
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-06-01 06:10.

Демо-видео
Шаг 1. Загрузите и установите KBIDE


Скачать здесь: www.kbide.org
Шаг 2: Установите TTGO T-Watch V1.0.1

Шаг 3: Выберите доску T-Watch

Шаг 4. Нажмите "Примеры и учебные пособия"

Шаг 5: пример открытой доски → 02-ДИСПЛЕЙ → 04-анимация


Шаг 6: Как работает?




Настройка: 1) Установите IO36 на INPUT_PULLUP 2) Установите вращение дисплея на TOP 3) Заполните экран на БЕЛЫЙ 4) Создайте переменную delayAnime (Время (мс) для отображения анимации) 5) posX (Положение X) 6) posY (Положение Y) 7) pevX (предыдущая позиция X) 8) состояние прогулки 9) Отображение текста на экране 10) добавление анимационного изображения к имени переменной basePage11) рисование изображения с basePage для отображения screenLoop: 1) Условие IF: GPIO36 (была нажата кнопка USER) 2) Установите для переменной walk значение True3) Условие IF: переменная walkis True4) добавьте изображение анимации к имени переменной img15) нарисуйте изображение из img1 для отображения на экране6) задержите изображение для отображенияn) Следуйте пп. 4-6, чтобы отобразить ваш анимационный спрайт
Задача. установите положение X на 0 (ноль) и установите для переменной walk значение False, чтобы остановить анимацию. ПРИМЕЧАНИЕ: Папка с примерами уже содержит примеры изображений. Вы можете попробовать это в папке Board → ttgo-t-watch → examples → 02-DISPLAY → 04-Animation
Шаг 7: Скомпилируйте и запустите, чтобы увидеть, что произойдет
Демо-видео
Рекомендуемые:
Создание MIDI-контроллера Arduino: 5 шагов (с изображениями)

Создайте MIDI-контроллер Arduino: Всем привет! В этой инструкции я покажу вам, как создать собственный MIDI-контроллер с питанием от Arduino. MIDI означает цифровой интерфейс музыкальных инструментов, и это протокол, который позволяет компьютерам, музыкальным инструментам и другому оборудованию обмениваться данными
Как создать шагающего спрайта: 9 шагов

Как создать ходячий спрайт: здесь вы узнаете, как создать ходячий спрайт Необходимые компоненты: Компьютер (подойдет любой тип) Интернет (Дух) Веб-браузер (любой другой веб-браузер, кроме Internet Explorer или Safari)
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
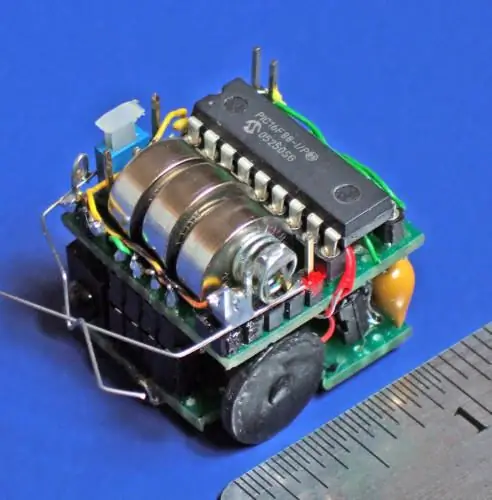
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
