
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




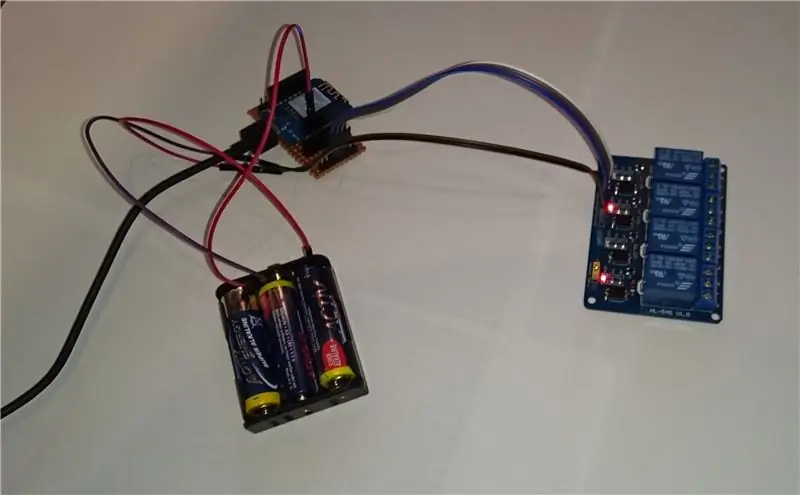
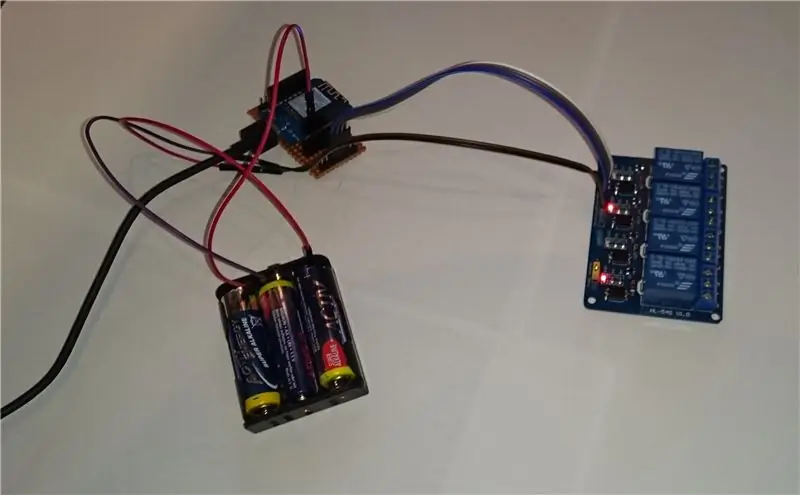
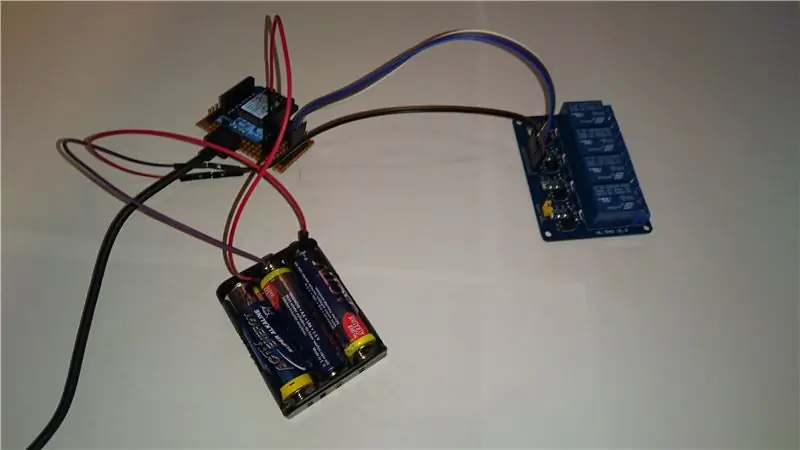
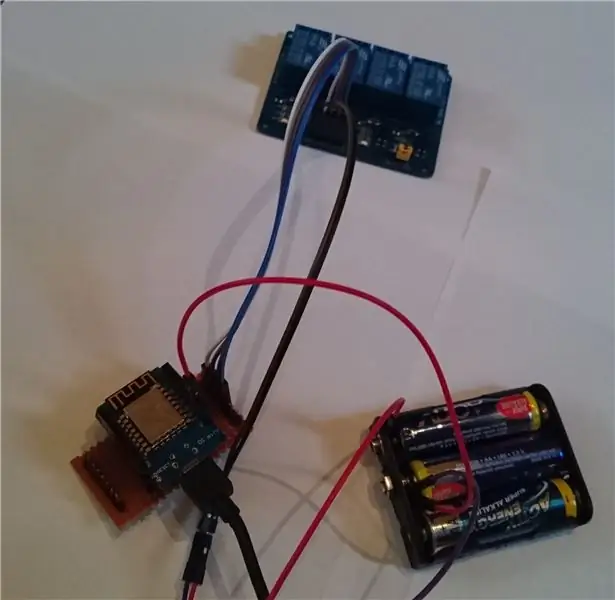
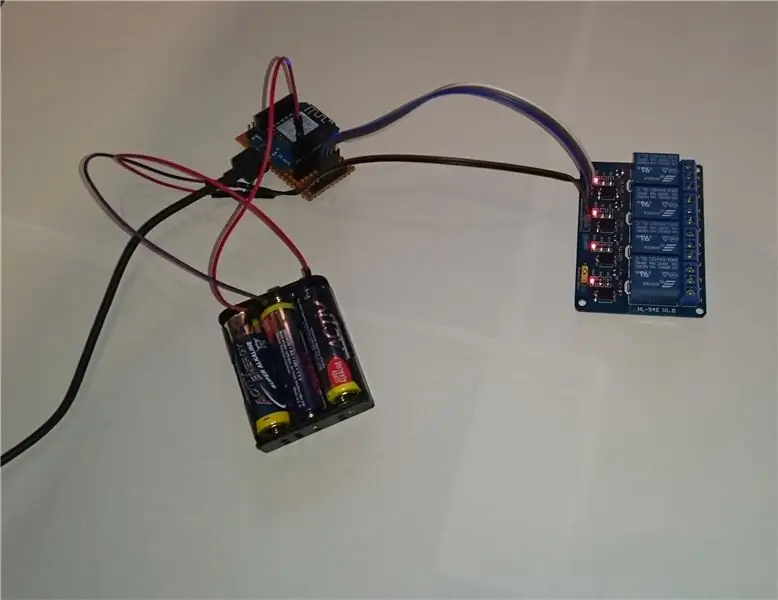
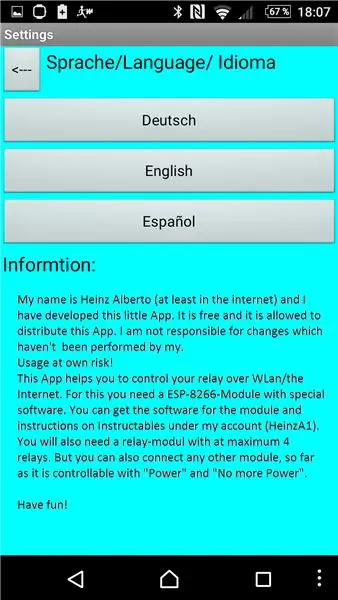
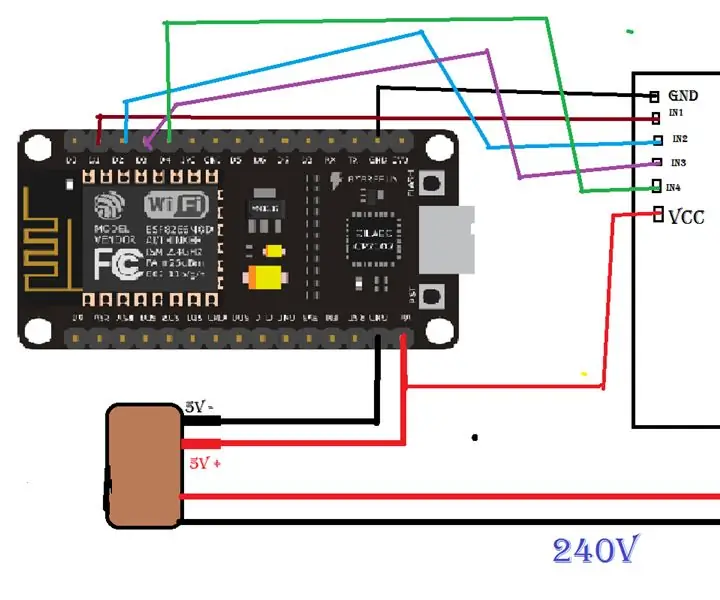
Обновление (07.02.2017): Я обновил Windows-версию программы для управления вашим ESP8266. Я добавил режим «Маленькое окно» («SW»): он закрепит микроверсию программы над панелью задач с левой стороны, чтобы вам было легче получить доступ к реле во время работы с другими программами. Он также будет все время на переднем плане. Здравствуйте, и добро пожаловать в мой первый учебник! Что мне покажет этот учебник? Android-смартфон или Windows-ПК. Если вы используете 4 реле или меньше, вы можете использовать мое приложение для Android или Windows. Если