
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

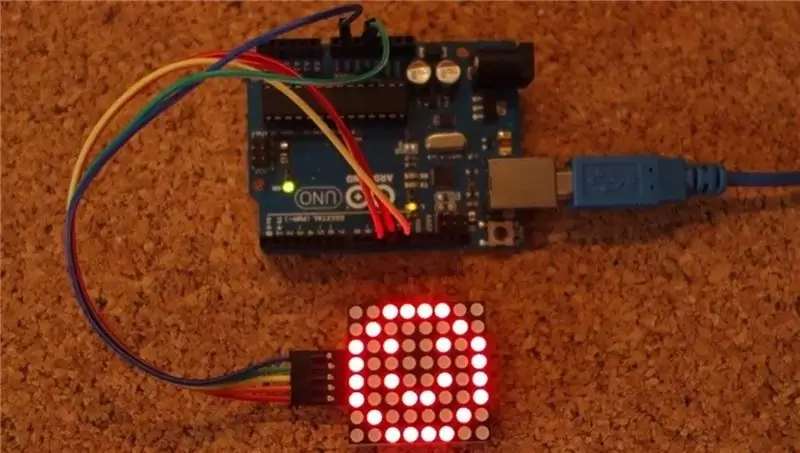
Привет, ребята, в этой инструкции мы узнаем, как использовать светодиодный матричный дисплей с драйвером дисплея max7219 с Arduino для отображения анимации и текста на этом светодиодном матричном дисплее.
Шаг 1. Вещи, которые вам нужны



Для этого руководства нам понадобятся следующие вещи: UnoLed Matrix дисплей Arduino с макс. 7219 перемычками, макетная плата.
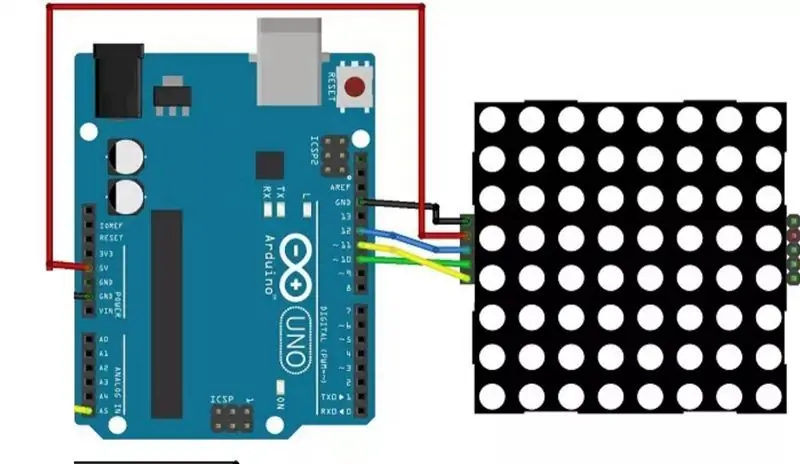
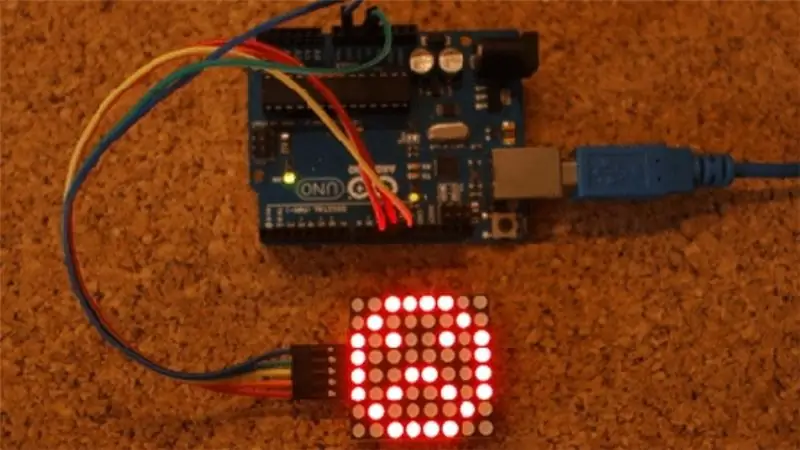
Шаг 2: Подключения

Прежде чем мы углубимся во все это, нам нужно соединить все вместе в соответствии со схемами, показанными на изображении.
Шаг 3. Кодирование

