
Оглавление:
- Запасы
- Шаг 1. Давайте создадим фид в Adafruit
- Шаг 2: Теперь давайте создадим информационную панель
- Шаг 3. Получите наш ключ
- Шаг 4. Откройте пример чтения ленты
- Шаг 5: давайте настроим наше соединение
- Шаг 6. Проверьте подключение к Adafruit IO
- Шаг 7: Позволяет светодиоду
- Шаг 8: добавьте время к таймеру
- Шаг 9: Обратный отсчет
- Шаг 10: Сделайте его управляемым дистанционно: Часть I
- Шаг 11: Сделайте его дистанционно управляемым: Часть II
- Шаг 12: Поиграйте! Мы закончили… или мы?
- Шаг 13: ДОПОЛНИТЕЛЬНО: создание кнопки мгновенного действия
- Шаг 14: ДОПОЛНИТЕЛЬНО: добавьте функцию сброса
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Здесь мы собираемся создать таймер с помощью NodeMCU и Adafruit. Мы собираемся отображать наш таймер с помощью светодиодной ленты, и мы сможем управлять им с помощью телефона или компьютера!
Наша цель:
Создайте таймер с помощью светодиодной ленты, который мы можем запускать, приостанавливать и сбрасывать с помощью телефона или компьютера.
Запасы
Аппаратное обеспечение:
- NodeMCU ESP 8266
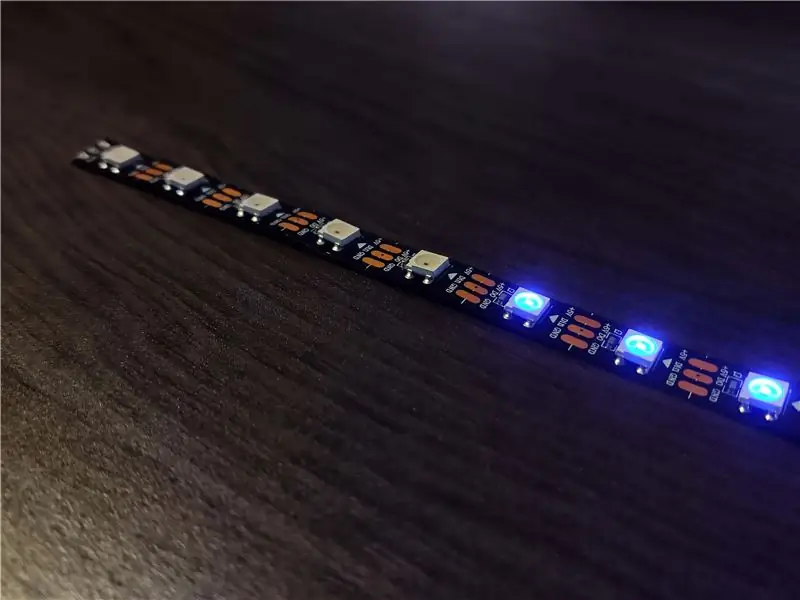
- Светодиодная лента Adafruit NeoPixel
Библиотеки:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Другой:
Приличное соединение Wi-Fi
Шаг 1. Давайте создадим фид в Adafruit

Теперь, когда у нас есть все необходимое, мы готовы приступить к строительству! Прежде всего, нам нужно создать ленту в Adafruit. Adafruit - это сервис, который позволяет нам очень легко подключить Arduino к Интернету и реализовать полезные функции с дистанционным управлением. Если вы еще этого не сделали, зарегистрируйтесь на Adafruit.
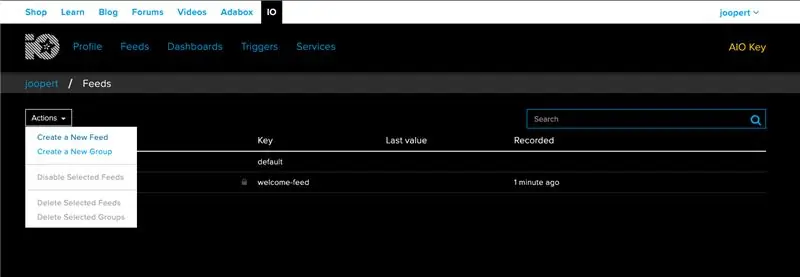
Теперь создадим новую ленту
Мы можем назвать наш канал как угодно, я называю это «таймер».
