255, 255, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {пикселей [индекс].setPixelColor (i, пикселей [индекс]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
for (int i = 0; i <NUMPIXELS; i ++) {пикселей [индекс].setPixelColor (i, пикселей [индекс]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// набор dimColor
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
если (startState [индекс]) {оттенок [индекс] = карта (colorVal [индекс], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {пикселей [индекс].setPixelColor (i, пикселей [индекс]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
Шаг 6: законченный образ
Рекомендуемые:
Многоцветный точечный принтер: 6 шагов

Многоцветный точечный принтер: Всем привет. Это руководство по проектированию и производству многоцветного точечного принтера. В основном это было основано на аналогичной работе, которая уже была опубликована здесь в виде инструкций. Работа, о которой я говорю, называется «Dotter: Huge Arduino based Dot Matrix Pr
Простой точечный сварочный аппарат, использующий автомобильный аккумулятор для сборки литий-ионного аккумулятора: 6 шагов

Простой точечный сварочный аппарат, использующий автомобильный аккумулятор для сборки литий-ионного аккумулятора: вот как я сделал точечный сварочный аппарат с автомобильным аккумулятором, который полезен для сборки литий-ионных (литий-ионных) аккумуляторов. Мне удалось построить пакет 3S10P и множество сварных швов с помощью этого аппарата для точечной сварки. Этот аппарат для точечной сварки с инструкциями включает в себя диаметр функционального блока
Мини DIY 18650 точечный сварочный аппарат: 10 шагов

Mini DIY 18650 Точечный сварочный аппарат: в группах на Facebook и просмотре других видео я заметил, что домашние мастера спрашивают, стоят ли эти сварщики такой небольшой цены. На днях я занимался серфингом на Amazon и заметил, что они местные в штатах. Я купил 5 из них и решил, что
Точечный сканер XYZ с использованием восстановленных поворотных энкодеров: 5 шагов

Точечный сканер XYZ, использующий утилизированные поворотные энкодеры: Приобрав на своем рабочем месте довольно большое количество выброшенных поворотных оптических энкодеров, я, наконец, решил сделать с ними что-нибудь забавное / полезное. Недавно я купил новый 3D-принтер для своего дома и еще кое-что. мог бы дополнить его лучше, чем 3D s
Сделайте дешевый точечный сварочный аппарат: 5 шагов (с изображениями)

Сделать дешевого точечного сварочного аппарата: как сделать дешевого точечного сварочного аппарата своими руками