вам необходимо загрузить и установить в вашу Arduino IDE библиотеку LedControl. Чтобы установить библиотеку, выполните следующие действия: Щелкните здесь, чтобы загрузить библиотеку LedControl:
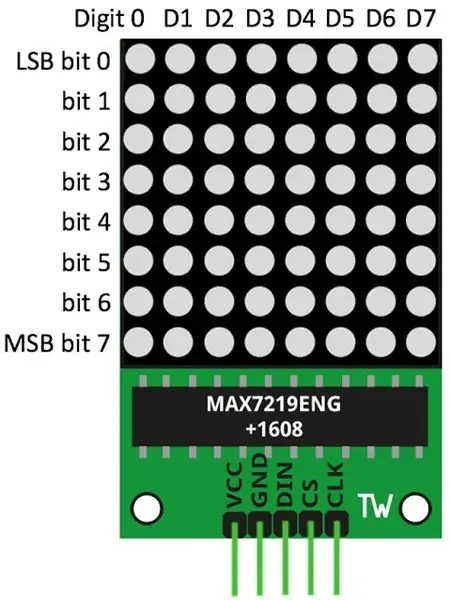
У вас должна быть папка.zip в папке Downloads. Разархивируйте папку.zip, и вы должны получить папку LedControl-master. Переименуйте папку с LedControl-master на LedControl. Переместите папку LedControl в папку с установочными библиотеками Arduino IDE. Функции Самый простой способ отобразить что-либо на точечной матрице - использовать функции setLed (), setRow () или setColumn (). Эти функции позволяют вам управлять одним светодиодом, одной строкой или одним столбцом за раз. Вот параметры для каждой функции: setLed (addr, row, col, state) addr - это адрес вашей матрицы, например, если у вас есть всего 1 матрица, int addr будет нулем. row - это строка, в которой расположен светодиод col - столбец, в котором расположен светодиод StateIt true или 1, если вы хотите включить светодиод, It false или 0, если вы хотите переключить его offsetRow (addr, row, value) setCol (addr, column, value) Скопируйте следующий код и загрузите его на свою плату Arduino: #include "LedControl.h" #include "binary.h" / * DIN подключается к контакту 12, CLK подключается к контакт 11 CS подключается к контакту 10 * / LedControl lc = LedControl (12, 11, 10, 1); // время задержки между лицами без знака long delaytime = 1000; // счастливый facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // нейтральный байт лица nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // грустный байт лица [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; void setup () {lc.shutdown (0, false); // Устанавливаем среднюю яркость lc.setIntensity (0, 8); // Очистить дисплей lc.clearDisplay (0); } void drawFaces () {// Отображение грустного лица lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); delay (время задержки); // Отображение нейтрального лица lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); delay (время задержки); // Отображение счастливого лица lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (delaytime);} недействительный цикл () {drawFaces ();}
Шаг 4: Вывод


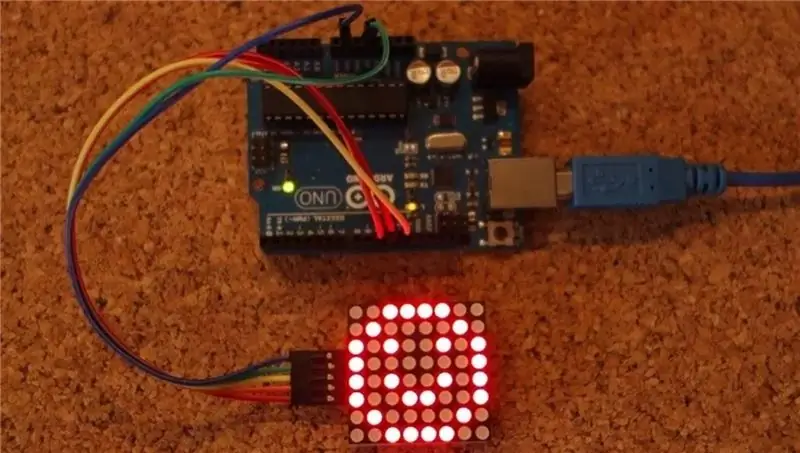
После соединения всего вместе и загрузки кода в Arduino вы сможете увидеть анимацию смайлика, как показано на рисунке.
Рекомендуемые:
Учебное пособие по Arduino и VL53L0X Time-of-Flight + OLED-дисплею: 6 шагов

Учебное пособие по Arduino и VL53L0X Time-of-Flight + OLED-дисплею: в этом руководстве мы узнаем, как отображать расстояние в мм с помощью датчика времени полета VL53L0X и OLED-дисплея. Посмотрите видео
Учебное пособие по ЖК-дисплею: 4 шага

Учебное пособие по ЖК-дисплею: хотите, чтобы ваши проекты Arduino отображали сообщения о состоянии или показания датчиков? Тогда эти ЖК-дисплеи могут идеально подойти. Они очень распространены и являются быстрым способом добавить читаемый интерфейс в ваш проект. Это руководство расскажет обо всем, что вы
Учебное пособие по 7-сегментному дисплею Arduino MAX7219: 5 шагов

Учебное пособие по 7-сегментному дисплею Arduino MAX7219: MAX7219 - это ИС, которая используется для управления 7-сегментными светодиодами (до 8 цифр), блочными дисплеями (полосовыми дисплеями) и 64 отдельными светодиодами, которые являются общими катодами. Для связи с микроконтроллером MAX7219 использует систему связи SPI. Так что погонять 64 л
Учебное пособие для Arduino Smile MAX7219 Matrix LED: 4 шага

Учебное пособие по Arduino Smile MAX7219 Matrix LED: В этом руководстве «Управление светодиодной матрицей с помощью Arduino». Я покажу вам, как использовать светодиодные матричные дисплеи с помощью Arduino. И в этой статье мы научимся создавать смайлики улыбки, используя этот матричный дисплей, и с помощью Arduino. Используемые ингредиенты
Учебное пособие по сенсорному дисплею Raspberry Pi: 5 шагов (с изображениями)

Учебное пособие по дисплею с сенсорным экраном Raspberry Pi: откажитесь от кабелей HDMI, потому что теперь у вас может быть экран на вашем Pi! Это руководство проведет вас через процесс настройки Pi с сенсорным дисплеем и расскажет, как вы можете использовать его в соответствии с вашими потребностями. Любой тип дисплея в стиле HAT может быть
