
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



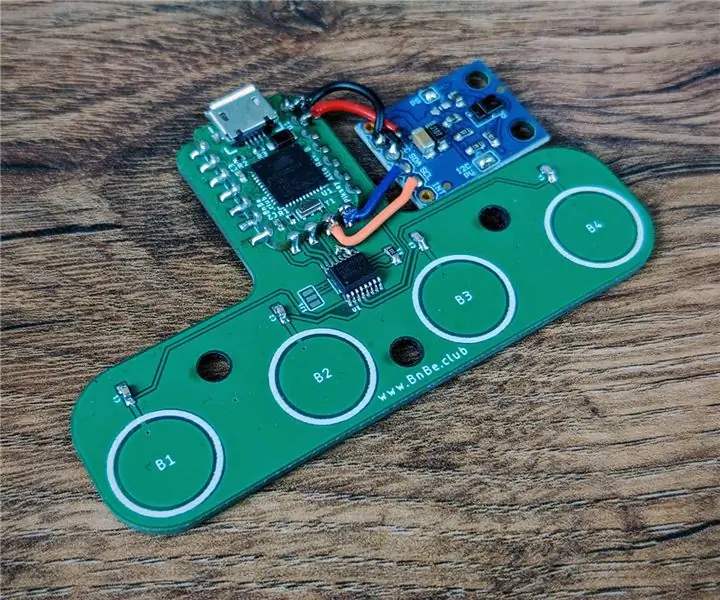
В этом уроке мы собираемся поиграть с датчиком жестов (APDS-9960) и неопиксельным кольцом, чтобы узнать, как их объединить с помощью Arduino UNO.
Конечный продукт будет реагировать на жесты влево-вправо, анимируя движение светодиода вправо или влево, и на жесты вверх-вниз, изменяя цвет светодиодов.
На следующих шагах вы кратко рассмотрите список деталей и способы их соединения. А затем мы рассмотрим код шаг за шагом, чтобы узнать, как он работает.
Шаг 1: Компоненты
1. Arduino UNO
2. USB-кабель
3. Датчик жестов APDS9960 (https://www.sparkfun.com/products/12787)
4. Кольцо с 24 светодиодами neopixel led (https://www.adafruit.com/product/1586)
5. Макетные кабели типа папа-мама, папа-папа
6. макет
7. Питание 5 В для светодиодного кольца (я использую 4 батарейки сзади)
8. Чтобы прикрепить неопиксельное кольцо к макетной плате, вам нужно припаять к нему три штыревых контакта: GND, PWR и управляющий контакт. Для этого вам понадобится паяльник и флюс.
Основными компонентами здесь являются датчик жестов APDS-9960 и 24-х неопиксельное кольцо. Вы можете переключать различные блоки питания arduinos, usb-кабели и макеты по своему усмотрению.
Шаг 2. Сборка и загрузка
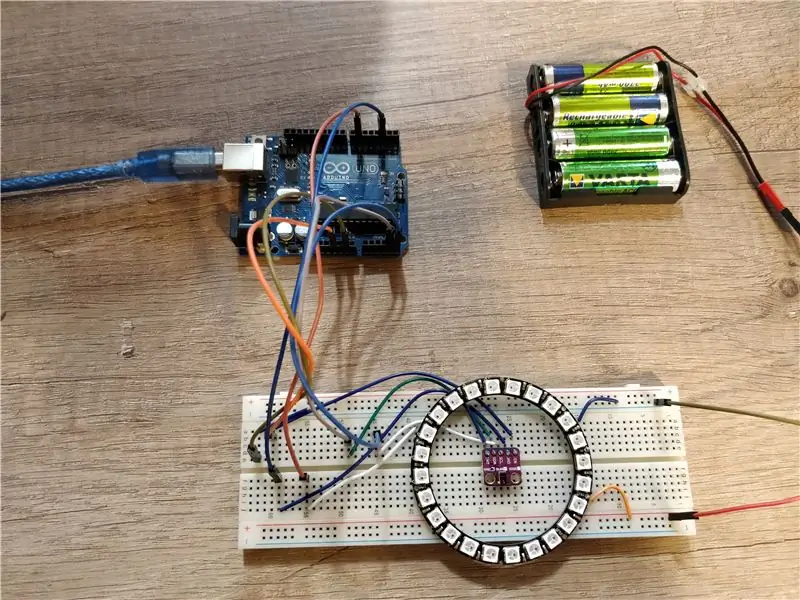
сборка
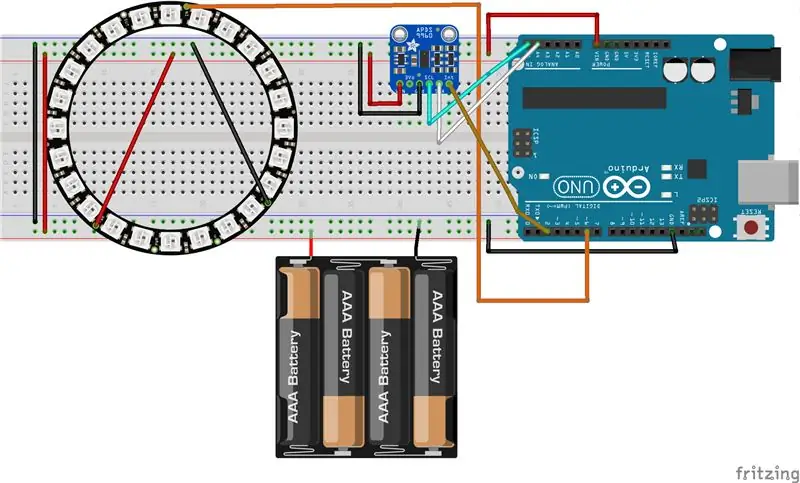
Прежде чем начать, убедитесь, что у вас есть все компоненты на столе. У нас будет несколько приятных шагов:). Я также прикрепил схему Fritzing как картинку, а также в формате fritzing.
1. Припаяйте 3 штыря к неопиксельному кольцу (GND, PWR, управляющий штифт).
2. прикрепите неопиксельное кольцо к макетной плате.
3. прикрепите датчик APDS9960 к макетной плате.
4. Подключите заземления: аккумулятор, arduino UNO, APDS9960 и neopixel к заземлению макета.
5. Подключите питание: Arduino UNO 3V к контакту питания APDS9960, neopixel к питанию аккумуляторной батареи
6. Подключите контакт управления neopixel к контакту Arduino D6.
7. Подключите SDA и SCL APDS9960 к A4 и A5 соответственно.
8. подключите вывод прерывания APDS9960 к Arduino D2.
Загрузка кода
