
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Привет, ребята, в этой инструкции я показал вам, как сделать контроллер светодиодной ленты RGB с помощью nodemcu, который может управлять светодиодной лентой RGB по всему миру через Интернет с помощью приложения BLYNK. Так что наслаждайтесь созданием этого проекта и сделайте свой дом ярким с помощью этих огней и получай удовольствие с iot
Шаг 1: Соберите свои компоненты



КУПИТЬ ЗАПЧАСТИ: КУПИТЬ TIP120:
www.utsource.net/itm/p/384328.html
КУПИТЬ АДАПТЕР 12В:
www.utsource.net/itm/p/8013134.html
КУПИТЬ Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Основные основные компоненты для проектов: -
3 транзистора TIP 120
Esp 8266 Nodemcu
Светодиодная лента 5050 RGB
Адаптер 12v
и некоторые основные инструменты, такие как перемычка для макета, комплект для пайки, кабель USB и т. д.
Ссылка для партнерской покупки: -
Nodemcu (esp8266) -
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Светодиодная лента RGB: -
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Транзистор Дарлингтона TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Адаптер 12 В: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
Шаг 2: Проектирование схемы


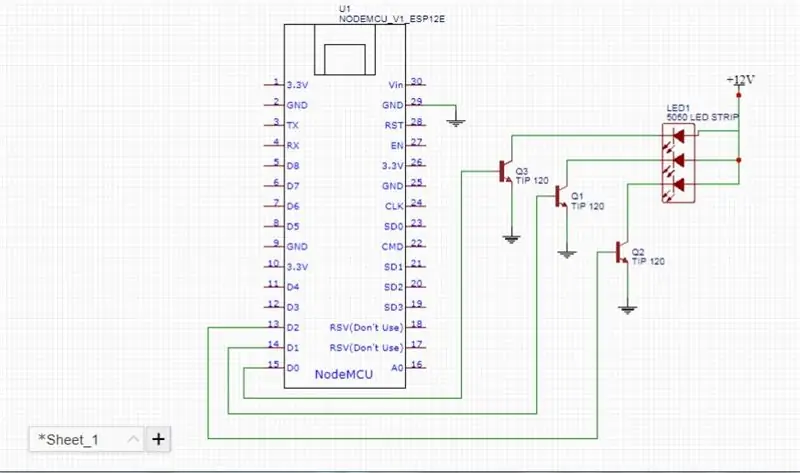
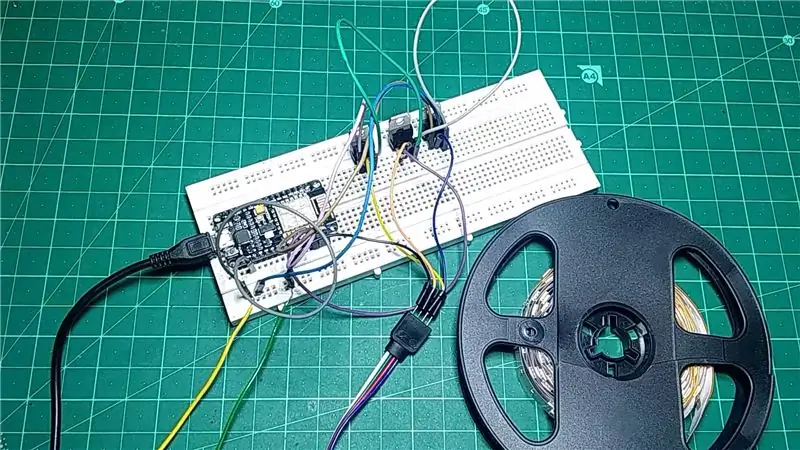
Конструкция схемы настолько проста, что мы используем транзистор в качестве усилителя, следуем приведенной схеме и делаем его на макете, чтобы проверить его, поскольку мы используем источник питания 12 В для светодиодной ленты RGB и 5 В через кабель USB для esp8266, чтобы вы необходимо подключить gnd nodemcu к gnd адаптера.
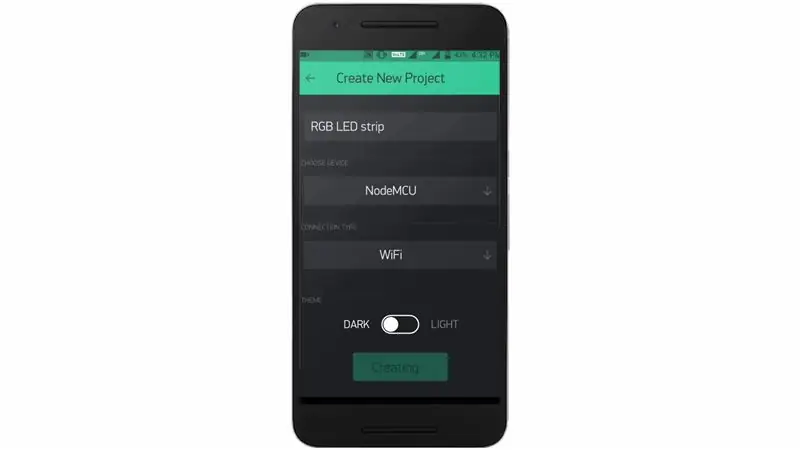
Шаг 3. Настройка приложения BLYNK



