
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




Это был мой первый настоящий проект Arduino, а также мой первый инструктаж, так что будьте любезны в комментариях:) Я хотел попытаться ответить на вопросы, на которые мне потребовалось некоторое время, и предоставить подробные инструкции, так что, если вы хорошо знакомы с любителями электроника, то вы, вероятно, можете просмотреть каждый шаг, но если вы новичок в этом, он должен предоставить вам все, что вам нужно.
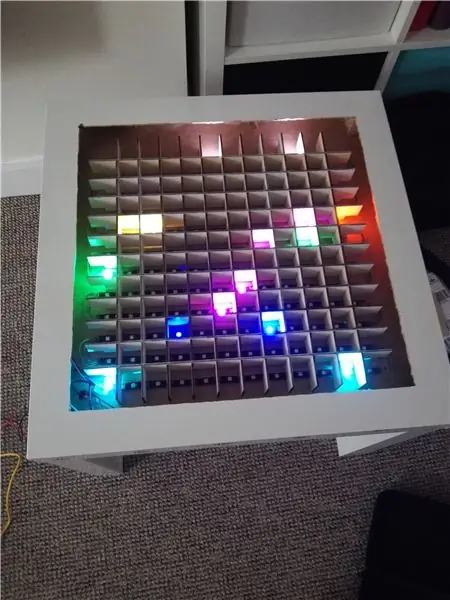
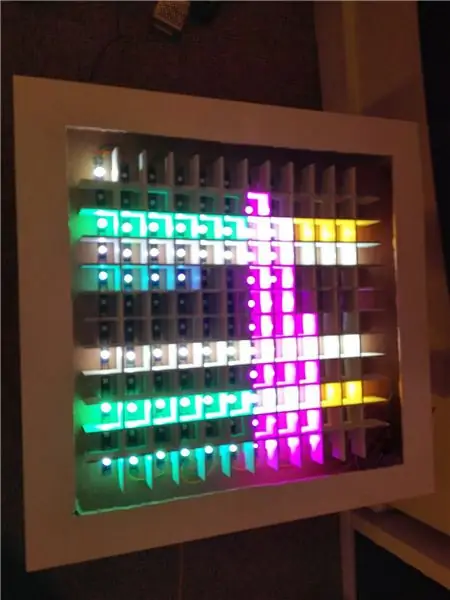
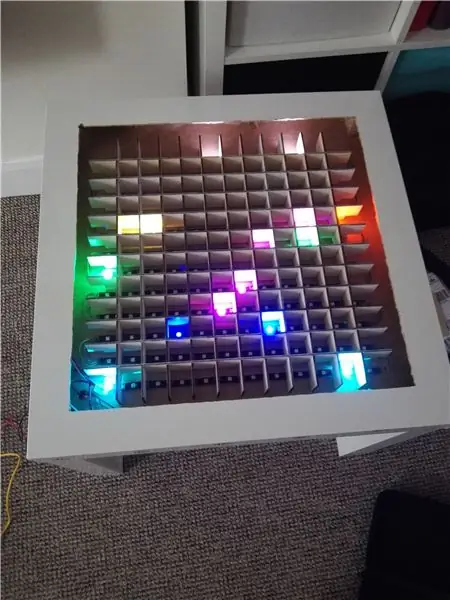
Целью проекта было создание экрана 12 x 12 пикселей в журнальном столике, которым можно было бы управлять через Bluetooth и который можно было бы использовать в качестве прохладного освещения в комнате / играть на нем в игры.
Для этой сборки вам понадобятся следующие детали:
- Arudino Mega (или клон) -
- Arduino micro SD Card Shield (я использовал его и припаял разъемы) -
- Карта Micro SD - подойдет любой размер, но она должна быть отформатирована в FAT32.
- Адресная светодиодная лента WS2812B 5 м -
- Модуль Bluetooth HC05 -
- Блок питания 5 В, 6 А - (я использовал этот, но на ebay есть еще сотня)
- Стол Ikea LACK (классика для любителей) -
- Доступ к лазерному резаку для фанеры толщиной 3 мм (или очень устойчивой руке). Вы можете заказать детали для лазерной резки онлайн в различных местах (например,
- Белая аэрозольная краска
- Алюминиевый Т-образный профиль 2 м (1 1/2 x 1 1/2 x 1/8) -
- Стеклянная столешница 450 мм x 450 мм x 6 мм (большинство местных стекольщиков могут вырезать для вас детали на заказ, но я использовал этих ребят
- 1 х 100 мкФ конденсатор
- 2 резистора 1 кОм
- 1 резистор 2 кОм
- 1 х линейный поворотный потенциометр
- Различные перемычки (наверное, дюжина при прототипировании)
- По крайней мере, три цвета относительно толстых кабелей для пайки (они могут потреблять большие токи, поэтому я бы не рекомендовал перемычки для питания)
- Стрипборд для внутренней схемы (не волнуйтесь, это очень просто)
Необходимые инструменты:
- Паяльник + припой
- Пара ножниц
- Инструмент для зачистки проводов
- Дремель или какая-нибудь головоломка, чтобы разбить стол на части. Я использовал это https://www.amazon.co.uk/gp/product/B0078LENZC/ref… со спиральными режущими коронками
Шаг 1. Начальный тест и макет



