
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Ниже краткий обзор содержания.
- Введение и демонстрационное видео
- Концепция
- Архитектура
- Шаг 1. Чат-бот
- Шаг 2: сенсорный экран
- Шаг 3: перерыв
- Шаг 4. Винтажный телефон и голосовой комплект
- Шаг 5: Тест!
Запасы
Рамка
Сенсорный экран
Винтажный телефон
Google AIY Voice
Node.js
Amazon Web Services AWS EC2
Google Dialogflow
Пистолет для горячего клея (универсальный)
Ручная пила
Паяльник (универсальный)
Шаг 1. Введение и демонстрационное видео


Поговорите с любимым человеком из прошлого с помощью исторического голосового робота! С помощью этой интерактивной установки вы можете поговорить с исторической фигурой как через чат, так и через голос. Сделано с использованием Dialogflow, Node.js, HTML Canvas, AIY Voice Kit, Raspberry Pi и старинного телефона.
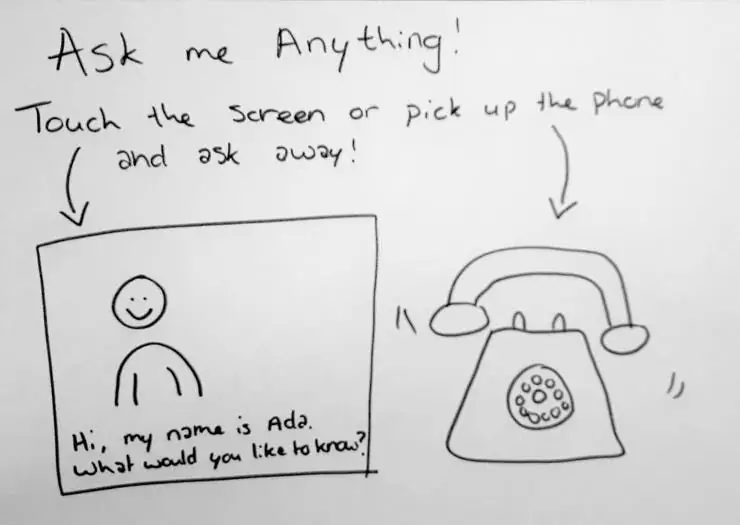
Шаг 2: концепция

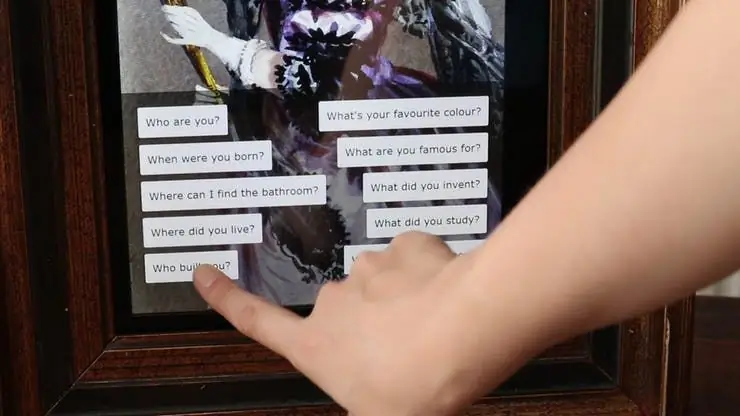
Концепция состоит из двух частей: сенсорного экрана с анимацией исторической личности. Сенсорный экран также отображает диалоговое окно и имеет кнопки, чтобы люди могли задавать вопросы и ответы. Физический телефон, который улавливает речь и воспроизводит звук, поэтому его можно использовать, чтобы задавать вопросы и слушать ответ.
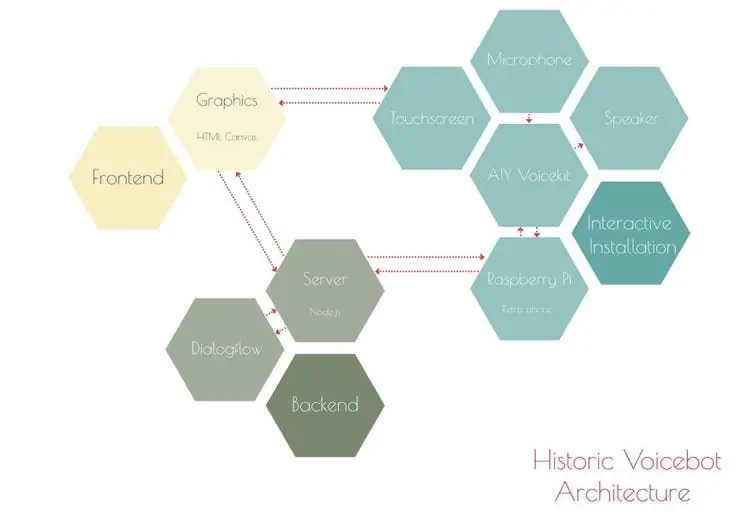
Шаг 3: Архитектура
Три основные части:
- Бэкэнд, который включает Dialogflow и сервер Node.js
- Интерфейс, состоящий из страницы HTML Canvas.
- Интерактивная инсталляция, включающая сенсорный экран и голосовой набор AIY, интегрированный в старинный телефон.
Шаг 4: Шаг 1. Чат-бот

