
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



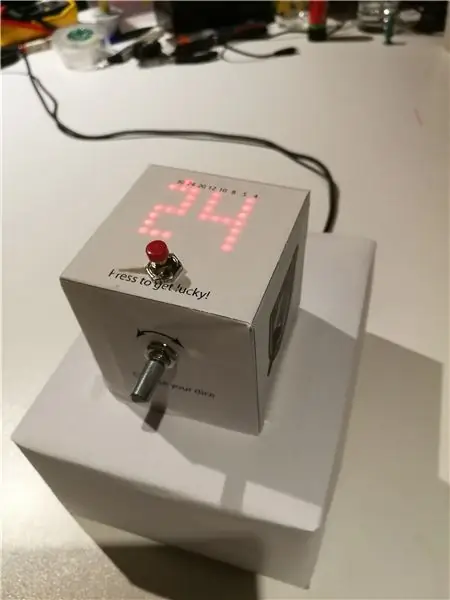
Это простой проект Arduino по созданию электронного кристалла. Можно выбрать от 1 до 6 кубиков или 1 из 8 специальных кубиков. Выбор делается простым поворотом поворотного энкодера.
Это особенности:
- 1 кубик: показаны большие точки
- 2-6 кубиков: показаны точки, а также общая стоимость (попеременно)
- 4, 5, 8, 10, 12, 20, 24 и 30 кубиков, показывающих значение и индикатор выбранного кубика
- анимация катания кубиков при нажатии на кнопку
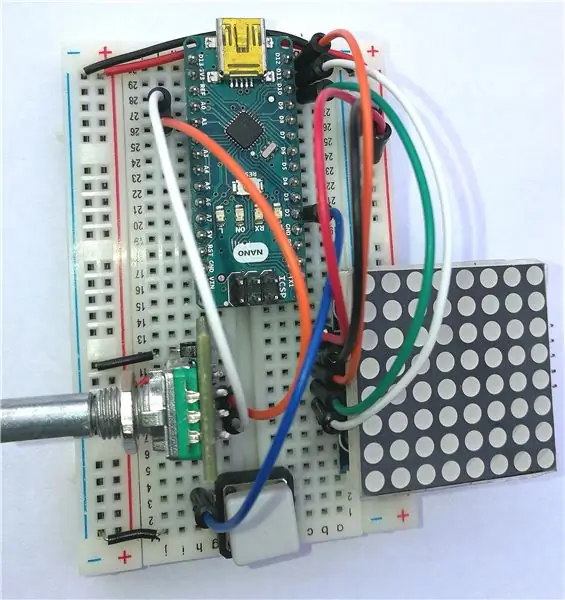
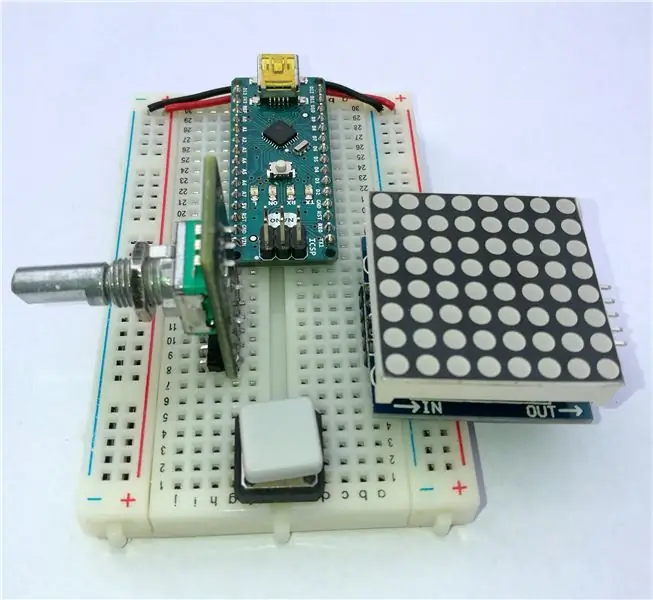
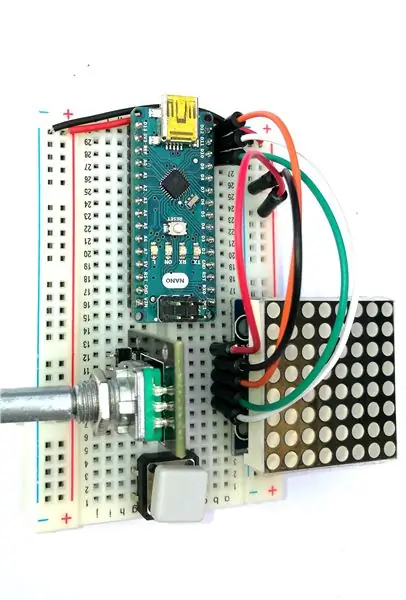
В куб размером 7 на 7 см можно уместить все, включая батарею. Но тогда придется все паять. Я использовал макетную плату и несколько перемычек, чтобы соединить все, отсюда и большую коробку внизу.
Чтобы засеять случайные числа Arduino, я использовал считывание неподключенного свободного контакта.
Примечание: это руководство покажет вам каждый шаг, чтобы заставить электронные кости работать. Я добавлю PDF-файл с основным шаблоном коробки, но без дальнейших инструкций. Положив слой бумаги на светодиодную матрицу, вы сделаете числа и результаты более заметными.
Замечание 4 недели спустя: я портировал этот проект на чип attiny85 с использованием progmem и делителя напряжения, чтобы обойти вывод сброса и использовать его как вывод кнопки. Пожалуйста, свяжитесь со мной для получения дополнительной информации.
Запасы
- ардуино (я использовал нано)
- поворотный энкодер (или клик-энкодер, но мы не используем функцию push)
- нажать кнопку
- Матрица 8 x 8 светодиодов с модулем MAX7219 (требуется меньше контактов! 3 вместо 8)
- проволочные перемычки
Шаг 1. Шаг 1. Подключите компоненты

