
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

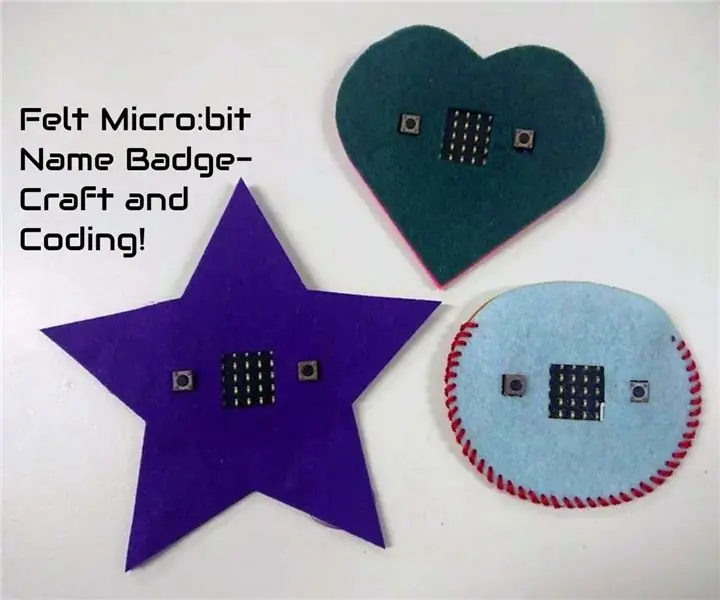
Самое главное, что вам понадобится в летнем лагере, - это крутой именной значок!
Эти инструкции покажут вам, как запрограммировать BBC micro: bit, чтобы показать всем, кто вы, а затем создать и настроить фетровый значок, чтобы содержать его.
Шаги 1 и 2 относятся к программированию micro: bit - вам нужно выбрать, использовать ли текстовый MicroPython (шаг 1) или MakeCode с перетаскиванием (шаг 2).
Шаги 3-6 касаются изготовления фетрового значка - вам нужно выбрать, использовать ли клей (шаг 4) или нить (шаг 5), чтобы соединить его.
Это мероприятие является частью первого дня Robocamp 2019, нашего недельного летнего лагеря по робототехнике для молодых людей 10-13 лет.
Запасы
Шаги 1-2 (программирование):
- BBC micro: бит
- Кабель USB - microUSB для передачи данных
- Компьютер
Шаги 3-6 (войлочный значок):
- Чувствовала
- Пистолет для горячего клея
- micro: bit аккумулятор
- (опционально) лазерный резак
- (необязательно) шаблоны распечаток
- (по желанию) клей ПВА
- (по желанию) нитка для вышивания, игла и ножницы
Шаг 1. Программирование BBC Micro: bit - Использование MicroPython

