
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



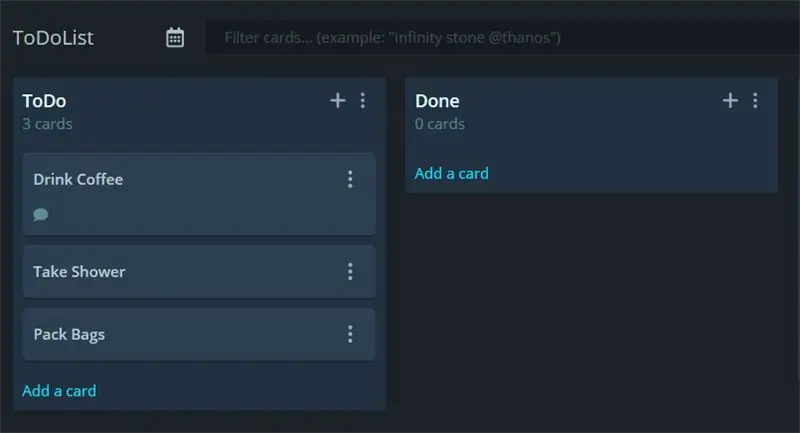
Здравствуйте! Из этого туториала Вы узнаете, как подключить любое Arduino-совместимое устройство, оснащенное Wi-Fi, к REST API! Для этого используйте веб-приложение GitKraken Glo Board для создания досок, столбцов и карточек для упорядочивания вещей!
Требуются некоторые знания о том, как работает общедоступный API. Этот проект предназначен для использования API GitKraken Glo для отслеживания времени, которое вы тратите на задачи из ваших списков дел.
Например, вам необходимо выполнить следующие задачи:
- Пить кофе
Вы нажимаете start, когда начинаете, когда все готово, вы нажимаете Done, и вуаля, время, которое вы потратили, комментируется.
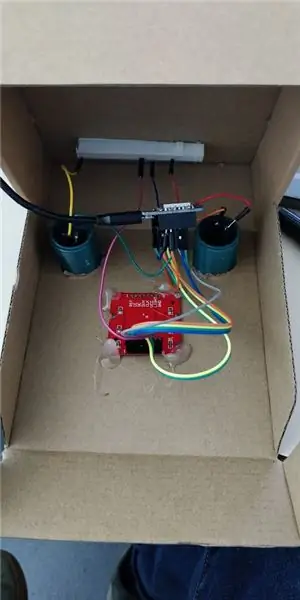
Шаг 1. Сборка


Строить можно что угодно. Небольшой секундомер было бы здорово, но у меня не было ничего мелкого.
Итак, картонные и аркадные кнопки были лучшим выбором!
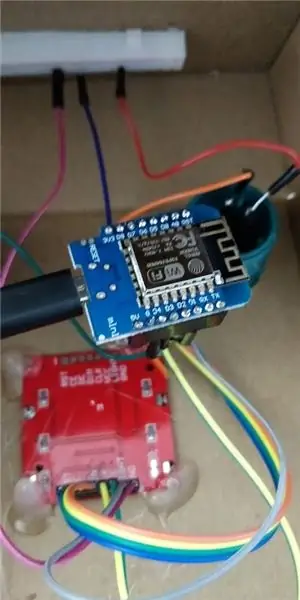
Я использовал плату ESP8266 WeMos D1 Mini. Это дешевле, чем Arduino, и на борту есть Wi-Fi!
Экран - ЖК-дисплей Nokia 5110.
п
Список запчастей на AliExpress:
- Nokia 5110
- 2 кнопки аркады
- ESP8266
- Провода перемычки
- Картонная коробка
Но вы можете найти его где угодно или на других сайтах, таких как Amazon или eBay.
Общий счет: 5 86 €
Штыревые соединения:
ESP8266 WeMos D1 Mini ↔ ЖК-дисплей Nokia 5110
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 постоянного тока
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (ЗЕМЛЯ) ↔ 7 ЗЕМЛЯ
ESP8266 WeMos D1 Mini ↔ Кнопки для аркад
D3 (GPI18) ↔ Левая кнопка
D4 (GPI17) ↔ Правая кнопка
Другой контакт кнопки подключен к земле (GND).
Шаг 2: Код



