
Оглавление:
- Шаг 1. Необходимые материалы
- Шаг 2: Создайте светодиодную панель
- Шаг 3: Создайте контрольную плату
- Шаг 4: измените таблицу
- Шаг 5: Подготовьте и установите переключатели
- Шаг 6: подготовьте Arduino Nano
- Шаг 7. Соберите все вместе
- Шаг 8: Как создавать анимацию
- Шаг 9: Бонус: версия прототипа для проверки программного обеспечения
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-06-01 06:10.

Есть много очень хороших инструкций о том, как сделать интерактивные журнальные столики со светодиодными матрицами, и я черпал вдохновение и подсказки от некоторых из них. Этот простой, дешевый и, прежде всего, он предназначен для стимулирования творчества: с помощью всего двух кнопок вы можете создавать на нем анимацию!
У нас был стол IKEA LACK с вмятиной, мы купили новый, а старый оставили для повторного использования в проекте. Верх составляет 55x55x5 см, и он полый, с тонкой доской сверху и снизу, которую легко разрезать ножом для бумаги. Боковины более прочные, сделаны из ДВП толщиной ~ 1 см. Он наполнен картоном в виде сот, который легко снимается.
В местном хозяйственном магазине продается оргстекло 50х50 см разной толщины, цвета и прозрачности. Бело-непрозрачный 4 мм достаточно прозрачный, а цена разумная (4,50 евро - все еще самая большая статья расходов проекта!).
Вместо индивидуально адресуемых светодиодов я использую уже имеющуюся микросхему MAX7219. Максимальный выходной ток в соответствии с таблицей данных составляет всего 320 мА, то есть 5 мА на светодиод. Немного ниже номинальных 20 мА для 5-миллиметровых белых светодиодов, но для этого достаточно яркости.
Используя всего 2 кнопки, пользователь может создавать или изменять анимацию. Arduino имеет 1 КБ памяти EPROM, что позволяет разместить 128 изображений размером 8x8 бит. Достаточно места для хранения 15 анимаций по 1-15 кадров каждая.
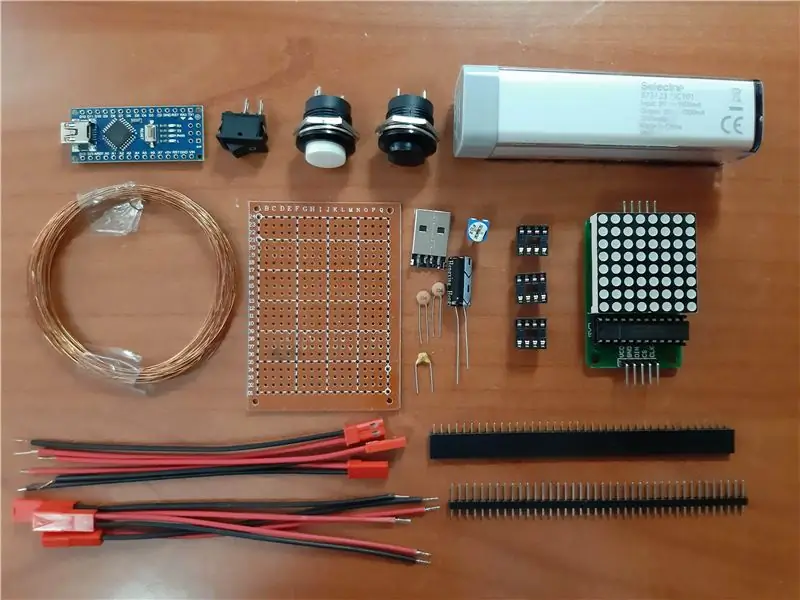
Шаг 1. Необходимые материалы

