
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Вы когда-нибудь хотели создать приложение, работающее на динамической базе данных, с которой легко работать, позволяющее пользователям, не имеющим технических знаний, вводить данные, и не расходовать ресурсы компании? Что ж, тогда у меня есть решение для вас. Сегодня мы будем создавать приложение, которое будет работать на Google Диске (в частности, в Google Таблицах) и может использоваться для различных целей. Хотя в этом руководстве основное внимание будет уделено созданию приложения на основе событий для отображения списка событий, происходящих в кампусе колледжа, этот проект можно легко переписать для работы множеством способов, будь то приложение калькулятора или приложение, которое отслеживает запасы продуктов. Я приложил копию своего заявления, если вы хотите посмотреть, что мы будем делать. Разархивируйте zip-файл и запустите JAR-файл внутри него. А теперь, без лишних слов, приступим!
Шаг 1. Что вам понадобится
Чтобы начать работу с этим проектом, вам потребуются следующие ресурсы:
-
Netbeans
Я рекомендую загрузить Java EE, поскольку он обеспечивает поддержку сервера, но если вам не нужны ненужные файлы или дополнительное дисковое пространство, Java SE также будет работать. Netbeans будет служить нашей IDE для кодирования и компиляции нашего приложения
-
Jsoup
Я включил это в инструкции, которые вы можете скачать. Это анализатор HTML, который позволяет нам извлекать информацию из опубликованной электронной таблицы
-
Java SDK (V8)
Загрузите любой файл, подходящий для вашей системы. Если у вас уже есть Java SDK в предыдущей версии, я рекомендую его обновить. Некоторые из моих функций используют новые лямбда-выражения, встроенные в v8, и код может не работать без них в зависимости от того, что вы делаете
-
Visual Studio (необязательно)
Совершенно необязательно. Хотя NetBeans отлично справляется с компиляцией и упаковкой нашего приложения, я не большой поклонник студии разработки. Я предпочитаю писать код в VS, так как у него более приятный интерфейс. Если вам это не нравится, в сети есть множество других IDE, так что найдите то, что вам больше нравится
-
Стартовый код
Я включил стартовый код в ресурсы этого, а также опубликовал его на GitHub. Здесь у меня есть главный файл (событие), который предоставляет структуру для файла, который фактически запускает приложение, а также EventTester, который использует JavaFX для создания графического интерфейса для приложения. Если вы хотите получить полный опыт, я не рекомендую копировать и вставлять. Не торопитесь и прочтите это
Другие:
Базовые знания Java. Будет полезно знать Java, например, писать функции, создавать объекты и т. Д
Шаг 2: Настройка вашей базы данных