Прежде всего вам нужно скачать и установить необходимые библиотеки arduino:
1. Кольцевая библиотека Neopixel:
2. Библиотека датчика жестов:
Если вы не знаете, как установить библиотеки Arduino, ознакомьтесь с этим руководством.
После того, как вы загрузили и установили указанные выше библиотеки, вы можете клонировать или загрузить мой репозиторий arduino, расположенный здесь: https://github.com/danionescu0/arduino, и мы будем использовать этот эскиз: https://github.com/danionescu0 / Ардуино / дерево / мастер / проекты / neopixel_ring_gestures
В следующем разделе я вставлю код прямо в это руководство, поэтому, если хотите, вы можете скопировать и вставить его оттуда.
Наконец, подключите Arduino к компьютеру с помощью USB-кабеля, вставьте батареи 1,5 В в аккумуляторную батарею и загрузите эскиз в Arduino.
Шаг 3: как это работает?
В этой последней части мы узнаем, как эти компоненты объединяются вместе, как использовать их библиотеки и как я структурировал свой код:
Сначала давайте кратко рассмотрим датчик и методы API библиотеки neopixel, которые мы будем использовать.
1. API Neopixel от adafruit
Из этой библиотеки мы будем использовать методы, которые управляют цветом отдельных светодиодов и применяют их.
- включить библиотеку:
#включают
- объявить библиотеку
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- инициализировать
# обычно внутри блока настройки
пустая настройка () {strip.begin (); # может быть здесь еще что-нибудь #…. }
- осветить отдельные пиксели, затем применить все изменения к полосе (отрендерить ее)
# сделать пиксель 0 красным
strip.setPixelColor (0, strip. Color (255, 0, 0)); # сделать пиксель 1 зеленым strip.setPixelColor (1, strip. Color (0, 255, 0)); # сделать пиксель 2 синим strip.setPixelColor (2, strip. Color (0, 0 255)); strip.show ();
2. Датчик жестов APDS 9960
Из этой библиотеки мы будем использовать функцию «жест чтения». Эта функция сможет различать команды влево-вправо, вверх-вниз, близко-далеко. Здесь есть уловка: мы не собираемся постоянно спрашивать сенсор о последнем воспринятом жесте. Плата имеет возможность «пинговать» через прерывание, что жест был обнаружен.
