
Оглавление:
- Запасы
- Шаг 1. Спецификация: спецификация материалов
- Шаг 2. Настройка Raspberry Pi 3B +
- Шаг 3: Подключение ваших компонентов
- Шаг 4: Создание базы данных подгонки
- Шаг 5: Создание функционального бэкэнда
- Шаг 6: проектирование внешнего интерфейса
- Шаг 7: Создание сайта
- Шаг 8: Реализация функциональности
- Шаг 9: Изготовление обсадной колонны
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

С развитием технологий и информатики растет и движение к цифровизации и упрощению рабочих мест. В своем проекте я хочу посмотреть, как упростить и оцифровать взвешивание веществ в лабораторных условиях. В обычной классической лаборатории данные собираются на бумаге, и так было до тех пор, пока существовала наука. Однако это сопряжено с проблемами, такими как необходимость в оцифровке указанных данных, требующая много времени, удобочитаемость полностью зависит от автора, рассеянность, приводящая к ошибочной записи указанных данных и т. Д.
Мой проект пытается упростить еще одну вещь, тесно связанную со сбором данных в лабораторной среде: управление лабораторией.
Некоторые хранящиеся вещества могут закончиться быстрее, чем другие, и человек, который последним взвешивал указанное вещество, должен сообщить начальнику отдела или ответственным лицам, чтобы заказать и пополнить запасы. Это может легко пойти наперекосяк из-за того, что мы склонны забывать о вещах, когда у нас в голове есть другие неотложные вещи.
Таким образом, решение состоит в том, чтобы отслеживать вещества и события, в которых они взвешиваются. Здесь я просто проработаю некоторые основы: отслеживание того, сколько вещества было извлечено и кто получает доступ к шкафу, в котором находятся вещества.
Запасы
В этом проекте я использовал некоторые вещи:
- Малина Pi 3B +
- RFID сканер
- OLED-дисплей
- Модуль сканера штрих-кода (2D)
- Электромагнитный замок
- Весоизмерительная ячейка, включая плату HX711
- Реле (0RZ-SH-205L)
- Достаточно батареек, чтобы сделать источник 12 В
- Транзистор (BC337)
- Кнопка
- Несколько резисторов
- Связка кабелей
Шаг 1. Спецификация: спецификация материалов
Шаг 2. Настройка Raspberry Pi 3B +

Обязательно приобретите такие программы, как putty, для быстрого доступа к Pi через удаленный доступ. Установите образ на Pi, который имеет Raspbarian и соответствует APIPA a dress.
Обязательно установите на Pi несколько программ, таких как MySQL, Python и pip.
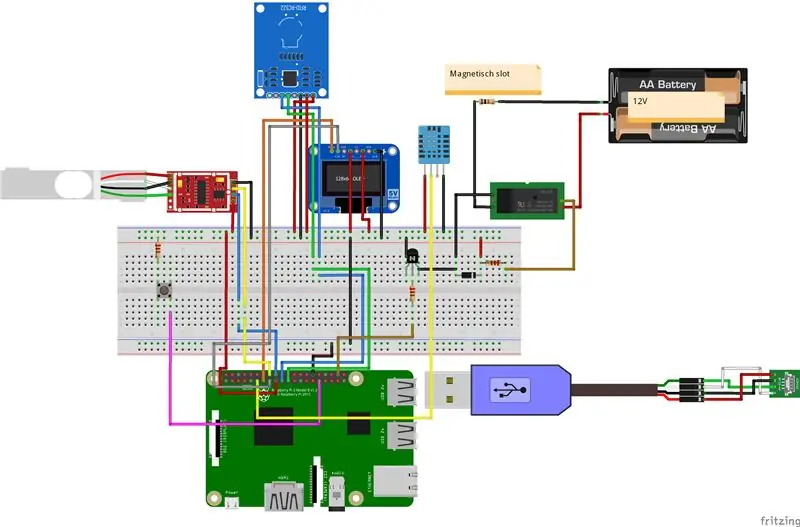
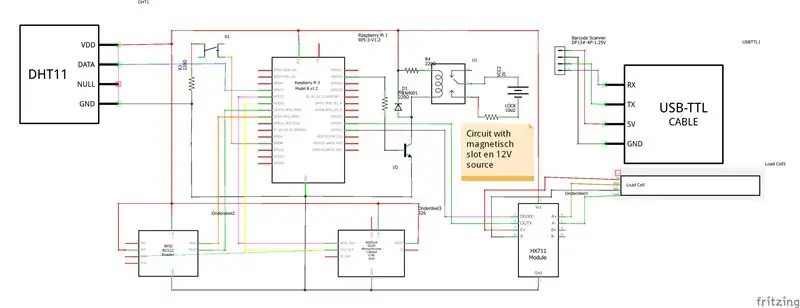
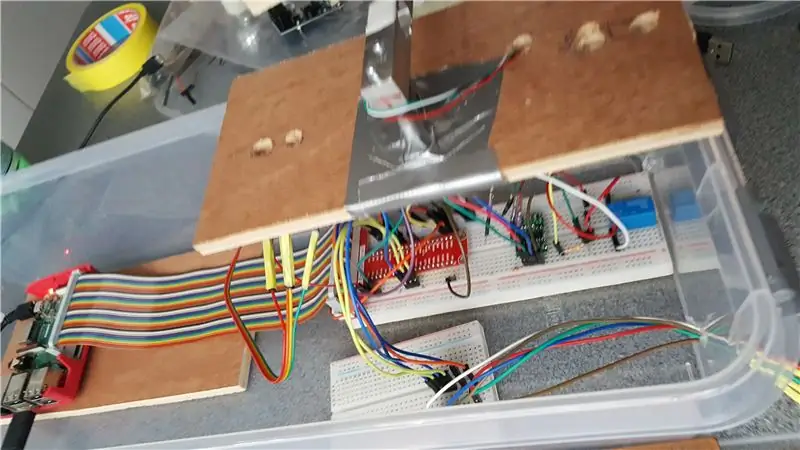
Шаг 3: Подключение ваших компонентов


