
Оглавление:
- Шаг 1: демонстрация
- Шаг 2. Используемые ресурсы
- Шаг 3: Сборка
- Шаг 4: TFT-дисплей с диагональю 1,8 дюйма
- Шаг 5: Установка ESP-WROOM32 с TFT-дисплеем 1,8 дюйма
- Шаг 6: Таблица подключения ESP-WROOM32 и TFT1,8-дюймовый дисплей
- Шаг 7: Крепление ESP32 LoRa с TFT-дисплеем 1,8 дюйма
- Шаг 8: таблица подключений ESP32 LoRa и дисплей TFT1.8 ''
- Шаг 9: Установка библиотек - Arduino IDE
- Шаг 10: Код
- Шаг 11: Код ESP32
- Шаг 12: параметры сборки
- Шаг 13: ссылки
- Шаг 14: Файл
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



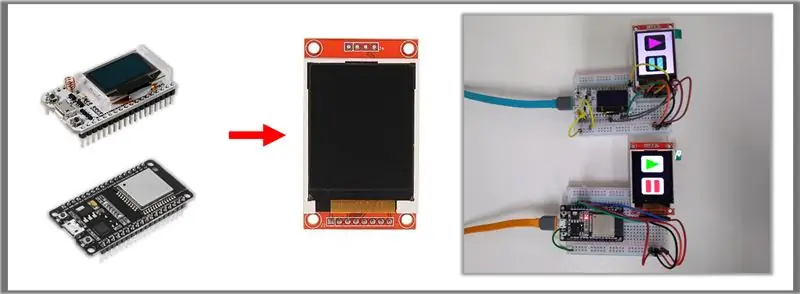
В нашем сегодняшнем видео я покажу вам 1,8-дюймовый TFT-дисплей. Это графический дисплей 128 на 160. Он больше, чем в ESP32 LoRa, и я также покажу его использование в традиционном ESP32. Затем у нас будет сборка и исходный код для использования этого дисплея с этими двумя моделями микроконтроллеров, используя пример, сделанный Adafruit. Я считаю, что дисплей является очень важной функцией, поскольку он дает вам обратную связь с вашей схемой.
Шаг 1: демонстрация
Шаг 2. Используемые ресурсы

• ESP32-WROOM
• ESP32 LoRa
• Дисплей TFT Lcd 1,8 дюйма
• Протоборд
• Джемперы
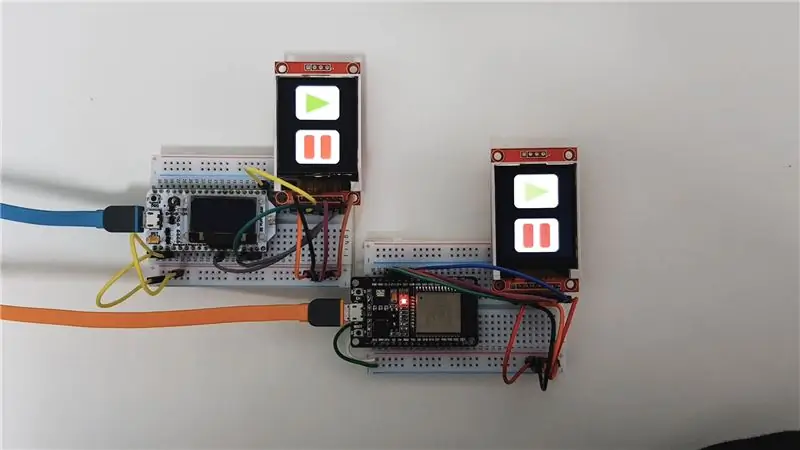
Шаг 3: Сборка

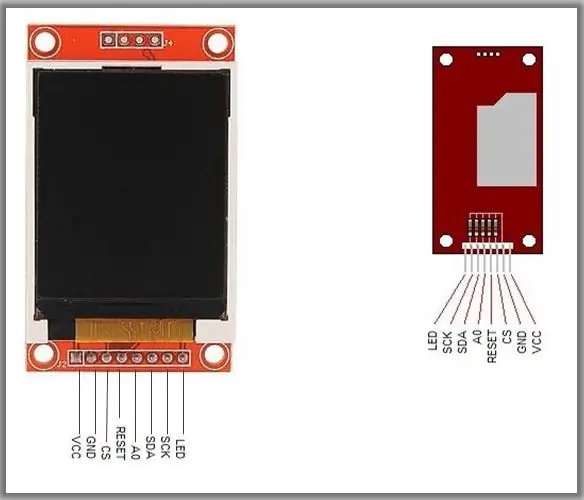
Шаг 4: TFT-дисплей с диагональю 1,8 дюйма

