
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве вы создадите воздушный монитор, который отслеживает температуру, влажность и давление воздуха, используя Blynk, esp32, DHT22 и BMP180.
Запасы
- esp32 микроконтроллер
- DHT22
- BMP180
Шаг 1. Настройте Blynk
Вам понадобится Blynk для этого проекта, чтобы вы могли видеть результаты в реальном времени в любой точке мира. Вы можете увидеть, как настроить Blynk в моем предыдущем руководстве.
Шаг 2: Установите библиотеки
Первой библиотекой, которую вам нужно будет установить, является библиотека SparkFun RHT03 Arduino, вы можете загрузить ее по адресу https://learn.sparkfun.com/tutorials/rht03-dht22-humidity-and-temperature-sensor-hookup-guide?_ga= 2.53575016.1755727564.1559404402-688583549.1496066940 # установка библиотеки. После загрузки откройте IDE Arduino и перейдите в Sketch> Включить библиотеку> Добавить библиотеку. ZIP… и выберите только что загруженный файл.zip.
Вторая библиотека, которую вам нужно установить, - это Adafruit BMP085 Library, вы можете установить ее, перейдя в Sketch> Include Library> Manage Libraries… затем выполните поиск «BMP085».
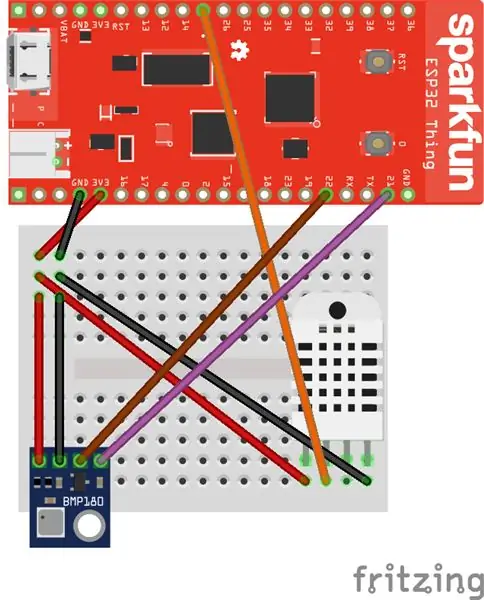
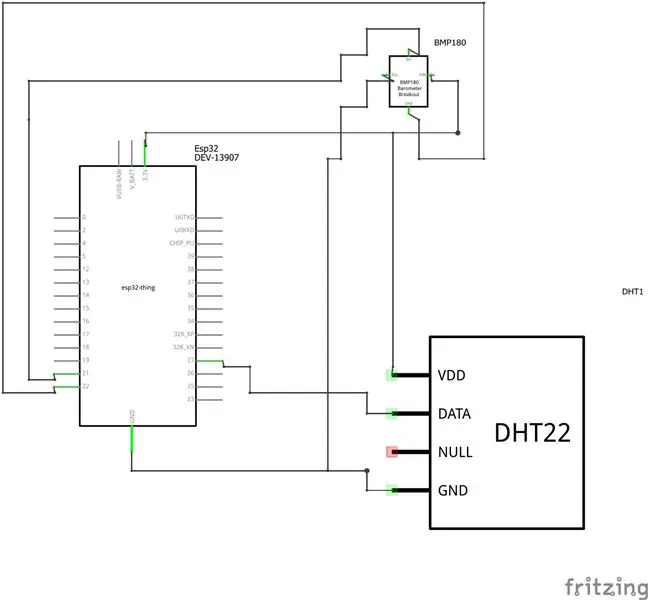
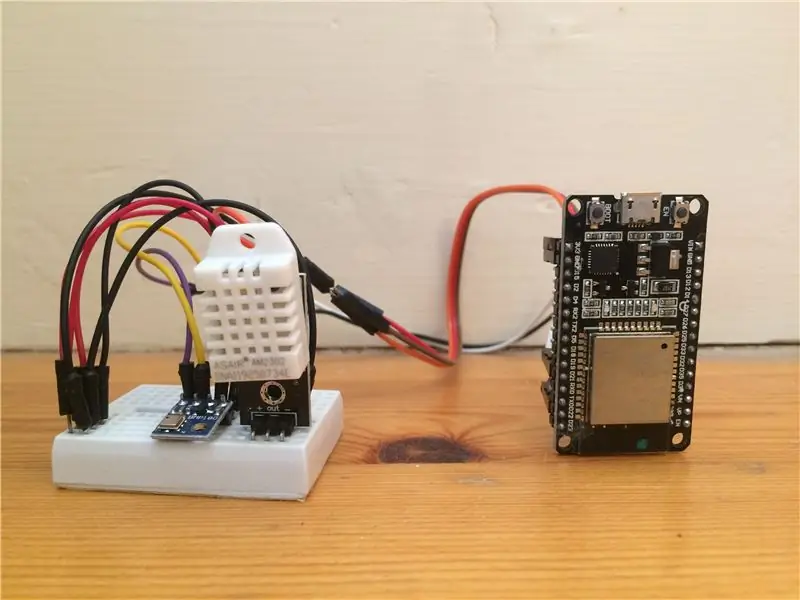
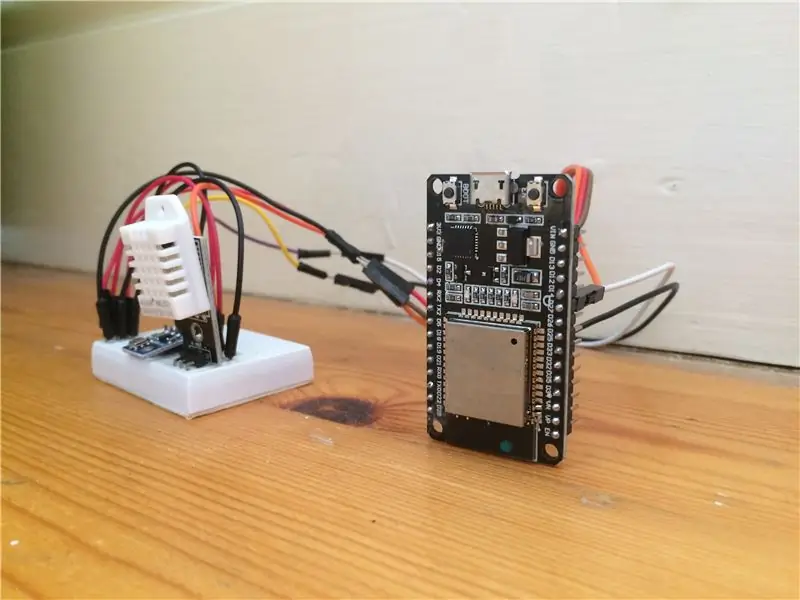
Шаг 3: Подключите схему