- включить библиотеку, аналогичную neopixel
- объявить библиотеку выводом прерывания и флагом прерывания
#define APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- инициализировать библиотеку, обычно внутри функции настройки
установка void ()
{# объявить вывод прерывания как INPUT и присоединить к нему функцию pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, ПАДЕНИЕ); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println («Инициализация APDS-9960 завершена»); } else {Serial.println ("Что-то пошло не так во время инициализации APDS-9960!"); } # возможно, инициализировать другие вещи}
- определим функцию прерывания, здесь мы установим только флаг
void interruptRoutine () {
isr_flag = 1; }
- внутри функции цикла периодически проверяйте флаг, чтобы увидеть, был ли обнаружен жест
пустой цикл ()
{# проверьте флаг if (isr_flag == 1) {# если флаг установлен, удалите прерывание, выполните необходимую обработку внутри функции handleGesture () #, а затем сбросьте флаг и повторно подключите прерывание detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, ПАДЕНИЕ); } # здесь может быть другой код}
- определить функцию handleGesture (), в которой мы можем запросить последний жест
void handleGesture () {
# если жест недоступен return, это безопасная проверка if (! apds.isGestureAvailable ()) {return; } # считывает последний жест, сравнивает с известными и выводит сообщение switch (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); перерыв; case DIR_DOWN: Serial.println («ВНИЗ»); перерыв; case DIR_LEFT: Serial.println ("LEFT"); перерыв; case DIR_RIGHT: Serial.println ("RIGHT"); перерыв; case DIR_FAR: Serial.println ("FAR"); перерыв; }}
Теперь посмотрим на весь код в действии:
Итак, я объяснил базовый API датчика жестов и кольца неопикселей, теперь давайте объединим все вместе:
Алгоритм работает так:
- инициализировать библиотеки (см. код выше)
- создать массив яркостей светодиодов, называемый ledStates. Эта матрица будет содержать 24 светодиода, которые расположены по убыванию от 150 до 2.
- внутри основного цикла проверьте, был ли изменен вывод прерывания, если пришло время изменить анимацию или цвет светодиода
- функция handleGesture () проверяет последний жест и вызывает функцию toggleColor для жестов ВВЕРХ-ВНИЗ или устанавливает глобальную переменную ledDirection для жестов ВЛЕВО - ВПРАВО.
- функция «toggleColor ()» просто меняет глобальную переменную с именем «colorSelection» на одно из значений 0, 1, 2.
- также внутри функции основного цикла другая функция с именем «animateLeds ()»; называется. Эта функция проверяет, прошло ли 100 миллисекунд, и если да, она поворачивает светодиоды с помощью функции "rotateLeds ()", а затем перерисовывает их.
- «rotateLeds ()» будет «вращать» светодиоды вперед или назад, используя другой массив, называемый «intermediateLedStates».
Эффект вращения будет выглядеть так:
# после инициализации
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # после вызова функции rotateLeds () {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # после повторного вызова функции rotateLeds () {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # и так далее
Для этого сначала создается новый массив и копируется старая яркость светодиодов в новые позиции (увеличивается или уменьшается). После этого он перезаписывает массив «ledStates» на «intermediateLedStates», чтобы процесс продолжился еще через 100 миллисекунд.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#include "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOKED_PIX) SparkFun_APDS9960 apds = SparkFun_APDS9960 (); беззнаковый длинный lastLedChangeTime = 0; короткий ledDirection = 0; короткий colorSelection = 0; byte ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup () {Serial.begin (9600); Serial.println («Программа запущена»); strip.begin (); pinMode (APDS9960_INT, ВХОД); attachInterrupt (0, interruptRoutine, ПАДЕНИЕ); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println («Инициализация APDS-9960 завершена»); } else {Serial.println ("Что-то пошло не так во время инициализации APDS-9960!"); } lastLedChangeTime = millis (); Serial.println («Инициировать успешно»); } void loop () {если (isr_flag == 1) {detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, ПАДЕНИЕ); } animateLeds (); } void interruptRoutine () {isr_flag = 1; } / ** * Это будет обрабатывать