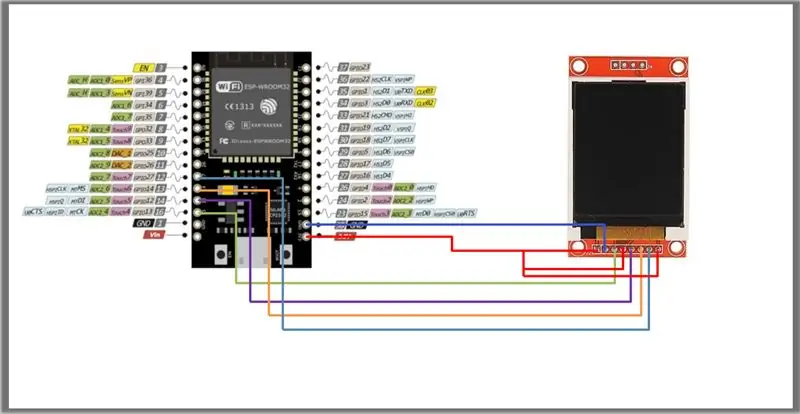
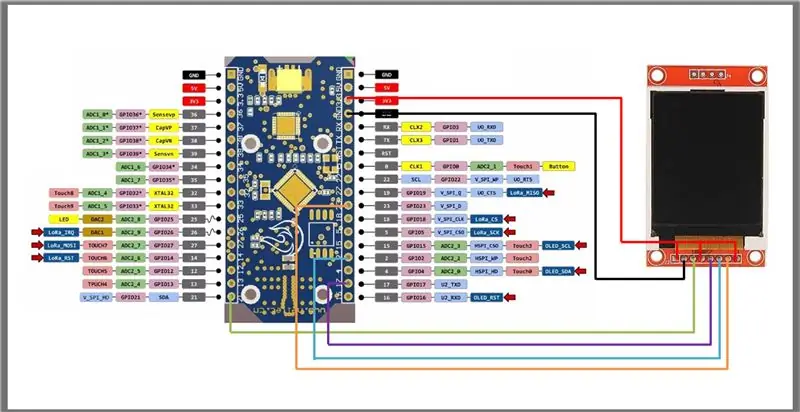
Шаг 5: Установка ESP-WROOM32 с TFT-дисплеем 1,8 дюйма

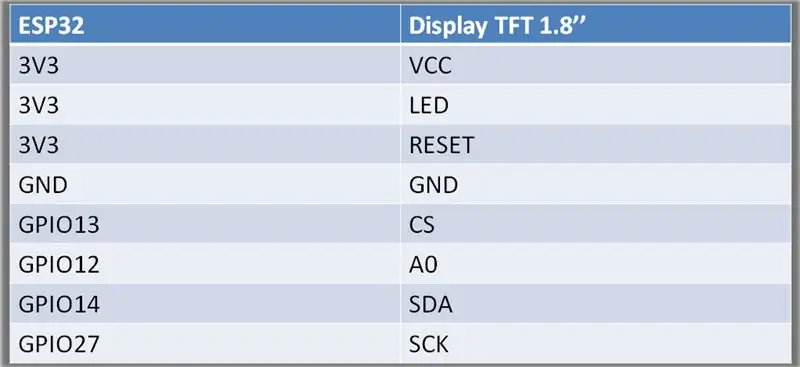
Шаг 6: Таблица подключения ESP-WROOM32 и TFT1,8-дюймовый дисплей