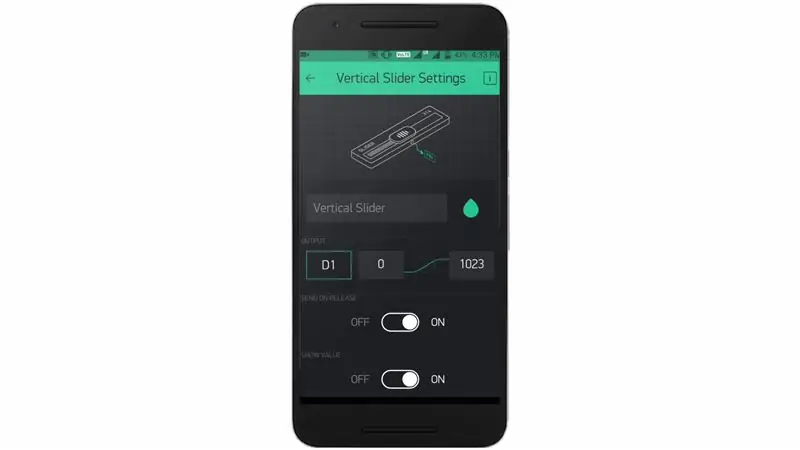
создайте новый проект в приложении blynk и выберите плату как nodemcu, затем возьмите три вертикальных ползунка и установите их контакты как D0, D1 и D2.
Шаг 4. Кодирование