вы хотите использовать больше, вам нужно продолжить разработку кода самостоятельно. Итак, вы получите код, который я разработал. Что мне нужно? Вам понадобится модуль ESP8266. Я буду использовать версию ESP8266 D1 Mini, и я рекомендую использовать эту или аналогичную, потому что я не знаю, можете ли вы запрограммировать другие версии ESP8266 так же просто, как с D1 Mini. Вам также понадобится, конечно, релейный модуль, как вы видите на картинках. Я купил их: https://ebay.eu/2iQLv3s - релейный модуль с 4 реле https://ebay.eu/2iQUwtr - D1 Mini NodeMCU Module
Шаг 1. Приступим

Подготовьте модуль ESP8266:
Сначала загрузите следующие файлы на свой компьютер с Windows:
NodeMCU-Flasher:
ESPlorer (прикреплен в виде ZIP-архива вниз)
init.lua (прилагается)
Прошивка ESP8266-Module:
-Подключите модуль ESP8266 к компьютеру через USB и дождитесь, пока будут установлены все драйверы (вашей системе потребуется драйвер последовательного интерфейса USB).
-Откройте ESP8266Flasher.exe из NodeMCU-Flasher, выберите правильный COM-порт и нажмите «Прошить». Это может занять некоторое время.
Загрузите скрипт в модуль ESP8266:
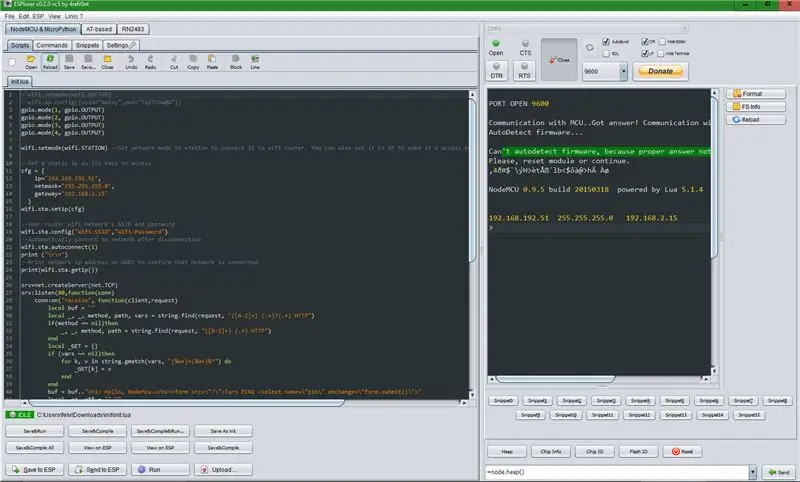
-Откройте ESPlorer. Вам понадобится Java, чтобы открыть его.
-Выберите правильный COM-порт на правой вкладке вверху и нажмите «Открыть». Не волнуйтесь, если он говорит, что не может автоматически определить прошивку.
- Правое серое окно будет последовательным монитором, левое - редактором кода. Откройте файл init.lua.
(На скриншоте это должно выглядеть так)
-Введите свой Wifi-SSID и свой Wifi-пароль.
-Нажмите кнопку «Загрузить».
Шаг 2. Кое-что о коде…




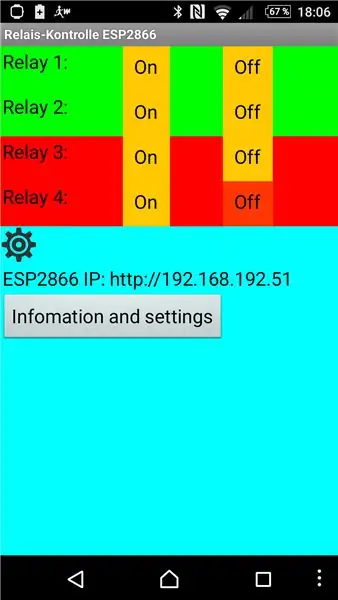
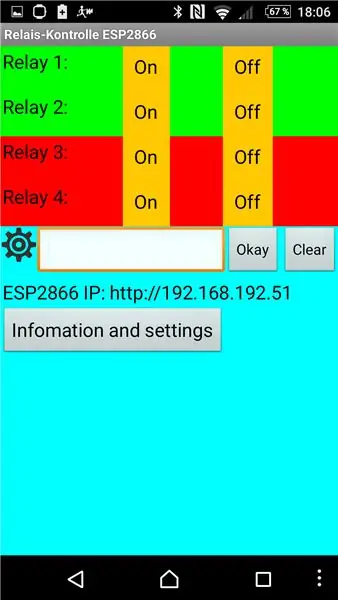
Программы:
Вы можете просто загрузить файл «EDR.zip» для Windows и файл «EDR.apk» для Android.