Просто дай мне код
Вы можете найти полный исходный код здесь:
github.com/antoinech/glo-stopwatch
Чтобы он работал на вас, вам нужно будет изменить эти переменные:
// Поместите сюда свои учетные данные WiFiconst char * ssid = "--your - ssid--"; const char * password = "--ваш - пароль--"; // Поместите свой токен персонального доступа (https://support.gitkraken.com/developers/pats/) const char * bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Вам также понадобятся 2 библиотеки Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
И этот потрясающий Arduino Json:
arduinojson.org/
Пояснения
В исходном коде вы узнаете:
- как подключиться к конечной точке
- как сделать запрос POST или GET
- как сериализовать ответ JSON для получения объектов и массивов
- как отображать текст и изображения на ЖК-дисплее Nokia 5110
Если вы хотите узнать больше об этом API:
support.gitkraken.com/developers/overview/
Этот запрос может удаленно работать с любым API, использующим запросы POST и GET:)
Шаг 3. Подключитесь к веб-сайту
Этот псевдокод объясняет, как подключиться к веб-сайту HTTPS. Его первые шаги такие же, как и с
Клиент WiFiClient
но с этапом проверки. Вам нужно перейти к конечной точке API, которую вы хотите проверить, и проверить отпечаток SHA1 сертификата. Скопируйте, вставьте его как строку в свой код и вызовите client.verify (fingerprint, hosturl).
Клиент WiFiClientSecure;
// Подключаемся к WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, пароль); в то время как (WiFi.status ()! = WL_CONNECTED) {задержка (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println («соединение не удалось»); возвращение; } if (client.verify (fingerprint, host)) {Serial.println ("сертификат соответствует"); } else {Serial.println ("сертификат не соответствует"); }
Шаг 4. Сделайте запросы POST / GET
ПОЧТА
Это синтаксис для выполнения запроса POST:
Строка PostData = "{"; PostData + = "\" текст / ": \" мое сообщение / ""; PostData + = "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application / json / r / n" + "Content-Length:" + PostData. length () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println («запрос отправлен»);
PostData - это данные, которые вы отправляете в формате JSON, в данном случае:
{
"текст": "мое сообщение"}
Переменная url - это URL-адрес конечной точки, хост, URL-адрес веб-сайта, носитель - это токен доступа API.
ПОЛУЧАТЬ
Это псевдокод для запроса GET:
client.print (String ("GET") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Connection: keep-alive / r / n / r / n"); Serial.println («запрос отправлен»); while (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("заголовки получены"); перерыв; }} Строка line = client.readStringUntil ('\ n');
Результат этой команды будет сохранен в строковой переменной.
Шаг 5: ЖК-дисплей JSON и NOKIA
Для реализации аналогичного проекта вам потребуется отображать изображения, текст и символы на ЖК-дисплее Nokia 5110. Вы можете просмотреть это подробное руководство от инженеров lastminute.
Чтобы обрабатывать JSON в Arduino C ++, используйте веб-сайт ArduinoJson, который расскажет вам все об этом!
Не стесняйтесь задавать вопросы, если они у вас есть, или размещать то, что вы сделали с помощью этого исходного кода / руководства.
Рекомендуемые:
Smart B.A.L (подключенный почтовый ящик): 4 шага

Smart B.A.L (подключенный почтовый ящик): вы устали каждый раз проверять свой почтовый ящик, пока внутри ничего нет. Вы хотите знать, получите ли вы почту или посылку во время поездки, поэтому подключенный почтовый ящик для вас. Он сообщит вам, если почтальон отправил письмо или
Сделайте свой собственный подключенный термостат отопления и сэкономьте на обогреве: 53 шага (с изображениями)

Сделайте свой собственный термостат отопления, подключенный к сети, и сэкономьте на отоплении: какова цель? Повысьте комфорт, обогревая свой дом именно так, как вы хотите. Сэкономьте и сократите выбросы парниковых газов, обогревая дом только тогда, когда вам это нужно. Сохраняйте контроль над отоплением, где бы вы ни находились. Гордитесь тем, что вы сделали это y
Подключенный цветочный горшок для Micro: бит: 4 шага

Connected Flowerpot for Micro: bit: Этот цветочный горшок сделан с помощью 3D-печати, в нем есть карта Microbit. Этот горшок содержит карту Micro: Bit, расположенную под контейнером для почвы. Он получает информацию от датчика влажности почвы (проводимости). Транспортировка влажности почвы va
Подключенный термостат: 6 шагов (с изображениями)

Подключенный термостат: точный мониторинг температуры в вашем доме, безусловно, один из лучших способов сэкономить на счете за электроэнергию. В то же время вы хотите чувствовать себя хорошо в теплом доме зимой. Мой нынешний термостат допускает только статическое программирование: I
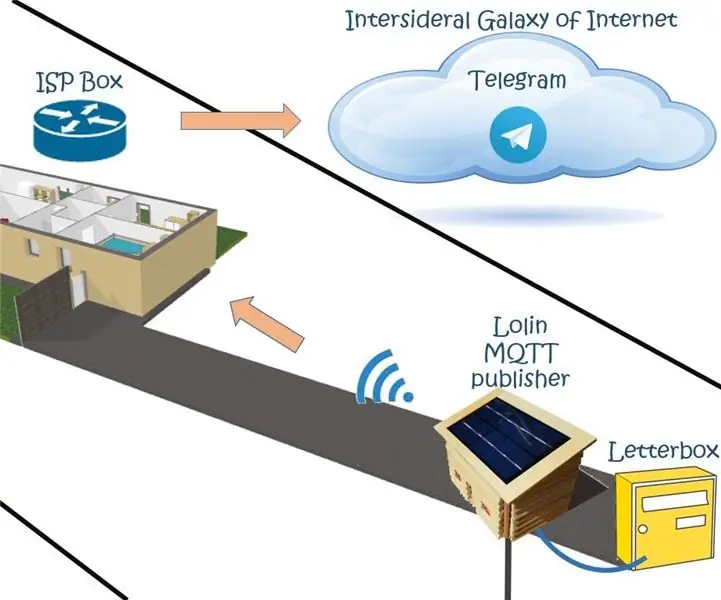
Подключенный почтовый ящик на солнечной энергии: 12 шагов (с изображениями)

Connected Letterbox Solar Powered: для моего второго Ible я опишу вам свои работы о моем подключенном почтовом ящике. После прочтения этого Руководства (+ многих других), и поскольку мой почтовый ящик не находится рядом с моим домом, я хотел вдохновить меня на Откройте «Зеленую энергию», чтобы подключить мой почтовый ящик к м