Dialogflow
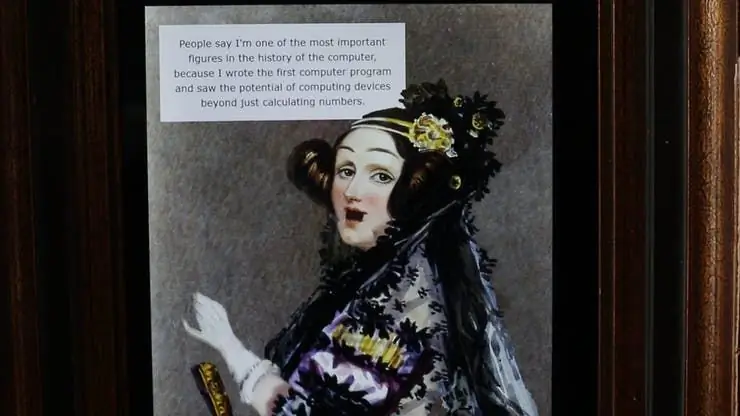
Чтобы создать диалоговый агент в Dialogflow, я попробовал и протестировал несколько различных подходов, чтобы получить наиболее точные и надежные ответы. Я также решил автоматизировать создание диалогов, насколько это возможно. Я обнаружил, что в этом случае самый простой и надежный способ добавить знания к чат-боту Dialogflow - это добавить CSV-файл с парами вопросов и ответов. Для исторического голосового робота я вручную создал 20 пар вопросов и ответов и добавил их в Dialogflow. Как видите, ответы Ады Лавлейс верны, своевременны и надежны. Вы можете найти больше информации о Dialogflow прямо здесь.
Node.js
Сервер Как упоминалось в архитектуре, сервер Node.js является мозгом операции, обеспечивая соединение между Dialogflow и различными устройствами. В первых версиях сервер работал локально на моем ноутбуке. В текущей версии сервер развернут на сервере EC2 Amazon Web Services под управлением Ubuntu. Есть несколько отличных руководств по Node.js и его запуску на AWS.
Шаг 5: Шаг 2: сенсорный экран



Графика Анимация для исторического голосового робота была создана путем вырезания различных элементов, таких как руки, брови и подбородок, из картины Ады Лавлейс с помощью Adobe Photoshop. Каждый из этих элементов был индивидуально размещен в HTML Canvasfrontend. Библиотека TweenJSJavaScript использовалась для перемещения и анимации этих вырезок на основе ввода от пользователей и ответов от Dialogflow.
Рамка Для полноты картины старая рамка была обрезана под размер тачскрина. Как всегда, дважды отмерьте, один раз отрежьте.
Шаг 6: Шаг 3: Перерыв

Не забывайте время от времени отдыхать!
Шаг 7: Шаг 4: Винтажный телефон и голосовой комплект



