
Оглавление:
- Шаг 1: Оборудование для BLE-LED-Stick
- Шаг 2: Сборка электроники
- Шаг 3: Как создать шрифты?
- Шаг 4: программное обеспечение управления BLE
- Шаг 5: Первый тест
- Шаг 6: выберите анимацию
- Шаг 7: Управление RGB
- Шаг 8: служба Text_Animation и служба постоянного хранилища
- Шаг 9. Запустите приложение для Android
- Шаг 10: напишите сообщения в картинках
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

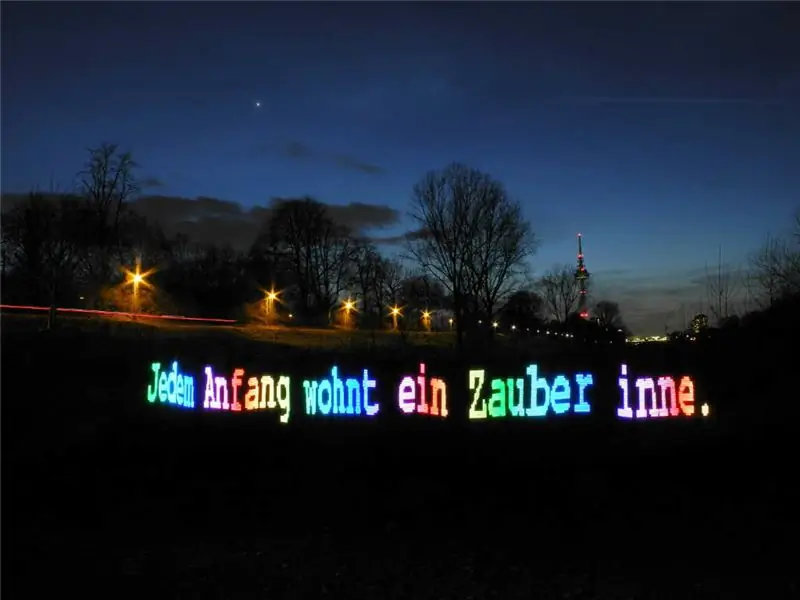
Из этого руководства вы узнаете, как создать флешку со светодиодами RGB, которой можно управлять через BLE с вашего телефона!
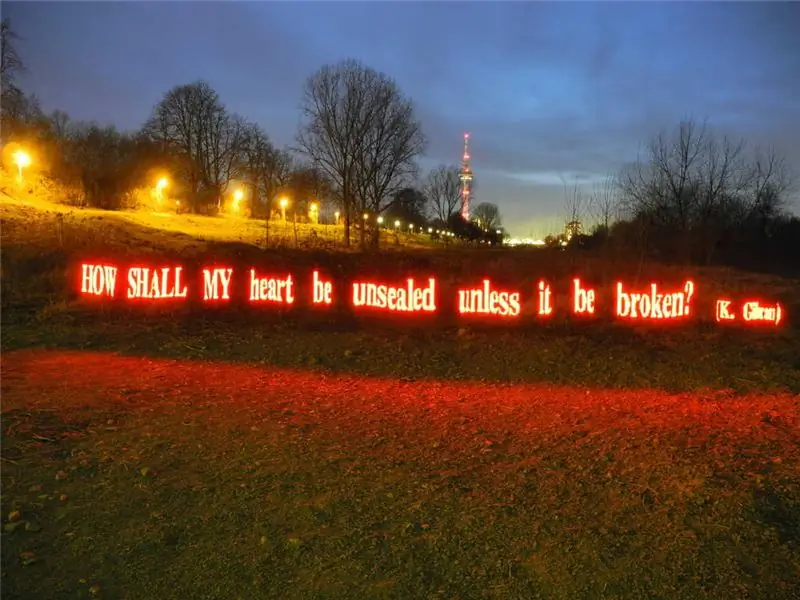
Теперь, когда начинается темный сезон, и вам нужно делать снимки с длительной выдержкой: с помощью этой палочки вы можете написать свою подпись на картинке, или мотивационную цитату, или признание в любви, QR-код, веб-адрес или многое другое. еще кое-что…
Он охватывает несколько тем развития:
- сборка оборудования
- программирование набора микросхем Cypress BLE с помощью C
- создайте собственное приложение для управления им.
Шаг 1: Оборудование для BLE-LED-Stick