жесты от датчика APDS9960 * Жесты вверх и вниз вызовут функцию toggleColor * Жесты влево и вправо изменят светодиодную анимацию * / void handleGesture () {if (! Apds.isGestureAvailable ()) {return; } переключатель (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); toggleColor (); перерыв; case DIR_DOWN: Serial.println («ВНИЗ»); toggleColor (); перерыв; case DIR_LEFT: ledDirection = 1; Serial.println («ВЛЕВО»); перерыв; case DIR_RIGHT: ledDirection = -1; Serial.println («ВПРАВО»); перерыв; case DIR_FAR: ledDirection = 0; Serial.println ("FAR"); перерыв; }} / ** * Изменить текущий цвет светодиодов * Каждый раз, когда вызывается эта функция, изменяется состояние светодиодов * / void toggleColor () {if (colorSelection == 0) {colorSelection = 1; } иначе, если (colorSelection == 1) {colorSelection = 2; } еще {colorSelection = 0; }} / ** * Анимация запустится после LED_SPEED_STEP_INTERVAL миллис * Сначала вызывается функция rotateLeds, затем цвета светодиодов устанавливаются с помощью api полосы * / void animateLeds () {if (millis () - lastLedChangeTime <LED_SPEED_STEP_INTERVAL) {return; } rotateLeds (); для (int я = 0; я <NUM_LEDS; я ++) {strip.setPixelColor (я, getColor (ledStates [я])); strip.show (); } lastLedChangeTime = millis (); } / ** * Используя вторичный массив "intermediateLedStates", яркость светодиодов анимируется * Сначала значения из "ledStates" копируются в "IntermediateLedStates", например, * давайте зададим массиву "ledStates" {100, 80, 60, 0, 0, 0} и ledDirection равен 1 *, тогда после вызова этой функции массив ledStates равен {0, 100, 80, 60, 0, 0}, имитируя эффект вращения * / void rotateLeds () {byte intermediateLedStates [NUM_LEDS]; для (int я = 0; я <NUM_LEDS; я ++) {intermediateLedStates [я] = 0; } for (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } еще {IntermediateLedStates [я + 1] = ledStates [я]; }} еще {если (я == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } еще {intermediateLedStates [i - 1] = ledStates ; }}} для (int i = 0; i <NUM_LEDS; i ++) {ledStates = intermediateLedStates ; }} uint32_t getColor (int depth) {switch (colorSelection) {case 0: return strip. Color (интенсивность, 0, 0); случай 1: возврат полосы. Цвет (0, интенсивность, 0); по умолчанию: return strip. Color (0, 0, интенсивность); }}
Надеюсь, вам понравилось, вы можете использовать раздел комментариев, чтобы задать мне вопросы.
Рекомендуемые:
Компьютерное управление с помощью жестов и сенсорного ввода: 3 шага

Компьютерное управление с помощью жестов и сенсорного ввода: это демонстрационный проект для нового Piksey Atto. Мы используем сенсорную ИС TTP224 и модуль жестов APDS-9960 для управления компьютером. Мы загружаем эскиз в Atto, который заставляет его действовать как USB-клавиатуру, а затем отправляет соответствующие коды клавиш в зависимости
Измерение расстояния с помощью датчика жестов APDS9960: 6 шагов

Измерение расстояния с помощью датчика жестов APDS9960: в этом уроке мы узнаем, как измерить расстояние с помощью датчика жестов APDS9960, arduino и Visuino. Посмотрите видео
Удовольствие от гироскопа с неопиксельным кольцом: 4 шага (с изображениями)

Удовольствие от гироскопа с неопиксельным кольцом: в этом уроке мы будем использовать гироскоп MPU6050, неопиксельное кольцо и ардуино, чтобы построить устройство, которое подсвечивает светодиоды в соответствии с углом наклона. Это простой и увлекательный проект, и он будет полезен. собираться на макетной плате
Управление зуммером и светодиодом с Android с помощью Blynk: 4 шага

Управление зуммером и светодиодом с Android с помощью Blynk: в этом руководстве я расскажу вам, как подключить Arduino к Android с помощью Bluetooth для графического интерфейса и Интернета вещей! В этом руководстве мы будем использовать телефон Android и приложение blynk (один из лучших графических интерфейсов вариант для ардуино) для включения светодиода и управления зуммером с помощью
Управление светодиодом с помощью приложения Blynk и Arduino: 3 шага (с изображениями)

Управление светодиодами с помощью приложения Blynk и Arduino: в этом проекте мы узнаем о включении / выключении светодиода с помощью arduino с помощью приложения blynk, вместо использования модуля Wi-Fi, модуля Bluetooth, модуля GSM и т. Д. Это еще один способ использования Интернета вещей Дон ' Не думаю, что это сложно. Этому легко научиться. Если вы не