Теперь вам нужно подключить схему, это довольно простая схема. См. Принципиальную схему выше.
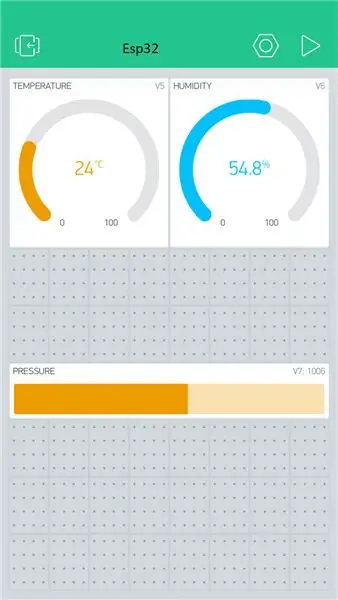
Шаг 4: Создайте приложение для Blynk




Вам понадобится приложение в Blynk, чтобы вы могли получать данные и отображать их в приложении графически. Для его создания используйте изображения выше.
Виджеты:
- 2x манометра
- 1x горизонтальный уровень
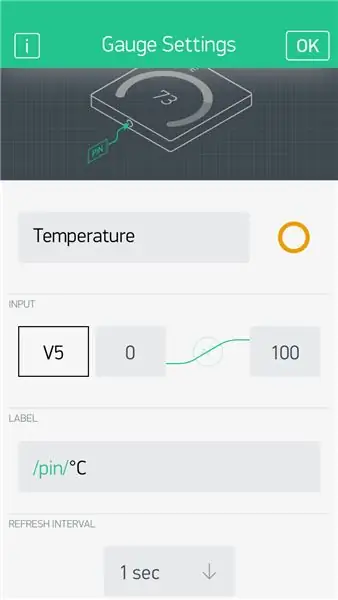
Настройки датчика температуры:
- Имя: Температура
- Цвет: оранжевый / желтый
- Ввод: V5 0-100
- Этикетка: / пин / ° C
Интервал обновления: 1 сек
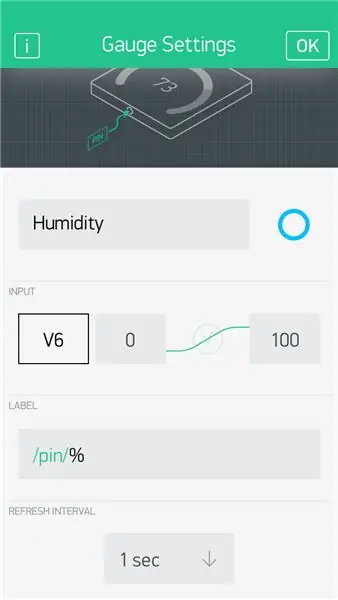
Настройки датчика влажности:
- Имя: Влажность
- Цвет: голубой
- Вход V6 0-100
- Ярлык: / pin /%
- Интервал обновления: 1 сек.
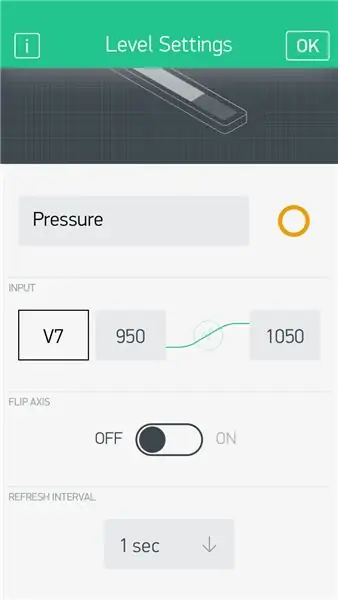
Настройки уровня давления
- Имя: Давление
- Цвет: оранжевый / желтый
- Ввод: V7 950-1050
- Перевернуть ось: выкл.
- Интервал обновления: 1 сек.
Шаг 5. Загрузите код
Теперь мы готовы к коду. Перед загрузкой кода вам нужно будет внести несколько изменений, найдите строку char auth = "YourAuthToken"; и замените YourAuthToken на токен аутентификации, который вы записали ранее, и если вы используете Wi-Fi, найдите строку char ssid = "YourNetworkName"; и замените YourNetworkName на имя вашей сети и найдите строку char pass = "YourPassword"; и замените YourPassword своим паролем Wi-Fi. После этого вы можете загрузить код.
#define BLYNK_PRINT Serial #include
#включают
#включают
#включают
#включают
#включают
/////////////////////
// Определение выводов // ///////////////////// const int DHT22_DATA_PIN = 27; // Вывод данных DHT22 const int FLAME_SENSOR_DATA_PIN = 32; // Вывод данных датчика пламени /////////////////////////// // Создание объекта RHT03 // ////////// ///////////////// RHT03 rht; // Это создает объект RTH03, который мы будем использовать для взаимодействия с датчиком /////////////////////////// // BMP180 / BMP085 Создание объекта // /////////////////////////// Adafruit_BMP085 bmp; // Вы должны получить токен аутентификации в приложении Blynk. // Заходим в настройки проекта (значок ореха). char auth = "YourAuthToken"; // Ваши учетные данные WiFi. // Установите пароль на "" для открытых сетей. char ssid = "YourNetworkName"; char pass = "Ваш пароль"; BlynkTimer timer; void sendSensor () {int updateRet = rht.update (); if (updateRet == 1) {// Функции влажности (), tempC () и tempF () могут быть вызваны - после // успешного обновления () - для получения последнего значения влажности и температуры // плавающее latestHumidity = rht.humidity (); float latestTempC = rht.tempC (); float latestTempF = rht.tempF (); float latestPressure = bmp.readPressure () / 100; Blynk.virtualWrite (V5, latestTempC); Blynk.virtualWrite (V6, latestHumidity); Blynk.virtualWrite (V7, latestPressure); } else {// Если обновление не удалось, попробуйте отложить на RHT_READ_INTERVAL_MS мс перед // повторной попыткой. задержка (RHT_READ_INTERVAL_MS); }} void setup () {// Консоль отладки Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Вы также можете указать server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); rht.begin (DHT22_DATA_PIN); if (! bmp.begin ()) {Serial.println («Не удалось найти действующий датчик BMP085 / BMP180, проверьте проводку!»); while (1) {}} // Настраиваем функцию, которая будет вызываться каждую секунду timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); }
Шаг 6: Готово



