
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Цель
Я сделал эти часы, потому что у меня есть адресная светодиодная лента, и я хочу ее использовать. Потом я увидел, что в моей комнате нет хороших часов, подходящих к стенам. Поэтому я решил сделать часы, которые могут менять свои цвета в зависимости от настроения пользователей или цвета стен.
Шаг 1. Видео на YouTube


Посмотрите это видео на YouTube, чтобы получить полные инструкции
Шаг 2: Процедура
Сначала я взял фанерную доску размером 24 x 15 дюймов.
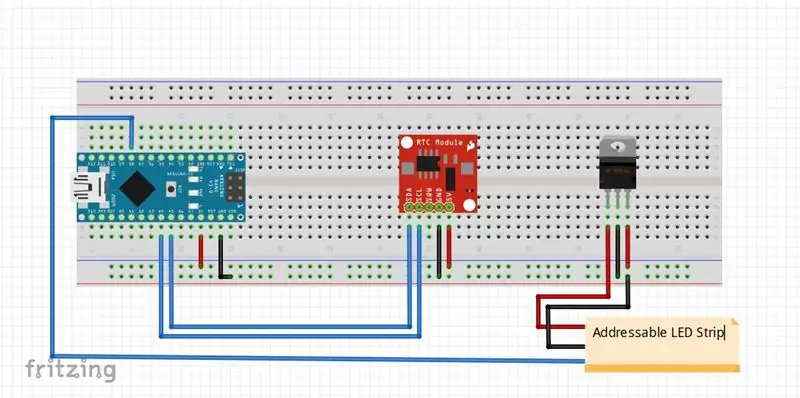
Разрезать светодиодную ленту на кусочки и наклеить их на плату. После их пайки я накрываю все черным диаграммным листом. Затем наклеиваю на него лист термоугля и острым резаком вырезаю термоуголь в форме четырех семисегментных дисплеев. два отверстия в центре. Затем подготовил мою схему, используя схему схем, приведенную ниже.
и наклеил все это за доску. Я также заказал индивидуальную печатную плату для той же самой на https://jlcpcb.com, они предоставляют лучшие прототипы печатных плат по самой низкой цене из Китая и доставляют их по всему миру быстро и безопасно. После пайки всех компонентов на мою плату я снял макетную плату и закрепил все за платой и покрыл переднюю часть тонкой полупрозрачной бумагой для трассировки. Часы выглядят потрясающе и увеличивают красоту стены. индивидуальные цвета делают его идеальным для любой стены.
Если вам нравится этот проект, пожалуйста, подпишитесь на YouTube или посетите наш сайт https://robocircuits.com Спасибо за чтение!
Шаг 3: Код
/ * Код разработан RoboCircuits
* Посетите наш веб-сайт https://robocircuits.com для получения помощи по этому коду * Этот код использует библиотеку DS3231.h, загрузите ее с https://robocircuits.com * Полное руководство Посмотрите видео на нашем канале YouTube https:// youtube. com / robocircuits * /
#include #include
int i = 0, j = 0, k = 150;
// Инициируйте DS3231 с помощью аппаратного интерфейса DS3231 rtc (SDA, SCL);
#ifdef _AVR_ #include #endif
// Какой вывод на Arduino подключен к NeoPixels? // На Брелке или Джемме мы предлагаем изменить это значение на 1 #define PIN 6
// Сколько NeoPixels подключено к Arduino? #define NUMPIXELS 45
// Когда мы настраиваем библиотеку NeoPixel, мы сообщаем ей, сколько пикселей и какой вывод использовать для отправки сигналов. // Обратите внимание, что для более старых полос NeoPixel вам может потребоваться изменить третий параметр - см. Пример // strandtest для получения дополнительной информации о возможных значениях. Adafruit_NeoPixel пикселей = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // задержка на полсекунды
void setup () {// Это для Trinket 5V 16MHz, вы можете удалить эти три строки, если вы не используете Trinket #if defined (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Конец специального кода брелка
pixel.begin (); // Это инициализирует библиотеку NeoPixel. // Настраиваем последовательное соединение Serial.begin (115200); // Инициализируем объект rtc rtc.begin (); // Следующие строки можно раскомментировать, чтобы установить дату и время //rtc.setDOW(WEDNESDAY); // Установить день недели на ВОСКРЕСЕНЬЕ //rtc.setTime(12, 0, 0); // Устанавливаем время на 12:00:00 (24-часовой формат) //rtc.setDate(1, 1, 2014); // Устанавливаем дату на 1 января 2014 г.}
void loop () {если (digitalRead (2) == HIGH) {int a = analogRead (A0); int b = analogRead (A1); int c = analogRead (A2); i = карта (a, 0, 1025, 0, 150); // Зеленый цвет j = map (b, 0, 1025, 0, 150); // Синий цвет k = map (c, 0, 1025, 0, 150); // Красный цвет} else {i = 0; j = 0; k = 150; }
// Код для подсветки для (int x = 29; x <= 45; x ++) {pixels.setPixelColor (x, pixels. Color (i, j, k)); pixel.show (); }
// Получение реального времени из rtc String x = rtc.getTimeStr (); // Отправляем время Serial.println (rtc.getTimeStr ()); int час1 = x.charAt (0); int час2 = x.charAt (1); интервал min1 = x.charAt (3); интервал min2 = x.charAt (4); час1 = час1-48; час2 = час2-48; мин1 = мин1-48; мин2 = мин2-48;
// Отображение времени на переключателе часов (hour1) {// case 0: zero (0); //перерыв; случай 1: один (0); перерыв; случай 2: два (0); перерыв; по умолчанию: nulll (0); перерыв; } переключатель (час2) {случай 0: ноль (7); перерыв; случай 1: один (7); перерыв; корпус 2: два (7); перерыв; дело 3: три (7); перерыв; дело 4: четыре (7); перерыв; дело 5: пять (7); перерыв; дело 6: шесть (7); перерыв; дело 7: семь (7); перерыв; дело 8: восемь (7); перерыв; дело 9: девять (7); перерыв; по умолчанию: nulll (7); перерыв; } переключатель (мин1) {случай 0: ноль (15); перерыв; случай 1: один (15); перерыв; корпус 2: два (15); перерыв; дело 3: три (15); перерыв; дело 4: четыре (15); перерыв; дело 5: пять (15); перерыв; по умолчанию: nulll (15); перерыв; } переключатель (мин2) {случай 0: ноль (22); перерыв; случай 1: один (22); перерыв; корпус 2: два (22); перерыв; дело 3: три (22); перерыв; дело 4: четыре (22); перерыв; дело 5: пять (22); перерыв; дело 6: шесть (22); перерыв; дело 7: семь (22); перерыв; дело 8: восемь (22); перерыв; дело 9: девять (22); перерыв; по умолчанию: nulll (22); перерыв; } pixel.setPixelColor (14, pixels. Color (i, j, k)); pixel.show (); задержка (250); pixel.setPixelColor (14, пикселей. Color (0, 0, 0)); pixel.show (); задержка (250); }
пустой ноль (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (я, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } пусто один (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } недействительным два (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (0, 0, 0)); pixel.show (); } void three (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } void four (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } void five (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } void six (int a) {pixels.setPixelColor (a + 0, pixels. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } void seven (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } пусто восемь (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } пустота девять (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (i, j, k)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (i, j, k)); pixel.show (); } void nulll (int a) {пикселей.setPixelColor (+ 0, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 1, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 2, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 3, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 4, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 5, пикселей. Color (0, 0, 0)); pixel.show (); пикселей.setPixelColor (a + 6, пикселей. Color (0, 0, 0)); pixel.show (); }
Шаг 4: Спасибо
посетите
Рекомендуемые:
Часы реального времени с использованием AT89s52: 3 шага