Стол Ikea Lack
50x50см непрозрачное оргстекло толщиной 4мм
~ 0,5 квадратных метра картона. Лучше всего подходит прочный трехслойный картон, используемый для упаковки мебели.
Белая краска
Arduino Nano без контактных заголовков
Штекерный разъем USB-A
Малый блок питания USB
MAX7219 IC
24-контактный разъем IC (или 3 8-контактных разъема)
Подстроечный потенциометр 20 кОм
64 белых светодиода диаметром 5 мм. Идеально рассеянный, но прозрачный тоже подойдет.
~ 10 м эмалированного провода (или другого изоляционного провода)
2 кнопки без фиксации, монтаж на панель 16 мм
1 большой электролитический конденсатор (~ 1000 мкФ)
1 керамический конденсатор (~ 1 мкФ)
2 керамических конденсатора (~ 0,1 мкФ)
1 прямоугольный переключатель включения / выключения (коромысло 10x15 мм)
Прототип платы 5x7 см
4 угловых элемента для ограничения движения светодиодной панели
2 40-контактных однорядных разъема: 1 штекер и одна розетка
2 м многожильного соединительного провода
3 пары штекер-гнездо JST с выводами 10 см
4 маленьких шурупа по дереву
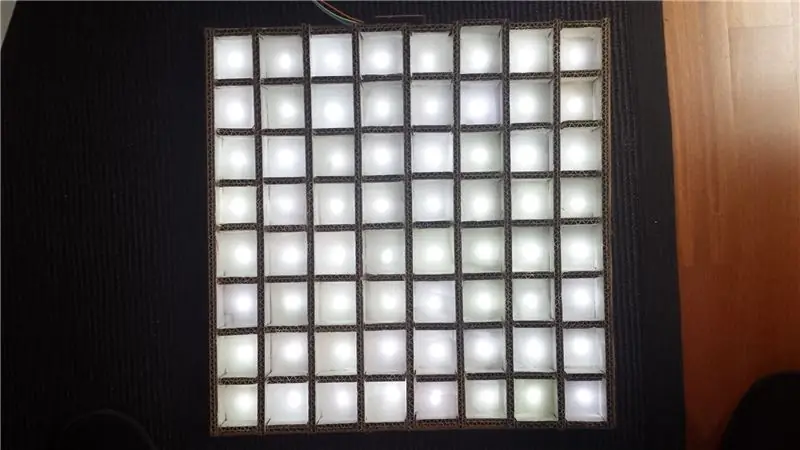
Шаг 2: Создайте светодиодную панель



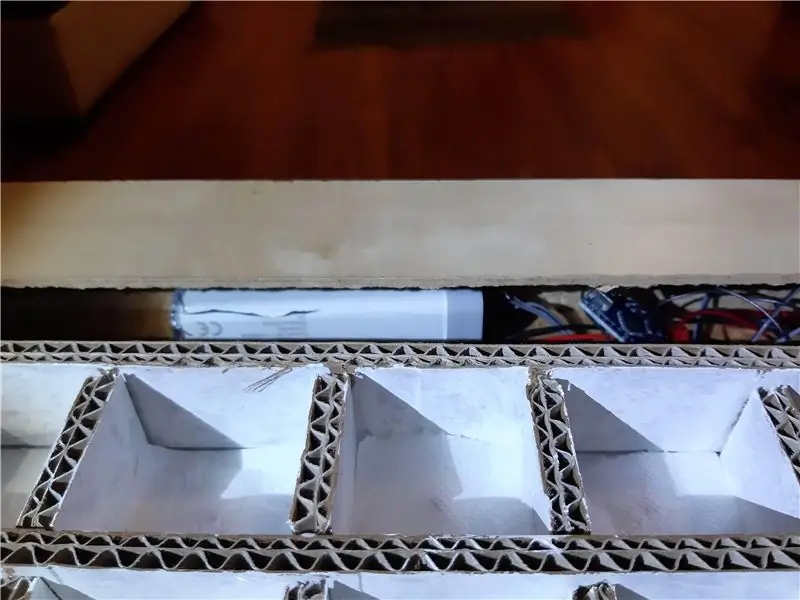
Нарисуйте на картоне сетку из квадратов 8х8 размером 5х5 см. Также нарисуйте диагонали, чтобы легко было найти центр. Вырежьте его, но оставьте дополнительное пространство в 1 см по краям. Мой картон был недостаточно большим, поэтому я собрал его из двух половинок и использовал клейкую ленту, чтобы соединить их.
Проделайте отверстия в центре каждого квадрата и воткните в них 5-миллиметровый светодиод. Согните выводы светодиода под углом 90 градусов между катодами и анодами. Соедините вместе все катоды ряда и все аноды столбца. Я использовал эмалированный провод и просто обжигал паяльником покрытие.
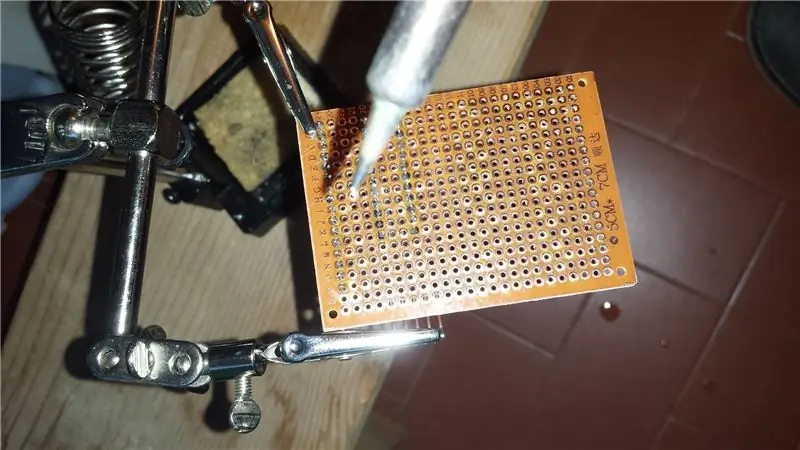
Отрежьте 16-штырьковый кусок от разъема с внутренней резьбой и приклейте его к центру одной из сторон. Припаиваем к контактам все 16 проводов: аноды с одной стороны, катоды с другой. Убедитесь, что все светодиоды загораются при включении комбинации катода и анода с напряжением 5 В последовательно с резистором 1 кОм.
Вырежьте 9 полосок картона 30x40,5 см. Нарежьте еще полоски шириной 3 см, которые затем разрежьте на 72 прямоугольника размером 4,5x3 см. С помощью горячего клея прикрепите полоски, а затем прямоугольники, чтобы сформировать небольшую «коробочку» вокруг каждого светодиода. Покрасьте внутреннюю часть каждой «коробки» в белый цвет для лучшего отражения света.
Шаг 3: Создайте контрольную плату



