
Оглавление:
- Запасы
- Шаг 1. Установка YAKINDU Statechart Tools в качестве подключаемого модуля к Code Composer Studio
- Шаг 2. Начало работы с конечными автоматами в Code Composer Studio
- Шаг 3. Создайте конечный автомат Blinky
- Шаг 4: Сгенерируйте код C конечного автомата
- Шаг 5: вызов конечного автомата из вашего кода
- Шаг 6: Запустите проект
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Я собираюсь показать вам, как запрограммировать стартовую панель MSP430G2 с конечными автоматами (FSM) с помощью инструментов YAKINDU Statechart Tools непосредственно в Texas Instruments Code Composer Studio.
Это руководство состоит из шести шагов:
- Установка YAKINDU Statechart Tools в качестве плагина к Code Composer Studio
- Начало работы с государственными машинами в Code Composer Studio
- Создайте Blinky State Machine
- Сгенерируйте код C конечного автомата
- Вызов конечного автомата из вашего кода
- Запускаем проект!
Этот проект можно использовать как чертеж для любого MPS430 или MSP432!
Запасы
Программное обеспечение:
- Инструменты диаграммы состояний YAKINDU
- Code Composer Studio (CCS) Интегрированная среда разработки (IDE)
Аппаратное обеспечение:
Комплект разработчика MSP430G2 LaunchPad
Шаг 1. Установка YAKINDU Statechart Tools в качестве подключаемого модуля к Code Composer Studio



Во-первых, вам нужно установить TI's Code Composer Studio. Я однажды успешно протестировал установку с CCS версии 9.2 и старше. Вы можете найти ссылку для скачивания здесь:
Скачать CCS
Щелкните здесь, чтобы загрузить и убедитесь, что вы выбрали хотя бы микроконтроллеры со сверхнизким энергопотреблением MSP430 при установке. Между тем, вы можете получить сайт обновлений для инструментов диаграммы состояний YAKINDU. Перейти к:
Скачать инструменты диаграммы состояний YAKINDU
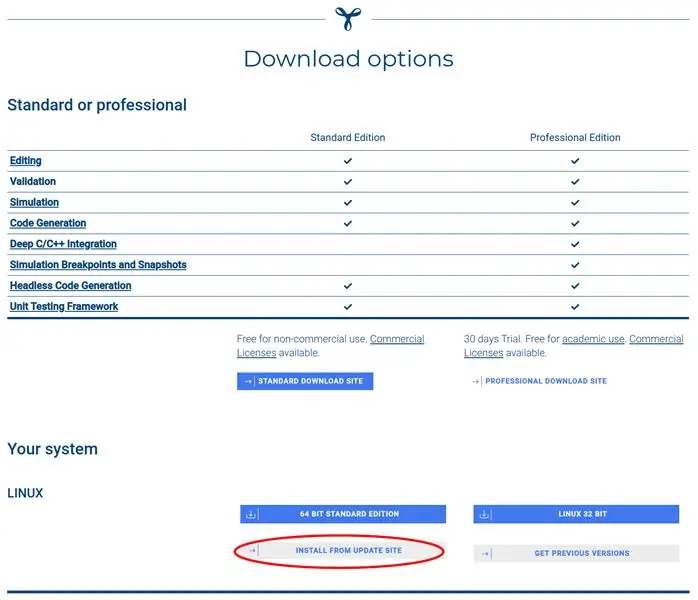
На этом сайте нажмите «Загрузить сейчас» и следуйте инструкциям. Как видно на фото: Это бесплатно для некоммерческого использования. После регистрации вы получите обзор вариантов загрузки. Щелкните СТАНДАРТНЫЙ САЙТ ЗАГРУЗКИ и щелкните УСТАНОВИТЬ С САЙТА ОБНОВЛЕНИЯ. Там вы найдете ссылку в разделе «Стабильные выпуски». Возьмите эту ссылку и сохраните ее или поместите в буфер обмена.