Что делает канал, так это записывает все, что мы делаем на нашей панели инструментов (которую мы создадим всего за минуту), и отправляет эти данные на нашу доску, но это то, что мы рассмотрим, как только у нас появятся данные для отправки.
Шаг 2: Теперь давайте создадим информационную панель



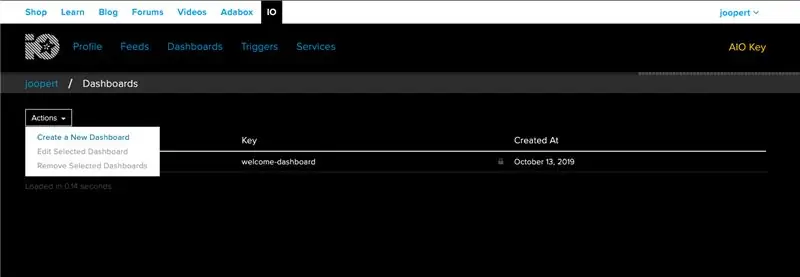
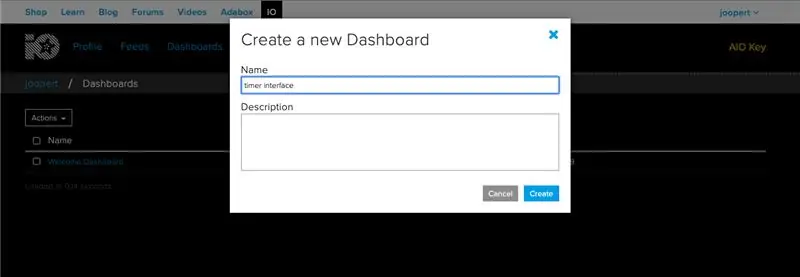
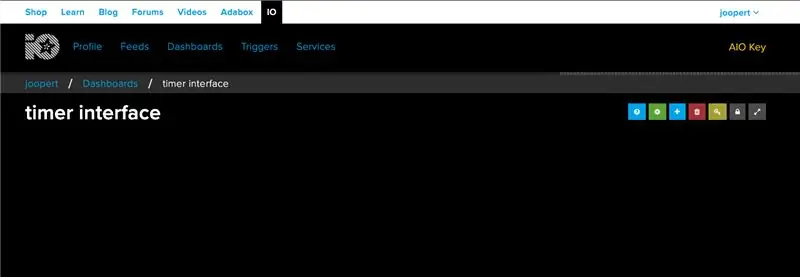
Теперь так же, как мы делали фид, мы создадим новую панель инструментов. Я назову свою приборную панель «интерфейсом таймера», потому что в основном это и будет наша приборная панель: интерфейс с кнопками для управления нашим таймером.
Шаг 3. Получите наш ключ

Если мы хотим подключить наш Arduino к нашему фиду, нам нужно получить наш ключ Adafruit, это ваш секретный пароль, который гарантирует, что только вы сможете подключиться к своим фидам.
Вы можете получить свой ключ, нажав желтую кнопку AIO Key в правом верхнем углу экрана в Adafruit.
Сохраните где-нибудь этот ключ, он нам понадобится позже.
Не делись своим ключом! В противном случае люди с плохими намерениями могут подключиться к вашим каналам и устройствам.
Шаг 4. Откройте пример чтения ленты

Теперь давайте откроем нашу IDE Arduino и начнем процесс кодирования. Прежде всего нам нужно установить библиотеку Adafruit IO Arduino.