Чтобы начать проект, нам сначала нужно войти в Google Диск и создать лист, который мы будем использовать для запуска нашего приложения. Перейдите на drive.google.com, нажмите значок «Создать» в верхнем левом углу и выберите «Таблицы» под ним.
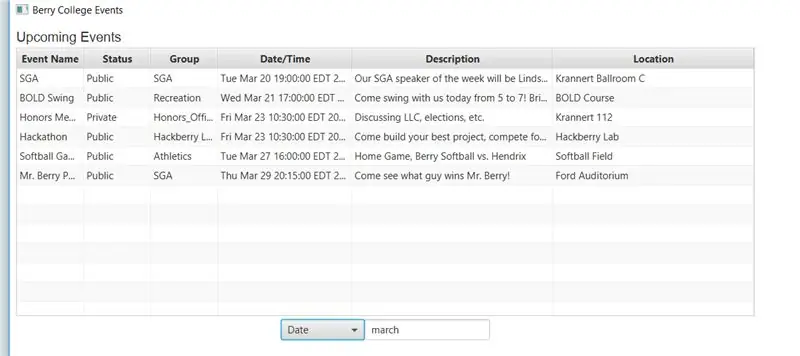
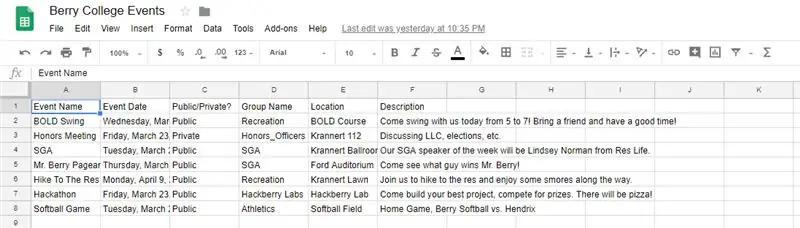
Как только ваш лист загрузится, переименуйте его во что-нибудь легко узнаваемое. После этого заполните верхнюю строку своими именами данных, например тем, что вы будете помещать в каждый столбец. Глядя на свой пример здесь, я пометил верхнюю строку такими вещами, как «Название события», «Дата» и т. Д.
После этого начните заполнять свою электронную таблицу данными, которые вы хотите заполнить. Не забудьте отформатировать все свои данные аналогичным образом, чтобы код мог работать с ними, не вызывая ошибок. Например, если вы планируете использовать даты в своем коде, будьте осторожны, чтобы форматировать каждую дату одинаково, иначе код не сможет ее проанализировать.
После ввода данных опубликуйте электронную таблицу, выбрав «Файл» -> «Опубликовать в Интернете». Отсюда вы захотите выбрать весь документ и убедиться, что он опубликован как HTML-файл, чтобы наше приложение могло правильно отрисовывать данные. После публикации таблицы обязательно обратите внимание на ссылку, которую она предоставляет. Это понадобится позже в приложении.
Шаг 3. Настройка NetBeans

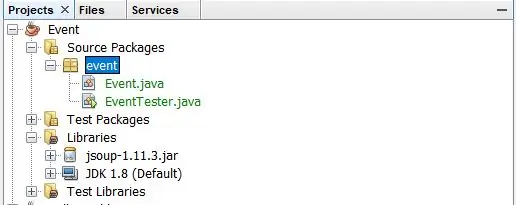
Теперь, когда у нас есть электронная таблица, пришло время настроить NetBeans, чтобы мы могли приступить к программированию. После загрузки и установки NetBeans и Java SDK создайте новый проект. При выборе типа выберите категорию «Java» и проект «Приложение Java». Выберите, как вы хотите, чтобы ваш проект назывался (я назвал свой просто «Событие»). Установите флажок рядом с «использовать выделенную папку для хранения библиотек», а также рядом с «Создать основной класс». После этого NetBeans должен создать проект и каталог проекта, в котором мы начнем работать, как показано на рисунке.
Прежде чем мы начнем кодирование, нам также необходимо убедиться, что NetBeans имеет библиотеку JSoup, которая потребуется для анализа нашей электронной таблицы. В NetBeans щелкните правой кнопкой мыши значок «Библиотеки» в каталоге проекта. Во всплывающем меню нажмите кнопку, чтобы добавить файл.jar. Теперь перейдите туда, где вы разместили загрузку jsoup (скорее всего, в папку «Загрузки», если вы не указали в другом месте). Выберите этот файл и добавьте его в библиотеку. Если вы развернете папку «Библиотеки» в NetBeans, вы должны увидеть в этой области файл jsoup.jar. Сделав это, мы можем приступить к написанию кода нашего приложения.
Шаг 4: Кодирование нашего основного класса