Установка инструментов диаграммы состояний YAKINDU в Code Composer Studio может быть немного сложной, в зависимости от версии Code Composer Studio, которую вы используете. Возможно, эти шаги уже устарели, однако: не стесняйтесь спрашивать меня в комментариях, нужна ли вам помощь.
Вот мои шаги:
После успешной установки CCS в вашей системе откройте вкладку «Справка» и нажмите «Установить новое программное обеспечение…». В этом мастере добавьте следующий сайт обновлений с помощью кнопки «Добавить…»:
download.eclipse.org/releases/2018-09/
Ничего не добавляйте, просто нужно решить. Вы можете увидеть это на картинке.
После этого повторите шаги и нажмите кнопку «Добавить…». Вставьте сайт обновления YAKINDU Statechart Tools, который вы, надеюсь, сохранили. Затем установите флажок «Управление лицензиями YAKINDU» и нажмите «Далее». Следуй инструкциям. Ваша IDE может перезапуститься один раз.
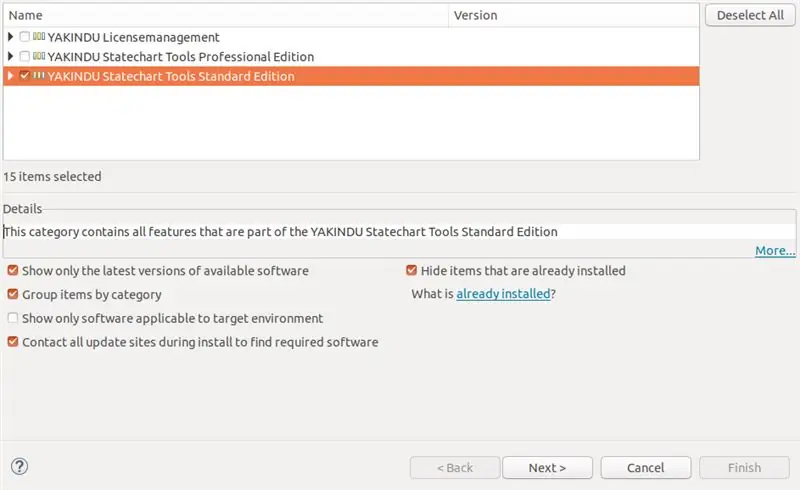
Наконец, вы можете установить инструменты YAKINDU Statechart. Повторите последние шаги, но на этот раз выберите YAKINDU Statechart Tools Standard Edition. Еще раз следуем инструкциям. После перезапуска вы успешно установили YAKINDU Statechart Tools.
Шаг 2. Начало работы с конечными автоматами в Code Composer Studio


Чтобы использовать конечные автоматы, действуйте как обычно и создайте новый проект CCS. Откройте вкладку File, откройте New и щелкните CCS Project. Определите имя проекта, выберите свой микроконтроллер и создайте пустой проект, содержащий пустой файл main.c. Я использовал MSP430G2553.
Теперь вы можете приступить к работе с конечными автоматами!
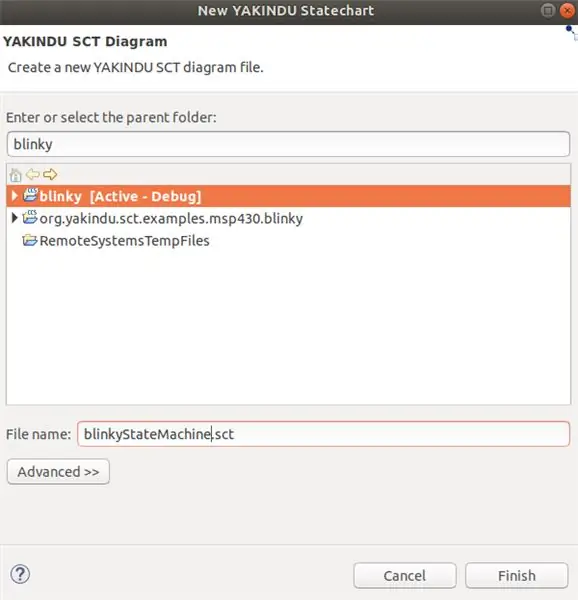
Щелкните проект правой кнопкой мыши, откройте «Создать» и выберите «Модель диаграммы состояний». Откроется мастер, в котором вы можете выбрать свой проект и назвать свою диаграмму состояний. Например, назовите его blinkyStateMachine.sct.