Отлично, схема завершена и теперь может быть размещена в месте, где она запитана и будет отправлять данные о температуре, влажности и давлении на ваш телефон!
Рекомендуемые:
Plant Monitor с использованием ESP32 Thing и Blynk: 5 шагов

Монитор растений с использованием ESP32 Thing и Blynk: Обзор Целью этого проекта является создание компактного устройства, способного контролировать состояние комнатного растения. Устройство позволяет пользователю проверять уровень влажности почвы, уровень влажности, температуру и «ощущения». температура от
Учебное пособие по ESP32 Bluetooth - Как использовать встроенный Bluetooth ESP32: 5 шагов

Учебное пособие по ESP32 Bluetooth | Как использовать встроенный Bluetooth ESP32: Привет, ребята, поскольку плата ESP32 поставляется с Wi-Fi & Bluetooth оба, но для наших в основном проектов мы обычно используем только Wi-Fi, мы не используем Bluetooth. Поэтому в этой инструкции я покажу, насколько легко использовать Bluetooth ESP32 & Для ваших основных проектов
Начало работы с ESP32 CAM - Потоковое видео с использованием ESP CAM через Wi-Fi - Проект камеры безопасности ESP32: 8 шагов

Начало работы с ESP32 CAM | Потоковое видео с использованием ESP CAM через Wi-Fi | Проект камеры безопасности ESP32: сегодня мы узнаем, как использовать эту новую плату ESP32 CAM и как мы можем ее закодировать и использовать в качестве камеры безопасности и получать потоковое видео через Wi-Fi
Начало работы с ESP32 - Установка плат ESP32 в Arduino IDE - Мигающий код ESP32: 3 шага

Начало работы с ESP32 | Установка плат ESP32 в Arduino IDE | Мигающий код ESP32: в этой инструкции мы увидим, как начать работу с esp32 и как установить платы esp32 в Arduino IDE, и мы запрограммируем esp 32 для запуска мигающего кода с использованием arduino ide
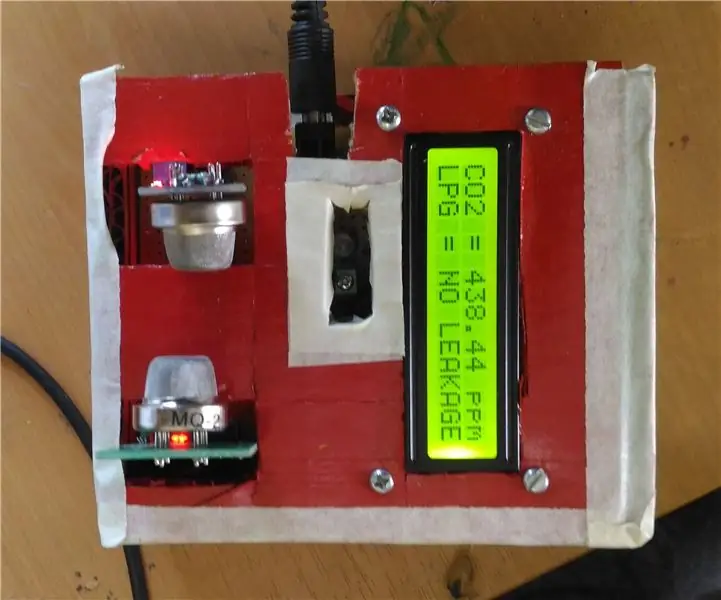
Arduino Air Monitor Shield. Жить в безопасной среде: 5 шагов (с изображениями)

Arduino Air Monitor Shield. Живите в безопасной среде. Здравствуйте, в этой инструкции я собираюсь создать экран мониторинга воздуха для Arduino. Которая может определять утечку сжиженного нефтяного газа и концентрацию CO2 в нашей атмосфере. А также звуковой сигнал, включающий светодиод и вытяжной вентилятор при обнаружении сжиженного нефтяного газа или концентрации