Для флешки понадобится следующее:
- Модуль кипариса BLE (CY8C4247LQI-BL583)
- RGB-светодиодная лента WS2812b (64 светодиода из 144 светодиодов на метр полосы)
- литий-ионный аккумулятор с подходящим держателем (18650)
- кнопка
- кусок макета
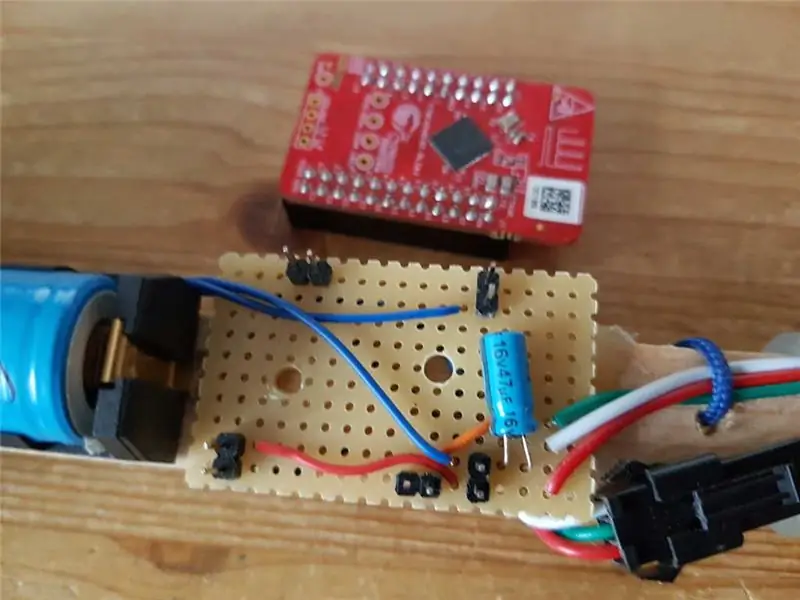
Аппаратное обеспечение самой флешки довольно простое.
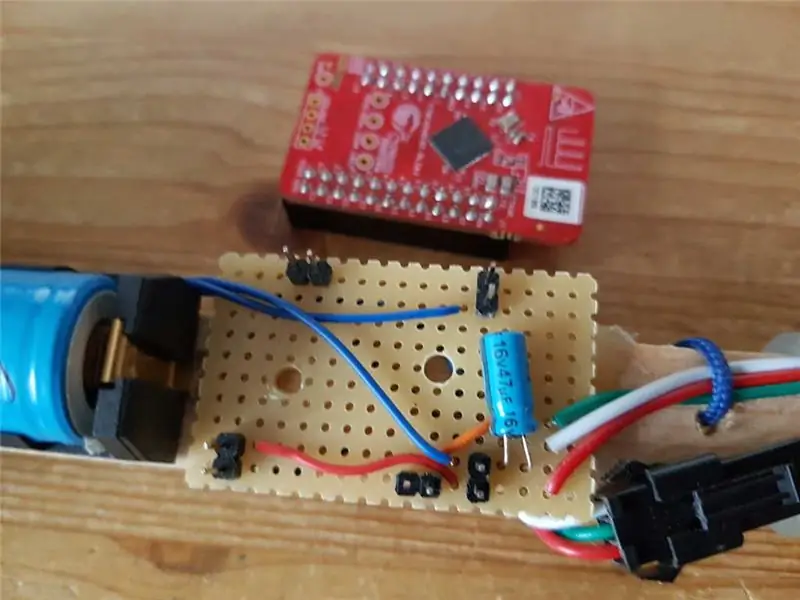
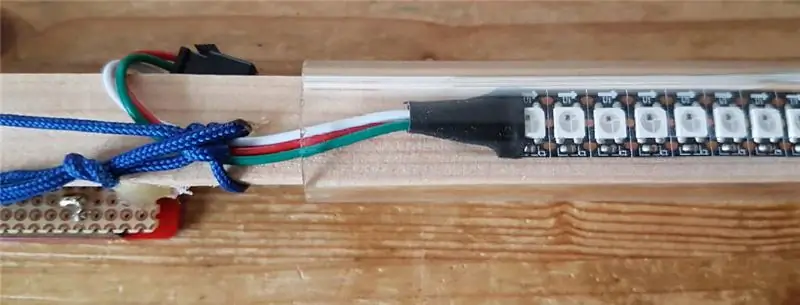
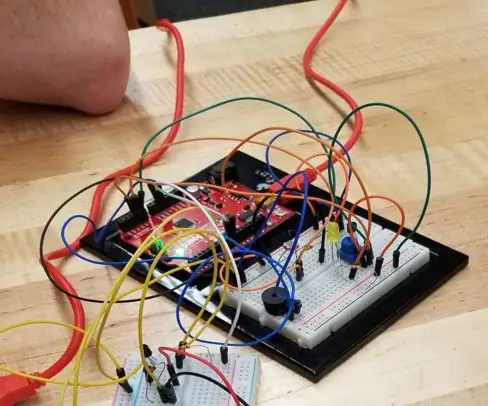
Модуль Cypress BLE монтируется на макетной плате, а светодиоды, кнопка и блок питания просто подключаются к этой макетной плате.
Все монтируется, приклеивается или прикручивается к небольшому кусочку деревянной планки, которая сама частично вставляется в прозрачную полиакриловую трубку. Но это не обязательно. Я хотел все вмонтировать внутрь трубки, но не нашел подходящего для BLE-модуля и аккумулятора, которые довольно большие по сравнению со светодиодами. Для первого выстрела акриловая трубка не нужна.
Шаг 2: Сборка электроники


