
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-06-01 06:10.

Вступление:
Это цифровая логическая игра Connect 4, разработанная на VHDL с использованием программного обеспечения Vivado и запрограммированная для платы Basys3. Конструкция и дизайн этого проекта являются промежуточными, но новички могут скопировать шаги и построить цифровую игру.
Игра работает как игра Connect 4. Игроки могут перемещать курсор по экрану с помощью левой и правой кнопок на доске. Нажатие средней кнопки на доске приведет к тому, что игрок поместит свой маркер в этот столбец, и тогда наступит очередь следующего игрока. Как только игрок выиграет, игру можно сбросить, нажав кнопку вверх на доске.
Шаг 1. Краткие сведения и материалы
Краткие технические подробности:
-
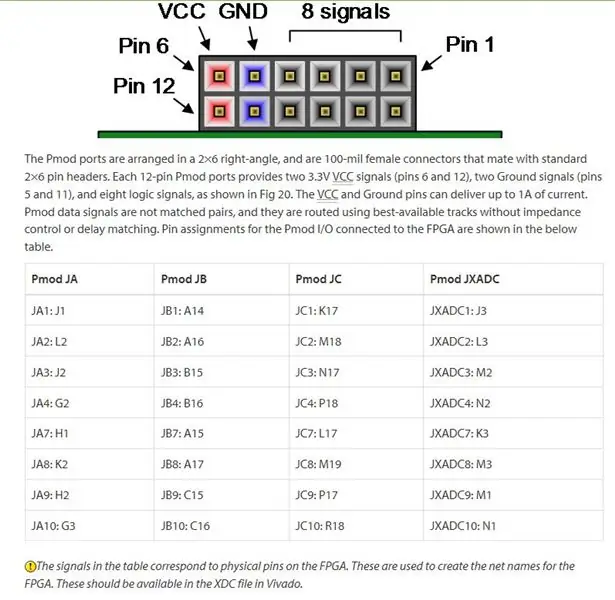
Использует три набора соединений PMOD на плате (JA, JB, JC)
- 8 контактов (исключая контакты Vcc и GND), используемые для каждого разъема PMOD
- JA - Контроль строк
- JB - Контроль зеленых столбцов
- JC - Контроль красных столбцов
-
Экранные часы работают на частоте 960 Гц
Одновременно горят только 8 светодиодов. Экран обновляется с достаточно высокой тактовой частотой, чтобы создать иллюзию, что одновременно горят более 8 светодиодов
- Часы кнопки работают на частоте 5 Гц; При желании можно оштрафовать, отредактировав код VHDL.
- Внутреннее сопротивление массивов Дарлингтона достаточно для предотвращения перегорания светодиода.
Игра построена с использованием следующих компонентов и инструментов:
- (1) Доска Basys3
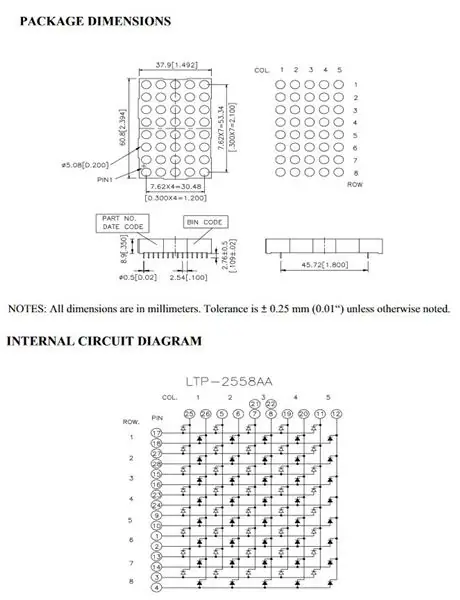
- (2) Двухцветная светодиодная матрица 8x5:
- (2) ULN2803 - Транзисторные массивы Дарлингтона - Спецификация
- Катушки с проволокой
- Провода перемычки
- Инструмент для зачистки проводов
- Макетные платы (достаточно большого квадрата)
- Мультиметр и блок питания (устранение неисправностей)
Шаг 2: Подключение оборудования


