
Оглавление:
- Шаг 1: проектирование нашей печатной платы на фритзинге
- Шаг 2: закажите наши печатные платы по очень низкой цене в JLCPCB
- Шаг 3: Необходимые компоненты:
- Шаг 4: Работа
- Шаг 5: Подключение выхода данных (контакт 24) к входу данных (контакт 1) другой микросхемы
- Шаг 6: Подключите часы и загрузите соответственно
- Шаг 7: Подключите конденсатор и резистор, как показано на схеме
- Шаг 8: Подключите контакты матрицы, как показано на схемах
- Шаг 9: Создание корпуса для нашего светодиодного дисплея
- Шаг 10: Ссылка для кода и приложения
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

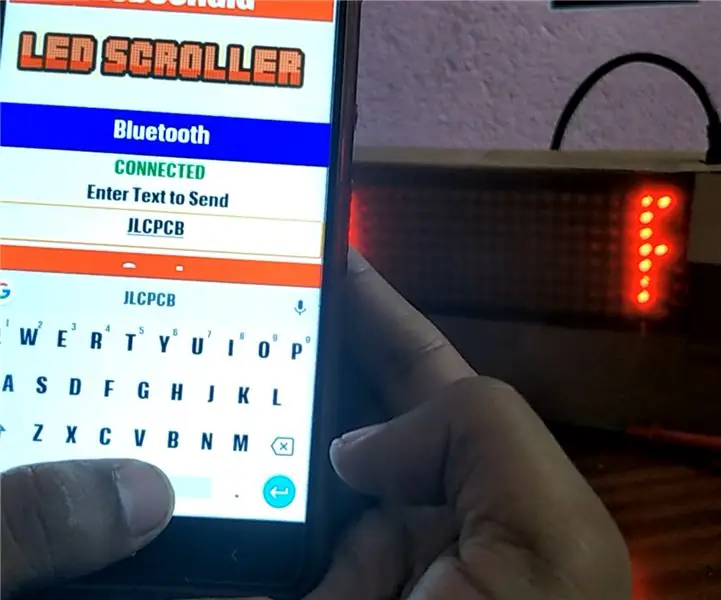
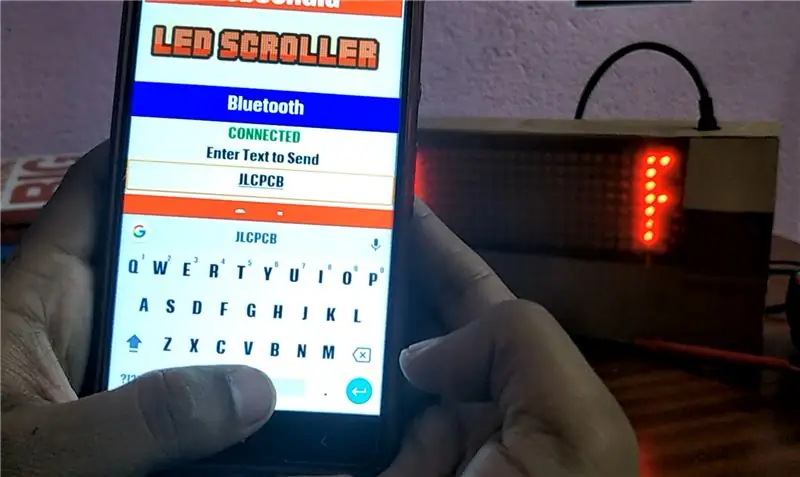
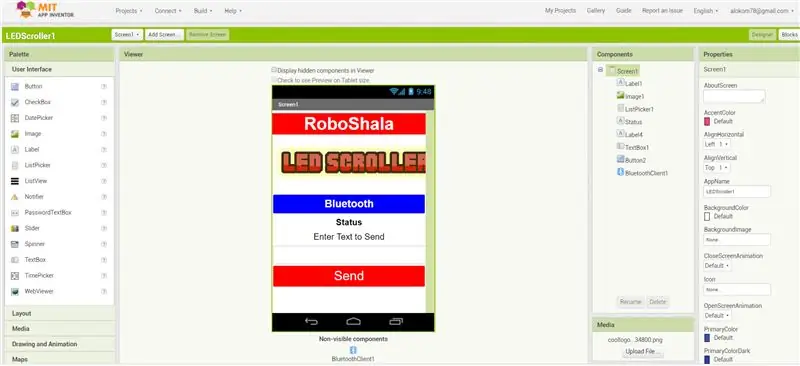
В этом руководстве мы будем создавать светодиодный матричный дисплей 32X8, который будет иметь функцию изменения текстового сообщения с помощью нашего смартфона в реальном времени, и создадим собственное приложение с помощью MIT App Inventor.
Итак, друзья, давайте приступим к этому классному и классному проекту.
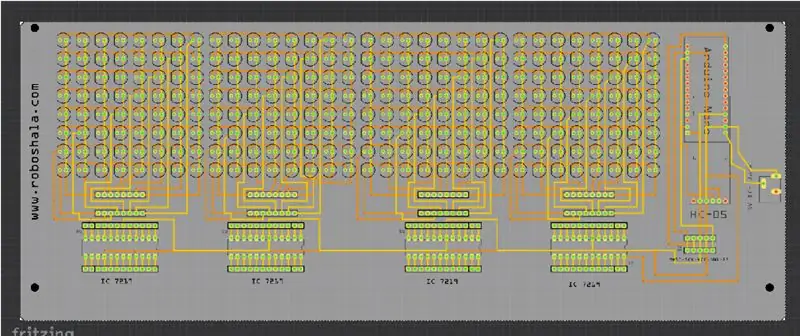
Шаг 1: проектирование нашей печатной платы на фритзинге