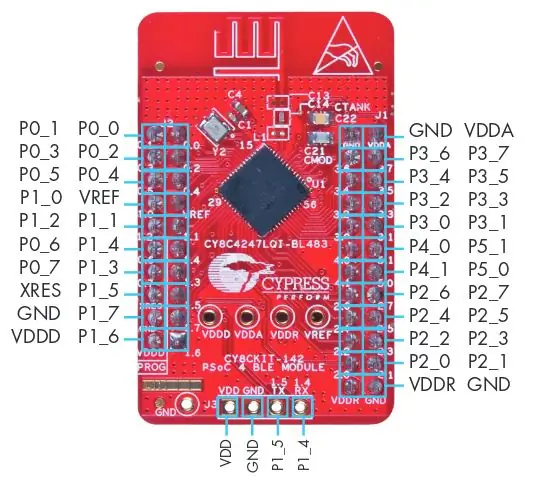
На этом шаге показано, как монтируется BLE-модуль и какие контакты используются для каких целей.
Как и в некоторых моих инструкциях, я использовал Cypress BLE Development Kit. CY8CKIT-042-BLE Краткое руководство
Если вы хотите управлять модулем самостоятельно, все, что вам нужно для подключения, - это источники питания и используемые контакты.
В нашем проекте мы используем только контакт 3.5 для управления светодиодной лентой. Но, конечно, вы можете изменить это с помощью PSoC Creator.
Как вы можете видеть на изображении печатной платы, я добавил булавочные головки во все углы микросхемы, но пропустил контакт VREF.
Таким образом, модуль будет установлен правильно, и его невозможно будет неправильно подключить.
Шаг 3: Как создать шрифты?

Что ж, я думаю, это была одна из самых интересных проблем, которые я решил во время этого проекта.
Конечно, можно просто разработать новый шрифт и записать его в виде массива, но это действительно большая работа!
Так что же я сделал?
Я знал, что мне нужно какое-то преобразование ASCII в шестнадцатеричное растровое изображение. И мне повезло, потому что я не первый столкнулся с этой проблемой!:-)
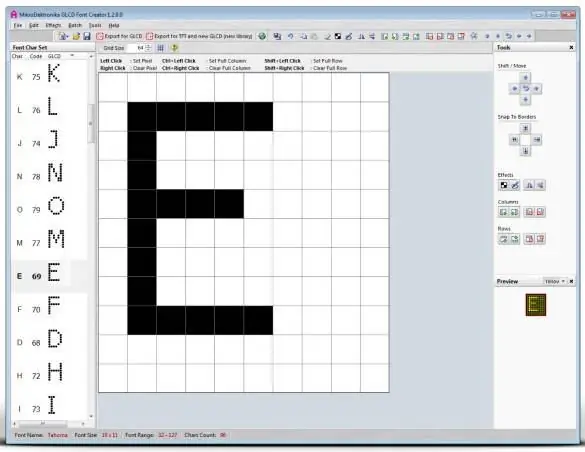
Программа "GLCD Font Generator" поступила правильно:
Поскольку я хотел получить максимальную отдачу от светодиодной ручки, я импортировал шрифт довольно большого размера (~ 32 пикселя). Если вы используете только заглавные буквы, вам не нужно заботиться о восходящих элементах, которые увеличивают видимый размер шрифта еще на несколько пикселей. Но я решил использовать как заглавные, так и крохотные буквы. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
После того, как вы импортируете шрифт в генератор шрифтов GLCD, вы можете экспортировать его в различных форматах.
Я попытался экспортировать его прямо в заголовки, что было хорошо, но не идеально. Результирующий экспорт представляет собой массив сокращений (16 бит) с шестнадцатеричными байтовыми значениями для столбцов для каждого символа первого 128-битного символа ascii. Не совсем то, что я хотел или нуждался …
Итак, я импортировал массив в рабочий лист открытого офиса calc. Затем я удалил «0x» на трех из четырех значений и объединил их в одно 32-битное значение. Я также исправил неправильный порядок байтов отдельных байтов.
Результирующий массив представляет собой массив размером N * M 32-битных значений. M - соответствующий символ, а N - столбцы, в которых отображается эта буква. В этом первом черновике все символы имеют одинаковое количество столбцов, что означает, что все буквы имеют одинаковую ширину, как в хорошо известном шрифте Courier. Маленькие символы, такие как «i» или «t», выглядят так, будто потерялись в космосе.
Поэтому я добавил новый параметр в начало каждого символа, чтобы указать, сколько столбцов у этого символа или насколько широк этот символ. Это экономит память и улучшает внешний вид текста!
Шаг 4: программное обеспечение управления BLE