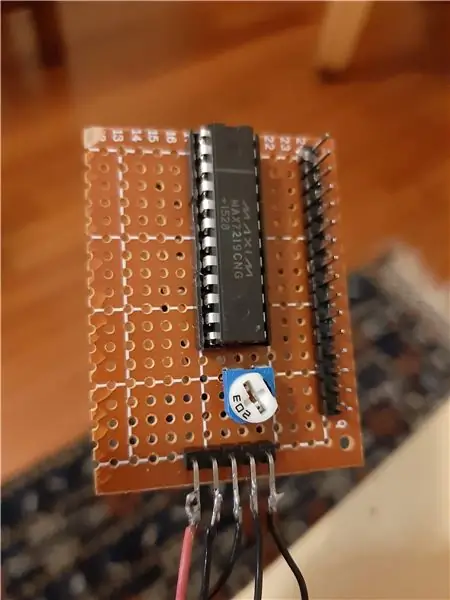
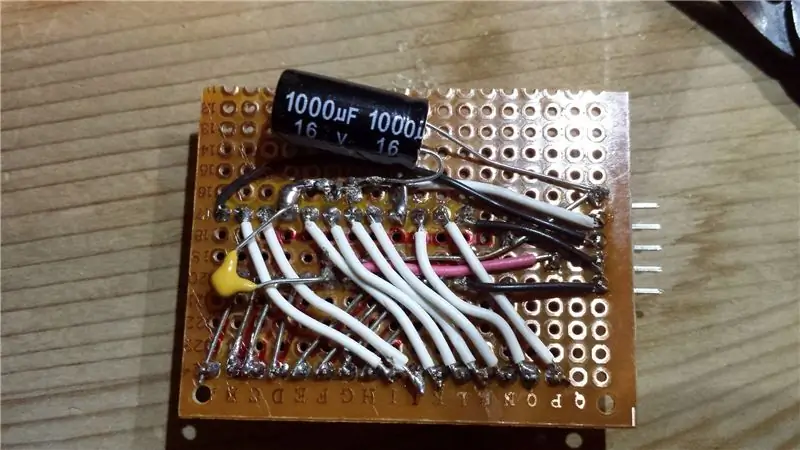
Компоненты платы управления легко помещаются на половину макетной платы 5x7 см. Спаяйте их вместе согласно схеме и изображенному на рисунке. Обратите внимание, что порядок столбцов (цифр) и строк (сегментов) на MAX7219 не правильный, но это легко исправить в программном обеспечении.
Конденсаторы предназначены для фильтрации мощности, а потенциометр - для регулирования интенсивности. Есть 5-контактный штекер с изогнутыми контактами для подключения к Arduino.
Шаг 4: измените таблицу