Не знаете, как устанавливать библиотеки? это отличное руководство от Adafruit: библиотеки Arduino
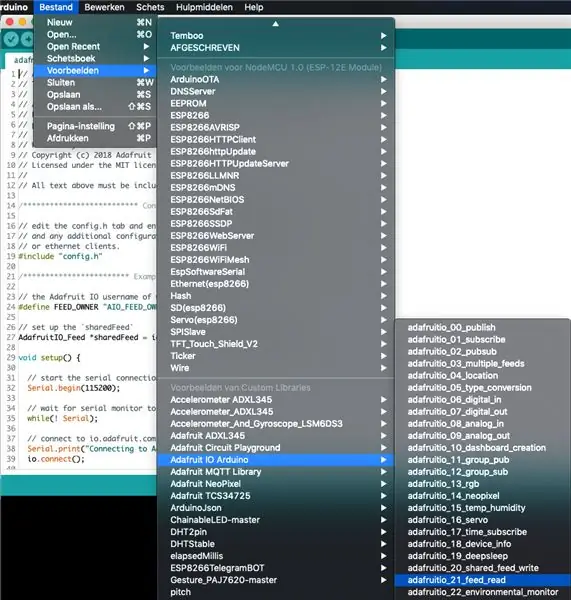
Adafruit предлагает нам множество готовых примеров, на которых мы можем учиться. Один из этих примеров: adafruitio_21_feed_read. Вы можете найти этот пример здесь: Файл - Примеры Adafruit IO Arduino adafruitio_21_feed_read
(извините за мой голландский интерфейс на изображении)
Шаг 5: давайте настроим наше соединение
Если вы успешно открыли скетч adafruitio_21_feed_read, вы должны увидеть в своем скетче 2 вкладки: adafruitio_21_feed_read и config.h. Этот набросок был сделан для того, чтобы мы могли подключиться к каналу, который мы создали на шаге 1.
Чтобы подключиться к этому каналу, нам нужно заполнить несколько деталей о нашем Wi-Fi и нашей учетной записи Adafruit,
Давайте перейдем к config.h, здесь мы заполним следующие детали:
Ваше имя пользователя Adafruit:
#define IO_USERNAME "joopert"
Ваш ключ от Adafruit:
#define IO_KEY "1234567890abcdefghijklmnop"
Имя вашего Wi-Fi:
#define WIFI_SSID "MyWifi"
И ваш пароль от WiFi:
#define WIFI_PASS "aVerySecretPassword"
Теперь вернемся на вкладку adafruitio_21_feed_read и заполним:
Ваше имя пользователя Adafruit … еще раз:
#define FEED_OWNER "joopert"
И, наконец, ваше имя канала (из канала, который мы создали на шаге 1):
AdafruitIO_Feed * sharedFeed = io.feed («таймер», FEED_OWNER);
Шаг 6. Проверьте подключение к Adafruit IO

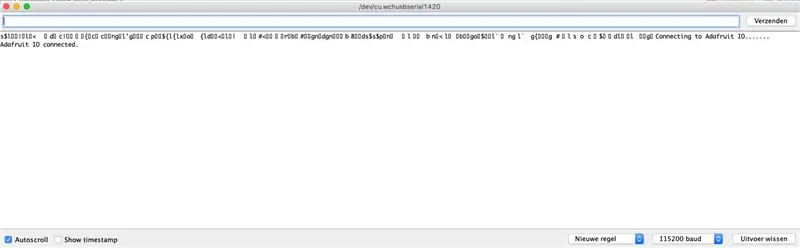
Чтобы проверить, правильно ли были выполнены шаги, которые мы предприняли ранее, мы собираемся загрузить наш скетч в NodeMCU. Если вы откроете монитор последовательного порта, он должен выглядеть примерно так, как на картинке выше. Сначала последовательный монитор показывает вам, что он пытается подключиться к вашему Wi-Fi и к Adafruit. если это завершено, должно быть сказано:
Adafruit IO подключен
Это отличная новость! Теперь мы можем начать добавлять функции к нашему таймеру…
Шаг 7: Позволяет светодиоду


А теперь пора включить нашу светодиодную ленту!