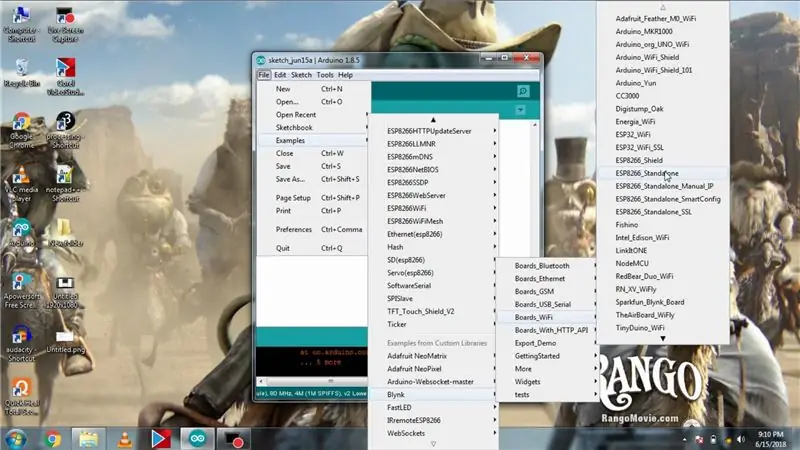
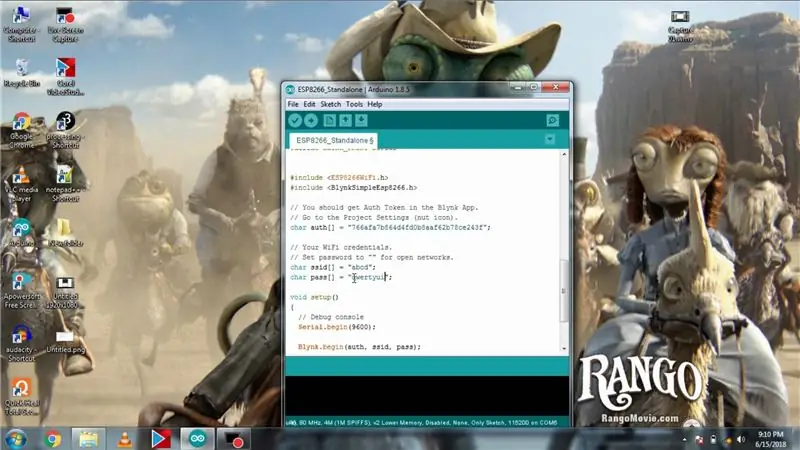
Часть кодирования настолько проста, убедитесь, что вы установили библиотеку BLYNK в Arduino ide, если нет, то установите ее, затем откройте свой идентификатор электронной почты и скопируйте токен аутентификации, отправленный BLYNK, затем откройте автономный код ESP8266 в примерах BLYNK и вставьте свой токен аутентификации и введите ваш ssid и пароль сети и нажмите загрузить.
Шаг 5: Первый тест