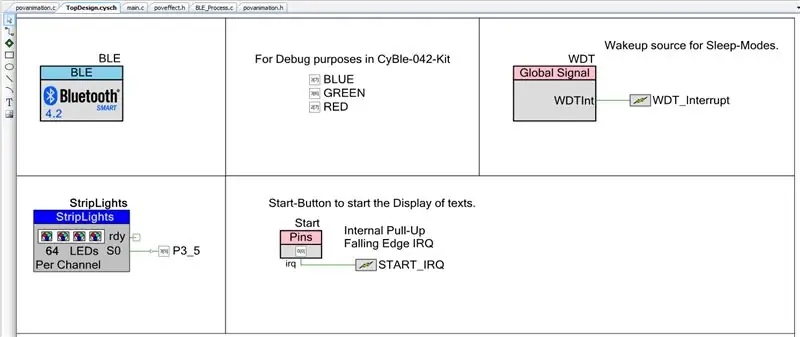
Принцип работы BLE-программного обеспечения очень прост:
- Вначале он просто ничего не делает.
- С помощью BLE вы можете установить различную анимацию или текст для отображения.
- После нажатия кнопки отображаются отдельные столбцы анимации или текста.
- После отображения текста он снова продолжает ждать.
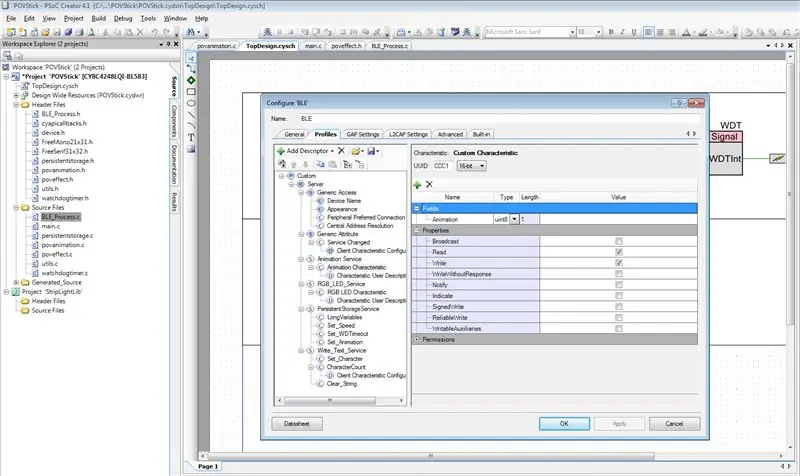
Просто импортируйте проект кипариса в свой PSoC-Creator и при желании измените его.
У PSoC-4 не так много оперативной памяти и флэш-памяти, чтобы иметь возможность хранить полные RGB-изображения шрифтов. Поэтому мне нужен был способ динамически генерировать светодиодный контент из текста. Это довольно просто, пока ничего особенного. Из текста с большим количеством букв алгоритм берет одну букву и преобразует ее в массив черно-белых растровых изображений. Затем он берет каждый столбец этого однобуквенного растрового изображения и вместо белого записывает текущий цвет RGB в массив светодиодов. Таким образом вы можете создавать одноцветные тексты или с помощью дополнительной функции изменять цвет после каждого столбца, каждой буквы или даже после каждого пикселя.
«Буква» может храниться в одной байтовой переменной, в то время как черно-белое растровое изображение должно храниться в каком-то виде массива.
Структура данных такова:
Строка: newtext = "Привет";
Шрифт: uint32 символов = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Цвет: uint32 rgbcolor = 0xHHBBGGRR; // Яркость, Синий, Зеленый, Красный каждый как 8-битное значение
Чтобы преобразовать строку для отображения, мы делаем следующее:
getCharacter (): H (8 бит)
getColumn (int i): column (32bit) (i начинается с первого столбца, доходит до последнего.) if (бит в столбце равен 1) светодиод в полосе установлен на цвет. Светодиодная лента состоит из 64 светодиодов с 32-битным цветом каждый!
И если этот столбец отображается, мы переходим к следующему.
Это просто.
Шаг 5: Первый тест