Подключите светодиодную ленту к контакту D5 (если вы не можете найти D5, подключите его к другому PIN-коду и измените LED_PIN в коде).
Определить светодиодную ленту
Следующий код добавит библиотеку NeoPixel (узнайте больше об этой библиотеке здесь: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) и убедитесь, что наш Arduino знает, где находится наша светодиодная лента, и сколько там лампочек. Если ваша светодиодная лента имеет другие характеристики, измените ее в коде.
Добавьте следующий код ВЫШЕ void setup ():
// устанавливаем соединение NeoPixel # include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Куда подключена светодиодная лента?
#define LED_COUNT 30 // Сколько пикселей у него?
#define BRIGHTNESS 50 // Яркость NeoPixel, от 0 (мин.) до 255 (макс.)
Полоса Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Светодиодная лента запуска
Теперь мы запустим нашу светодиодную ленту и установим яркость (яркость меняется от 0 мин до 255 макс, но я рекомендую 50… 255 ДЕЙСТВИТЕЛЬНО яркая).
Добавьте в void setup () следующий код:
strip.begin (); // ИНИЦИАЛИЗИРУЕМ объект полосы NeoPixel (ОБЯЗАТЕЛЬНО) strip.show (); // Выключаем все пиксели как можно скорее strip.setBrightness (50); // Устанавливаем ЯРКОСТЬ примерно на 1/5 (макс = 255)
ledsOn (); // Вызывает функцию для включения каждого светодиода один за другим
Включить свет
Возможно, вы уже заметили, что мы вызываем функцию, которой еще не существует, это будет наша следующая часть кодирования. Если мы хотим включить наши источники света, мы должны создать «цикл for», который включает каждый отдельный светодиод один за другим (не знаете, что такое цикл for? Посмотрите его здесь: www.arduino.cc/reference/ en / language / structure / control-structure / for /).
Теперь мы собираемся создать функцию: ledsOn ();
Добавьте следующий код НИЖЕ void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// Для каждого пикселя в полосе… strip.setPixelColor (i, 0, 0, 255); // Устанавливаем синий цвет пикселя strip.show (); // Обновить полосу для соответствия}}
Загрузить
А теперь самое интересное, давайте загрузим наш код в NodeMCU … Если все работает правильно, ваша светодиодная лента должна теперь стать полностью синей!
Пиксели не отображаются? Вы подключили полосу к правильному PIN-коду? Или, может быть, ваше интернет-соединение потеряно.
Не отображаются только некоторые пиксели? Проверьте, правильно ли вы установили количество пикселей!
Шаг 8: добавьте время к таймеру
Теперь мы собираемся убедиться, что наш таймер на самом деле… ну… раз, что-то.
Есть разные способы синхронизации с Arduino, один из них - delay (), он останавливает обработку нашей платы на определенный период времени. Мы не собираемся использовать это, поскольку наш Arduino в основном зависает во время задержки, и мы хотим, чтобы наша плата регулярно обновлялась. Итак, мы собираемся использовать Millis (), это более элегантный способ выполнения тайминга в Arduino, с Millis () мы все еще можем запускать код между интервалами.
Если вам интересно, как это работает, вы можете прочитать эту статью:
Добавим код для Millis ():
Поместите этот код НАД над настройкой void ()
беззнаковый длинный предыдущийМиллис = 0; // сохраним время последнего обновления светодиодной ленты int interval = 1000; // интервал нашего таймера (миллисекунды)
И давайте поместим этот код в цикл void ():
беззнаковый длинный currentMillis = millis ();// запускаем ТАЙМЕРНЫЙ РИТМ ******************************************** ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis;
// конец ТАЙМЕРНОГО РИТМА ******************************************** ***********
Мы только что создали ритм для нашей светодиодной ленты, чтобы выключить светодиоды, на следующем шаге мы добавим код для этого.