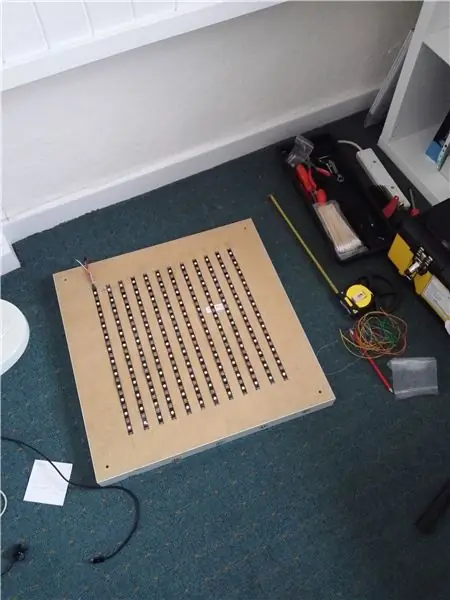
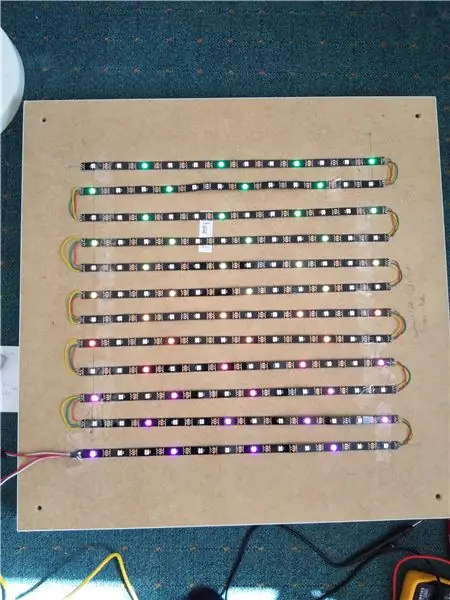
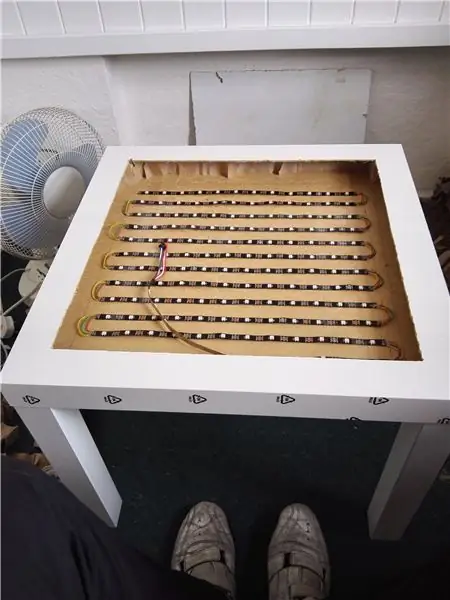
Первое, что нужно сделать, это разрезать светодиодную ленту на нужную вам длину. Эта светодиодная лента действительно проста в использовании, потому что она имеет всего 3 контакта и заставляет Arduino выполнять реальную работу. Я разрезал катушку на 12 секций по 12 светодиодов каждая, как показано на рисунке, и разложил их на задней части стола, чтобы помочь себе представить, к чему я клоню.
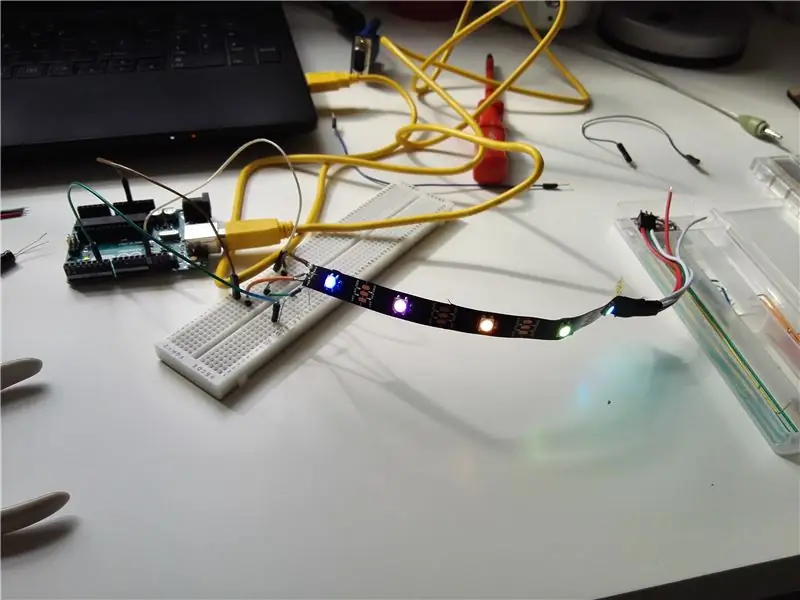
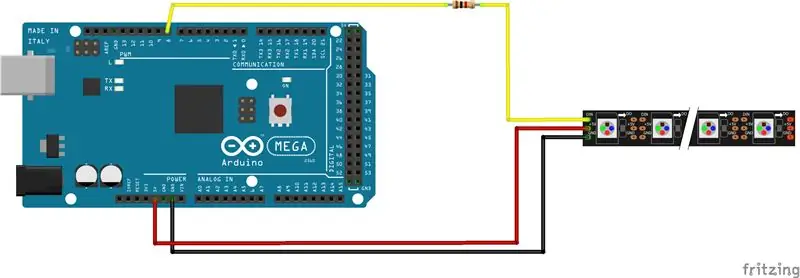
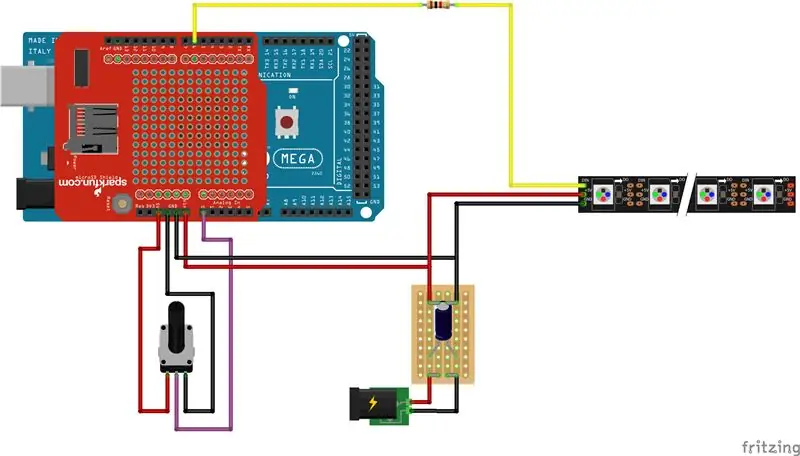
Затем у меня осталось несколько светодиодов, поэтому я подключил их к Arduino UNO, и мне пришлось проверить, работают ли они (вы также можете использовать Mega, упомянутую в схеме проекта). Для этого я вырезал и зачистил несколько разъемов «папа-папа» и припаял их к контактным площадкам на конце светодиодной ленты. На полосе WS2812 я использовал провод 5V красный, земля белый и данные зеленые. Обязательно обратите внимание на стрелку направления, напечатанную на полосе WS2812B, чтобы не пытаться отправить данные в неправильном направлении. Я подключил линию 5V к 5V на Arduino, заземление к GND и Data к контакту 6 с резистором 1k последовательно. Помните, что схема Fritzing светодиодов WS2812B немного отличается от тех, что я поставил - достаточно сказать, просто убедитесь, что данные подключены к контакту 6, Gnd подключен к земле, а 5 подключен к 5V.
С таким небольшим количеством светодиодов (5 или около того) Arduino вполне может обеспечить питание; однако вы не можете подключить многие из них, так как когда они горят полностью белым светом, каждый из светодиодов потребляет до 60 мА и может быстро перегружать Arduino.
Предполагая, что у вас есть IDE Arduino (если она не загружена и не установлена), установите тип набора микросхем Arduino, который у вас есть, и установите COM-порт на тот, который показывает Arduino в параметрах. Теперь загрузите библиотеку FastLED и установите ее (https://fastled.io/). Откройте пример striptest.h и установите количество светодиодов в скетче, сколько у вас есть (у меня осталось 5). Нажмите «Подтвердить» и (при условии, что все идет хорошо) загрузите его в Arduino, и вы должны увидеть, как на маленькой полоске загорятся и меняют цвет.
Шаг 2: Пайка матрицы и стрипборда