поэтому нажмите кнопку воспроизведения в приложении, а затем, когда вы меняете любой из трех ползунков, каждый из них отвечает за каждый красный, зеленый и синий цвет.
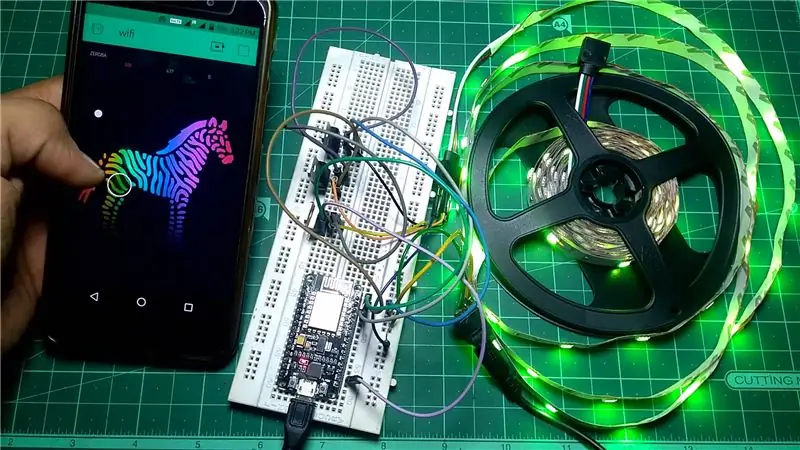
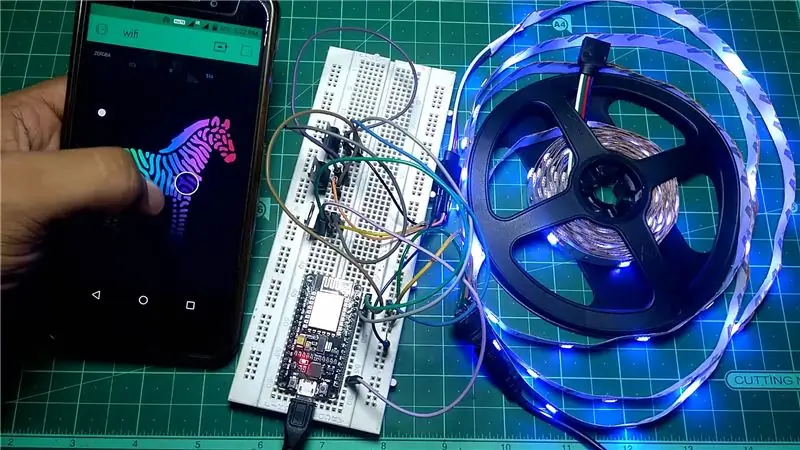
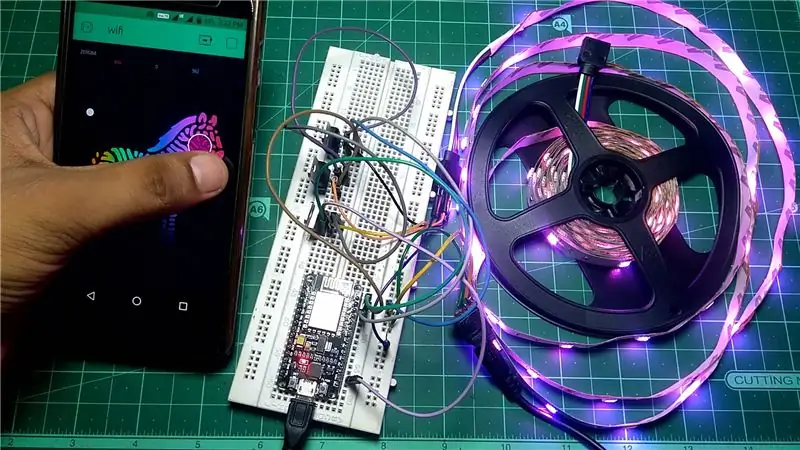
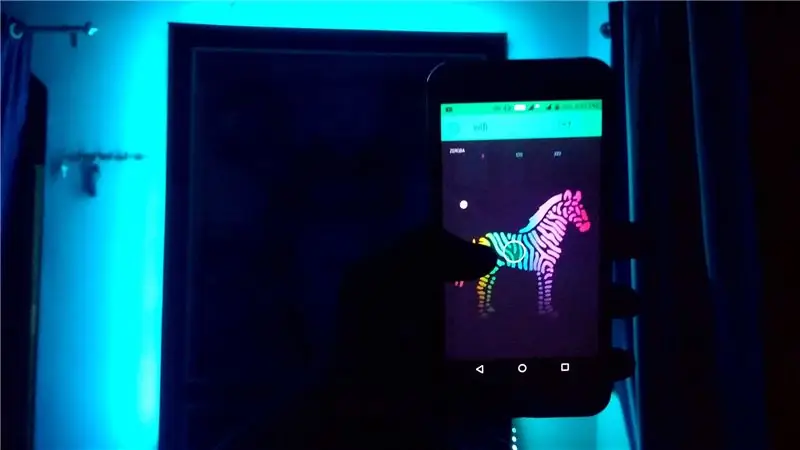
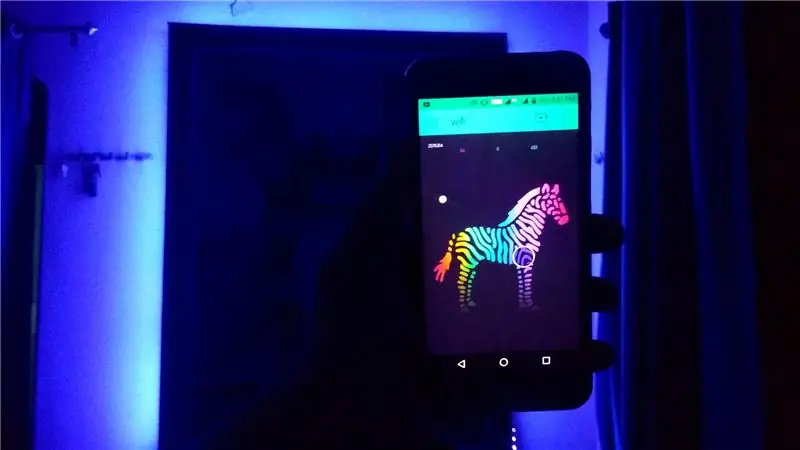
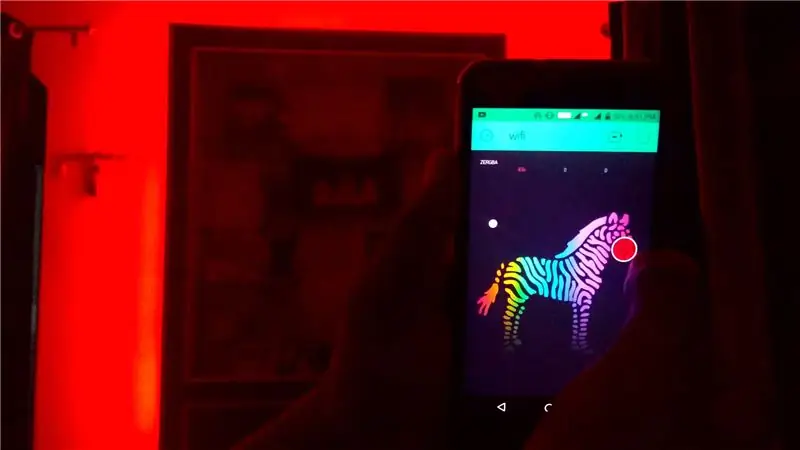
Шаг 6: Настройте ZEBRA