Итак, первый шаг в написании кода нашего приложения - это создание вашего основного класса. Ваш основной класс будет там, где мы создаем наши объекты, будем иметь методы, которые взаимодействуют с JSoup, и многое другое. Предполагая, что у всех, читающих это, есть опыт программирования, используйте следующий импорт:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Это может показаться большим количеством, и в зависимости от вашего проекта все может быть необязательно. По мере того, как мы продолжаем кодировать, NetBeans сообщит вам, есть ли у вас неиспользованные импортированные данные, чтобы мы всегда могли удалить их позже. Однако это то, что нам нужно сейчас.
Получив наши операторы импорта, давайте продолжим и объявим наш класс. Если вы планируете использовать Dates или любой другой объект, не являющийся базовым, при разработке объекта, зависящего от класса, я рекомендую добавить в объявление класса «Comparable реализует». Это позволит вам сравнивать объекты, что позволит вам позже отсортировать список ClassObjects. После этого объявите все переменные экземпляра, которые вам понадобятся. Для каждой создаваемой общедоступной строки вам также потребуется создать для нее SimpleStringProperty. Это объекты JavaFX, которые позволят нам в дальнейшем работать с объектами основного класса.
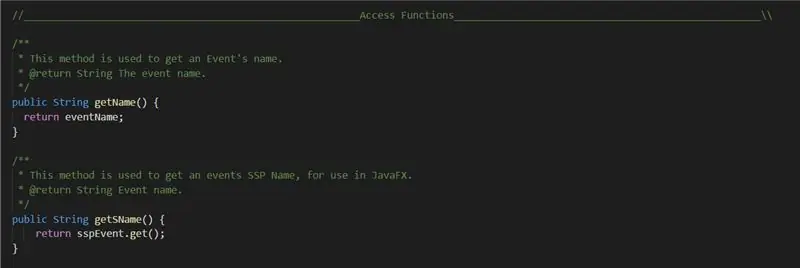
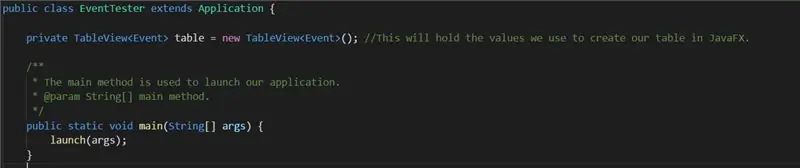
Теперь объявите, что у вас есть доступ к функциям. Что касается ваших основных переменных, вы можете называть свои функции как угодно. Однако для функций доступа к SSP вы должны использовать формат getFunctionNameHere (). Это связано с тем, что позже мы будем использовать JavaFX для подключения к этим функциям, а функции, которые мы будем использовать, требуют, чтобы мы начали наши функции SSP с get. Вы можете увидеть пример выше.
После определения всех ваших переменных доступа, продолжайте и определите любые другие функции, которые могут вам понадобиться. Это очень зависит от пользователя, так как функции, которые вам нужны, различаются от проекта к проекту. Если вам нужно вдохновение, просмотрите мою Javadoc или фактический код и посмотрите некоторые из функций, которые я сделал. Например, я создал функцию сортировки, которая сортирует список по дате, а также функции, которые возвращают только события со статусом группы public и т. Д. Хотя можно сделать их статическими, чтобы вы могли провести некоторое тестирование, я рекомендую не использовать никаких статических методов после завершения отладки, чтобы избежать ошибок, когда мы перейдем к следующему шагу проекта.
Шаг 5: определение нашего метода Create ()