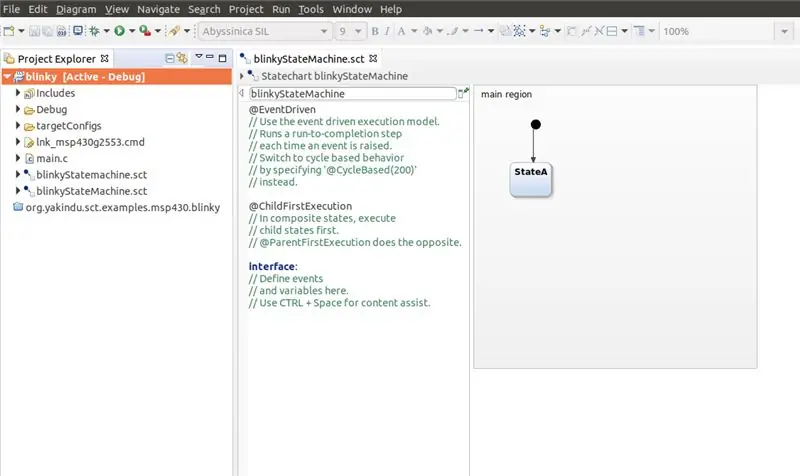
Модель Statechart появится в папке проекта после нажатия кнопки «Готово». Нажмите Да, если вас попросят изменить перспективу.
Шаг 3. Создайте конечный автомат Blinky

Теперь вы можете приступить к созданию диаграммы состояний!
Слева вы найдете так называемый раздел определений. Там вы можете добавлять в модель текстовые элементы, например операции, которые можно вызывать в конечном автомате.
Удалите из него все и просто добавьте эти три определения операций:
внутренний:
операция init () операция redOn () операция redOff ()
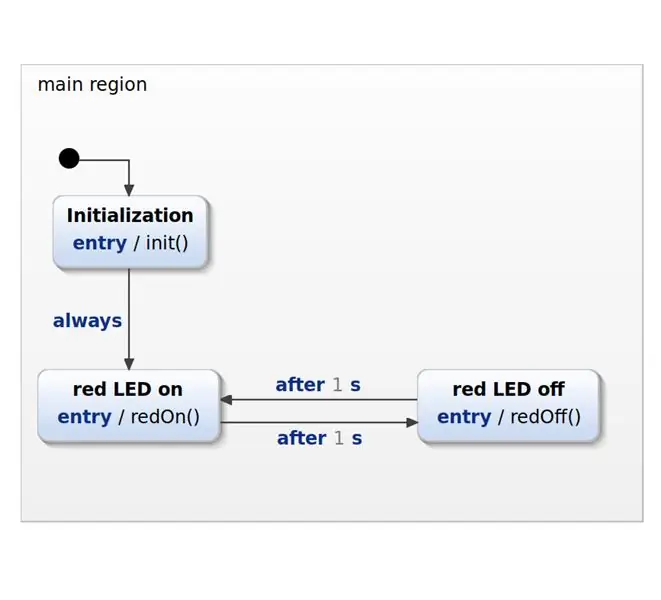
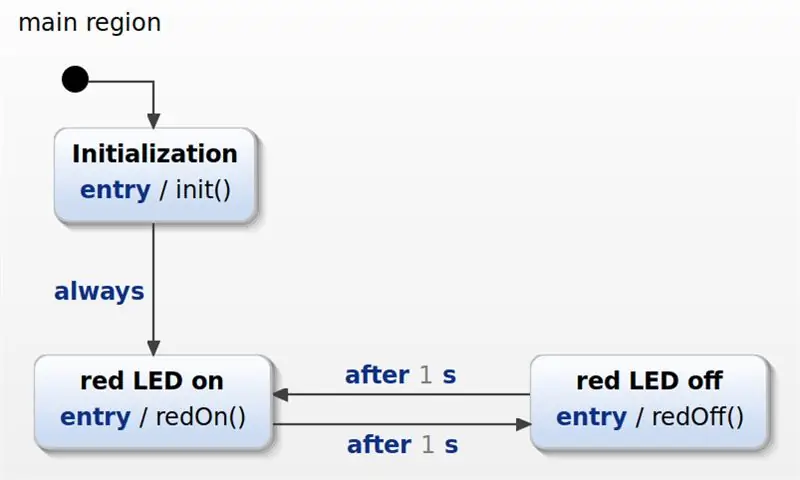
После этого переключитесь на модель диаграммы состояний и добавьте три состояния:
- Инициализация
- красный светодиод горит