Теперь удалите три ползунка из приложения, а затем выберите зебру из списка, нажмите на нее и установите контакты как D0, D1 и D2 и максимальное значение 1023 вместо 255.
Шаг 7: второй тест




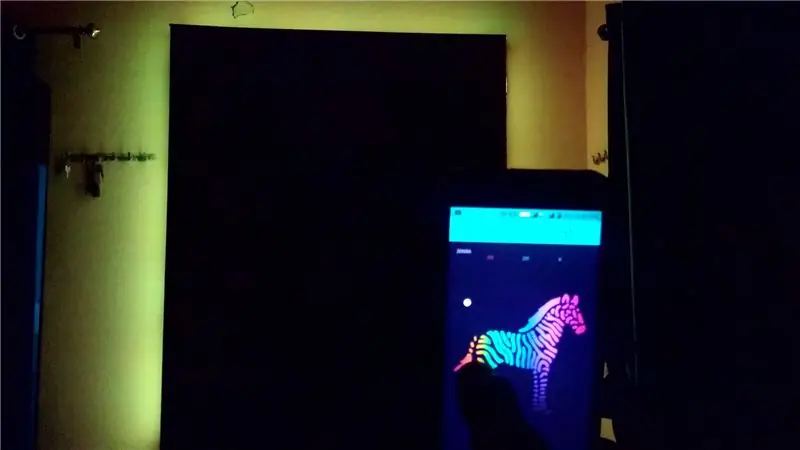
поэтому запустите приложение еще раз, и всякий раз, когда вы нажимаете где-нибудь на зебре, цвет светодиодной полосы будет меняться в зависимости от касания зебры.
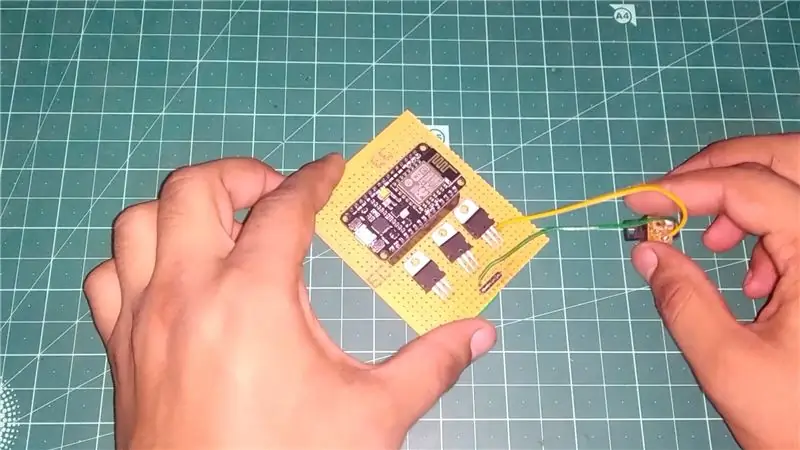
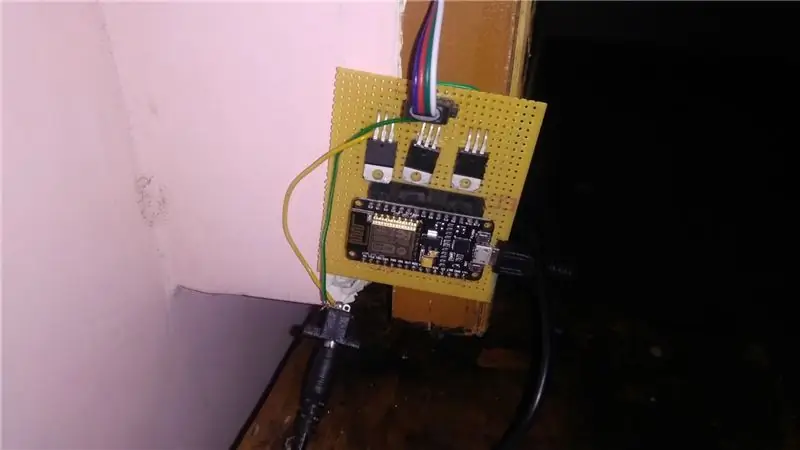
Шаг 8: печатная плата: сделайте ее постоянной


