
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Это простая инструкция по созданию веб-формы. Это будет небольшое введение о том, как создать веб-сайт и как разместить на нем контент, а также о том, что можно расширить в будущем.
Шаг 1. Откройте Блокнот

В строке поиска на панели задач введите блокнот и откройте приложение.
Шаг 2. Сохраните файл как Index.html

В блокноте нажмите «Файл», затем «Сохранить как». Когда появится новое окно, введите «index.html» и убедитесь, что тип сохранения находится в «Все файлы». Сохраните этот файл в папке с документами.
Шаг 3. Введите стандартный формат HTML-страницы

Введите следующее:
Шаг 4: дайте странице имя и создайте форму

В теге заголовка дайте странице имя (возможно, FORM).
Чтобы создать форму, введите следующее внутри тега body:
Шаг 5: добавьте поля в форму

После ввода тега формы добавьте в него следующее:
Имя:
Фамилия:
Эл. адрес:
Номер телефона:
Шаг 6: перейдите в папку с документами и откройте веб-страницу


Откройте проводник и откройте папку с документами. Найдите документ и откройте его в любом браузере.
Рекомендуемые:
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
Создание вашего первого веб-сайта: 10 шагов

Создание вашего первого веб-сайта: в этом руководстве вы научитесь создавать простую веб-страницу со связанной таблицей стилей и интерактивным файлом javascript
Создание собственного веб-сайта для начинающих: 5 шагов

Создание собственного веб-сайта для начинающих. Если вы когда-нибудь мечтали стать программистом или когда-либо пользовались веб-сайтом, давайте посмотрим правде в глаза, это почти все мы, информационные технологии стали основой бизнеса. Хотя сначала программирование может показаться немного пугающим, моя цель
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
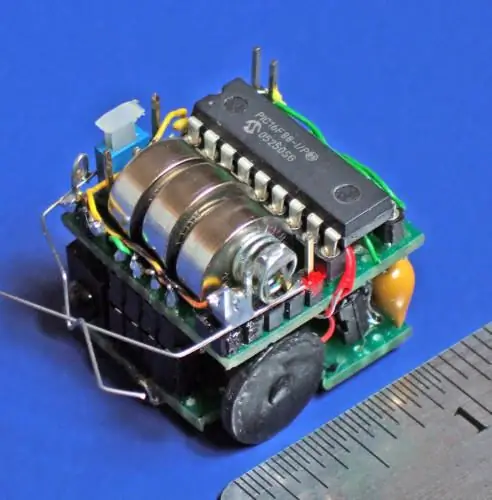
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