Мы разработали печатную плату на Fritzing, инициативе в области аппаратного обеспечения с открытым исходным кодом, которая делает электронику доступной в качестве творческого материала для всех.
Это двухслойная печатная плата, в которой мы отлично упаковали все необходимое, очень аккуратно.
Пришло время экспортировать файл Gerber и заказать наши печатные платы.
Шаг 2: закажите наши печатные платы по очень низкой цене в JLCPCB

После того, как вы создали zip-папку файла Gerber вашей печатной платы. Теперь пришло время загрузить файл в JLCPCB и выполнить соответствующие требования, например, выбрать маску черным, что я сделал для своих печатных плат. Если вы ищете печатные платы самого высокого качества для своих проектов, то JLCPCB - лучший вариант.
Они предлагают 10 печатных плат всего за 2 доллара с дополнительной доставкой, и я считаю это лучшим предложением.
Итак, где прототипировать 10 печатных плат всего за 2 доллара:
Шаг 3: Необходимые компоненты:
- Arduino (NANO или UNO)
- Модуль Bluetooth HC-05
- Светодиоды (32X8 = 256 шт)
- Микросхема драйвера светодиодной матрицы MAX7219 (4 шт.)
- Конденсатор 10 мкФ (4 шт.)
- Конденсатор 100 нФ (4 шт.)
- Резистор 40 кОм (4 шт.)
- Разъемы, припой, провода, инструменты и т. Д.
Шаг 4: Работа