Шаг 9: Обратный отсчет
На этом этапе: мы создадим функцию, которая будет гарантировать, что каждую секунду (или любой другой интервал, который вы установили) мы выключаем ОДИН светодиод в конце полосы, пока не погаснут все наши светодиоды.
Мы создадим «int» вверху под названием «светодиоды». Позже это сообщит нашему таймеру, сколько светодиодов ему еще нужно выключить.
Добавьте следующий код ВЫШЕ void setup ():
int leds = LED_COUNT-1; // указывает, сколько пикселей должно быть освещено
Теперь давайте добавим функцию 'timer ();', она будет выключать свет каждую секунду.
Добавьте следующий код НИЖЕ void ledsOn ():
недействительный таймер () {strip.setPixelColor (светодиоды, 0, 0, 0);
если (светодиоды> -1) {светодиоды--; } else {blinkie (); }}
Мы хотим дать пользователю обратную связь о том, что таймер сработал после того, как погасли все лампочки. С помощью 'blinkie ();' светодиоды будут мигать красным после того, как таймер закончится!
Добавьте следующий код ВЫШЕ void setup ():
int blinkStatus = 1; // сообщает blinkie (); функция, должна ли свет быть включен или выключен
Добавьте следующий код НИЖЕ таймера void ():
void blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } еще {blinkStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// Для каждого пикселя в полосе… strip.setPixelColor (i, 255, 0, 0); // Устанавливаем цвет пикселя (в ОЗУ) strip.show (); // Обновляем полосу для соответствия}}}}
Наконец, мы должны вызвать функцию в нашем void loop ();, Помните ТАЙМЕРНЫЙ РИТМ, который мы добавили на шаге 8? В этом операторе if мы вызовем функцию timer ();.
TIMER RYTHM теперь должен выглядеть так:
// запускаем ТАЙМЕРНЫЙ РИТМ ******************************************** *********
если (currentMillis - previousMillis> = интервал) {previousMillis = currentMillis; таймер (); strip.show ();} // Конец ТАЙМЕРНОГО РИТМА ************************************* ******************
Теперь загрузите этот код!
Сейчас ваша светодиодная лента должна отключать 1 светодиод каждую секунду и мигать красным, когда это будет сделано …
Теперь давайте сделаем этого motherlover дистанционно управляемым!
Шаг 10: Сделайте его управляемым дистанционно: Часть I


У нас есть таймер, все в порядке, но я обещал вам, что вы сможете управлять им с помощью телефона, верно? Давайте перейдем к заключительному этапу нашего проекта: сделаем наш таймер дистанционно управляемым.
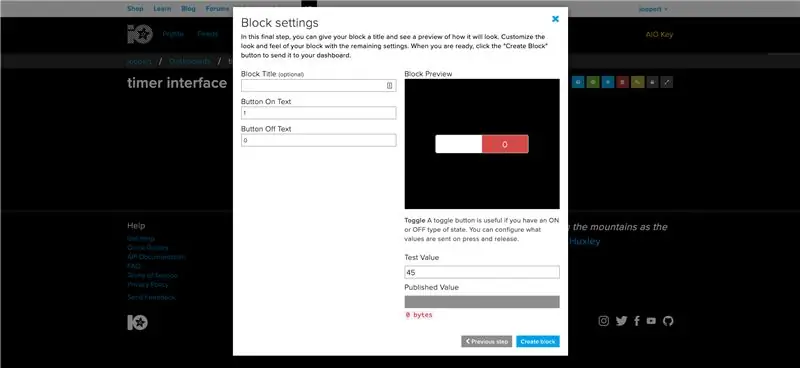
У вас все еще открыта вкладка Adafruit? Вернемся к io.adafruit.com, перейдем к панели инструментов интерфейса таймера и создадим новый блок: TOGGLE
- Подключите тумблер к каналу ТАЙМЕРА
- Установите значение ON на: 1
- Установите значение ВЫКЛ: 0
Причина этого в том, что Adafruit не отправляет текстовые данные в наш NodeMCU, а только числа.
