
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

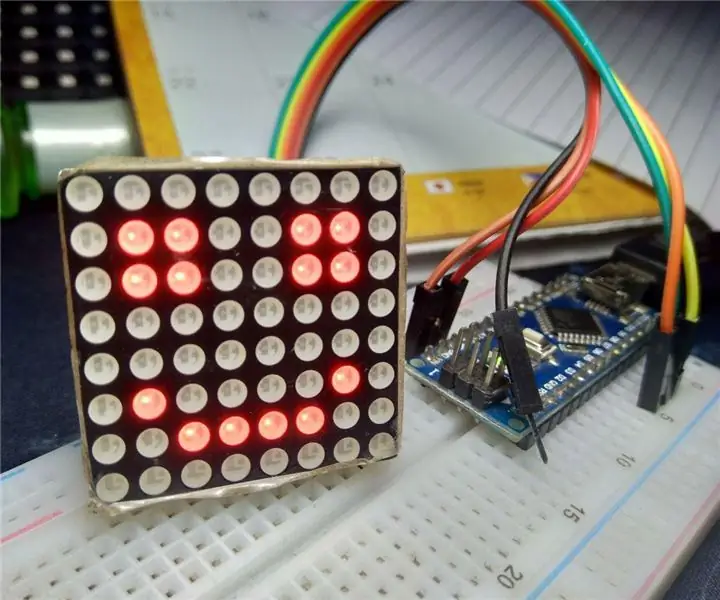
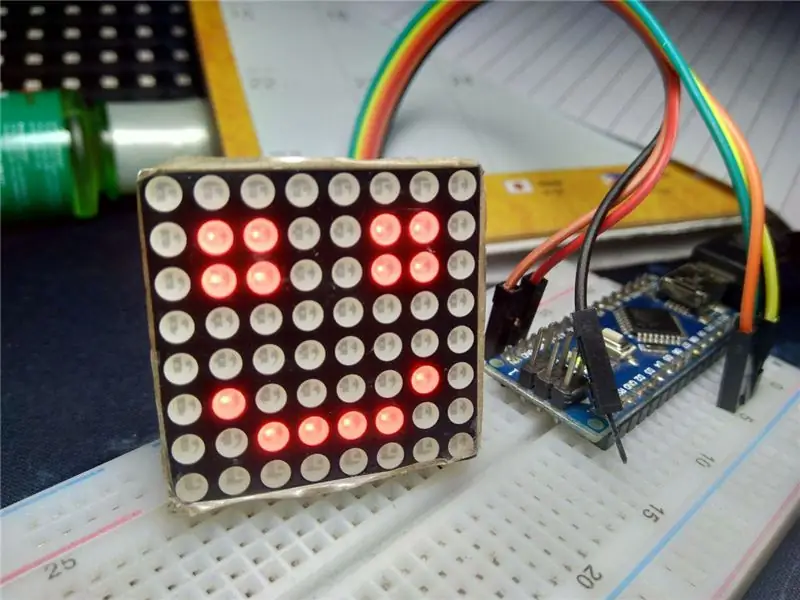
В этом руководстве «Управление светодиодной матрицей с помощью Arduino». Я покажу вам, как использовать светодиодные матричные дисплеи с помощью Arduino.
А в этой статье мы научимся создавать смайлы улыбки, используя этот матричный дисплей, в том числе и на Arduino.
Используемые ингредиенты такие же, как и в предыдущей статье. так что сразу приступаем к уроку.
Шаг 1: обязательный компонент