(Эта часть посвящена тому, сколько реле вам нужно. Если вы хотите использовать 4 или меньше, вы можете пропустить этот шаг.)
О init.lua:
Часть кода для реле:
_
if (_GET.pin == "ON") then _on = "selected = true"
gpio.write (1, gpio. HIGH)
elseif (_GET.pin == "OFF") тогда
_off = "selected = \" true / ""
gpio.write (1, gpio. LOW)
elseif (_GET.pin == "ON2") тогда
_on = "selected = true"
gpio.write (2, gpio. HIGH)
elseif (_GET.pin == "OFF2") тогда
_off = "selected = \" true / ""
gpio.write (2, gpio. LOW)
elseif (_GET.pin == "ON3") тогда
_on = "selected = true"
gpio.write (3, gpio. HIGH)
elseif (_GET.pin == "OFF3") тогда
_off = "selected = \" true / ""
gpio.write (3, gpio. LOW)
elseif (_GET.pin == "ON4") тогда
_on = "selected = true"
gpio.write (4, gpio. HIGH)
elseif (_GET.pin == "OFF4") тогда
_off = "selected = \" true / ""
gpio.write (4, gpio. LOW)
конец
_
Уверен, схему можно найти:
для каждого Realy есть этот блок кода:
elseif (_GET.pin == "ON_NUMBER_OF_RELAY"), затем _on = "selected = true"
gpio.write (GPIO_NUMBER, gpio. HIGH)
elseif (_GET.pin == "OFF_NUMBER_OF_RELAY") тогда
_off = "selected = \" true / ""
gpio.write (GPIO_NUMBER, gpio. LOW)
Еще одна вещь. В начале кода стоит:
gpio.mode (1, gpio. OUTPUT) gpio.mode (2, gpio. OUTPUT) gpio.mode (3, gpio. OUTPUT) gpio.mode (4, gpio. OUTPUT)
Так что еще придется добавить:
gpio.mode (GPIO_NUMBER. OUTPUT)
Я уверен, что вы справитесь с этим;-)
Об исходном коде моей Windows-программы:
Если вы хотите отредактировать это, вам нужно будет кое-что знать о C #, и у вас должна быть версия Visual Studio 2015 или совместимая. Прикреплю и проект в виде ZIP-файла (EDR.zip).
Об Android-приложении:
Если вам нужно приложение для Android, вам понадобится AppInventor2. Есть бесплатная онлайн-версия. Вы можете открыть там прикрепленный файл "EDR.aia" и отредактировать его как хотите.
Шаг 3: Конец…
Вот и все.
Если у вас есть идеи для этого проекта, просто зафиксируйте их.