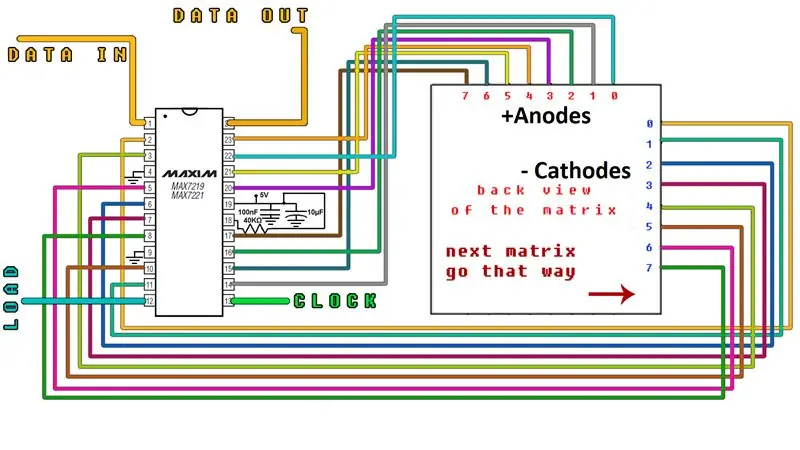
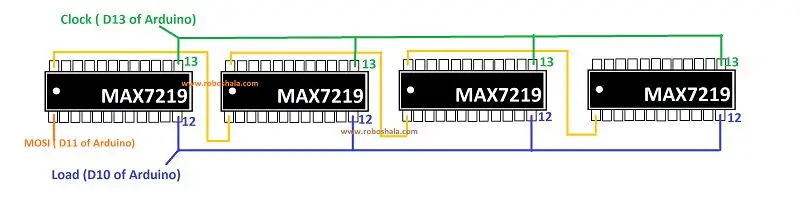
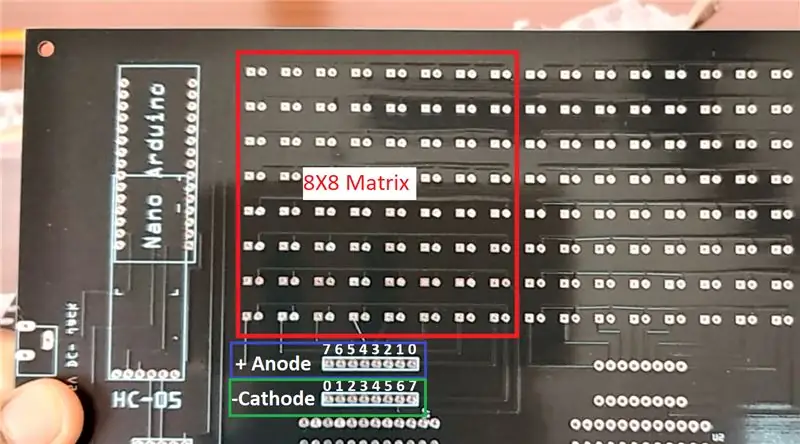
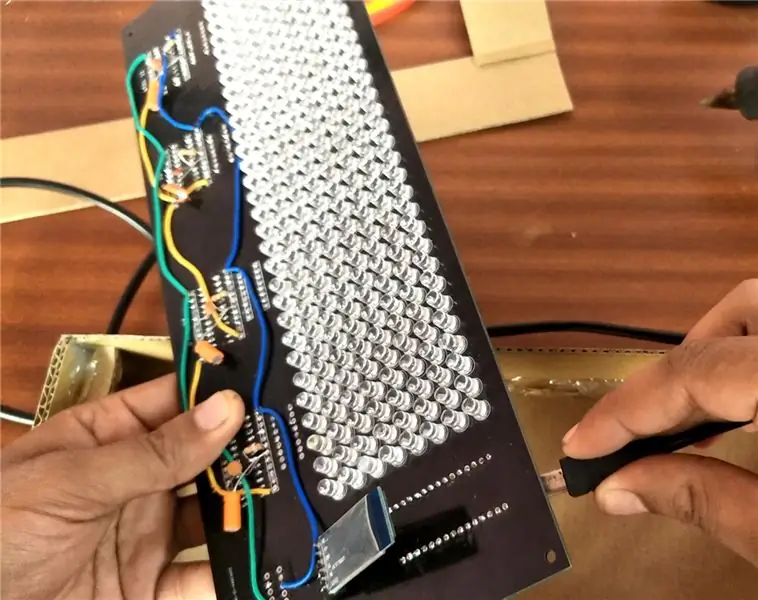
Здесь мы создали 4 матрицы по 8х8 светодиодов каждая. Каждый драйвер MAX7219 может обрабатывать матрицу из 64 светодиодов. Arduino отправит данные по последовательному каналу связи. Поэтому нам нужно подключить часы и контакты нагрузки от Arduino ко всем драйверам MAX7219. Вывод данных будет подключен только к первому драйверу. От вывода «data out» первого драйвера мы подключим провод ко второму «Data» второго драйвера и так далее. Вот так мы последовательно соединяем четыре матрицы 8х8. Мы также должны подключить модуль Bluetooth к контактам Tx и Rx Arduino и подать 5 В на него и на каждый из драйверов MAX7219. Во-первых, давайте посмотрим, как подключить каждую из матриц 8x8. Когда у нас есть 4 матрицы, мы можем объединить их вместе с выводами «данные на выходе» «данные в».
Шаг 5: Подключение выхода данных (контакт 24) к входу данных (контакт 1) другой микросхемы