это список необходимых компонентов:
- Led Matrik
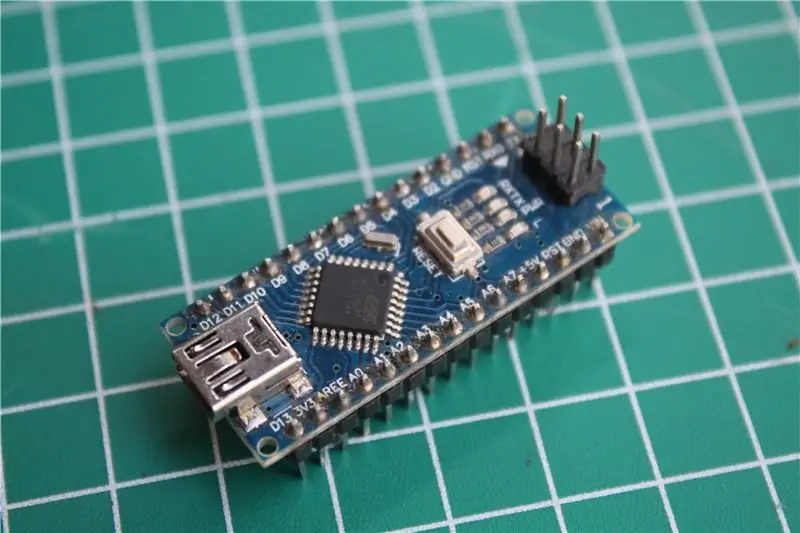
- Ардуино Нано
- Перемычка
- USBmini
- Совет проекта
Необходимая библиотека:
LedControl
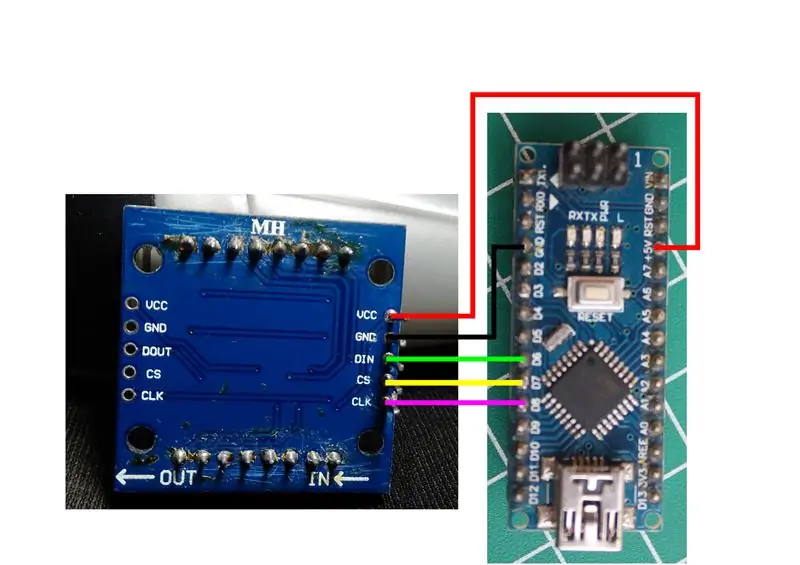
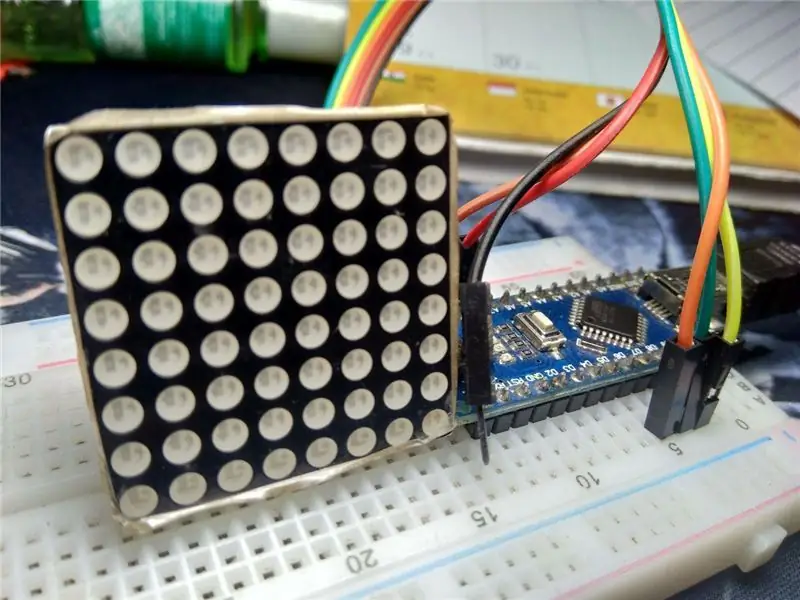
Шаг 2: Схема