-
Подключите все компоненты так, чтобы ни один из контактов не был соединен друг с другом. (Отверстия от a до e подключаются по номеру линии, то же самое для отверстий от f до j)
- Arduino nano идет вверху с контактами по обе стороны от центрального контакта.
- Энкодер (щелчок) или поворотный энкодер перемещается влево
- Светодиодная матрица справа
- Нажмите кнопку внизу для легкого доступа (определите, какие контакты открываются нажатием)
- Используйте кусок провода, чтобы соединить две линии "+".
- Сделайте то же самое для двух линий "-" (земля или земля).
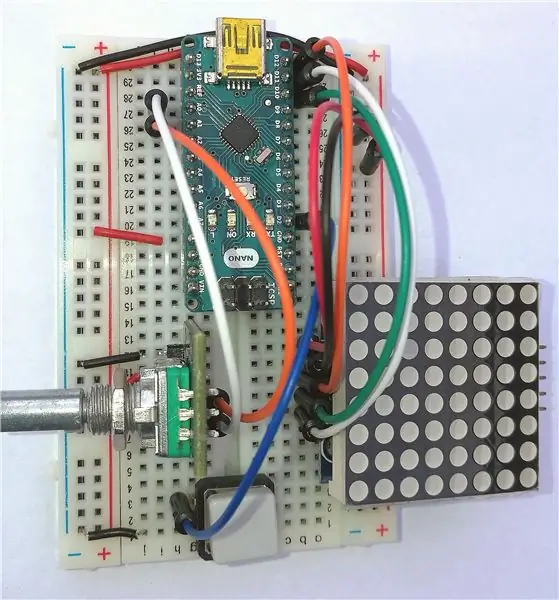
Шаг 2: Шаг 2: Подключите светодиодную матрицу 8x8 к Arduino