Вы также можете дать переключателю имя, если хотите, например: «Переключатель включения / выключения».
Теперь вернемся к Arduino IDE.
Чтобы убедиться, что наш код обновлен, давайте еще раз ЗАГРУЖАЕМ наш код.
ОТКРОЙТЕ ПОСЛЕДОВАТЕЛЬНЫЙ МОНИТОР после завершения загрузки и НАЖМИТЕ ПЕРЕКЛЮЧАТЕЛЬ на нашей панели управления Adafruit несколько раз. Теперь мы должны увидеть что-то подобное на нашем последовательном мониторе:
получено <- 0 получено <- 1 получено <- 0 получено <- 1 получено <- 0
Это означает, что мы действительно можем отправлять элементы управления в наш NodeMCU!
Если вы не получаете эти сообщения, проверьте правильность ваших данных Adafruit в config.h.
Шаг 11: Сделайте его дистанционно управляемым: Часть II
Теперь все, что осталось, - это что-то делать с полученными элементами управления.
Для этого мы должны изменить наш оператор TIMER RYTHM if в цикле void (); немного.
Мы скажем нашему NodeMCU, что он должен запускать таймер только после того, как мы получим «1» (что означает: ВКЛ) от Adafruit.
Сначала давайте соберем данные, которые нам отправляет Adafruit.
Добавьте следующий код ВЫШЕ void setup ():
int adaData; // собирает данные, которые нам отправляет AdaFruit
Теперь давайте соберем эти данные
Добавьте следующий код ВНУТРИ void handleMessage ():
adaData = данные-> toInt ();
Давайте изменим наш void loop ();
TIMER RYTHM теперь должен выглядеть так:
// запускаем ТАЙМЕРНЫЙ РИТМ ******************************************** ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis; если (adaData == 0) {Serial.println ("я не запущен"); } иначе, если (adaData == 1) {таймер (); } strip.show (); } // конец ТАЙМЕРА РИТМА ******************************************* ************
ЗАГРУЗИТЕ свой код…
Теперь у вас должна быть возможность включать и выключать таймер с помощью переключателя в Adafruit!
Шаг 12: Поиграйте! Мы закончили… или мы?
Прямо сейчас у вас должен быть полностью работающий дистанционный таймер! Если это для вас, то спасибо, что согласились с этим проектом!
Если вы хотите продолжить немного дольше, в следующих нескольких шагах мы добавим кнопку СБРОС для нашего таймера!
Шаг 13: ДОПОЛНИТЕЛЬНО: создание кнопки мгновенного действия

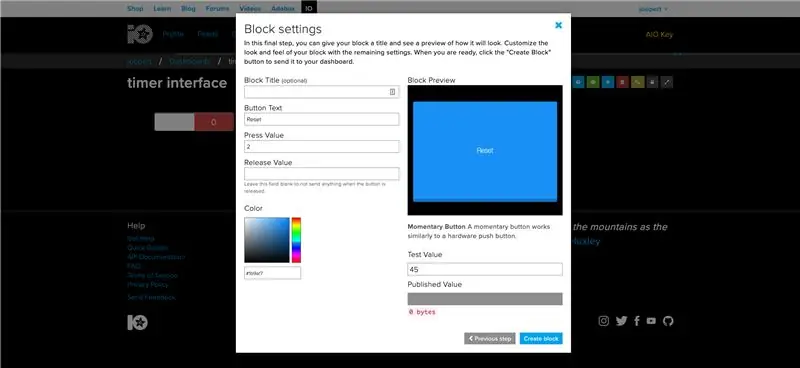
Вернемся к нашему дашборду. Теперь мы снова хотим СОЗДАТЬ НОВЫЙ БЛОК.
- Создать мгновенную кнопку
- Подключите его к каналу "таймер"
- Установите значение пресса на: 2
- УДАЛИТЬ значение выпуска
- Придайте ему красивый цвет!