- красный светодиод не горит
Соедините состояния, как показано на картинке, и добавьте переходы и действия входа. Вы можете снова найти их на прилагаемом изображении.
Шаг 4: Сгенерируйте код C конечного автомата

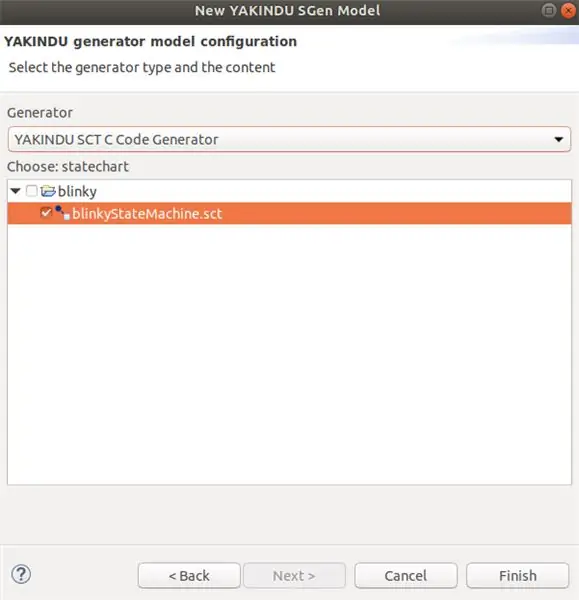
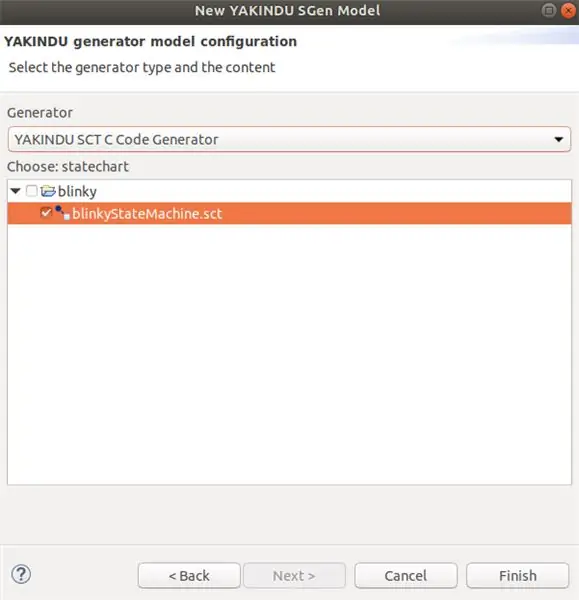
Теперь пришло время сгенерировать C-код. Для этого необходимо добавить модель генератора. Еще раз щелкните проект правой кнопкой мыши, откройте «Создать» и выберите «Модель генератора кода». Выберите имя для sgen-файла. Рекомендуется использовать имя конечного автомата. Назовите его blinkyStateMachine.sgen и нажмите Далее. Выберите желаемый конечный автомат, установив флажок. Убедитесь, что вы выбрали YAKINDU SCT C Code Generator (поскольку мы хотим сгенерировать C-код), и нажмите Finish.