Если вы хотите использовать MakeCode, пропустите этот шаг
У вас есть несколько вариантов написания кода MicroPython для вашего micro: bit:
- Mu, который вы можете скачать и установить отсюда:
- Онлайн-редактор, который вы можете найти здесь:
- Edublocks, блочный онлайн-редактор, который вы можете найти здесь:
Эти инструкции предполагают, что вы используете Mu
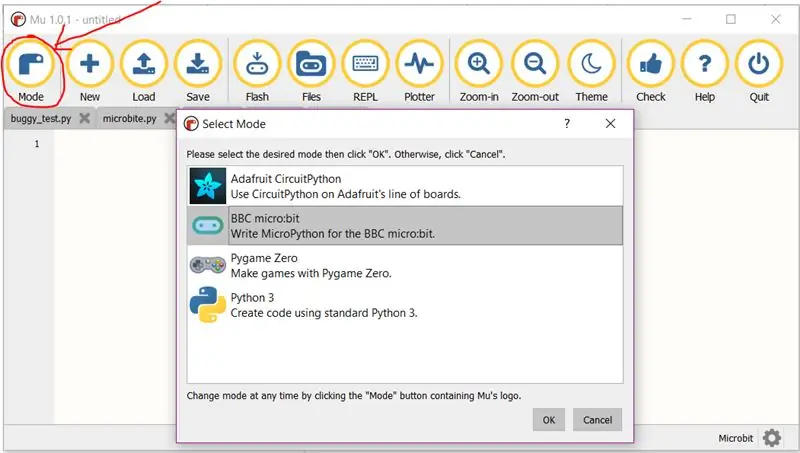
Откройте Mu и подключите micro: bit к компьютеру. Му должен распознать, что вы используете micro: bit, и выбрать micro: bit «Mode», но если это не так, измените его вручную (Рисунок № 1).
Введите эти строки кода в Mu:
из микробитового импорта *
в то время как True: display.scroll ('Hello')
Теперь нажмите кнопку «Flash» на панели инструментов Mu, чтобы отправить новый код в micro: bit.
Это не сработает, если не вставлен micro: bit
Желтый индикатор на задней панели micro: bit начнет мигать. Когда он закончится, ваш код будет передан.
Теперь у вас должно появиться сообщение «Hello», которое прокручивается по экрану вашего micro: bit!
Это будет продолжаться вечно, потому что «while True» - это цикл повторения. Отступ (интервал по горизонтали) перед display.scroll указывает на то, что эта строка находится внутри цикла forever.
Если в вашем коде есть какие-либо ошибки, micro: bit покажет вам сообщение об ошибке вместо кода, который вы хотели!
Попробуйте прочитать это сообщение, чтобы узнать, в какой строке находится ошибка, а затем выполните отладку кода.
Проверять:
- написание
- Заглавные буквы
-
двоеточия:
отступ
Измените свой код так, чтобы вместо прокрутки «Привет» прокручивалось ваше имя.
Подсказка: отображаемое сообщение должно заключаться как в скобки, так и в речевые знаки / апострофы!
Теперь расширим ваш код
Под кодом, который вы написали, сохраняя отступ, чтобы ваш новый код также находился внутри цикла, добавьте следующие строки:
display.show (Изображение. HAPPY)
сон (500)
«сон» важен, он предотвращает слишком быстрое повторение цикла. Без него вы не сможете увидеть картинку, так как она сразу исчезнет.
Как только у вас получится заработать, попробуйте другие изображения. Мой личный фаворит - УТКА!
Список доступных изображений можно найти здесь:
Чтобы получить некоторые идеи по расширению вашего кода, например, с помощью кнопок micro: bit, загрузите прилагаемые справочные листы. Начните с листа «Входы и выходы», а затем переходите к идеям проекта.
На следующем шаге эти инструкции повторяются для редактора MakeCode. Пропустите этот шаг и переходите к шагу 3, чтобы сделать свой фетровый значок.
Рекомендуемые:
Игра в рулетку DIY 37 Leds Arduino: 3 шага (с изображениями)

DIY 37 Leds Arduino Roulette Game: Roulette - это игра в казино, названная в честь французского слова, означающего маленькое колесо
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Интернет-радио BOSEBerry Pi: 4 шага (с изображениями)

Интернет-радио BOSEBerry Pi: я люблю слушать радио! Я использовал DAB-радио в своем доме, но обнаружил, что прием был немного неоднородным, а звук продолжал прерываться, поэтому я решил создать свое собственное интернет-радио. У меня дома сильный сигнал Wi-Fi, и цифровой братан
Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: 7 шагов (с изображениями)

Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: я планирую использовать этот Rapsberry PI в кучу забавных проектов еще в моем блоге. Не стесняйтесь проверить это. Я хотел вернуться к использованию своего Raspberry PI, но у меня не было клавиатуры или мыши в моем новом месте. Прошло много времени с тех пор, как я установил Raspberry
Juego De Coding (программа) Para Niños: 6 шагов

Juego De Coding (programación) Para Niños: Это необучаемое задание для создания и написания начального кода для всех программ. Идея похожа на кубетто-де-Примо, эта идея полностью изменяема и взломана. Por eso compareto el c ó digo