Все компоненты соединены, как показано на рисунках.
Использовались следующие интерфейсы:
- Последовательная связь для сканера штрих-кода
- I2C для OLED-дисплея и RFID
- Цифровая линия для HX711
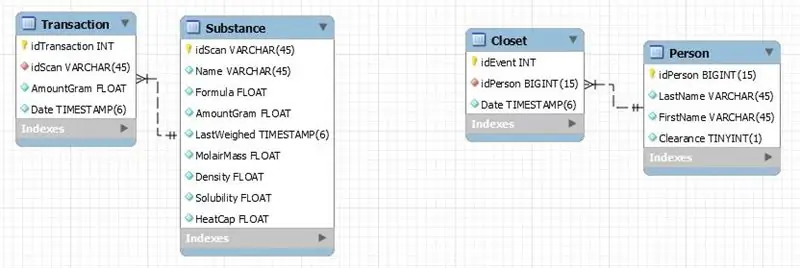
Шаг 4: Создание базы данных подгонки

Мой проект можно рассматривать как две отдельные вещи: шкаф и баланс. Таким образом, моя база данных также состоит из двух объектов: модели базы данных для весов и туалета.
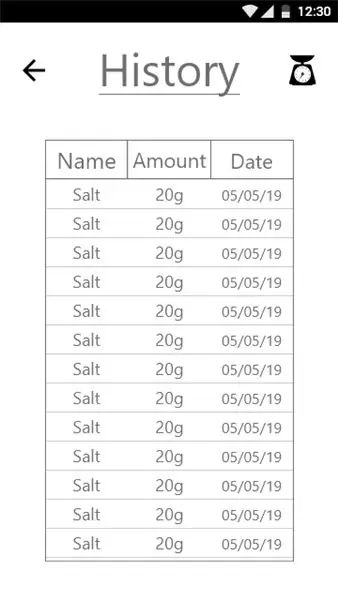
В них нет ничего необычного, но они оба существуют из двух таблиц. Оба содержат таблицу для истории, одна содержит таблицу для информации о веществе, а другая - таблицу для персонала.
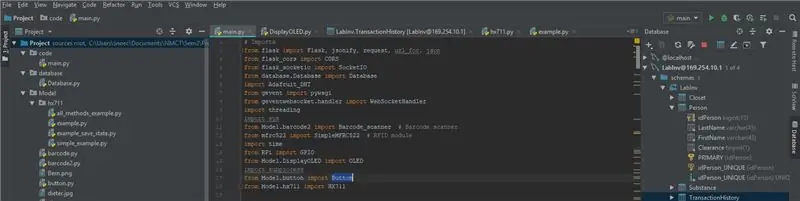
Шаг 5: Создание функционального бэкэнда

Все кодирование выполнено на Python 3.5.
Он имеет следующие зависимости:
- колба, flask_cors и flask_socketio
- gevent и geventwebsocket
- RPi
-
Встроенный:
- заправка
- время
-
Местный:
- SimpleMFRC522
- HX711
- Сканер штрих-кода
- OLED
- База данных
- Кнопка
Код можно найти здесь.
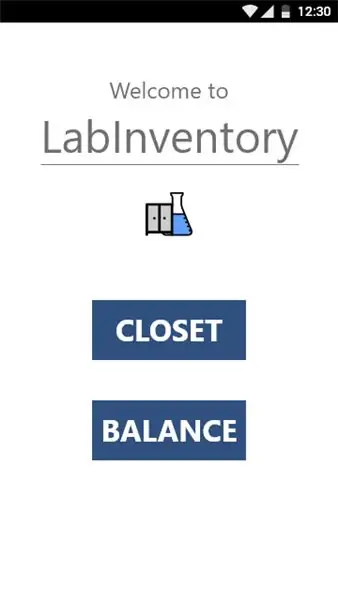
Шаг 6: проектирование внешнего интерфейса