Пришло время приступить к созданию светодиодной матрицы.
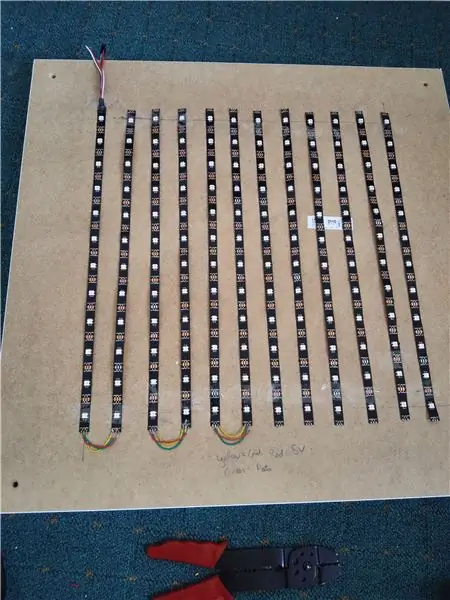
Отрежьте 11 коротких отрезков проволоки каждого из трех цветов, которые у вас есть. Убедитесь, что они достаточно длинные, чтобы пройти от конца одной полосы до начала следующей. При укладке светодиодных лент нужно следить за тем, чтобы стрелка потока данных следовала за змейкой. После того, как это будет разложено, аккуратно припаяйте каждый ряд светодиодов к следующему, как показано на рисунке. Это значительно проще, если использовать один и тот же цвет для каждого типа подключения.
Теперь, перейдя к пайке, нам нужно создать плату, которая будет обрабатывать питание от сети. Я спаял две колонки на плате вместе для 5V и GND, чтобы он лучше справлялся с током. См. Прилагаемую схему цепи, которую необходимо создать. При пайке конденсатора убедитесь, что отрицательный конец подсоединен к шине GND, а не к шине 5 В. Когда монтажная плата закончена, нам нужно подключить + VE и GND к светодиодной полосе, а также использовать другую половину перемычек, которые мы вырезали ранее, для подключения Arduino к источнику питания и монтажной плате. Сейчас самое время добавить коммутационную плату SD к Arduino, чтобы мы могли сохранять на нее файлы и читать с нее позже. После того, как коммутационная плата SD установлена, мы можем подключить шину 5V к контакту Vin, а GND - к любому контакту GND на Arduino.
Наконец, мы можем подключить потенциометр к аналоговому входу A0, как показано, чтобы у нас был способ контролировать яркость светодиодов.
Как только все это будет сделано, мы можем снова загрузить скетч стрип-теста, изменив количество светодиодов на 144. Перед загрузкой этого скетча убедитесь, что у вас включен источник питания. Надеюсь, все светодиоды должны загореться в образцах скетча стриптеста, чтобы мы знали, что все работает.
Шаг 3. Интеграция модуля Bluetooth