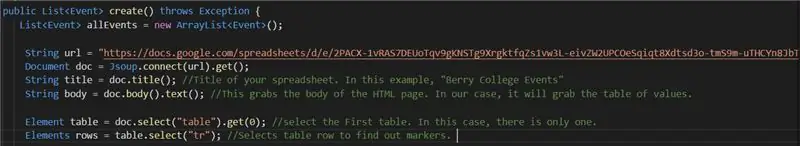
Теперь наступает, возможно, самая важная часть кода, где мы собираемся определить наш метод create (), который фактически будет обращаться к нашей веб-странице и получать данные. Важно отметить, что вам нужно будет добавить строку throws Exception в объявление вашего метода, поэтому нам не нужно писать блоки try в наш код. Для начала объявите пустой список вашего объекта. В моем случае это выглядело так
События события = новый ArrayList ()).
Теперь найдите тот URL, который вы скопировали ранее в опубликованную электронную таблицу. Объявите эту ссылку как строку в Java и назовите ее как хотите. Теперь идите вперед и объявите новый документ Jsoup. Вы можете сделать это, создав новый объект документа, например
Документ doc = новый документ ();
Теперь настройте свой документ для подключения к нашему URL-адресу и получения данных. Для этого попробуйте:
Документ doc = Jsoup.connect (url).get ();
Теперь нам нужно получить тело нашего документа, в котором хранятся фактические данные.
Строка body = doc.body (). Text ();
Теперь нам нужно начать извлекать данные из тела. Поскольку наши данные находятся в таблице (поскольку это была электронная таблица), нам нужно вытащить таблицу из тела. Давай попробуем
Элемент table = doc.select ("table"). Get (0);
Это выбирает первую таблицу. В данном случае он только один. Теперь введите
Элементы rows = table.select ("tr");
Это дает нам все строки в указанной таблице.
Итак, теперь все наши данные находятся внутри этой переменной строк. Это хорошо и все такое, но весь смысл написания этой функции внутри этого класса состоит в том, чтобы мы могли создавать из него объекты. Итак, прежде чем мы сможем вернуть это, нам нужно создать список из наших строк. Для этого мы можем использовать цикл for. Я должен отметить, что мне потребовалось немного проб и ошибок, чтобы разобраться. Я понял, что при извлечении из строк некоторые из наших данных бесполезны в этой ситуации, поскольку они предоставляют такие вещи, как имя отдельного листа, первая строка с нашими идеями данных на ней и т. Д. В конце я установил начальную введите номер для цикла for равным 2, чтобы он обошел эти элементы и мог создавать наши элементы. В итоге я разработал вид с кодом
for (int i = 2; i <rows.size (); i ++) {
Элемент row = rows.get (i);
Элементы cols = row.select ("td");
Теперь, чтобы создать объект, сделайте что-нибудь вроде
Имя объекта = новый объект (cols.get (0).text ());
По сути, cols.get (0) получит данные из row (i) column (0) и превратит их в строку, которую затем можно передать в конструктор объекта.
После настройки вашей конструкции добавьте ее в список, который мы создали ранее с помощью list.add (), например
events.add (имя);
Теперь закройте цикл for и вызовите все функции, которые могут вам понадобиться. Например, я вызвал свою функцию сортировки, чтобы получить события по дате. После этого верните свой список, и тогда вы закончите с этим разделом!
Шаг 6: кодирование нашего приложения