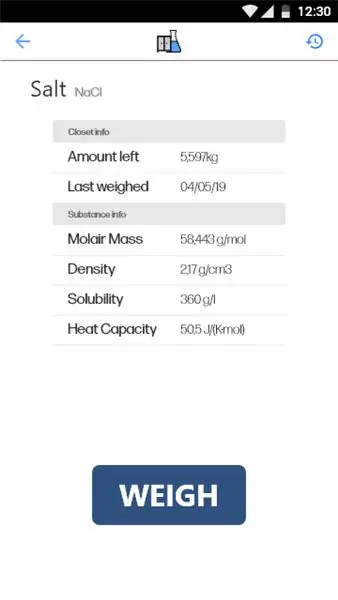
Простого веб-сайта должно хватить не только для отображения собранных данных из шкафа и взвешивания. Но также должна быть страница, которая представляет нам данные в реальном времени как со сканера, так и с весов.
Все это в первую очередь мобильное, простое и чистое.
Указанный код также можно найти здесь.
Шаг 7: Создание сайта

Сайт был написан на HTML и CSS с учетом (по большей части) передовых практик, таких как БЭМ-нотация. В качестве редактора использовался VS Code, для быстрого и легкого запуска серверов (благодаря плагинам), очистки и сортировки кода и быстрого предложения того, что вы могли бы ввести, с помощью раскрывающихся меню. Сайт (код найден здесь) упрощенно и ничего особенного, но подойдет, особенно для следующего шага.
Шаг 8: Реализация функциональности

Создав фундамент (сайт), мы можем приступить к реализации функций, необходимых для представления данных на сайте.
Это делается с помощью Javascript, простого в освоении языка, который идет рука об руку с HTML и CSS. Речь идет о редакторе VS Code. Код также был структурирован таким образом, чтобы его было легко и удобно читать, и все благодаря регионам.
Благодаря этому сайт может связываться с базой данных на Raspberry Pi и визуализировать данные для пользователя.
Опять же, ту же ссылку можно использовать для поиска JS-кода.
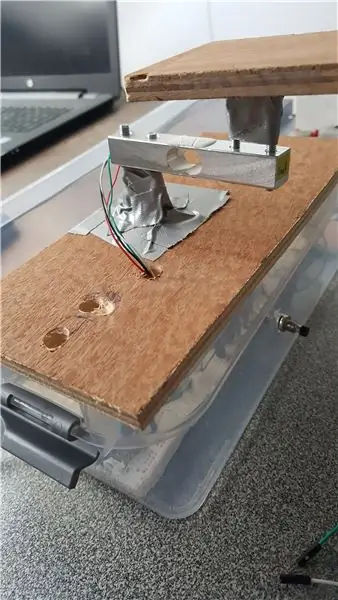
Шаг 9: Изготовление обсадной колонны



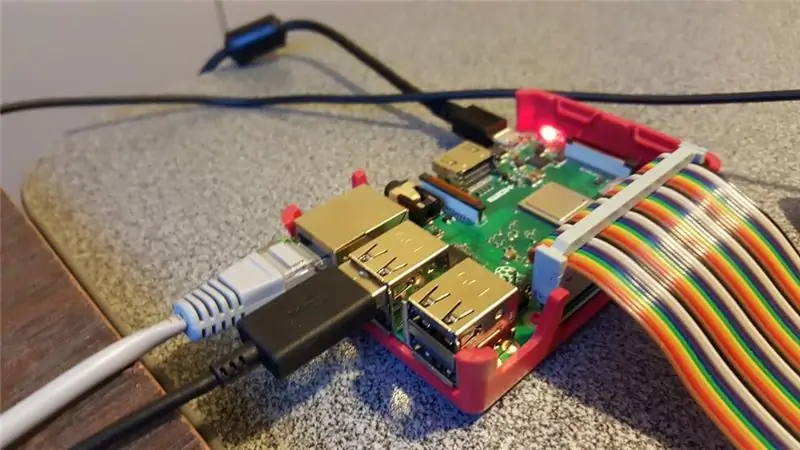
Небольшой деревянный сундук используется для имитации туалета, помещая внутрь электромагнитный замок. Это грубо, но можно использовать ленту, чтобы связать два компонента вместе. Кроме того, просверливается отверстие для кабелей.
Другое дело - кожух для пи, куда пойдет баланс. Помещенный в удлиненный пластиковый ящик, используемый для хранения, пи и его провода защищены от большинства физических манипуляций. Отверстия сделаны для передачи данных по кабелям.
Сама по себе балансировка непростая, я рекомендую покупать предварительно собранный тензодатчик, потому что у меня возникают проблемы с получением желаемого результата, мягко говоря. Я сам использовал комбинацию сверления по дереву с правильными размерами, использование болтов, которые были тех же размеров, что и у сверлильной головки, и утиной ленты, самой прочной из лент. В результате весы достаточно прочные, чтобы весить менее 500 г (выяснилось на собственном опыте).
Со всем подключенным должен быть готов конечный продукт.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