Удобно кнопка мгновенного действия уже называется «Сброс»!
После того, как вы создали этот блок, проверьте его, кнопка будет работать, если вы получите:
получил <- 2
В вашем серийном мониторе.
Если вы не видите это сообщение, попробуйте повторно загрузить скетч.
Шаг 14: ДОПОЛНИТЕЛЬНО: добавьте функцию сброса
Чтобы заставить кнопку сброса делать что-либо, нам нужно добавить функцию, которая сбрасывает все светодиоды в исходное состояние.
Добавьте следующий код НИЖЕ void blinkie ():
void rerun () {светодиоды = LED_COUNT; ledsOn (); }
Теперь все, что осталось, - это вызвать нашу функцию, для этого нам нужно изменить TIMER RYTHM в последний раз.
TIMER RYTHM теперь должен выглядеть так:
// запускаем ТАЙМЕРНЫЙ РИТМ ******************************************** ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("Im not running"); } иначе, если (adaData == 1) {таймер (); } иначе, если (adaData == 2) {rerun (); } strip.show (); } // конец ТАЙМЕРА РИТМА ******************************************* ************
ЗАГРУЗИТЕ свой код…
Теперь вы также сможете сбросить таймер, нажав кнопку!
Рекомендуемые:
Светодиодные глаза с дистанционным управлением и капюшон: 7 шагов (с изображениями)

Светодиодные глаза с дистанционным управлением и капюшон: Twin Jawas! Двойной Орко! Два волшебника-призрака из Bubble-Bobble! Этот капюшон костюма может быть любым существом со светодиодными глазами, которое вы выберете, просто изменив цвет. Впервые я сделал этот проект в 2015 году с очень простой схемой и кодом, но в этом году я хотел
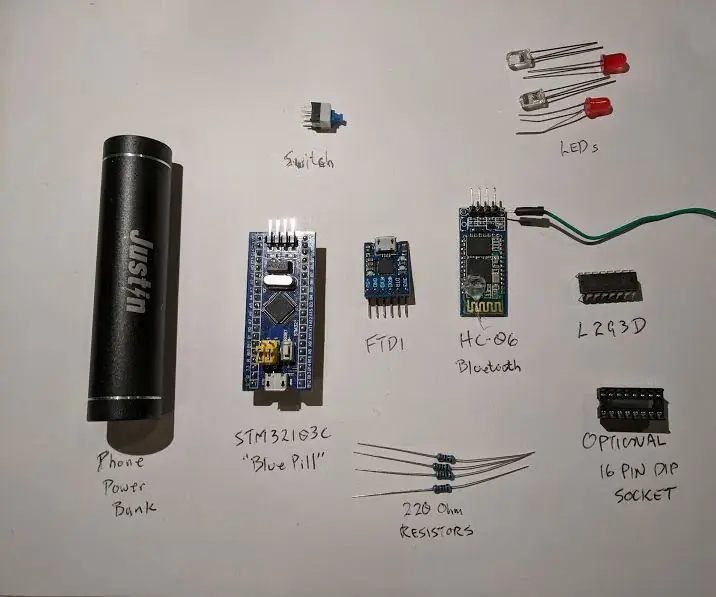
Машинка с дистанционным управлением Bluetooth с STM32F103C и L293D - Недорого: 5 шагов