Теперь, когда программа запущена, мы готовы к первым тестам.
Самый простой способ проверить встроенную функцию - использовать приложение для тестирования Bluetooth с низким энергопотреблением. Как приложения Nordic или Cypress.
Скандинавские страны: nRF Connect для мобильных устройств
Кипарис: CySmart
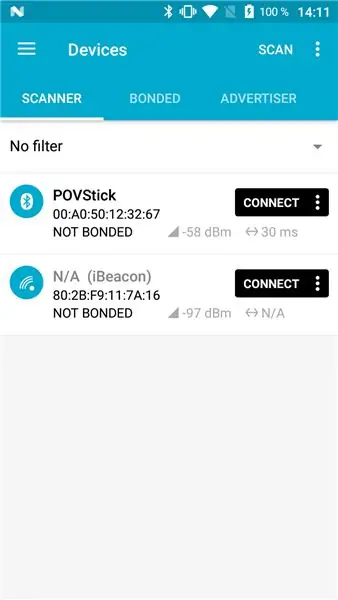
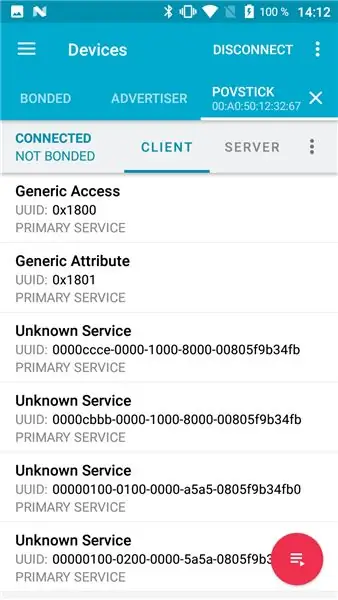
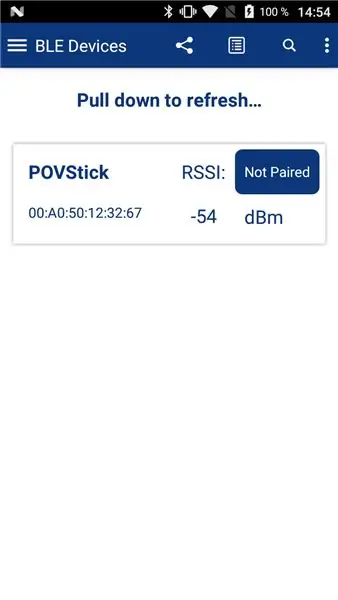
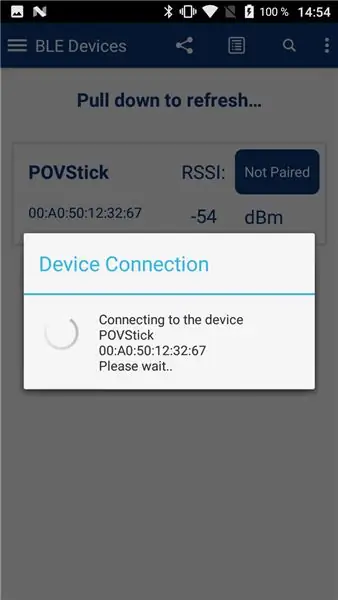
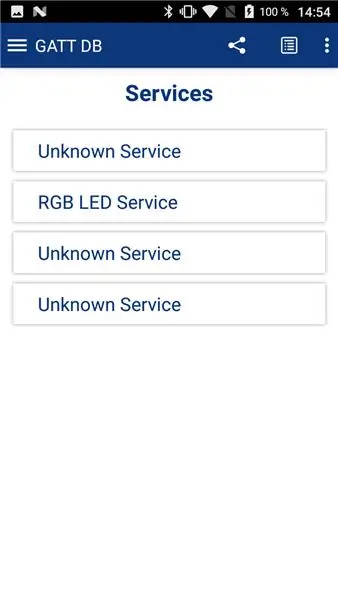
Запустите Pov-Stick и посмотрите, как будет отображаться демонстрационная строка. Как только это будет завершено, пора запустить приложение. Найдите устройство Povstick и нажмите «Подключиться».
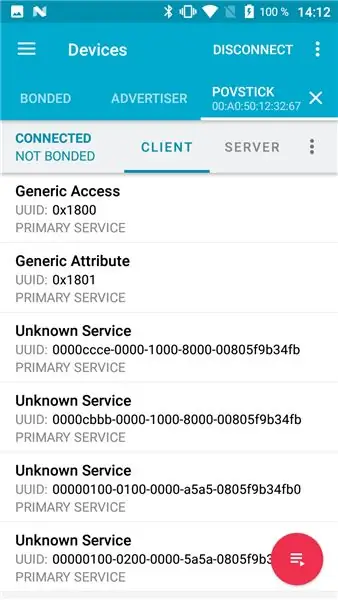
После установления соединения приложение автоматически обнаруживает все определенные службы и характеристики.
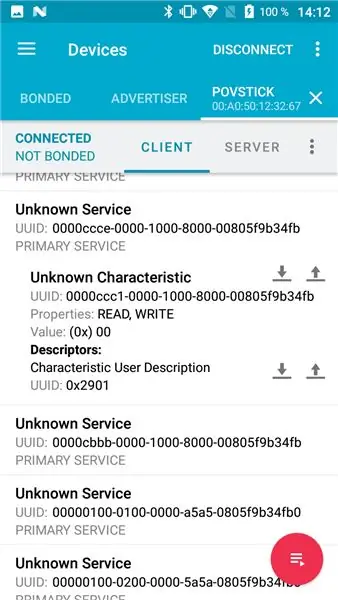
Найдите первую службу (она должна начинаться с 0000ccce…). Щелкните по нему, чтобы открыть и отобразить первую характеристику (начинается с 0000ccc1). Затем нажмите кнопку записи (или загрузки) и напишите 01 этой характеристике.
Как только вы нажмете «Отправить», POVstick запустит анимацию Color-Knight-rider, также известную как Larson Scanner, с изменением цветов.
Поздравляем, вы отправили свое первое значение через BLE!
Шаг 6: выберите анимацию




