
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

MATLAB App Designer - это мощный инструмент, который позволяет вам разрабатывать графические пользовательские интерфейсы (GUI) со всеми функциональными возможностями MATLAB.
В этом уроке мы собираемся создать графический интерфейс для управления яркостью светодиода с помощью простых шагов.
Примечание: в этом руководстве используется пакет поддержки оборудования Arduino на MATLAB, для получения дополнительной информации посетите
Шаг 1. Открытие конструктора приложений

Начните с открытия MATLAB и создания нового файла App Designer.
Шаг 2. Разработка приложения



Нажмите «Сохранить» в верхнем левом углу экрана и назовите его DimmingLED.
Перетащите метку из библиотеки компонентов в центральную область дизайна.
Перетащите ручку, удерживая нажатой клавишу управления, чтобы App Designer не добавлял метку рядом с ручкой.
Нажмите на этикетку, затем измените текст на Рабочий цикл и размер на 36.
Шаг 3: Подключение Arduino

Подключите Arduino через порт USB (в моем случае я использую Arduino nano).
подключите светодиод и резистор, как показано на следующей схеме.
Шаг 4:



Вернитесь в конструктор приложений и щелкните CodeView над областью дизайна.
вставьте частную собственность в верхнем левом углу экрана.
удалите имя свойства и назовите его «а».
В обозревателе компонентов щелкните правой кнопкой мыши app. UIfigure и выберите «Добавить обратный вызов StartUpFcn».
Напишите: app.a = Arduino ();
В обозревателе компонентов щелкните правой кнопкой мыши app.knop и выберите «Добавить обратный вызов ValueChangingFcn».
Напишите ему следующее, затем нажмите «Выполнить».
changeValue = event. Value;
app. DutyCycleLabel. Text = char (строка (изменяющееся значение) + '%');
writePWMDutyCycle (app.a, 'D3', changeValue / 100.0);
Шаг 5: поздравляем



Теперь вы можете управлять яркостью светодиода из вашего недавно созданного приложения.
Рекомендуемые:
Измеритель CO2, использование датчика SCD30 с Arduino Mega: 5 шагов

Измеритель CO2, использование датчика SCD30 с Arduino Mega: для измерения концентрации CO2, уровня влажности и температуры, SCD30 требует взаимодействия с окружающей средой. la calibración ya no sea válida
Использование 4-значного и 7-сегментного дисплея с Arduino: 7 шагов

Использование 4-значного и 7-сегментного дисплея с Arduino: в этом уроке я покажу вам, как использовать 7-сегментный дисплей с 4 цифрами с помощью Arduino. Некоторые основные вещи, которые я хотел бы отметить, это то, что он занимает почти все цифровые контакты на arduino uno, leonardo, платах с 13 цифрами
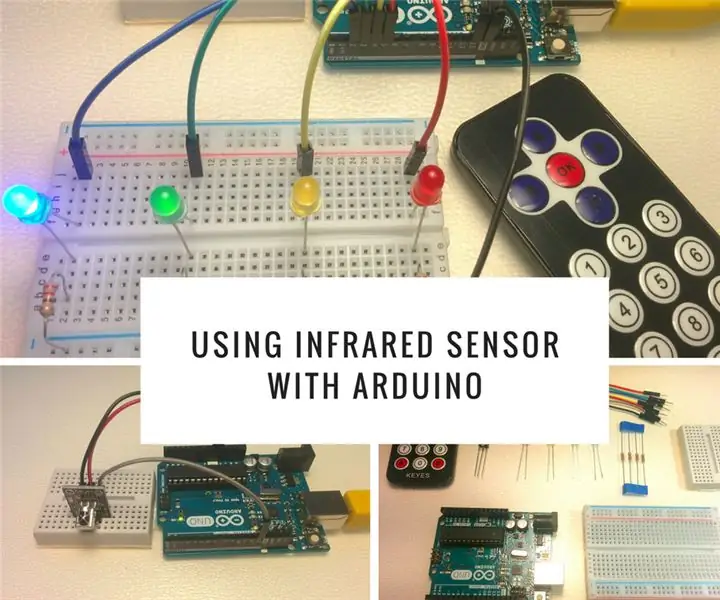
Использование инфракрасного датчика с Arduino: 8 шагов (с изображениями)

Использование инфракрасного датчика с Arduino: что такое инфракрасный (он же ИК) датчик? ИК-датчик - это электронный прибор, который сканирует ИК-сигналы в определенных диапазонах частот, определенных стандартами, и преобразует их в электрические сигналы на своем выходном контакте (обычно называемом сигнальным контактом) . ИК-сигнал
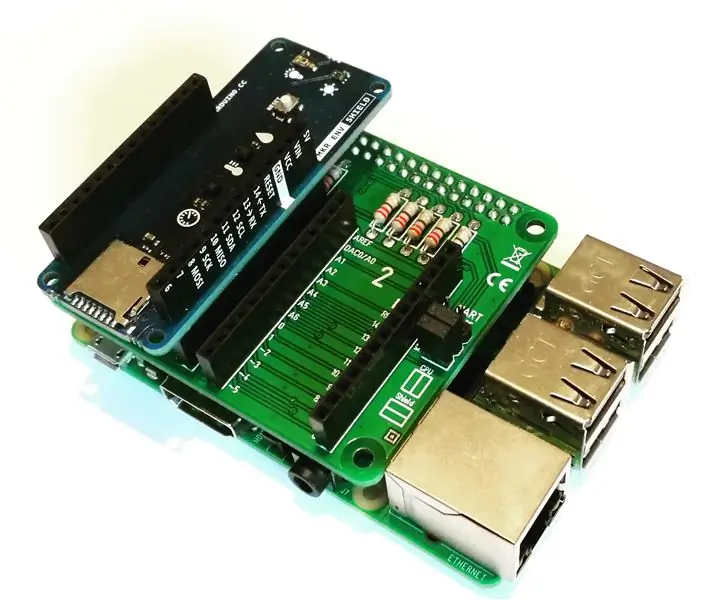
Использование щитов Arduino MKR с Raspberry Pi: 8 шагов

Используйте Arduino MKR Shield с Raspberry Pi: наш PiMKRHAT - это адаптер HAT для использования плат и экранов Arduino MKR вместе с Raspberry Pi. Различные щиты Arduino MKR можно использовать через нашу HAT в качестве расширения для Raspberry Pi. В этом небольшом проекте я хочу показать, как использовать Ardu
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