Я преобразовал эту схему в прототип печатной платы, чтобы сделать ее постоянной, а затем я повесил ее на стену своей комнаты и подключил к ней светодиодную ленту, наклеил светодиодную ленту на стену с помощью двустороннего скотча и подключил питание.
Шаг 9: Заключительный тест





Так что запустите приложение еще раз, и, как вы можете видеть, всякий раз, когда я нажимаю на зебру, цвет светодиодной полосы меняется в зависимости от точки касания зебры, и моя стена выглядит круто. Так что я надеюсь, вам понравится украшать свою комнату таким красочным Интернетом. управляемое освещение и получайте удовольствие, и если вы столкнетесь с какой-либо проблемой во время проекта, обратитесь к данному видео и дайте мне знать в разделе комментариев.
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
Суперэффекты со светодиодной лентой и светодиодной цепью: 11 шагов

Суперэффекты со светодиодной лентой и светодиодной схемой: Привет друг, сегодня я собираюсь сделать схему суперэффектов со светодиодной лентой и светодиодами
IOT: ESP 8266 Nodemcu для управления светодиодной лентой Neopixel Ws2812 через Интернет с помощью приложения BLYNK: 5 шагов

IOT: ESP 8266 Nodemcu для управления светодиодной лентой Neopixel Ws2812 через Интернет с помощью приложения BLYNK: Здравствуйте, ребята, в этой инструкции я сделал свет с помощью неопиксельной светодиодной ленты, которой можно управлять через Интернет со всего мира с помощью приложения BLYNK и nodemcu. работая как мозг этого проекта, сделайте свой рассеянный свет для вас
8 Управление реле с помощью NodeMCU и ИК-приемника с помощью Wi-Fi, ИК-пульта ДУ и приложения для Android: 5 шагов (с изображениями)

8 Управление реле с помощью NodeMCU и ИК-приемника с помощью Wi-Fi и ИК-пульта дистанционного управления и приложения для Android: управление 8 релейными переключателями с помощью nodemcu и ИК-приемника через Wi-Fi, ИК-пульт и приложение для Android. ИК-пульт работает независимо от Wi-Fi-соединения. ЗДЕСЬ
Как использовать ESP32 для управления светодиодом с помощью Blynk через WiFi: 7 шагов (с изображениями)

Как использовать ESP32 для управления светодиодом с помощью Blynk через WiFi: в этом руководстве будет использоваться плата разработки ESP32 для управления светодиодом с помощью Blynk через Wi-Fi. Blynk - это платформа с приложениями для iOS и Android для управления Arduino, Raspberry Pi и т.п. через Интернет. Это цифровая панель инструментов, на которой вы можете создать