Чтобы собрать компоненты, см. Схематический чертеж выше, вы также можете увидеть информацию ниже:
Светодиодная матрица для Arduino
VCC ==> + 5 В
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
После завершения сборки компонента переходите к процессу программирования.
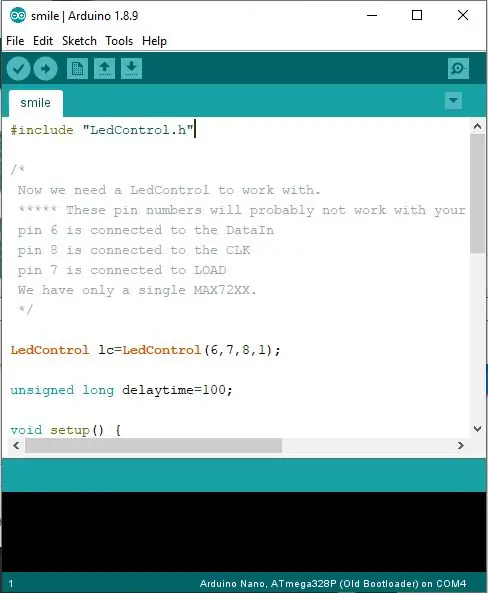
Шаг 3: программирование

Используйте приведенный ниже код, чтобы создать смайлик улыбки в точечной матрице:
#include "LedControl.h"
/*
Теперь нам нужен LedControl для работы. ***** Эти номера контактов, вероятно, не будут работать с вашим оборудованием. ***** Контакт 6 подключен к DataIn, контакт 8 подключен к CLK, контакт 7 подключен к LOAD. У нас есть только один MAX72XX. * /
LedControl lc = LedControl (6, 7, 8, 1);
unsigned long delaytime = 100;
void setup () {
lc.shutdown (0, ложь); lc.setIntensity (0, 8); lc.clearDisplay (0); }
void smile () {
байт a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
void loop () {
улыбка(); }
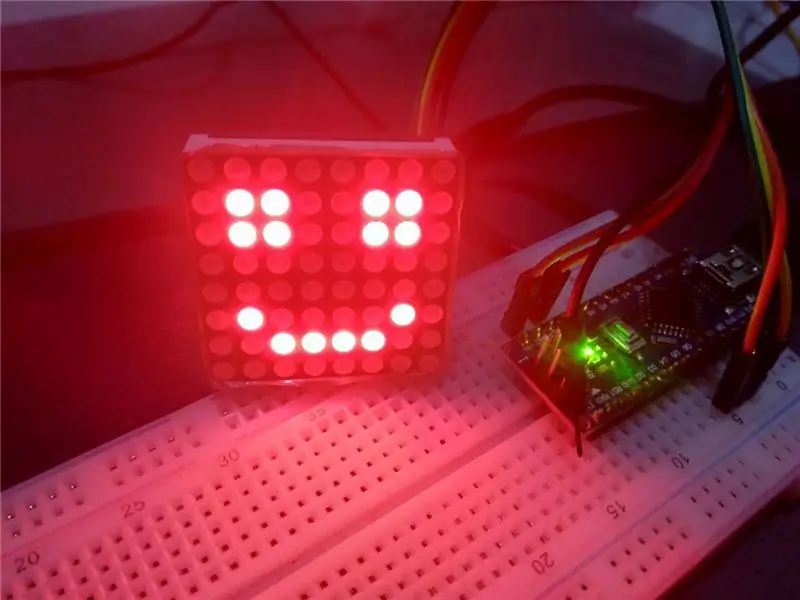
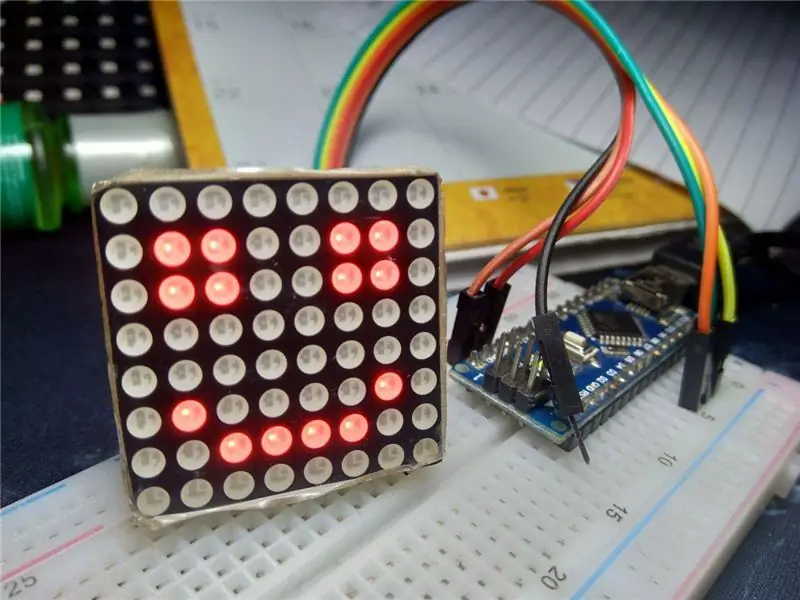
Шаг 4: Результат