Руководящие указания:
Схема подключения проекта может быть чрезвычайно запутанной, пожалуйста, не торопитесь и убедитесь, что все соединения правильные, по очереди.
В проекте используются два светодиодных экрана, которые объединены в один большой экран. Этого можно добиться, соединив все ряды в одну точку. Поскольку каждый экран является двухцветным, красные и зеленые ряды одного экрана также должны быть связаны с красными и зелеными рядами другого экрана. Делая это, мы можем контролировать все строки с помощью всего 8 контактов. Остальные 16 контактов используются для управления столбцами дисплея. 8 контактов для модуля могут быть подключены напрямую через соединительные кабели к разъемам pmod. Соединения Pmod сначала поступают на вход ULN2083A, а выход ULN2083A подключается непосредственно к столбцу на экране. Поскольку конструкция имеет размер 8x8, некоторые колонны физически не соединяются.
- JA: Соединения рядов: ряды 1 - JA: 1 - ряд 8, JA: 10.
- JA: Соединения красной колонки:
- JC: соединения зеленой колонны
Пожалуйста, обратитесь к размещенным изображениям, чтобы узнать, какие контакты соответствуют каким строкам / столбцам.
Примечание: транзисторы имеют встроенные сопротивления, поэтому светодиоды не требуют дополнительного сопротивления для последовательного подключения к ним.
Шаг 3: Техническое объяснение: экран
Экран работает на постоянство зрения. Экран обновляется так быстро, что человеческий глаз не может визуально обнаружить, что некоторые светодиоды быстро выключаются и включаются. Фактически, замедляя часы дисплея, можно заметить мигание.
Дисплей включает все восемь строк в соответствии с данными, хранящимися для этих строк, и дисплей включает один столбец. Затем он быстро переходит к следующей записи данных для восьми строк и включает следующий столбец, при этом все остальные столбцы отключены. Этот процесс продолжается с достаточно высокой тактовой частотой, поэтому мерцание светодиода становится незаметным.
Хранилище данных для дисплея инициализируется сразу после архитектуры в файле VHDL следующим образом:
сигнал RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (от 7 до 0): = "00000000";
сигнал GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (от 7 до 0): = "00000000"; - Данные строки в зависимости от столбца: ЗЕЛЕНЫЙ
Ниже приведен небольшой фрагмент процесса управления светодиодной матрицей дисплея.
- Процесс, управляющий светодиодным дисплеем matrixdisplay: process (ColCLK) - 0-16 для обновления матричной переменной 8X8 RED и 8x8 GREEn RowCount: целочисленный диапазон от 0 до 16: = 0; начать, если (возрастающий_ край (ColCLK)), то если (RowCount = 0), то DORow <= RedA; - Данные строки для соответствующего столбца DOCol <= "1000000000000000"; - Запуск по столбцу - Повторите этот код до «0000000000000001» - Измените на RedB, RedC… GreenA, GreenB… GreenH
В конце GreenH, прямо перед завершением процесса, включается этот фрагмент для сброса RowCount обратно на ноль.
if (RowCount = 15) then - перезапустить обновление из столбца A RowCount: = 0; иначе RowCount: = RowCount + 1; - Сдвиг по столбцам end if;
Теперь, чтобы объяснить часы, которые находятся в списке чувствительности процесса отображения. Плата Basys3 имеет внутренние часы, работающие на частоте 100 МГц. Для наших целей это слишком быстро, поэтому нам нужно будет разделить эти часы на частоту 960 Гц, используя следующий процесс.
- Тактовый процесс, работающий на частоте 960 Гц CLKDivider: переменная процесса (CLK) clkcount: диапазон целых чисел от 0 до 52083: = 0; начать, если (возрастание_границы (CLK)), затем clkcount: = clkcount + 1; если (clkcount = 52083), то ColCLK <= not (ColCLK); clkcount: = 0; конец, если; конец, если; завершить процесс;
Шаг 4: Техническое объяснение: изменение отображаемой информации