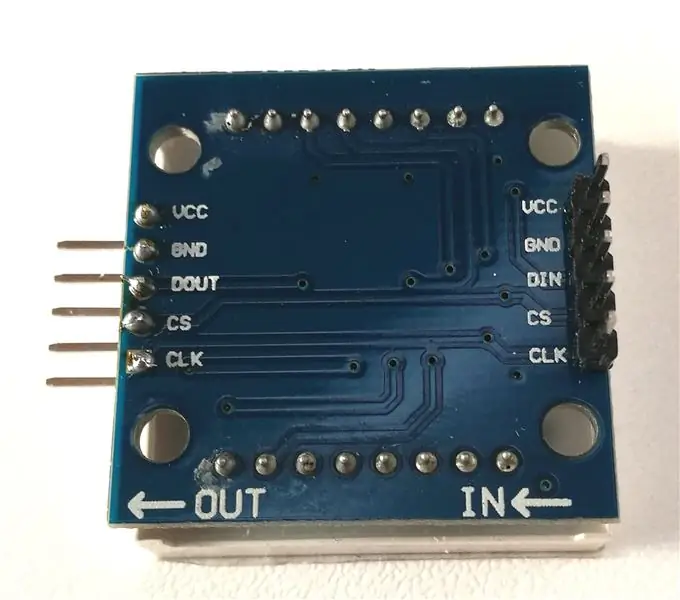
Мы используем светодиодную матрицу с драйвером MAX72XX. Мы можем сэкономить 5 контактов и не будем мультиплексировать.
К одному драйверу MAX72xx можно подключить несколько матриц. Для этого есть стороны «OUT» и «IN». Мы используем только контакты «IN».
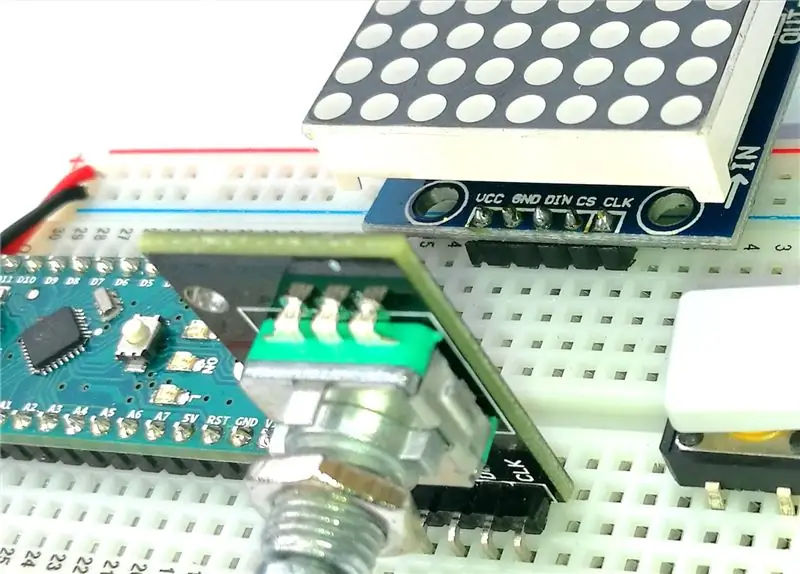
Эти штифты вставляются в панировку. Вы можете увидеть названия контактов прямо под самой светодиодной матрицей. Все должны быть связаны:
- VCC на 5 В ("+" - линия)
- GND на GND ("-" - линия)
- DIN для Arduino D12 (оранжевая перемычка)
- От CS к Arduino D10 (зеленая перемычка)
- CLK к Arduino D11 (белый джемпер)
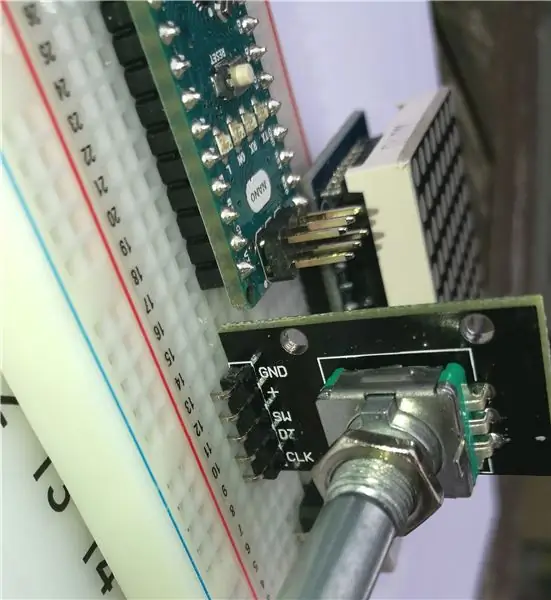
Шаг 3: Шаг 3: Подключите поворотный энкодер


Я использовал поворотный энкодер. У этих кодировщиков есть дополнительная функция push (и дополнительный вывод), которую мы не используем в этом проекте. Можно было бы обойтись обычным поворотным энкодером.
Когда вы поворачиваете ручку, энкодер подает сигналы + или - по сравнению с исходным положением. При повороте можно почувствовать зазубрины. В моем случае я обнаружил с помощью Serial.print (), что кодировщик дал 4 шага для каждой метки. Вы должны отрегулировать это, если пропущены некоторые типы игральных костей. (См. Код)
Подключите кодировщик следующим образом:
- GND к GND ("-" - линия) (небольшой кусок черного провода)
- + к 5В ("+" - линия) (небольшой кусок красного провода)
- SW ни к чему (это переключатель, который мы не используем).
- DT - A1 (оранжевая перемычка)
- CLK - A0 (белая перемычка)
Шаг 4: Шаг 4: кнопка и VCC