Результаты можно увидеть на картинке выше.
Рекомендуемые:
Raspberry Pi - Учебное пособие по Python для датчика точного высотомера MPL3115A2: 4 шага

Raspberry Pi - MPL3115A2 Precision Altimeter Sensor Python Tutorial: MPL3115A2 использует датчик давления MEMS с интерфейсом I2C для предоставления точных данных о давлении / высоте и температуре. Выходы датчиков оцифровываются 24-битным АЦП высокого разрешения. Внутренняя обработка удаляет задачи компенсации из
Коробка для дезинфекции UV-C - Учебное пособие для базовой версии: 11 шагов (с изображениями)

Коробка для дезинфекции UV-C - Учебное пособие по базовой версии: Стивен Фенг, Шахрил Ибрагим и Санни Шарма, 6 апреля 2020 г. Особая благодарность Шерил за ценные отзывы Версию этой инструкции для документации Google см. На странице https://docs.google. ru / document / d / 1My3Jf1Ugp5K4MV … Предупреждение Свет УФ-С
Учебное пособие по светодиодному матричному дисплею Arduino Max7219: 4 шага

Учебное пособие по светодиодному матричному дисплею Arduino Max7219: Привет, ребята, в этой инструкции мы узнаем, как использовать светодиодный матричный дисплей с драйвером дисплея max7219 с Arduino для отображения анимации и текста на этом светодиодном матричном дисплее
Учебное пособие для L298 2A Motor Driver Shield для Arduino: 6 шагов

Учебное пособие для L298 2A Motor Driver Shield для Arduino: Описание L298 2Amp Motor Driver Shield для Arduino основано на интегральной схеме драйвера двигателя L298, полномостовом драйвере двигателя. Он может управлять двумя отдельными двигателями постоянного тока 2А или 1 шаговым двигателем 2А. Скорость и направление двигателя можно регулировать отдельно
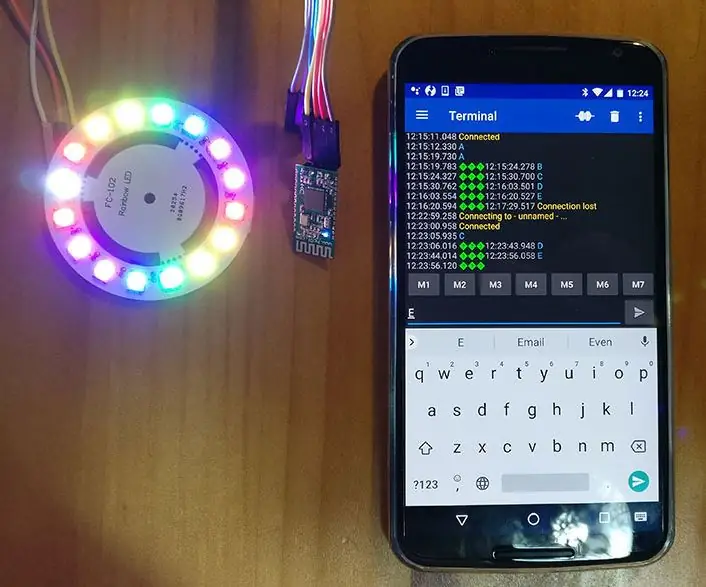
Используйте модуль Bluetooth 4.0 HC-08 для управления адресными светодиодами - Учебное пособие по Arduino Uno: 4 шага (с изображениями)

Используйте модуль Bluetooth 4.0 HC-08 для управления адресуемыми светодиодами - учебное пособие по Arduino Uno: вы уже углубились в коммуникационные модули с Arduino? Bluetooth открывает мир возможностей для ваших проектов Arduino и использования Интернета вещей. Здесь мы начнем с маленького шага и узнаем, как управлять адресными светодиодами с помощью sma