Рекомендуемые:
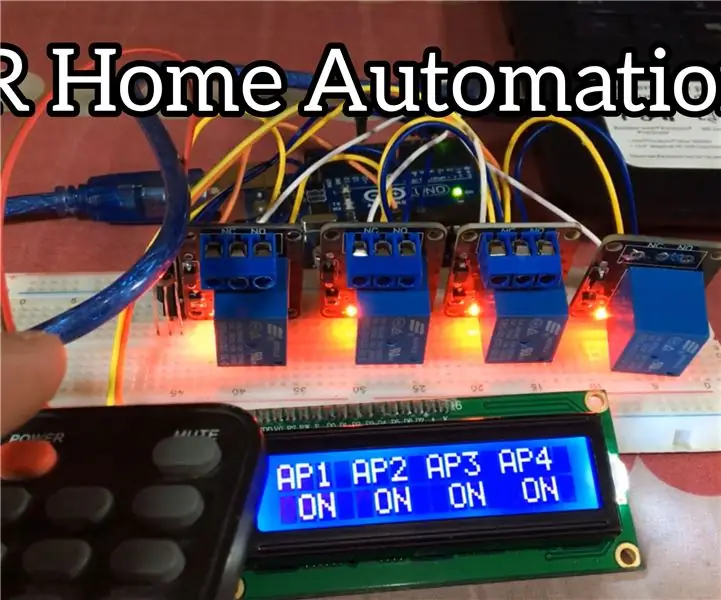
Инфракрасная домашняя автоматизация с использованием реле: 6 шагов (с изображениями)

Инфракрасная домашняя автоматизация с использованием реле: инфракрасная система удаленной домашней автоматизации (Предупреждение: копируйте проект на свой страх и риск! Этот проект включает в себя высокое напряжение)
Как сделать домашнюю автоматизацию на основе Интернета вещей с помощью реле управления датчиками NodeMCU: 14 шагов (с изображениями)

Как сделать домашнюю автоматизацию на основе IoT с помощью реле управления датчиками NodeMCU: в этом проекте на основе Интернета вещей я сделал домашнюю автоматизацию с помощью Blynk и модуля реле управления NodeMCU с обратной связью в реальном времени. В ручном режиме этим релейным модулем можно управлять с мобильного телефона или смартфона, а также с помощью ручного переключателя. В автоматическом режиме этот умный
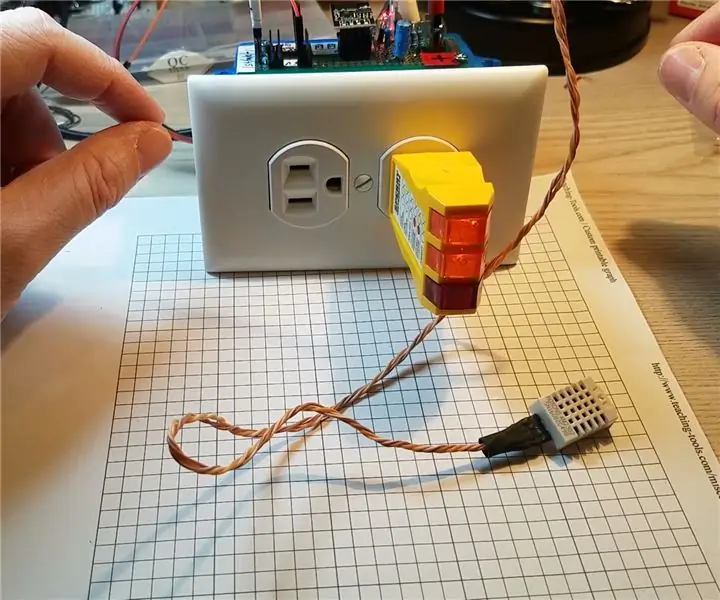
ESP8266 Реле с контролем температуры: 9 шагов (с изображениями)

Реле с контролем температуры ESP8266: Мой друг - ученый, который проводит эксперименты, очень чувствительные к температуре и влажности воздуха. В помещении инкубатора есть небольшой керамический обогреватель, но термостат обогревателя не был достаточно точным, он мог только поддерживать температуру
NODEMCU 1.0 (ESP8266) УПРАВЛЯЕМОЕ РЕЛЕ С ИСПОЛЬЗОВАНИЕМ BLYNK (ЧЕРЕЗ ИНТЕРНЕТ): 5 шагов (с изображениями)

NODEMCU 1.0 (ESP8266) УПРАВЛЯЕМОЕ РЕЛЕ С ПОМОЩЬЮ BLYNK (В ВЕБ-САЙТЕ): ПРИВЕТ, ПАРЕНЬ, МОЕ ИМЯ П СТИВЕН ЛАЙЛ ДЖИОТИ, И ЭТО МОЯ ПЕРВАЯ ИНСТРУКЦИЯ ПО УПРАВЛЕНИЮ РЕЛЕ С NODEMCU ESP8266-12E С ПОМОЩЬЮ LYOTYNK С ПОМОЩЬЮ LYOTYNK МОЙ ПЛОХОЙ АНГЛИЙСКИЙ
ESP8266 / ESP-12 Работает на Arduino SmartThings DS18B20 Temp. Датчик: 4 ступени (с изображениями)

ESP8266 / ESP-12 с питанием от Arduino SmartThings DS18B20 Temp. Датчик: нам всем нравится знать текущую температуру в помещении, а иногда и температуру в другой комнате или, может быть, даже в вашем загородном доме на другом конце света. Может быть, вы хотите следить за температурой в доме вашего питомца Ящерицы