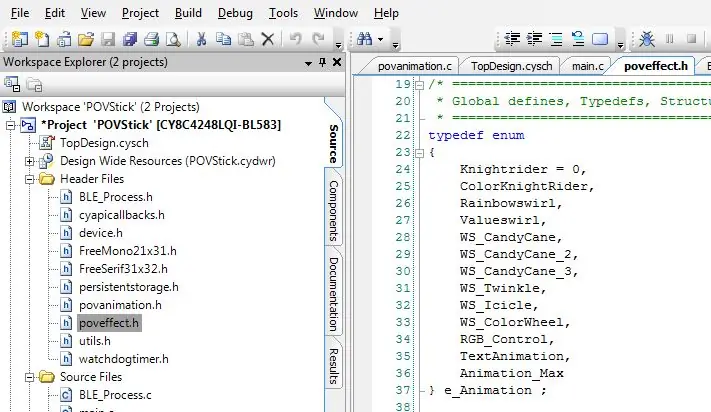
В программе мы определили перечисление e_Animation со следующими значениями:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max};
Это значения, которые действительны для характеристики ccc1. Если вы хотите увидеть CandyCane-Animation, вам нужно написать 4, 5 или 6 этой характеристике. Они различаются по цвету.
Две специальные анимации - это RGB_Control и TextAnimation. Если вы выбрали их активацию, очевидно, что сначала ручка ничего не покажет. Но он предлагает вам дополнительные возможности для управления флешкой с другими сервисами.
Шаг 7: Управление RGB




RGB-Control можно очень легко протестировать с помощью приложения CySmart, потому что я использовал тот же UUID для этой характеристики, что и в Cypress Demo.
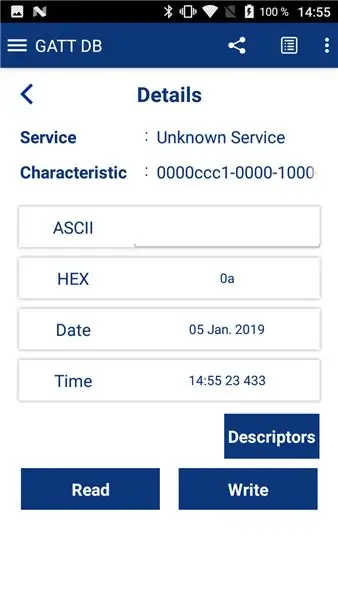
Запустите приложение CySmart и подключитесь к Povstick. Сначала вы должны записать «0x0A» в характеристику ccc1.
0x0A - это шестнадцатеричное значение для 10, которое является анимацией RGB-Control в перечислении.
Затем вы можете переключиться на панель управления RGB-LED в приложении CySmart. Возможно, вам придется перезапустить приложение, чтобы перейти на этот экран. Затем вы можете контролировать цвет всех светодиодов с помощью этой RGB-диаграммы.
Конечно, вы также можете записать значения непосредственно в характеристику.
Шаг 8: служба Text_Animation и служба постоянного хранилища