Bluetooth RC Car с STM32F103C и L293D - Недорого: я сделал Bluetooth Arduino Car, подобный изображенному здесь, Ardumotive_com. Проблема, с которой я столкнулся, заключалась в батареях и их весе, а также в их расходе. С тех пор дешевые аккумуляторы для сотовых телефонов стали очень доступными. Все, что мне нужно
Танк с дистанционным управлением с 3d принтом !!: 8 шагов (с изображениями)

3D-печатный танк с дистанционным управлением !!: Вы когда-нибудь хотели иметь дистанционно управляемый автомобиль, который может выезжать на бездорожье, и вы даже можете видеть его с камеры обзора от первого лица, тогда этот танк для вас потрясающий. Гусеницы на танке обеспечивают отличное сцепление с дорогой при движении по бездорожью, например по грязи и
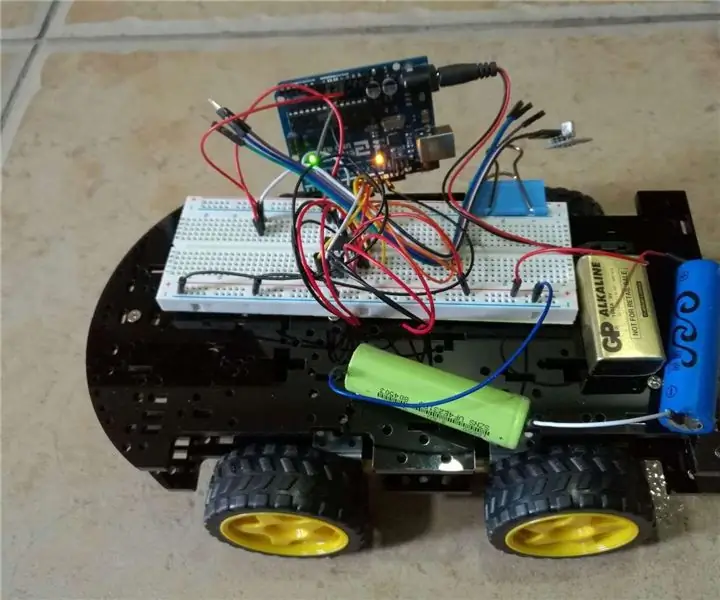
Автомобиль Arduino с L293D и дистанционным управлением: 5 шагов

Автомобиль Arduino с L293D и пультом дистанционного управления: у меня есть чип L293D, ИК-пульт дистанционного управления и приемник. Я хочу построить автомобиль Arduino, не покупая много вещей, поэтому я привез только четырехколесное автомобильное шасси Arduino. Поскольку у Tinkercad есть L293D, ИК-приемник и Arduino, я создал эскиз
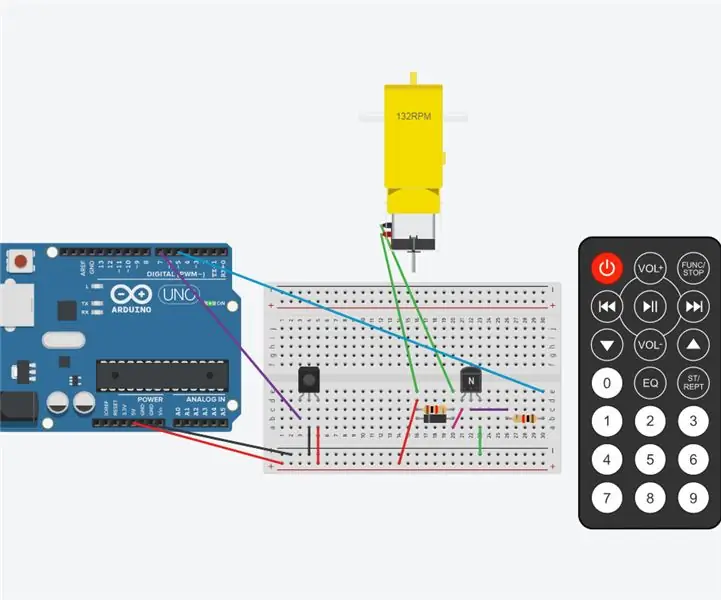
Двигатель с транзисторным управлением и дистанционным управлением; обзор схемы: 9 шагов

Двигатель с транзисторным управлением и дистанционным управлением; Обзор схемы: Эта схема представляет собой двигатель с транзисторным управлением и дистанционным управлением. Дистанционное управление включает питание. Транзистор включает двигатель. Код программы увеличит скорость двигателя и затем уменьшите скорость двигателя до нуля