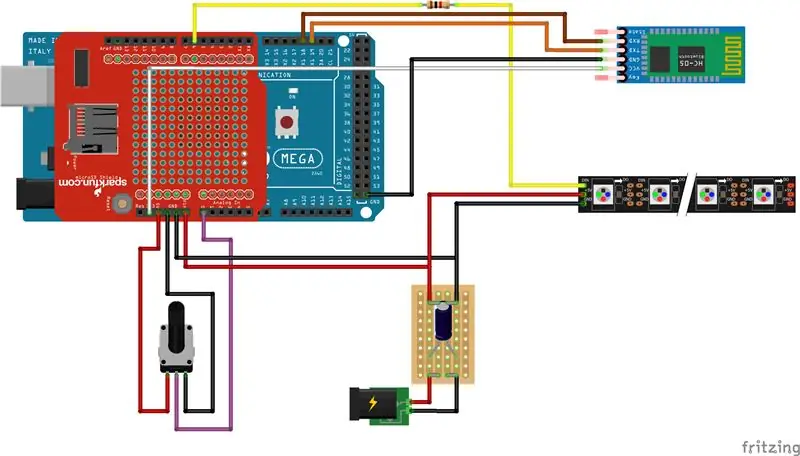
Последний кусок проводки, блок HC05 подключается к Arduino Mega, как показано на схеме. Убедитесь, что модуль HC05 подключен к портам Rx1 и Tx1 на мегапрограмме - это значительно упрощает программирование и позволяет избежать использования библиотеки «softwareserial».
NB. Блок HC05 принимает входное напряжение 5 В или 3,3 В и обычно работает от логики 3,3 В, поэтому я подключил его к шине 3,3 В. В некоторых других инструкциях показано преобразование Tx (на Arduino) в Rx (на блоке HC05) со схемой потенциального делителя, чтобы выбить логику 5 В из Arduino на собственный уровень для модуля HC05. По этой причине в списке деталей у меня были резисторы 1 кОм и 2 кОм; впрочем, я не заморачивался и, похоже, на моем столе он вполне доволен:)
Шаг 4: взлом таблицы



Теперь нам нужно начать разрезать стол на части, чтобы дать нашим светодиодам и электронике новый дом.
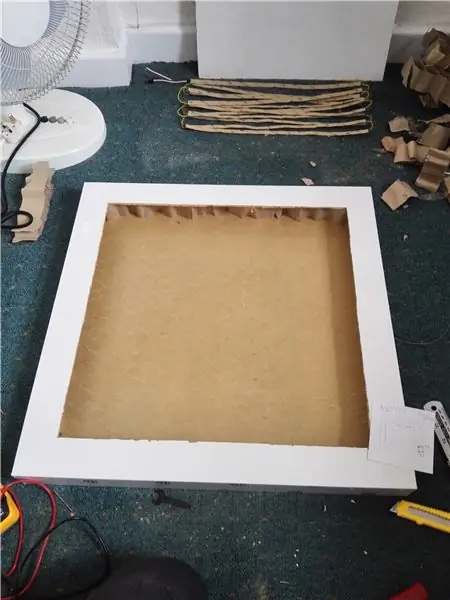
Сначала отметьте квадрат размером 450 x 450 мм в середине верхней части столешницы LACK. Используя Dremel (или лобзик), вырежьте квадрат как можно лучше, чтобы он оставался ровным. Теперь мы можем удалить верхнюю часть и картонные внутренние части, оставив у вас выдолбленную столешницу, как показано на рисунке. Снова используя Dremel, мы можем просверлить отверстие в углу нижней части стола, чтобы у нас было куда пропустить сетевой кабель.
Как только таблица будет подготовлена, мы можем закрепить светодиоды примерно в нужных местах, прежде чем мы перейдем к следующим шагам. Я счел полезным следить за тем, чтобы электроника работала правильно после каждого шага, поэтому попробуйте снова скетч-тест.
Как только вы почувствуете себя комфортно, все будет на своих местах, вы можете просверлить пару небольших отверстий, чтобы закрепить блок питания внутри края стола с помощью небольших болтов. Я решил установить Arduino вне стола, чтобы я мог легко перепрограммировать, если захочу, но он установлен в перевернутом виде в нижней части стола и его нелегко увидеть. Я также установил потенциометр через нижнюю часть стола, чтобы регулировка яркости выглядела красиво и профессионально.
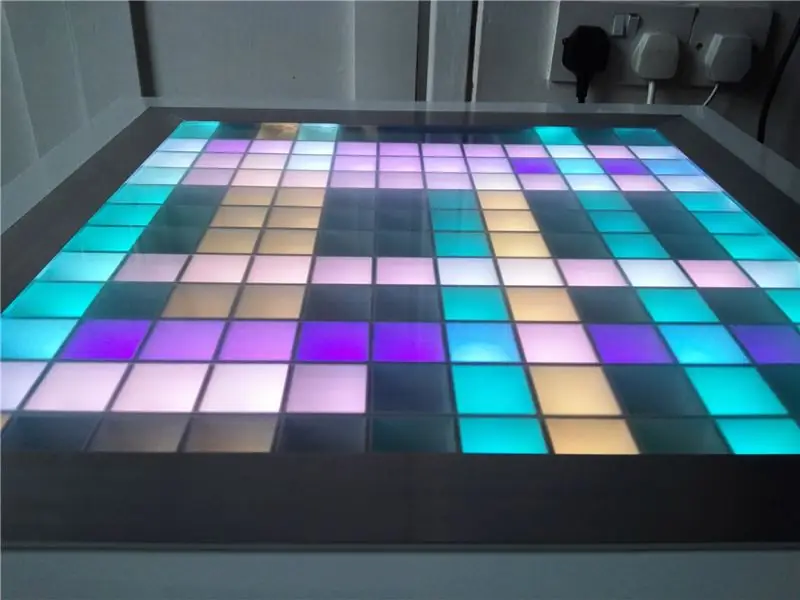
Шаг 5: детали, вырезанные лазером