Эти сервисы не так-то просто протестировать.
Технически вы также можете использовать для этого скандинавское приложение, но вам нужно знать, какие значения записывать в какую характеристику.
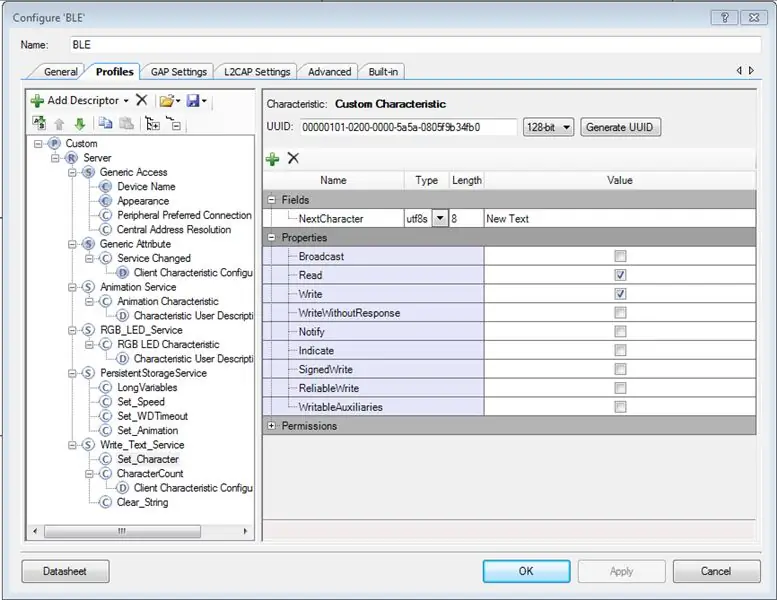
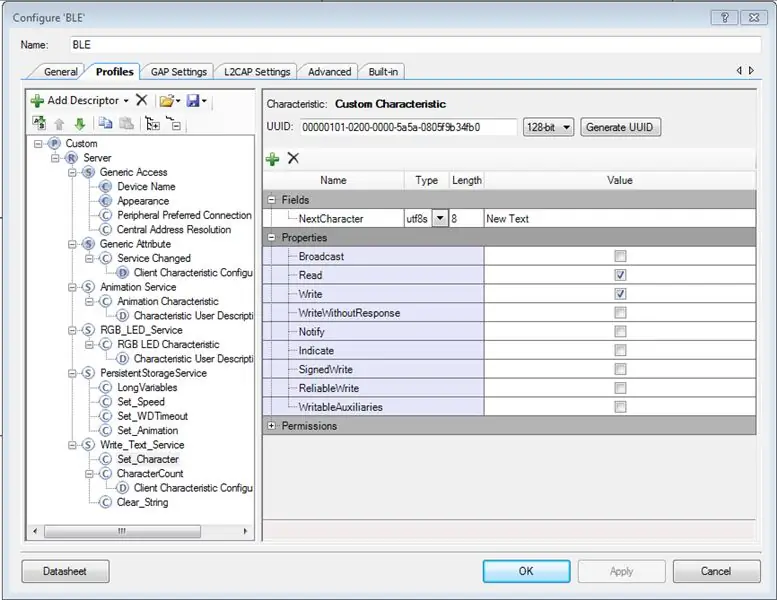
Так что, если вы хотите их протестировать, вам следует взглянуть на проект PSoC, характеристика которого имеет какой UUID.
Важным является характеристика "Set-Speed". С помощью этой характеристики вы можете контролировать скорость анимации.
С помощью характеристики «Set_Animation» службы PersistentStorageService вы можете управлять шрифтами и цветами текстовой строки. Допустимые значения определены в povanimation.h, двух шрифтах: mono и serif, одноцветном и радужном. Значения 0 и 1 отображают текст с фиксированным цветом, которым можно управлять с помощью характеристики RGB_Control. Значения 2 и 3 изменяют цвет каждого столбца и придают строке красивую радугу.
«Write_Text_Service» немного отличается. Вы можете записать новую строку в устройство, записав отдельные символы в характеристику «Set_Character». При каждой записи вы будете получать уведомление о текущей длине строки.
Чтобы начать новую строку, напишите «true» в «Clear_String».
Это не лучшая реализация, но она работает для любой строки длиной до 250 символов без изменения размера MTU.
Отображение новой строки с запуском при нажатии кнопки на Повстике.
Шаг 9. Запустите приложение для Android
Это важный шаг, но он выходит за рамки данной инструкции. Простите за это!
Возможно, я мог бы загрузить свое тестовое приложение в игровой магазин, но оно еще не готово и не готово к выпуску.
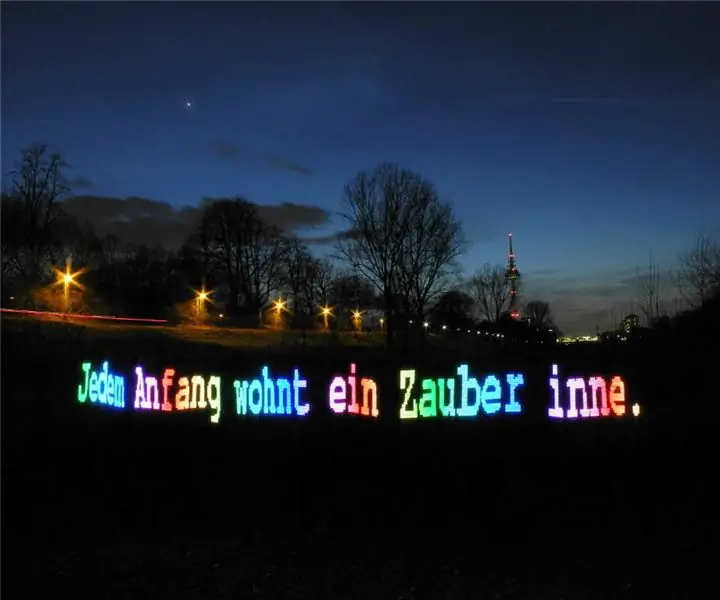
Шаг 10: напишите сообщения в картинках