Создайте новый файл и назовите его как хотите. Вам понадобится следующий импорт:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control. *;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
Я знаю, что это может показаться большим количеством, но поверьте мне, они необходимы нам, чтобы запустить создание нашего приложения. Идите вперед и объявите свой класс и убедитесь, что он расширяет Application, поскольку это необходимый компонент проекта. Вначале объявите новую переменную экземпляра, которая является TableView вашего объекта, например
частная таблица TableView = новый TableView ();
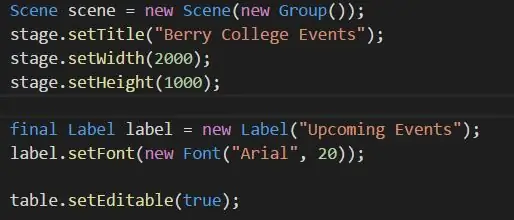
Также объявите основной метод, который мы будем использовать для запуска приложения. По сути, это должно выглядеть как на картинке вверху.
Теперь нам нужно создать наш метод запуска. Убедитесь, что он выдает исключение, поскольку мы будем вызывать метод create () из нашего бывшего класса. Создайте новое событие с пустыми параметрами, чтобы мы могли вызвать с ним метод create. Определите новый список и установите его равным результату create (). Теперь создайте новый ObservableList, который будет использоваться для заполнения нашей таблицы нашими данными. Определите это так:
Данные ObservableList = FXCollections.observableArrayList ();
Теперь создайте новую сцену с:
Сцена сцены = новая сцена (новая группа ());
Установите заголовок, ширину, высоту и все, что вам нужно, для того, что вам подходит. Вы можете увидеть мои ценности на изображении вверху. Теперь мы можем приступить к настройке нашего стола. Для всей информации, которую вы хотите отобразить, создайте TableColumn, например:
TableColumn eventCol = новый TableColumn («Имя события»); eventCol.setMinWidth (100); eventCol.setCellValueFactory (новый PropertyValueFactory ("sName"));
Параметр «sName» должен быть заполнен любым именем ваших функций доступа SSP, чтобы он мог получить значения, которые вам нужны для данных объектов. Сделайте столько столбцов, сколько вам нужно, затем добавьте их в таблицу с помощью
FilteredList flEvent = новый FilteredList (данные, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Если вы хотите добавить панель поиска, как это сделал я, проверьте код, чтобы получить информацию о том, как создать choiceBox и textField, которые позволят вашему пользователю фильтровать таблицу по определенным значениям. Если вы выбрали это, вам также нужно будет создать hBox, чтобы содержать их, с
HBox hBox = новый HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Вам также нужно будет добавить hBox в метод.addAll () ниже.
В противном случае просто создайте новый vBox для хранения наших данных, выполнив
окончательный VBox vbox = новый VBox ();
vbox.getChildren (). addAll (метка, таблица);
((Группа) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (сцена); stage.show ();
Теперь скомпилируйте свой код, запустите его и посмотрите, работает ли он. Используйте NetBeans для поиска ошибок, которые будут отображаться в виде красных полос в правой части экрана. Продолжайте запускать, пока у вас не будет больше ошибок, и проект не запустится.
После завершения кодирования я порекомендую создать Javadoc вашего кода, чтобы люди могли видеть, что делает ваш код. Для этого под кнопкой «Выполнить» в верхней части экрана просто нажмите «Создать Javadoc». Вы можете найти копию моей документации Javadoc, заглянув в zip-файл на первой странице и выбрав файл index.html.
Шаг 7: Компиляция и упаковка нашего JAR-файла

После того, как вы в достаточной степени отладили свое и успешно запустили его, вы, наконец, можете скомпилировать его в файл JAR, который затем можно опубликовать, чтобы другие могли запускать это программное обеспечение без необходимости в NetBeans или Jsoup.
Перед компиляцией приложения убедитесь, что все сделано. Если вы хотите добавить документацию и создать JavaDoc, сделайте это. Если у вас есть какие-либо команды System.out, которые выводятся на консоль, удалите их. По сути, убедитесь, что в вашем приложении нет нежелательных команд или функций, и что в нем есть все, что нужно для упаковки.
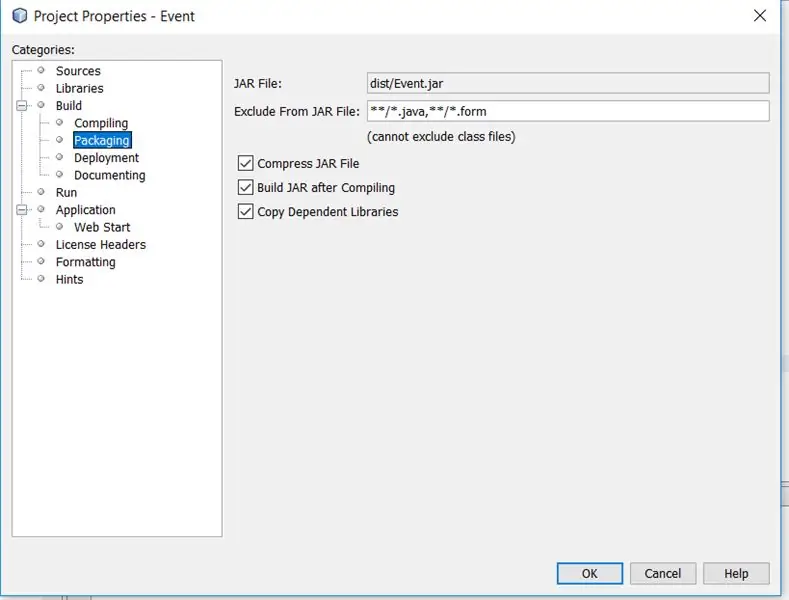
После этого щелкните правой кнопкой мыши имя проекта в NetBeans. Должно появиться меню. Нажмите «Свойства» (в самом низу меню), затем нажмите «Упаковка» в левой части нового всплывающего меню. Теперь убедитесь, что все флажки отмечены. Ваш экран должен выглядеть так, как показано выше.
После этого еще раз щелкните правой кнопкой мыши свой проект в NetBeans. На этом этапе нажмите кнопку «Очистить и построить», и NetBeans начнет собирать ваши библиотеки и файлы и компилировать их в рабочий файл JAR. Если все пойдет хорошо, через несколько секунд вы должны увидеть в консоли сообщение о том, что ваш JAR завершил компиляцию, и теперь файл можно запускать. Запустите это приложение и убедитесь, что все работает. В противном случае выполните отладку и перезапустите процесс, пока ошибки не будут устранены.
Шаг 8: Поздравляю
Поздравляю! Если вы правильно выполнили все инструкции и все хорошо закодировали, то у вас должно быть собственное рабочее приложение. Замечательно то, что теперь всякий раз, когда вы или кто-либо другой, у кого есть доступ к вашей электронной таблице, редактируете данные, ваше приложение сможет изменять и реагировать на новые данные. Вот короткое видео, как у меня получилось.
Если вы ищете способы продолжать совершенствоваться и строить, я рекомендую проверить некоторые из более продвинутых функций JavaFX, таких как FancyText или FancyButton, которые могут добавить более качественную графику в ваше приложение. Удачи и оставьте комментарий, если вам понадобится помощь или вы заметите ошибку в моем коде!
Рекомендуемые:
Как подключить NodeMCU ESP8266 к базе данных MySQL: 7 шагов