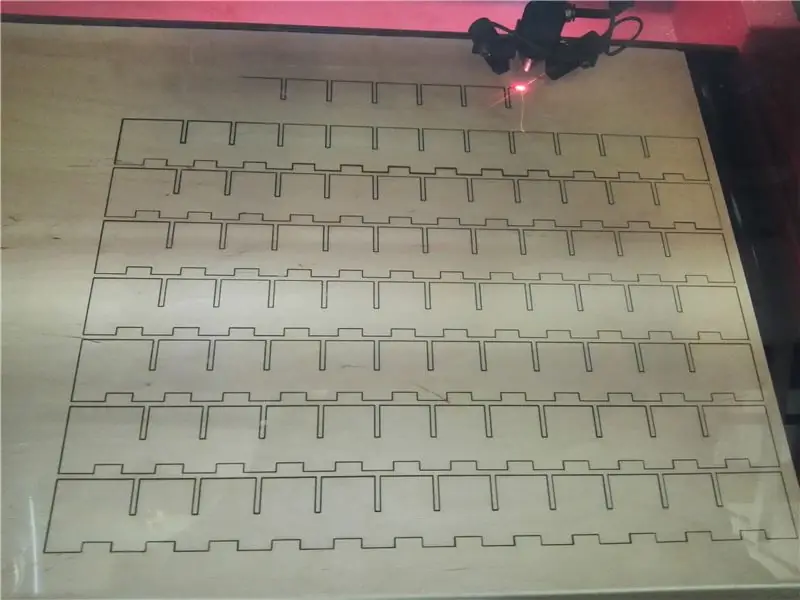
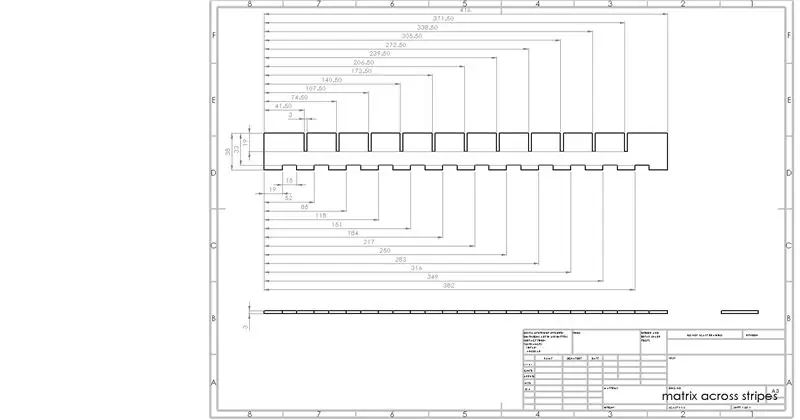
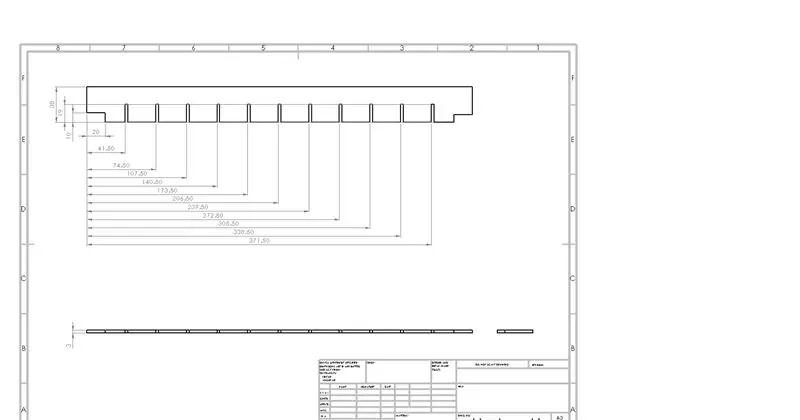
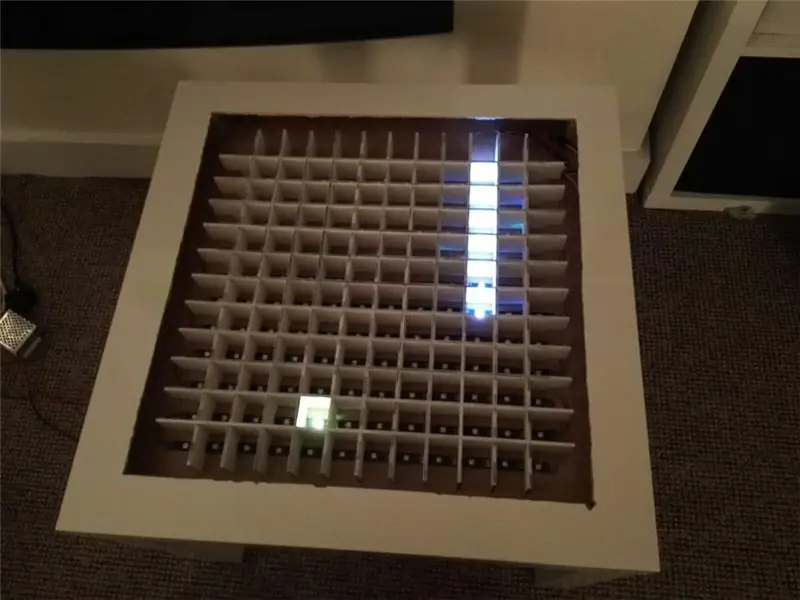
Теперь нам нужно представить вырезанные лазером детали, которые образуют матрицу квадратов, чтобы мы определили пиксели. Я включил файлы dxf для деталей, вырезанных лазером, которые образуют деревянную матрицу, а также их изображения, чтобы вы знали, как они должны выглядеть. Они состоят из двух отдельных частей, одна проходит вдоль каждого ряда светодиодов, а другая пересекает их. В пересекающихся частях есть вырез высотой 10 мм в нижней части, чтобы пропустить проводку. Этот зазор можно уменьшить до 5 мм, поскольку у меня есть небольшая утечка света от одного пикселя к другому.
11 копий обеих частей нужно вырезать лазером из фанеры толщиной 3 мм, а затем собрать их, чтобы убедиться, что они правильно подогнаны. Как только вы будете довольны, снова разберите матрицу и распылите на нее белый цвет, чтобы улучшить отражающие характеристики стола. Когда высохнет, снова соедините их и поместите на светодиоды. После распыления может быть немного сложнее собрать их вместе, поскольку теперь они немного толще, но не беспокойтесь, просто аккуратно постучите по ним, прежде чем положить матрицу на стол.
Шаг 6: Гледиатор


