
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



В этом руководстве я сделал светодиодную доску сообщений с подключением к Wi-Fi, используя Raspberry Pi (RPi). Пользователи будут подключаться к веб-серверу Raspberry Pi с помощью своих браузеров для отправки коротких сообщений, которые будут отображаться на светодиодном дисплее 8x8. Поскольку взаимодействие светодиодной матрицы 8x8 с драйвером MAX7219 в Python хорошо задокументировано другими пользователями в Интернете, этот проект фокусируется на создании интерфейса веб-сервера и использовании ZeroMQ Messaging для управления входящими сообщениями.
Обновление: вот следующий проект IoT Decimal / Hexadecimal 8x8 LED Matrix Drawing Board.
(Я являюсь фасилитатором клуба Girls Who Code Club, и я придумала этот простой проект, чтобы научить студентов дизайну веб-интерфейсов и обмену сообщениями.)
Шаг 1. Настройка оборудования


Для этого проекта требуется следующее оборудование:
- Raspberry Pi
- Источник питания USB, такой как Anker, с коротким кабелем USB - MicroUSB
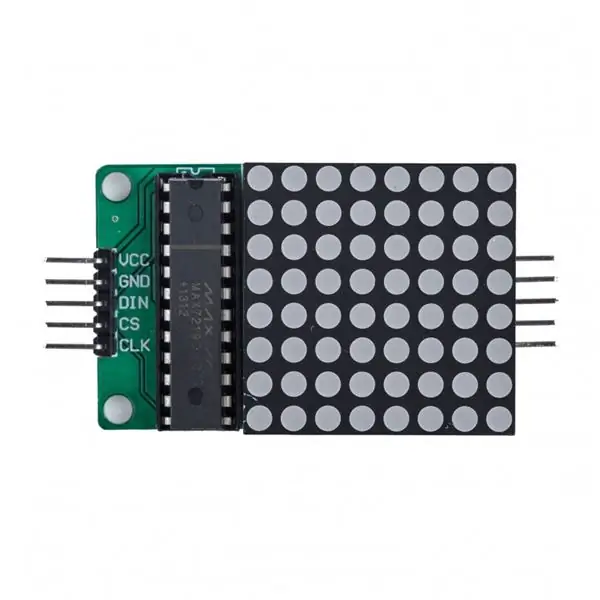
- Матричный модуль MAX7219 с ленточным кабелем (Aliexpress менее 2 долларов)
- Корпус (я сделал его из картонной коробки и покрасил аэрозольной краской в черный цвет)
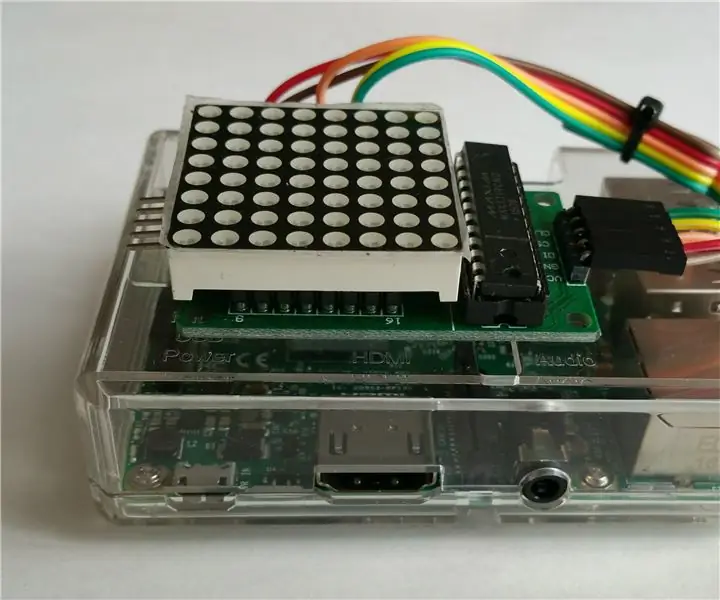
Настройка оборудования - самая простая часть. Просто подключите 5-жильный ленточный кабель от светодиодной матрицы к RPi согласно документации библиотеки MAX7219.
LED-> RPi ======== VCC-> GPIO Pin # 2 (5v) GND-> GPIO Pin # 6 (GND) DIN-> GPIO Pin # 19CS -> GPIO Pin # 24CLK-> GPIO Pin # 23
Я использовал двустороннюю ленту из вспененного материала, чтобы прикрепить светодиодный блок к корпусу RPi. Затем я сделал корпус из картонной коробки для размещения RPi и аккумулятора.
Шаг 2: установка программного обеспечения