В коде VHDL информация или данные, которые будут отображаться на экране, управляются процессом курсора, который имеет другие часы в его списке чувствительности. Этот код назывался BtnCLK, часы, разработанные для минимизации срабатывания кнопок при нажатии. Это сделано для того, чтобы при нажатии кнопки курсор в верхней строке не перемещался по столбцам очень быстро.
- Тактовый процесс работает с частотой 5 Гц. Кнопка CLK: переменная процесса (CLK) btnclkcount: диапазон целых чисел от 0 до 10000001: = 0; начать, если (возрастание_крана (CLK)), то если (btnclkcount = 10000000), то btnclkcount: = 0; BtnCLK <= нет (BtnCLK); иначе btnclkcount: = btnclkcount + 1; конец, если; конец, если; завершить процесс;
С выходным сигналом BtnCLK этого процесса мы можем теперь объяснить процесс курсора. Процесс курсора имеет только BtnCLK в своем списке чувствительности, но в блоке кода проверяется состояние кнопок, и это приведет к изменению данных для RedA, RedB… GreenH. Вот фрагмент кода курсора, который включает блок сброса и блок для первого столбца.
курсор: переменная процесса (BtnCLK) OCursorCol: STD_LOGIC_VECTOR (2 вниз до 0): = "000"; - OCursorCol отслеживает предыдущую переменную столбца NCursorCol: STD_LOGIC_VECTOR (2 вниз до 0): = "000"; - NCursorCol устанавливает начало нового столбца курсора - Условие RESET (кнопка ВВЕРХ) - Доска очищается для перезапуска игры if (rise_edge (BtnCLK)), затем if (RST = '1') then RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') then NCursorCol: = "111"; - Столбец H elsif (Rbtn = '1'), затем NCursorCol: = "001"; - Столбец B elsif (Cbtn = '1'), затем NCursorCol: = OCursorCol; - Столбец остается прежним NTurnState <= not (TurnState); - Запускает следующий ход игрока - Проверяет текущий столбец снизу вверх и включает первый светодиод, который не горит. Цвет зависит от цвета курсора текущего игрока. для ck в 7 до 1 цикла, если (RedA (0) = '1') и (RedA (ck) = '0') и (GreenA (ck) = '0'), то RedA (Ck) <= '1'; RedA (0) <= '0'; ВЫХОД; конец, если;
если (GreenA (0) = '1') и (RedA (ck) = '0') и (GreenA (ck) = '0'), то
GreenA (Ck) <= '1'; GreenA (0) - красный игрок GreenA (0) <= '0'; if (NCursorCol = OCursorCol) then - Если ничего не было нажато RedA (0) <= '1'; elsif (NCursorCol = "111") then - Если Lbtn был нажат RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") затем - Iff Rbtn был нажат RedB (0) <= '1'; RedA (0) - зеленый игрок RedA (0) <= '0'; если (NCursorCol = OCursorCol), то GreenA (0) <= '1'; elsif (NCursorCol = "111"), затем GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001"), затем GreenB (0) <= '1'; GreenA (0) <= '0'; конец, если; конец корпуса;
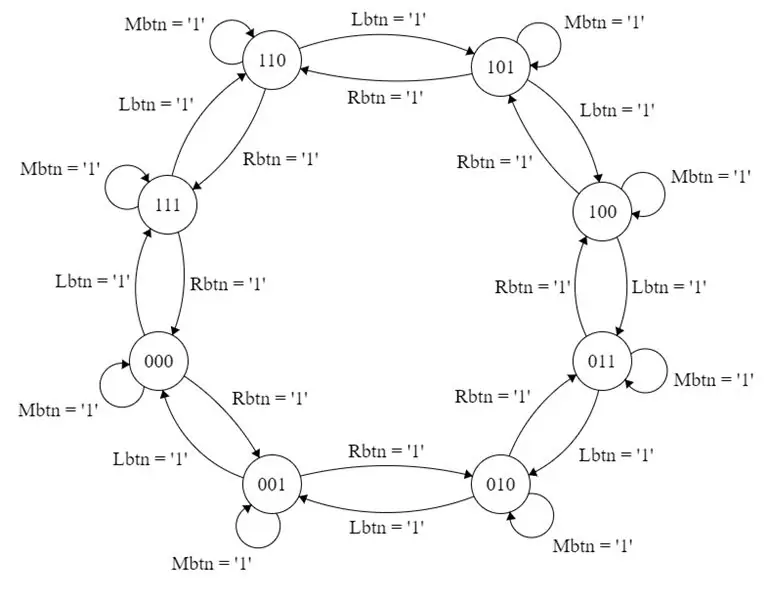
Обратите внимание, что первый оператор case, называемый: OCursorCol (что означает «Старый столбец курсора»), является началом конечного автомата. Каждый столбец дисплея обрабатывается как свое собственное состояние в автомате. Имеется 8 столбцов, поэтому для идентификации каждого столбца как состояния использовался набор 3-битных двоичных чисел. Как конечный автомат перемещается между состояниями, зависит от нажатой кнопки. В приведенном выше фрагменте, если нажать левую кнопку, конечный автомат переместится на «111», который будет последним столбцом дисплея. Если нажать правую кнопку, конечный автомат переместится на «001», который будет вторым столбцом дисплея.
Если нажать среднюю кнопку, конечный автомат НЕ перейдет в новое состояние, а вместо этого вызовет изменение сигнала TurnState, который представляет собой однобитовый сигнал, указывающий, какой сейчас ход игрока. Кроме того, средняя кнопка запускает блок кода, который проверяет, есть ли пустая строка в самом низу до самого верха. Он попытается разместить маркер в самом нижнем незаполненном ряду. Помните, что это игра «подключи четыре».
Во вложенном операторе case, называемом TurnState, мы изменяем цвет курсора и столбец в первой строке, для которого мы хотим изменить данные, чтобы процесс отображения мог отразить это изменение.
Мы повторяем этот базовый код для оставшихся семи случаев. Диаграмма конечного автомата может быть полезна для понимания того, как меняются состояния.
Шаг 5: Код