Теперь, когда у нас есть все оборудование, мы можем приступить к изучению программного обеспечения. Я загрузил и установил программное обеспечение под названием Glediator для создания анимации для светодиодов (https://www.solderlab.de/index.php/software/glediat…). Инструкции по установке могут быть немного неудобными, но внимательно следите за веб-сайтом, и все будет в порядке. Нам также необходимо загрузить эскиз с веб-сайта Glediator для загрузки в Arduino (https://www.solderlab.de/index.php/downloads/catego…). Мы используем светодиоды WS2812B, поэтому убедитесь, что вы загрузили правильный (интерфейс WS2812 Glediator). Как только вы откроете этот скетч, измените NUMBER_OF_PIXELS на 144 и загрузите его в Arduino.
После установки Glediator мы можем начать воспроизведение анимации на столе. Во-первых, нам нужно установить размер матрицы на 12 x 12 в программном обеспечении Glediator, а также установить тип вывода на HSBL - Horizontal Snake (start) Bottom Left, поскольку именно так мы подключили светодиоды и изменили порядок цветов на GRB. (это то, для чего светодиоды принимают данные). На вкладке вывода откройте COM-порт, и светодиодная матрица должна начать отображать светодиодный узор на среднем экране программного обеспечения Glediator.
Вы можете создавать анимации и записывать их в файл.dat, который мы можем загрузить на SD-карту, что означает, что ваши любимые анимации могут отображаться на столе без необходимости подключения ПК. В Интернете есть несколько руководств по этому поводу (например, https://hackaday.io/project/5714-glediator-from-sd…). Я изменил несколько разных источников кода, чтобы работать с этим, поэтому мой код должен быть в порядке.
При сохранении анимации убедитесь, что вы сохранили ее как «animX.dat», где X - любое число от 1 до 15. Вы можете реализовать больше, изменив пару строк в моем коде.
NB. При записи файлов Glediator в программном обеспечении есть ошибка, которая означает, что оно не помнит, как вы подключили светодиодную ленту. В моем коде я реализовал простую функцию для изменения порядка четных строк, что означает, что все отображается правильно.
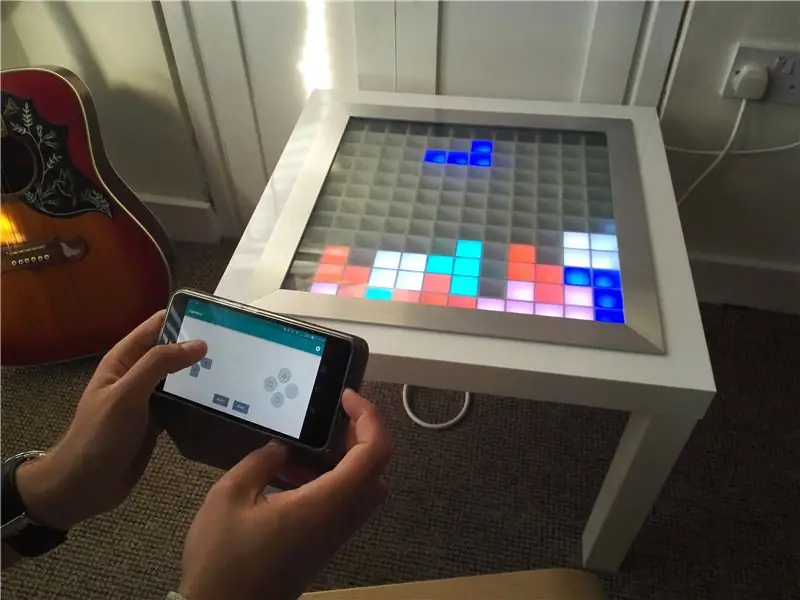
Шаг 7. Последовательное управление через Bluetooth