Обычно C-код будет сгенерирован автоматически, но если нет, вы можете щелкнуть правой кнопкой мыши файл sgen и для этого нажать «Создать артефакты кода». Папки src и src-gen должны появиться в вашем проекте. Они включают сгенерированный C-код, который будет автоматически обновляться при редактировании и сохранении диаграммы состояний.
Поскольку эта диаграмма состояний использует события, зависящие от времени, необходимо реализовать службу таймера. Чтобы подготовить его, вам понадобятся эти два файла: sc_timer_service.c и sc_timer_service.h. Вы можете получить их с GitHub или скачать здесь. Вы должны добавить их в папку src.
Шаг 5: вызов конечного автомата из вашего кода
Наконец, конечный автомат можно использовать в вашей основной функции!
Во-первых, вы должны включить конечный автомат и службу таймера. Затем необходимо объявить и определить конечный автомат, службу таймера и необходимые функции для службы таймера. Кроме того, должны быть реализованы определенные операции, которые включают и снова включают красный светодиод.
#включают
#include "src-gen / BlinkyStateMachine.h" #include "src / sc_timer_service.h" BlinkyStateMachine blinky; #define MAX_TIMERS 4 статических таймера sc_timer_t [MAX_TIMERS]; статический sc_timer_service_t timer_service; //! реализация обратного вызова для настройки временных событий extern void blinkyStateMachine_setTimer (BlinkyStateMachine * handle, const sc_eventid evid, const sc_integer time_ms, const sc_boolean period) {sc_timer_start (& timer_service, handle, evid, time_ms, Periodic); } //! реализация обратного вызова для отмены временных событий. extern void blinkyStateMachine_unsetTimer (BlinkyStateMachine * дескриптор, const sc_eventid evid) {sc_timer_cancel (& timer_service, evid); } //! определение операций extern void blinkyStateMachineInternal_init (const BlinkyStateMachine * handle) {WDTCTL = WDT_MDLY_32; IE1 | = WDTIE; P1DIR | = BIT0; } extern void blinkyStateMachineInternal_redOn (const BlinkyStateMachine * дескриптор) {P1OUT | = BIT0; } extern void blinkyStateMachineInternal_redOff (const BlinkyStateMachine * дескриптор) {P1OUT & = ~ BIT0; }
Основная функция состоит из двух частей:
Инициализация и функция ввода конечного автомата, а также инициализация таймера.
Вторая часть - это бесконечный цикл - цикл while (1). В этом цикле вызывается функция цикла выполнения конечного автомата. После этого MSP430 будет переведен в режим низкого энергопотребления 0, и будет установлен бит разрешения общего прерывания. Теперь микроконтроллер спит и ждет прерывания. После прерывания WDT таймер продолжит работу. Это означает, что каждый таймер обновляется, а прошедшее время увеличивается на 32 - время в миллисекундах, которое продолжается после каждого прерывания WDT.
void main (void) {WDTCTL = WDTPW | WDTHOLD; // Остановить сторожевой таймер
// Запуск таймера и конечного автомата sc_timer_service_init (& timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) & blinkyStateMachine_raiseTimeEvent); blinkyStateMachine_init (& blinky); blinkyStateMachine_enter (& blinky);
в то время как (1)
{// вызываем конечный автомат каждые 32 мс blinkyStateMachine_runCycle (& blinky); _bis_SR_register (LPM0_bits + GIE); sc_timer_service_proceed (& timer_service, 32); }}
// WDT ISR
#pragma vector = WDT_VECTOR _interrupt void watchdog_timer (void) {_bic_SR_register_on_exit (LPM0_bits + GIE); }
Шаг 6: Запустите проект
Вот и все - теперь вы можете собрать и загрузить программу на свой MSP430!