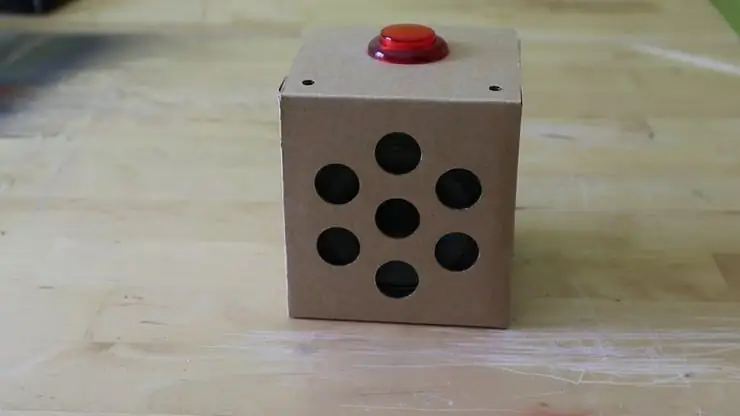
Для телефона я попытался найти тот, который использовался в эпоху Ады Лавлейс. Мало того, что телефоны были изобретены спустя много времени после ее смерти, старые телефоны найти нелегко. Тем не менее мне удалось приобрести старый мобильный телефон Ericsson, выпущенный в 1960-х годах.
Чтобы создать работающего голосового бота, я стремился разместить комплект AIY внутри телефона, повторно используя как можно больше оригинальных функций.
Мне удалось повторно использовать динамик и два звонка внутри телефона. Вращающийся диск также остался цел, но в настоящее время не работает. Я обновил микрофон, который находился внутри ручки, до современного, чтобы иметь возможность точно улавливать аудиовход. Я заменил старый телефонный шнур на новый, чтобы правильно подключить новый микрофон.
Шаг 8: Шаг 5: Тест


Это действительно работает? Только один способ узнать, давайте проверим!
Это все для проекта Historic Voicebot, поговорим позже!
Рекомендуемые:
Исторический исследовательский проект: 7 шагов

Исторический исследовательский проект: руководство по проведению полезных и точных исторических исследований
Главная / Лабораторный голосовой помощник: 14 шагов (с изображениями)

Home / Лабораторный голосовой помощник: обо мнеHello! Это мой первый инструктаж, мне 17 лет. Я из Греции, поэтому мой английский может быть не идеальным, но я постараюсь. Итак, я впервые разработал это приложение 2 года назад, и я нашел, что этот конкурс дает возможность обновить мой старый проект
Проект Оазис: Голосовой террариум: 9 шагов (с изображениями)

Project Oasis: Voice Terrarium: Project Oasis - это голосовой террариум, с которым можно поговорить. Это самодостаточная замкнутая экосистема, которая имитирует внешнюю погоду, но внутри коробки. Вы можете спросить террариум о погоде в Сиэтле, в ответ на это может начаться литье внутри б
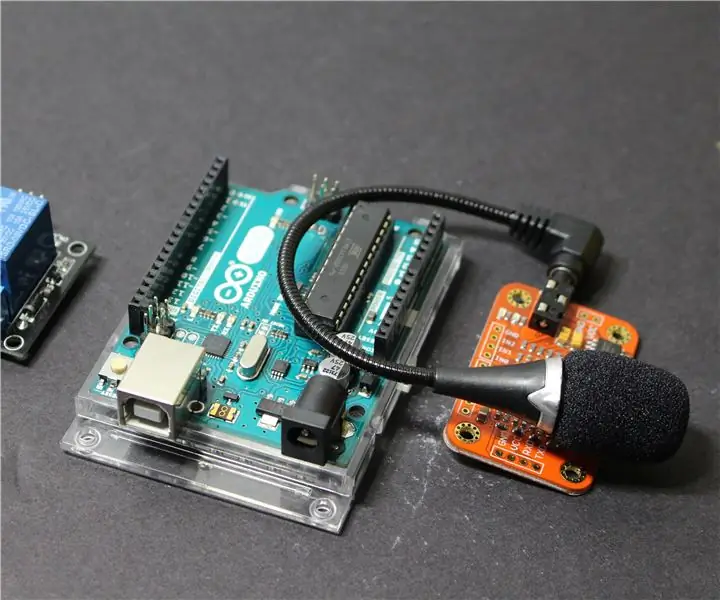
Релейный переключатель с голосовой активацией (Arduino): 6 шагов (с изображениями)

Релейный переключатель с голосовой активацией (Arduino): Всем привет! В этом проекте я покажу вам, как реализовать голосовые команды для ваших проектов Arduino. С помощью голосовых команд я покажу вам, как управлять модулем релейного переключателя
Мультимедийные устройства с голосовой активацией с использованием Alexa: 9 шагов (с изображениями)

Мультимедийные устройства с голосовой активацией с использованием Alexa: разработанное здесь устройство позволяет управлять такими устройствами, как телевизор, усилитель, CD- и DVD-плееры, с помощью голосовых команд с помощью Alexa и Arduino. Преимущество этого устройства в том, что вам нужно просто отдавать голосовые команды. Это устройство может работать со всеми приборами, которые