Как подключить NodeMCU ESP8266 к базе данных MySQL: MySQL - это широко используемая система управления реляционными базами данных (СУБД), в которой используется язык структурированных запросов (SQL). В какой-то момент вы можете захотеть загрузить данные датчика Arduino / NodeMCU в базу данных MySQL. В этом руководстве мы увидим, как подключиться
Как сделать регистратор данных влажности и температуры в реальном времени с Arduino UNO и SD-картой - Моделирование регистратора данных DHT11 в Proteus: 5 шагов

Как сделать регистратор данных влажности и температуры в реальном времени с Arduino UNO и SD-картой | Моделирование регистратора данных DHT11 в Proteus: Введение: привет, это Liono Maker, вот ссылка на YouTube. Мы делаем творческий проект с Arduino и работаем над встраиваемыми системами. Регистратор данных: Регистратор данных (также регистратор данных или регистратор данных) - это электронное устройство, которое записывает данные с течением времени
Бюджетный ноутбук: недорогой вариант Powerhouse (два внутренних диска, на базе Lenovo): 3 шага

Ноутбук с ограниченным бюджетом: недорогой вариант Powerhouse (два внутренних диска, на базе Lenovo): в этом руководстве основное внимание будет уделено обновленной конфигурации ноутбука Lenovo T540p в качестве ежедневного драйвера для просмотра веб-страниц, обработки текста, легких игр и звука. . Он сконфигурирован с твердотельным и механическим накопителем для скорости и емкости
NODEMCU LUA ESP8266 Подключение к базе данных MySQL: 6 шагов

NODEMCU LUA ESP8266 Подключение к базе данных MySQL: это руководство не для слабонервных, поскольку оно использует XAMPP (Apache, MySQL и PHP), HTML и, конечно же, LUA. Если вы уверены, что справитесь с этим, читайте дальше! Я использую XAMPP, так как его можно настроить на флэш-накопитель или на жесткий диск, и он настроен
Монитор данных о зубной щетке на базе Arduino: 4 шага (с изображениями)

Монитор данных зубной щетки на базе Arduino: эта зубная щетка на базе Arduino позволяет отслеживать закономерности, используя данные 3-осевого ускорения