RPi должен иметь следующее программное обеспечение:
- Python 3
- Веб-сервер Apache 2
- Драйвер Max7219 для Python
- Обмен сообщениями ZeroMQ
Python 3
В RPi должен быть предварительно установлен Python 3. Хотя мой код написан для Python 3, Python 2 должен работать с небольшими изменениями.
Apache 2
Настройте Apache и включите сценарии Python CGI. Ниже приведены несколько отличных ресурсов по настройке Apache на RPi, поэтому я не буду здесь повторяться. Просто следуйте инструкциям ниже, чтобы настроить Apache и CGI. Убедитесь, что скрипты *.py запускаются из браузера.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Драйвер Max7291
Установите драйвер Max7219, следуя последнему руководству по установке:
https://max7219.readthedocs.io/en/latest/install.html
После установки запустите пример кода matrix_test.py для каждого руководства по установке, чтобы отобразить «Hello World» на светодиодной матрице. Это должно сработать, прежде чем переходить к следующему шагу.
Обмен сообщениями ZeroMQ
Зачем нам нужен обмен сообщениями? Попробуйте запустить приведенный выше пример кода, matrix_test.py, на двух экранах терминала одновременно. Система позволит запускать несколько кодов одновременно, но вы увидите, что сообщения накладываются друг на друга, что нежелательно. В однопользовательской среде это может не быть проблемой, поскольку вы можете убедиться, что одновременно может работать только одна программа. В многопользовательской среде, такой как Интернет, система должна создать очередь FIFO (First-In-First-Out), чтобы убедиться, что только один человек может выполнить код, пока другие ждут. Хотя для этого могут быть другие решения, я решил использовать ZeroMQ для управления очередью FIFO. Код сервера ZeroMQ содержит фактический вызов функции для отображения сообщения на светодиодной матрице по одному, в то время как веб-сервер действует как клиент ZeroMQ для запроса и отправки сообщений на сервер ZeroMQ. Таким образом, хотя несколько пользователей могут отправлять сообщения через веб-страницу одновременно, сервер ZeroMQ будет отображать только одно сообщение за раз.
Для этого проекта мы просто установим пакет Python pyzmq, а не весь пакет ZeroMQ.
запустить:
sudo pip3 установить pyzmq
Прочтите руководство по ZeroMQ на https://zguide.zeromq.org и попробуйте пример сервера и клиента hello world на Python. Скопируйте пример кода Python для сервера и клиента в RPi и убедитесь, что они работают, прежде чем переходить к следующему шагу.
Шаг 3. Настройка веб-страницы
На веб-странице я использовал фреймворк начальной загрузки css / js, чтобы страница выглядела красиво. Это совершенно необязательно.
Загрузите прикрепленный файл led_msg.tar.gz в корень или подкаталог Apache. Чтобы распаковать tar-файл с gzip, запустите:
tar -xzvf led_msg.tar.gz
Это создает следующие файлы:
msg.py (основная программа)
templates / interstitial.html (шаблон html) templates / send_msg.html (шаблон html) static / img / led_150x150-j.webp
При желании установите фреймворк начальной загрузки css / js в статический каталог.
Введите URL-адрес msg.py в вашем браузере и убедитесь, что открылась веб-страница. Не отправляйте пока сообщение !!!
Перед отправкой сообщений необходимо запустить сервер ZeroMQ, чтобы принимать сообщения от клиента веб-страницы и отображать их на светодиодной матрице. На экране ничего не будет отображаться, если сервер ZeroMQ не запущен.
Загрузите прикрепленный код max7219_server.py в свой домашний каталог, а не в корневой каталог Apache, где он может быть выполнен веб-пользователями. Запускаем как root:
sudo python max7219_server.py
Теперь сервер ZeroMQ готов принимать сообщения с веб-страницы. Введите и отправьте простое сообщение с веб-страницы. Если все настроено правильно, вы увидите это сообщение на экране сервера ZeroMQ, а также на светодиодной матрице.
Если вы хотите выключить сервер, просто нажмите Control-C, чтобы закрыть экран сервера.
Вот и все. Надеюсь, вам понравится этот проект так же, как и мне.
Одно из усовершенствований, которое вы могли бы сделать, - это сделать связь ZeroMQ между сервером и клиентами асинхронной, чтобы веб-страница не ожидала, пока отображаются другие сообщения. Также вы можете подключить дополнительную светодиодную матрицу в каскадном режиме. Я оставлю это на ваше усмотрение.
Рекомендуемые:
ThreadBoard (версия без 3D-печати): Доска для быстрого прототипирования E-Textile: 4 шага (с изображениями)