Это функциональный код для Connect 4, который можно скомпилировать в VHDL с помощью программного обеспечения Vivado.
Также предоставляется ограничение, позволяющее запустить игру.
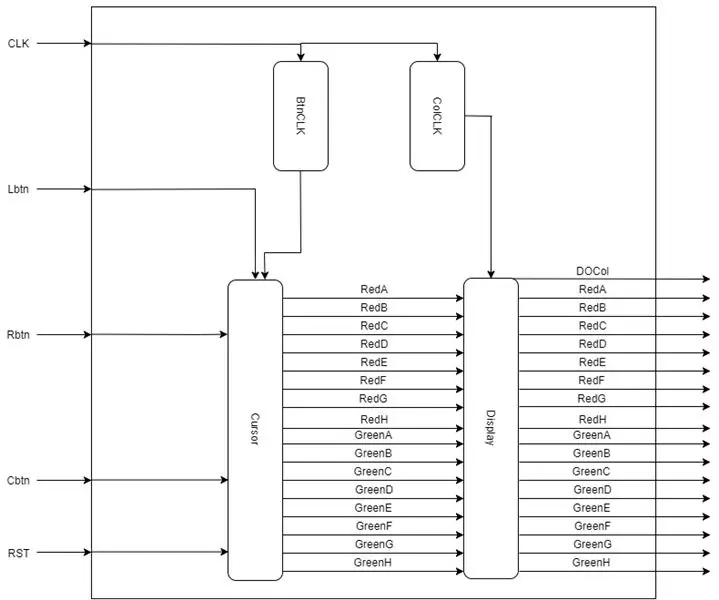
Мы предоставили блок-схему, которая объясняет, как взаимосвязаны входы и выходы каждого процесса.
Рекомендуемые:
Arduino Connect Multiple I2C Devices: 6 шагов

Arduino Connect Multiple I2C Devices: в этом руководстве мы узнаем, как подключить несколько модулей с подключением I2C к arduino. Посмотрите видео! В нашем случае мы будем использовать 4 OLED-дисплея в качестве примера, но вы можете использовать любые другие модули I2C / датчики, если хотите.Примечание: 4 OLED-дисплея со
Игра Саймона - Веселая игра !: 5 шагов

Simon Game - Fun Game !: Справка: После долгих выходных вы должны очень постараться, чтобы выполнить все задания и работу, за которые вы отвечаете. Пора нам тренировать мозг, не так ли? Помимо этих скучных и бессмысленных игр, есть игра под названием Simon Game
IOT Connect: 7 шагов

IOT Connect: IoT Connect - это проект с открытым исходным кодом, который помогает запуску на основе Интернета вещей. IoT Connect предоставит вам библиотеки ESP8266, библиотеки AutoCad Eagle, файлы плат, схемы и облачную платформу для получения данных датчиков и управления реле мощности
Базовый секундомер с использованием VHDL и Basys3 Board: 9 шагов

Базовый секундомер с использованием VHDL и платы Basys3: добро пожаловать в руководство о том, как создать секундомер с использованием базовой платы VHDL и Basys 3. Мы рады поделиться с вами нашим проектом! Это был последний проект курса CPE 133 (Цифровой дизайн) в Калифорнийском Поли, SLO осенью 2016 года. Проект, который мы создали
Игра вдохновителя на VHDL: 3 шага

Игра Mastermind на VHDL: для нашего проекта мы создали “ Mastermind ” игра на VHDL для игры на доске Basys3. Mastermind - это игра с взломом кода, в которую традиционно играют с помощью колышков и игровой доски. Первый игрок ставит колышки разных цветов в ряд по 4