Шаг 7: Крепление ESP32 LoRa с TFT-дисплеем 1,8 дюйма

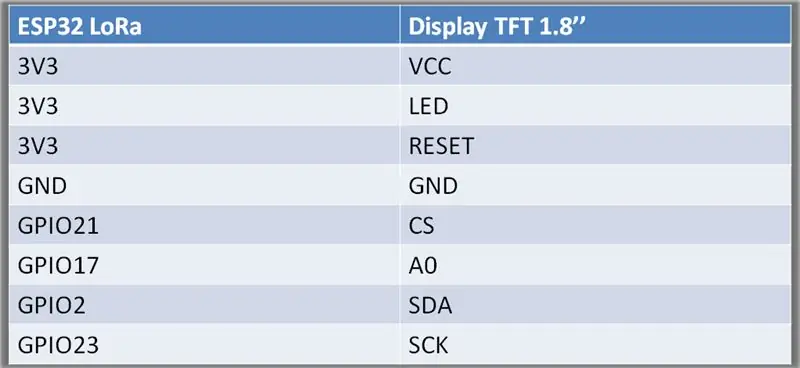
Шаг 8: таблица подключений ESP32 LoRa и дисплей TFT1.8 ''

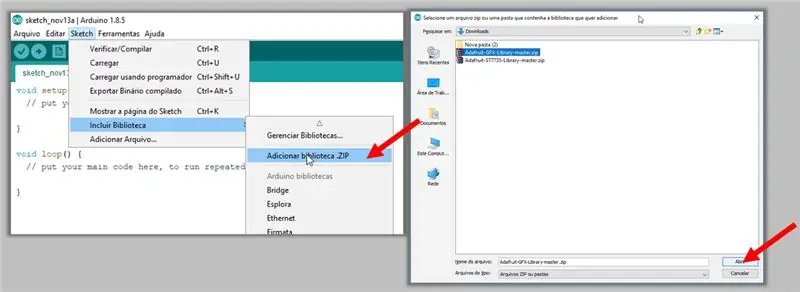
Шаг 9: Установка библиотек - Arduino IDE


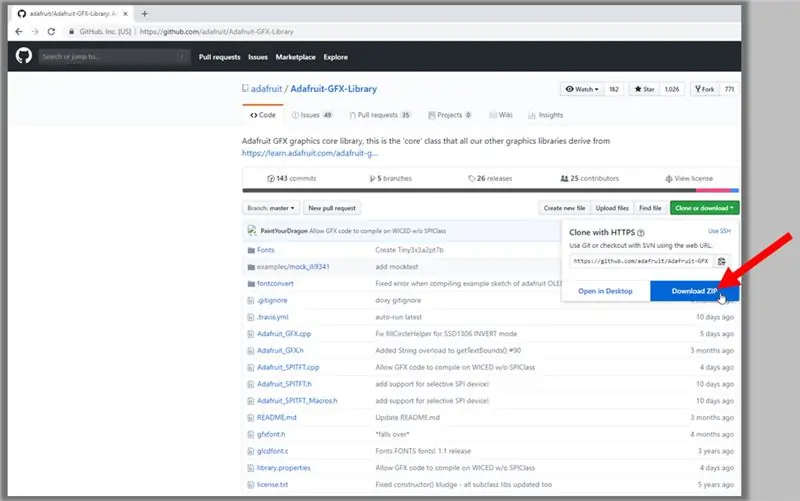
Загрузите два ZIP-файла, перейдя по ссылкам ниже:
Библиотека Adafruit GFX:
Библиотека Adafruit ST7735:
1. В открытой среде Arduino IDE нажмите Sketch -> Add Library -> Add Library. ZIP.
2. Найдите загруженный файл, выберите и нажмите «Открыть».
3. Сделайте это для обеих загруженных библиотек.
Шаг 10: Код
ESP-WROOM Код 32
Объявления и переменные
#include // Базовая графическая библиотека # include // Аппаратно-зависимая библиотека для ST7735 #include // Эти контакты также будут работать с экраном 1,8 дюйма TFT // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST)
Код ESP32 LoRa
Объявления и переменные
#include // Базовая графическая библиотека # include // Аппаратная библиотека для ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Шаг 11: Код ESP32