ThreadBoard (версия без 3D-печати): Доска для быстрого прототипирования E-Textile: руководство для 3D-печатной версии ThreadBoard V2 можно найти здесь. Версия 1 ThreadBoard можно найти здесь. путешествия, пандемии и другие препятствия, у вас может не быть доступа к 3D-принтеру, но вы хотите
Доска для самостоятельной работы со скрепками - ИЗГОТОВИТЕЛЬ - STEM: 3 шага (с изображениями)

Плата для самостоятельной работы со скрепками | ИЗГОТОВИТЕЛЬ | STEM: С помощью этого проекта вы можете изменить путь электрического тока, проходящего через различные датчики. Благодаря этой конструкции вы можете переключаться между включением синего светодиода и зуммером. У вас также есть выбор использовать светозависимый резистор с
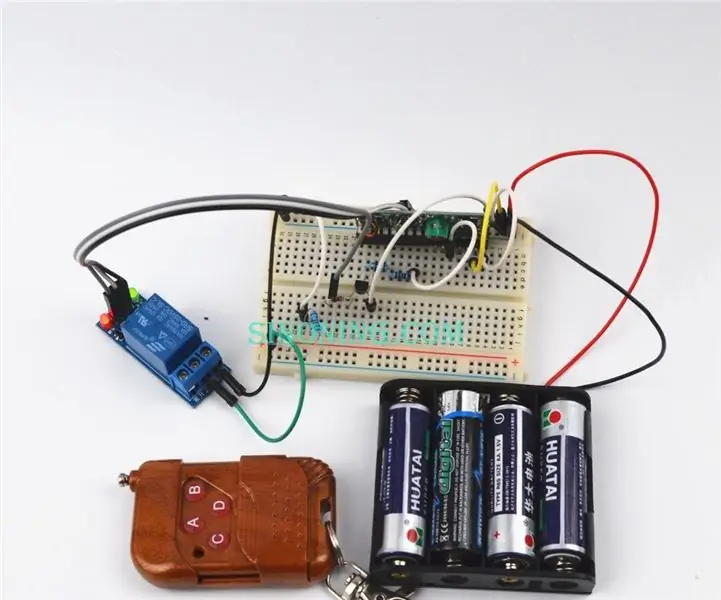
Комплект переключателя дистанционного управления DIY от 2262/2272 M4 Хлебная доска и реле для производителя: 4 шага (с изображениями)

Комплект переключателя дистанционного управления DIY от 2262/2272 M4 Хлебная доска и реле для Maker: умный дом приходит в нашу жизнь. Если мы хотим, чтобы умный дом стал реальностью, нам нужно много переключателей дистанционного управления. сегодня мы собираемся провести тест, сделать простую схему, чтобы изучить теорию переключателя дистанционного управления. дизайн этого набора от SINONING ROBOT
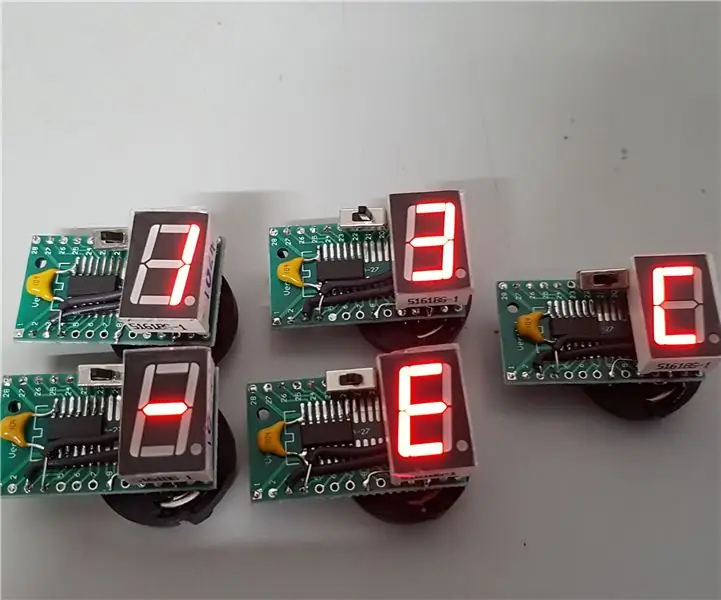
Брелки для отображения персонализированных сообщений: 16 шагов

Брелки для персонализированных сообщений: Примерно в прошлом месяце мы приветствовали наших новых первокурсников на факультете. Мой друг придумал, что у нас должны быть какие-то подарки для них, и это мой вариант. Мне потребовался день, чтобы поэкспериментировать, как построить первый, потом
Как добавить окна сообщений в пакетном программировании: 3 шага

Как добавить окна сообщений в пакетном программировании: Вы когда-нибудь хотели добавить графический интерфейс для своих пакетных файлов, как в VBScript? Я уверен. Но теперь вы можете с помощью этой замечательной программы под названием MessageBox