Шаг 6: Подключите часы и загрузите соответственно

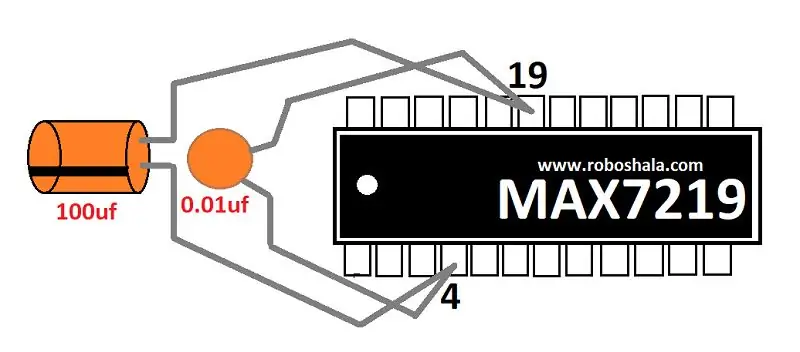
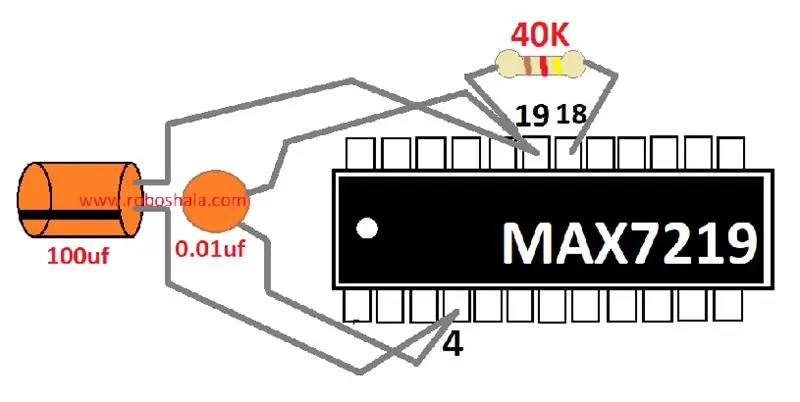
Шаг 7: Подключите конденсатор и резистор, как показано на схеме


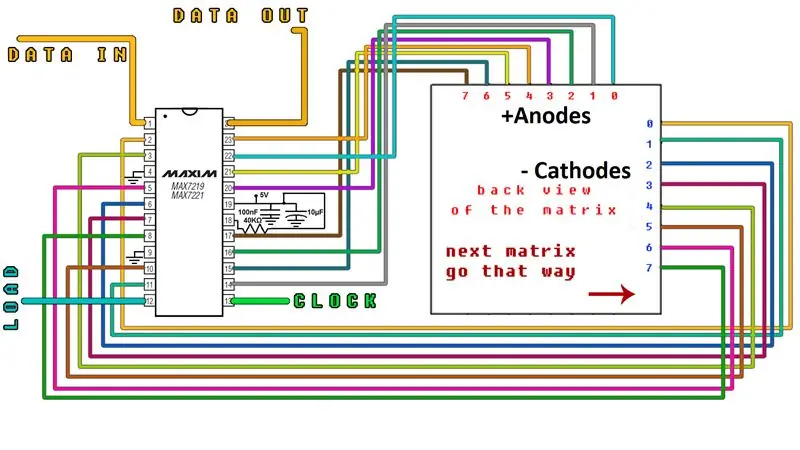
Шаг 8: Подключите контакты матрицы, как показано на схемах


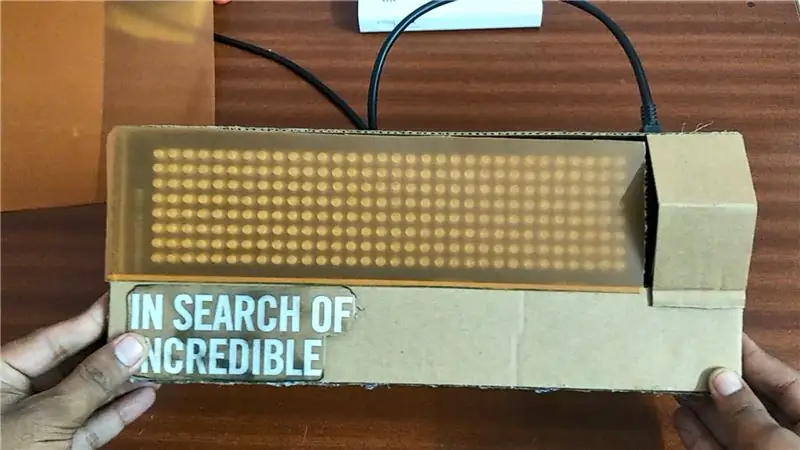
Шаг 9: Создание корпуса для нашего светодиодного дисплея