Часы реального времени с использованием AT89s52: ДОБРО ПОЖАЛОВАТЬ! Это shubham Tvedi, и сегодня я собираюсь разработать часы реального времени с использованием микроконтроллера At89s52. Микроконтроллер AT89S52 - сердце этого проекта. В качестве часов реального времени используется микросхема DS1307. Для этой микросхемы DS1307 требуется интерфейс I2C, но 89
Часы реального времени с Arduino: 3 шага

Часы реального времени с Arduino: в этом проекте мы создадим часы с помощью модуля Arduino и RTC. Как мы знаем, Arduino не может отображать фактическое время, поэтому мы будем использовать модуль RTC для отображения правильного времени на ЖК-дисплее. Внимательно прочтите все шаги, это поможет вам
Настройка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с помощью Java (+ -1 с): 3 шага

Установка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с использованием Java (+ -1 с): это руководство покажет вам, как установить время на часах реального времени DS3231 с помощью Arduino и небольшого приложения Java, которое использует последовательное соединение Arduino. Основная логика этой программы: 1. Arduino отправляет последовательный запрос
DS1307 Часы реального времени RTC с Arduino: 4 шага

DS1307 Часы реального времени RTC с Arduino: в этом руководстве мы узнаем о часах реального времени (RTC) и о том, как Arduino & Микросхема часов реального времени DS1307 собрана вместе как устройство отсчета времени. Часы реального времени (RTC) используются для контроля времени и ведения календаря. Чтобы использовать RTC, w
Создание часов с M5stick C с помощью Arduino IDE - Часы реального времени RTC с M5stack M5stick-C: 4 шага

Создание часов с M5stick C с помощью Arduino IDE | Часы реального времени RTC с M5stack M5stick-C: Привет, ребята, в этой инструкции мы узнаем, как сделать часы с помощью платы разработки m5stick-C m5stack, используя Arduino IDE. Таким образом, m5stick будет отображать дату, время и amp; неделя месяца на дисплее