Надеюсь, это руководство помогло вам успешно создать проект для вашего MSP430. Пришло время реализовать собственные идеи!
Для генерации кода YAKINDU Statechart Tools требуется в качестве подключаемого модуля в вашей Code Composer Studio.
Вы можете получить сайт обновлений здесь! <
Он начинается с 30-дневной пробной версии. После этого вы можете получить бесплатную лицензию для некоммерческого использования!
Рекомендуемые:
Светодиодный звуковой реактивный бесконечный кубический конечный стол: 6 шагов (с изображениями)

Светодиодный звуковой реактивный бесконечный кубический торцевой стол: Вау! Ого! Какой классный эффект! - Вот некоторые вещи, которые вы услышите после завершения работы с руководством. Совершенно умопомрачительный, красивый, гипнотический, реагирующий на звук бесконечный куб. Это скромно продвинутый проект по пайке, на который у меня ушло около 12 человек
Эффектор гибки: Роботизированный конечный эффект для гибки пластин: 6 шагов

Изгибающий эффект: Роботизированный оконечный эффектор для изгибающих пластин: Цель: формирование и фиксация активных элементов третичного изгиба на первичном / вторичном структурном элементе / раме. Члены группы: Бабасола Томас, Нилофар Имани, Завод Сонгкхро
Конечный автомат на Arduino - пешеходный светофор: 6 шагов (с изображениями)

Конечный автомат на Arduino - пешеходный светофор: Привет! Я собираюсь показать вам, как запрограммировать пешеходный светофор для Arduino на C ++ с конечным автоматом с помощью YAKINDU Statechart Tools. Это продемонстрирует мощь конечных автоматов и может быть использовано в качестве образца для дальнейшего
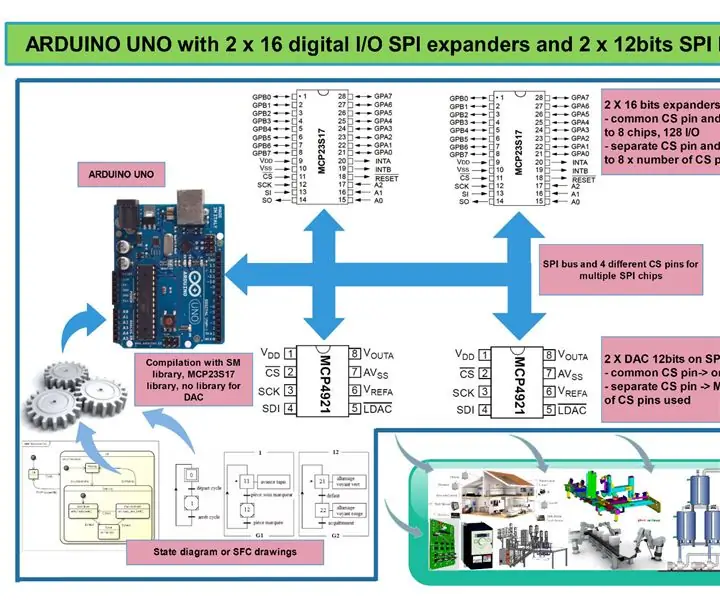
Конечный автомат и многозадачность на Arduino с расширителями SPI: 3 шага

Конечный автомат и многозадачность на Arduino с помощью расширителей SPI: На прошлой неделе я просил создать систему для пилотирования фейерверков с помощью Arduino. Для борьбы с пожарами требовалось около 64 выходов. Один из способов сделать это - использовать расширители IC. Итак, доступны 2 решения: - расширитель I2C, но ему нужен инвертор, когда вы
ПЛК Arduino 32 ввода-вывода + конечный автомат + SCADA или HMI: 8 шагов

ПЛК Arduino 32 ввода / вывода + конечный автомат + SCADA или HMI: множество способов программирования, управления и наблюдения за промышленной системой с помощью arduino