Примечание
• Используемый графический код является примером, разработанным производителем Adafruit:
• Однако контакты, заявленные в коде, были изменены для работы с ранее показанным ESP32.
• Цель этого урока - научить только взаимодействовать между дисплеем и ESP32.
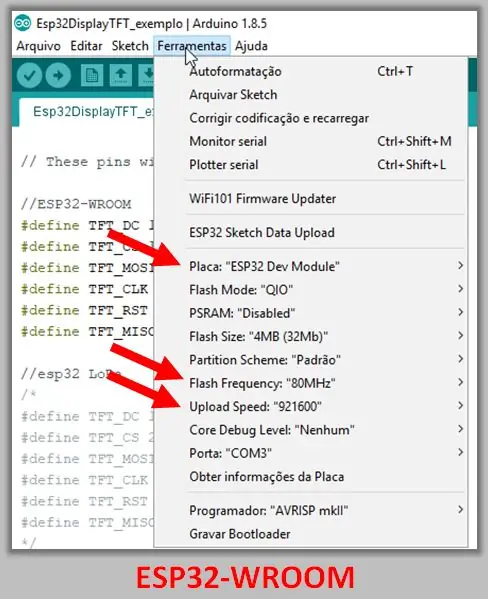
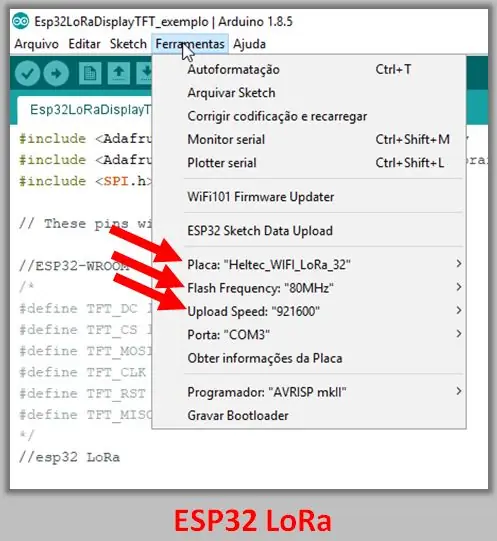
Шаг 12: параметры сборки


Конфигурации сборки показаны на изображениях ниже. Платы - ESP32 Dev Module и Heltec_WIFI_LoRa_32.
Шаг 13: ссылки
Библиотеки TFT-дисплеев
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Учебное пособие по GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Шаг 14: Файл
Загрузите файлы:
Я НЕТ
Рекомендуемые:
Используйте свой телефон в качестве второго монитора: 5 шагов

Используйте свой телефон в качестве второго монитора. У всех нас есть опыт работы из дома. Это дает нам возможность выполнять работу или другие задания, не выходя из дома. Однако мы все хотим выполнить эти задачи наиболее эффективным и продуктивным способом, чтобы
Как добавить дисплей E-Ink в свой проект: 12 шагов (с изображениями)

Как добавить дисплей E-Ink к вашему проекту: многие проекты включают мониторинг некоторых данных, таких как данные об окружающей среде, часто с использованием Arduino для управления. В моем случае я хотел контролировать уровень соли в моем смягчителе воды. Возможно, вы захотите получить доступ к данным через домашнюю сеть
Используйте силу и сделайте свой собственный световой меч (лезвие): 9 шагов (с изображениями)

Используйте силу и сделайте свой собственный световой меч (лезвие): эта инструкция предназначена специально для изготовления лезвия для светового меча Ben Solo Legacy, приобретенного в Диснейленде на окраине Галактики в Анахайме, Калифорния, однако аналогичные шаги могут быть предприняты для создания собственного лезвия для другого лазерный меч. Следуйте за
ПОВТОРНО ИСПОЛЬЗУЙТЕ СВОЙ СТАРЫЙ АККУМУЛЯТОР ДЛЯ НОУТБУКА, ЧТОБЫ СДЕЛАТЬ БАНК ПИТАНИЯ: 9 шагов (с изображениями)

ПОВТОРНО ИСПОЛЬЗУЙТЕ СТАРУЮ БАТАРЕЮ ДЛЯ НОУТБУКА, ЧТОБЫ СДЕЛАТЬ БАНК ПИТАНИЯ: [Play Video] [Solar Power Bank] Несколько месяцев назад аккумулятор моего ноутбука Dell не работал. Каждый раз, когда я отключаю его от основного источника переменного тока, ноутбук сразу же выключается. разочарование, я заменил батарею и оставил мертвую (по моему
Не покупайте модуль GSM, используйте свой старый телефон!: 6 шагов

Не покупайте модуль GSM, используйте свой старый телефон! В последнее время я выполнял множество беспроводных проектов, в основном основанных на модуле Bluetooth, но с тех пор я хотел двигаться дальше и начать делать свои проекты с помощью SMS или Управлять телефонным звонком, что почти так же просто, с помощью модуля GSM