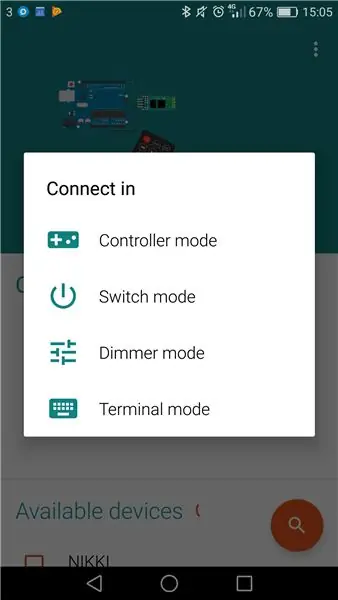
Настройка связи Bluetooth между смартфоном и Arduino оказалась на удивление сложной, но есть несколько простых шагов, которые сделают это намного проще. Во-первых, вам нужно будет скачать приложение для вашего смартфона. Я использовал https://play.google.com/store/apps/details?id=com…. но, вероятно, есть эквивалент iphone (за который нужно платить; p)
Вы могли заметить, что на модуле HC05 есть небольшой переключатель. Если вы включите его, нажав этот переключатель, он перейдет в AT-режим, что означает, что вы можете запросить параметры на нем и изменить их, если хотите.
Загрузите прикрепленный эскиз в Mega и установите серийную скорость на вашем ПК на 9600. Отключите питание от блока HC05, а затем нажмите кнопку на нем, когда вы снова подключите его. Теперь мигание должно происходить примерно раз в две секунды - теперь HC05 находится в режиме AT.
Теперь в последовательном мониторе мы можем отправлять команды на HC05 и видеть его ответ. Введите «AT» и нажмите «Отправить», и вы должны увидеть, что «OK» вернется на монитор последовательного порта - теперь мы знаем, что он прослушивает. Имя устройства bluetooth можно изменить, набрав «AT + NAME = XYZPQR», где XYZPQR - это то, что вы хотите, чтобы модуль вызывал. Я назвал свой LightWave. Код доступа по умолчанию для модуля Bluetooth - 1234 (или 0000), но его также можно изменить, отправив, например, «AT + PSWD = 9876». Наконец, мы можем изменить скорость связи HC05, отправив «AT + UART = 38400». Это значение по умолчанию для большинства модулей HC05, но у меня он был установлен по-другому, поэтому рекомендуется установить его, чтобы быть уверенным. Здесь есть более подробная информация об этих командах: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M…, а также есть инструкции по этому шагу, которые содержат гораздо более подробную информацию https://www.instructables.com/id/Modify -The-HC-05-…
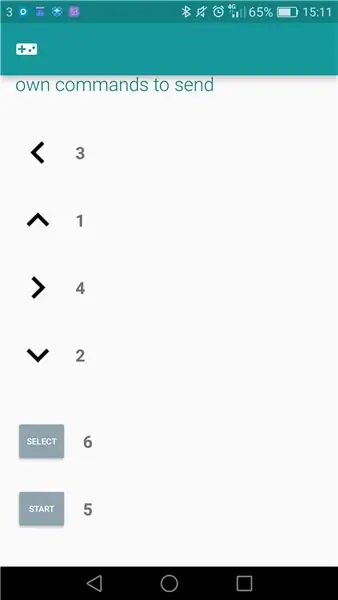
Теперь мы можем попробовать отправлять команды модулю через устройство Bluetooth. Сначала отключите питание модуля HC05, а затем снова подключите его. Вы должны увидеть, что светодиодный индикатор мигает намного быстрее - это означает, что теперь он ожидает подключения. На своем смартфоне откройте приложение Arduino Bluetooth Controller и найдите модуль HC05. Если вы не меняли название, скорее всего, оно будет называться HC05 или аналогичным. Когда вам будут предложены варианты того, как вы хотите подключиться, выберите режим терминала. Теперь попробуйте отправить несколько чисел и текст и посмотреть, сообщает ли серийный монитор на ПК, что они были получены. Надеюсь, у них есть, так что мы можем двигаться дальше, если нет, есть много инструкций, которые могут дать вам несколько подсказок (например, Последнее, что нужно сделать, это сопоставить входы контроллера с числами, с которыми Arduino может что-то делать. Я использовал следующие значения:
Вверх = 1, Вниз = 2, Left = 3, Вправо = 4, Старт = 5, Выберите = 6.
Шаг 8: Игры

Я не беру на себя ответственность за код игры. Я использовал исходный код, найденный здесь https://github.com/davidhrbaty/IKEA-LED-Table, написанный davidhrbaty. Однако я изменил его несколькими способами:
- Я добавил функцию ограничения яркости на основе значения потенциометра, чтобы мы могли изменить яркость.
- Я удалил игру Bricks, потому что не мог ее скомпилировать
- Я изменил цветовую кодировку блоков тетриса, чтобы все они были разных цветов.
- Я изменил порядок меню
- Реализовал возможность проигрывать анимацию с SD карты
- Я добавил отслеживание рекордов и опцию отображения рекордов в меню
Прилагаемый код должен сразу работать, но если бы не мое предложение, я бы исключил игры, которые, кажется, вызывают сообщения об ошибках, и снова проверял код, пока вы не выясните, в чем проблема. Затем постепенно добавляйте больше сложности.
Первоначальный автор этого кода проделал фантастическую работу, создав что-то действительно модульное и легко добавляемое. Не так уж и сложно добавить в дополнительных случаях, чтобы добавить больше функций в таблицу.
Опции в меню:
- SD-карта - воспроизводит анимацию, хранящуюся на SD-карте.
- Тетрис
- Змея
- Понг
- Dice - Генератор случайных чисел от 1 до 6
- Анимация - Коллекция анимаций из библиотеки FastLED.
- Анимация звезд - РЕДАКТИРОВАТЬ - теперь я реализовал "Игру жизни" Конвея вместо этой анимации.
- Радуга Анимация
- Рекорды - отображение рекордов тетриса и змейки.
Перед тем, как начать играть, вам необходимо создать два текстовых файла на SD-карте, один с именем «teths.txt», а другой - с именем «snkhs.txt». В обоих этих файлах поставьте цифру 0, затем сохраните их в корневой папке SD-карты. Это файлы отслеживания рекордов, которые будут обновляться каждый раз, когда будет достигнут рекорд. Если вы хотите сбросить его, просто измените значения обратно на 0 на ПК.
После того, как вы загрузите программу LED_table в Arduino, вы можете открыть последовательный монитор, и вы сможете видеть команды Bluetooth, когда вы их отправляете - таким образом вы знаете, что все работает нормально.
Шаг 9: наслаждайтесь



Все, что осталось сделать, это загрузить код основной светодиодной таблицы в Mega, а затем наслаждаться игрой и сообщить мне свои рекорды!
Я все еще жду доставки деталей для столешницы (алюминиевый Т-образный профиль и стекло), но теперь стол работает нормально, и я могу играть на нем в игры.
Дайте мне знать, если у вас есть какие-либо комментарии, правки или какие-либо ошибки, которые я сделал.
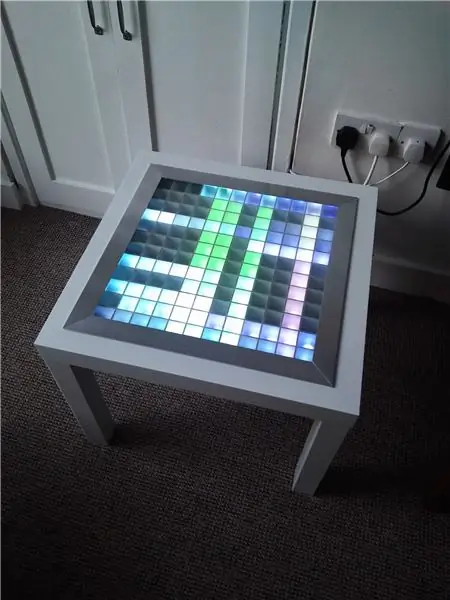
Шаг 10: Обновите