Ну, вот почему я создаю этот повстик в первую очередь: чтобы писать сообщения картинками.
Вам нужен штатив, камера с функцией длинной выдержки и хорошее место.
Настройте камеру и установите время экспозиции 10 с для первого теста.
Нажмите на спусковой крючок и начните проходить по картинке, запуская отображение текста на флешке.
Et Voila, вот и мы!
Благодаря правильному сочетанию яркости светодиода, диафрагмы и времени выдержки можно делать снимки даже на рассвете.
Три изображения в этом шаге показывают полный спектр возможностей.
В первом случае светодиоды передержаны и создают волшебное свечение. Но именно поэтому отражения на земле видны, а фон неплохой.
На втором изображении показаны светодиоды, но при этом фон остается полностью черным.
А третий показывает довольно тусклые светодиоды вскоре после захода солнца. Светодиоды такие же яркие, как и на других фотографиях, но окружающая среда была настолько яркой, что мне пришлось использовать низкую апертуру и низкое ISO, чтобы светодиоды выглядели довольно темными.


Второй приз конкурса Make it Glow 2018
Рекомендуемые:
Easy Very Low Power BLE в Arduino Часть 2 - Монитор температуры / влажности - Ред. 3: 7 шагов

Easy Very Low Power BLE в Arduino Часть 2 - Монитор температуры / влажности - Ред. 3: Обновление: 23 ноября 2020 г. - Первая замена 2 батареек AAA с 15 января 2019 г., то есть 22 месяца для 2xAAA Alkaline Обновление: 7 апреля 2019 г. - 3-я редакция lp_BLE_TempHumidity, добавляет графики даты / времени, используя pfodApp V3.0.362 +, и автоматическое регулирование, когда
Arduino Home Energy Saver: 5 шагов

Arduino Home Energy Saver: вы строите домашнюю энергетическую систему, которая предназначена для мониторинга энергии вашего дома, чтобы сократить расходы на электроэнергию и другие счета за коммунальные услуги. В этой модели ваше устройство сможет проверять температуру в вашем доме и соответственно регулировать ее
Обувь Eco Energy: -Мобильная зарядка, мгновенный массажер для ног, датчик влажности: 6 шагов (с фотографиями)

Обувь Eco Energy: -Мобильная зарядка, мгновенный массажер для ног, датчик влажности: обувь Eco Energy - лучший выбор для данного сценария, поскольку она обеспечивает мобильную зарядку, массажер для ног, а также имеет возможность ощущать поверхность воды. использует бесплатный источник энергии, поэтому его можно использовать
Робот-автомобиль Low Rider: 12 шагов (с изображениями)

Low Rider Robot Car: это руководство покажет вам, как построить низкий робот-автомобиль, построенный из множества недорогих тонких плоских предметов и недорогого комплекта STEAMbot Robot NC Kit. После постройки роботизированной машиной можно будет дистанционно управлять через бесплатное мобильное приложение. Вы также будете
Настольная лампа Energy Seed Lamp: 38 шагов (с изображениями)

Настольная лампа Energy Seed Lamp: Всем привет! Сегодня я покажу вам кое-что очень интересное. Это не робот-убийца или скайнет (пока что). Это настольный фонарь, работающий от разряженной щелочной батареи. Эта конструкция может вместить до 15 батарей. Он использует один jou