В своей первой версии я использовал кнопку с дополнительным резистором. Однако в IDE arduino вы можете установить использование резистора pull_up. При этом вам не нужен дополнительный резистор, но вам нужно сделать небольшую инверсию в коде, читая эту кнопку.
Просто подключите один конец кнопки к GND (линия «-» -), а другой конец - к D2 (синяя перемычка).
Последнее подключение, которое необходимо сделать: провод от Arduino 5V к «+» - линии для использования регулируемых 5V Arduino.
После этих шагов будут выполнены все подключения для создания рабочей версии.
Примечание: можно было добавить батарею. Подключите аккумулятор с + к VIN и - к GND ("-" - линия).
Шаг 5: Шаг 5: Код
Откройте IDE Arduino.
Вы можете загрузить zip-файлы для библиотек, которые недоступны через «Управление библиотеками» в IDE.
Убедитесь, что вы добавили следующие библиотеки через «Управление библиотеками» или добавили библиотеку вручную в IDE:
LedControl от Эберхарда Фале v1.0.6
-
TimerOne от Jesse Tane, Jérôme Despastis,… (Я загрузил и установил вручную версию r11 с:
code.google.com/archive/p/arduino-timerone…
- Кодировщик Питера Даннеггера можно найти на
Я использую библиотеку Питера Даннеггерса, потому что он добавил функцию, чтобы дать чувствительность к ускорению кодировщика: быстрое вращение заставляет числа расти быстрее.
После установки этих библиотек вы сможете открыть и скомпилировать файл edice.ino.
Шаг 6: Шаг 6: Сделайте это красивым…



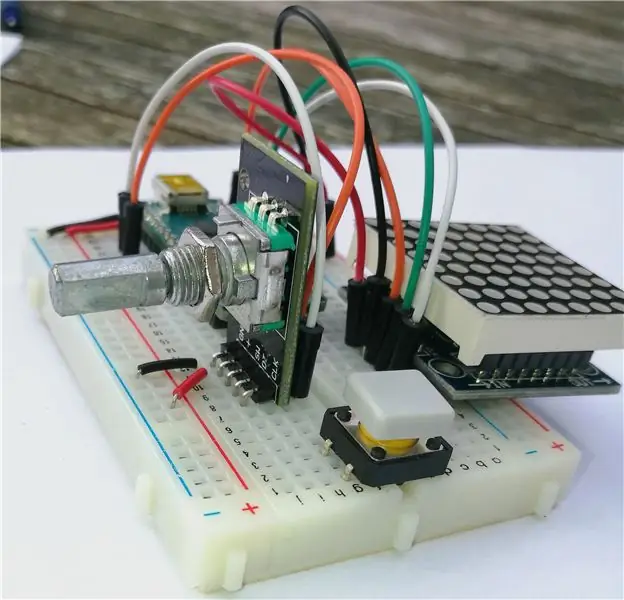
Мне нравится повторно использовать свой Arduino, поэтому я редко паяю проект или пытаюсь сделать его лучше. Мне нравится занудный стиль проводов и перемычек…
Однако я сделал этот небольшой шаблон для хранения всех компонентов. Если поместить на матрицу коробку с числами от 30 до 4, напечатанными на белой бумаге, отдельные кожухи светодиода будут меньше отвлекать. В качестве бонуса светодиоды в верхнем ряду покажут вам, какой из этих особых кубиков был выбран.
РЕДАКТИРОВАТЬ: Я сделал версию с искрой Digistump Attiny85 в красивой коробке для лазерной резки. Ручка De используется для выбора матрицы, а также кнопки.
Рекомендуемые:
Игра в рулетку DIY 37 Leds Arduino: 3 шага (с изображениями)

DIY 37 Leds Arduino Roulette Game: Roulette - это игра в казино, названная в честь французского слова, означающего маленькое колесо
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Интернет-радио BOSEBerry Pi: 4 шага (с изображениями)

Интернет-радио BOSEBerry Pi: я люблю слушать радио! Я использовал DAB-радио в своем доме, но обнаружил, что прием был немного неоднородным, а звук продолжал прерываться, поэтому я решил создать свое собственное интернет-радио. У меня дома сильный сигнал Wi-Fi, и цифровой братан
Часы с 4 стрелками "Уизли": 11 шагов (с изображениями)

Часы локации «Уизли» с четырьмя стрелками: Итак, с Raspberry Pi, который был в ходу какое-то время, я хотел найти хороший проект, который позволил бы мне наилучшим образом использовать его. Я наткнулся на эти замечательные инструкции по созданию часов Weasley Location от ppeters0502 и подумал, что
Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: 7 шагов (с изображениями)

Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: я планирую использовать этот Rapsberry PI в кучу забавных проектов еще в моем блоге. Не стесняйтесь проверить это. Я хотел вернуться к использованию своего Raspberry PI, но у меня не было клавиатуры или мыши в моем новом месте. Прошло много времени с тех пор, как я установил Raspberry