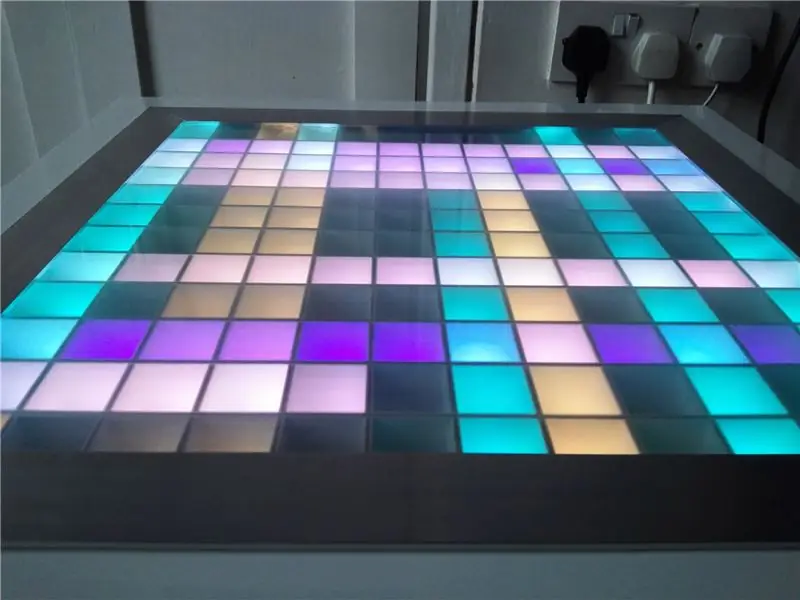
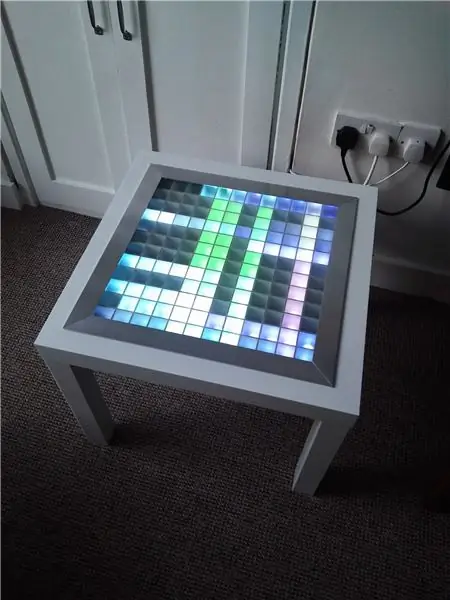
Теперь он полностью готов!:)
В конце концов я получил алюминиевый Т-образный профиль для кромки и сделал все, что в моих силах, сглаживая соединение (оказалось, что 45 градусов - один из самых сложных углов), но он почти полностью квадратный. Для верхней части я решил использовать более толстый лист стекла (425 x 425 x 8 мм) и заморозил нижнюю сторону спреем для глазури Rustoleum. Я использовал обычный герметик (силиконовый герметик), чтобы соединить верхнюю часть и уголки, чтобы при необходимости были небольшие изгибы в стыках.
Обновленное обновление. Теперь я добавил в «Игру жизни» Конвея опцию 7 в меню, а не анимацию звезд, поскольку я никогда ее не использовал. Если вы не знаете, что это за игра, погуглите, но в основном это игра с нулевым игроком, которая показывает эволюцию, основанную на трех простых правилах. Игра жизни Конвея
Обновить ^ 3. Я внес некоторые изменения в код, так что теперь он включает исправление, касающееся затемнения красных светодиодов, а также включает анимацию рождественской елки как вариант 11 в меню. Наслаждаться.
Рекомендуемые:
Интерактивный светодиодный журнальный столик Arduino: 6 шагов (с изображениями)

Интерактивный светодиодный журнальный столик Arduino: я сделал интерактивный журнальный столик, который включает светодиоды под объектом, когда объект помещается над столом. Загораются только светодиоды, находящиеся под этим объектом. Это достигается за счет эффективного использования датчиков приближения, а когда приближение
Аркадный журнальный столик RasPi для двух игроков: 7 шагов (с изображениями)

Аркадный журнальный столик RasPi для двух игроков: вот моя версия аркадного журнального столика Raspberry Pi. Я почерпнул эту идею из других замечательных инструкций, приведенных здесь, и хотел поделиться своим опытом сборки. На столе можно играть в игры разных эпох, включая NES, SNES, Sega, Play
Умный журнальный столик: 14 шагов (с изображениями)

Умный журнальный столик: Привет, создатели! Мы рады создать проект, который был в наших мыслях долгое время и которым мы делимся с вами. Умный журнальный столик. Потому что этот стол действительно умный. Он освещает вашу среду в зависимости от веса вашего напитка
CoffeeCade (Аркадный журнальный столик): 11 шагов (с изображениями)

CoffeeCade (Arcade Coffee Table): я построил этот проект для мультимедийного класса. До этого проекта у меня не было опыта работы с Raspberry Pi и некоторого опыта работы с деревом. Я считаю, что этот проект может выполнить человек с любым уровнем подготовки. Я сделал несколько ошибок и
Интерактивный светодиодный журнальный столик DIY: 16 шагов (с изображениями)

Интерактивный светодиодный журнальный столик DIY: в этой инструкции я собираюсь показать вам шаг за шагом, как я сделал интерактивный светодиодный журнальный столик. Я решил сделать простой, но современный дизайн и больше сосредоточился на его функциях. Этот удивительный стол создает потрясающую атмосферу в моей гостиной. Х