После того, как вы установили вышеупомянутое соединение, пришло время обосновать это. Я использовал картон для обрезков и сделал из него коробку с пластиком поверх светодиодов, чтобы яркость не рассеивалась и давала нам более успокаивающий эффект. Посмотреть.
Шаг 10: Ссылка для кода и приложения

Код: Скачать
Дизайн печатной платы: Скачать
Файлы приложения: Скачать
Рекомендуемые:
Встроенный светодиодный дисплей Arduino Games: 7 шагов (с изображениями)

Встроенный светодиодный дисплей Игры Arduino: игровая система со светодиодной лестницей. Attiny-85, оснащенный аппаратным и программным обеспечением для воспроизведения динамичного "видео" игры на встроенном светодиодном дисплее. Он имеет мультиплексный 12-светодиодный релейный дисплей и поддерживает до 6 кнопочных входов и опти
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
Двигатель с транзисторным управлением и дистанционным управлением; обзор схемы: 9 шагов

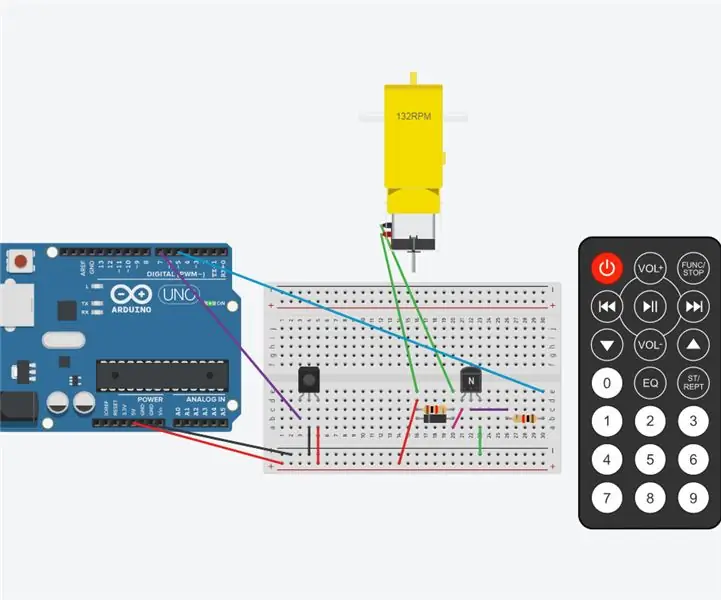
Двигатель с транзисторным управлением и дистанционным управлением; Обзор схемы: Эта схема представляет собой двигатель с транзисторным управлением и дистанционным управлением. Дистанционное управление включает питание. Транзистор включает двигатель. Код программы увеличит скорость двигателя и затем уменьшите скорость двигателя до нуля
Светодиодный светильник для комнаты с дистанционным управлением: 5 шагов (с изображениями)

Анимационная светодиодная лампа для комнаты с дистанционным управлением: для тех, кто хочет расслабляющего или завораживающего красочного светового шоу, для детской комнаты, рождественского украшения или просто для развлечения, вот мой усилитель атмосферы. Я получаю очень восторженные отзывы от шестимесячных детей старшим детям
Как сделать светодиодный спинни / ролли / светодиодный цилиндр !: 10 шагов

Как сделать светодиодный цилиндр Spinnie / Rollie / LED!: Ну, сначала я делал некоторые из них, и я также делал некоторые из них (вроде.) Я действительно хотел что-то вставить в Get the LED Из! Вызов, тогда эта идея просто пришла мне в голову, как будто ты жаришь попкорн! Мммм, попкорн. Д