Вырежьте квадратное отверстие размером 48x48 см в верхней части стола. Материал достаточно мягкий, поэтому его можно разрезать ножом с умеренным усилием. Удалите сотовую начинку. Просверлите или пробейте два отверстия на одной стороне стола для двух кнопок. Сделайте прямоугольное отверстие для кнопки включения / выключения на нижней стороне. Приклейте уголки, чтобы ограничить движение светодиодной панели. У меня есть коробка со случайными упаковочными материалами, и там оказались пластиковые защитные уголки для мебели, которые нужно было только немного подрезать. Вы также можете сделать их из картона.
Шаг 5: Подготовьте и установите переключатели

Припаяйте керамический конденсатор емкостью 0,1 мкФ к контактам каждой кнопки. Вместе с внутренним подтягивающим резистором 20-50 кОм Arduino это обеспечит защиту от подпрыгивания с постоянной времени tau = RC = 2-5 мс. Припаяйте гнездовые разъемы JST к кнопкам и переключателю включения / выключения. Установите переключатели на стол.
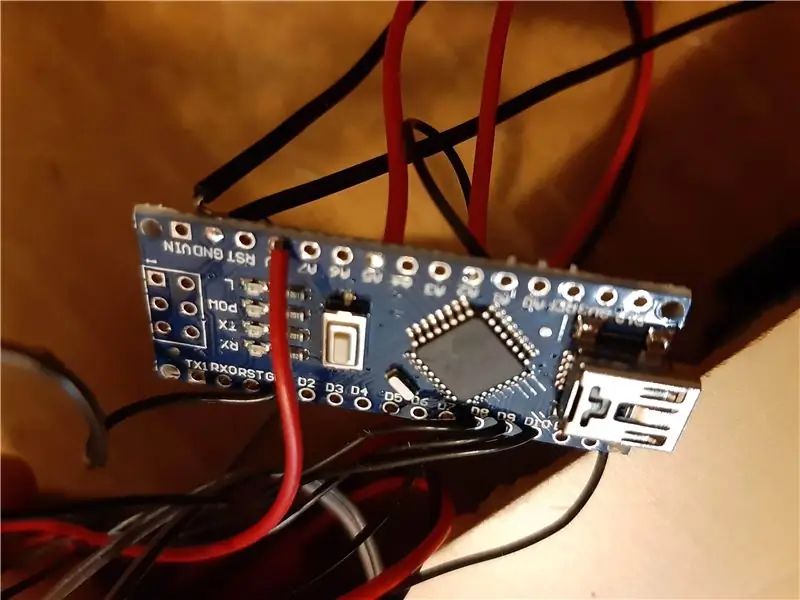
Шаг 6: подготовьте Arduino Nano


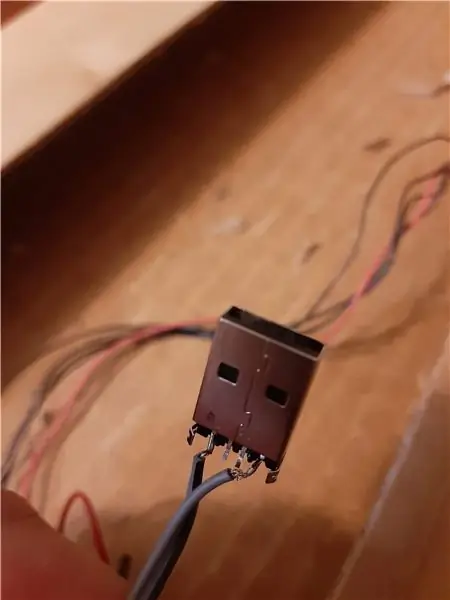
Припаяйте 5 многожильных проводов, штекерные разъемы JST и штекерный разъем USB к Arduino в соответствии со схемой и изображением. Припаяйте гнездовой 5-контактный разъем к многожильным проводам (или припаяйте его непосредственно к плате управления).
Загрузите скетч SetEEPROM.ino на Arduino Nano. Это помещает 15 анимаций в EEPROM. Когда они загружаются (занимает ~ 2 с), загорается светодиод 13. Теперь загрузите эскиз AnimationTable.ino.
NB: почему-то файлы.ino отказывались загружаться. Я переименовал их в.txt, и все было в порядке. Поэтому после загрузки измените расширение обратно на.ino.
Шаг 7. Соберите все вместе





Подключите Arduino к плате управления, переключателям и блоку питания. Некоторые липучки на powerbank идеально подходят, чтобы держать его на месте. Подключите панель к плате управления и положите ее внутрь стола. Включите, чтобы увидеть, как он загорится: перед запуском любой анимации все светодиоды загораются и гаснут. Затем он показывает первую анимацию, которая на самом деле представляет собой статичное изображение шахматной доски. Накройте оргстеклом и проверьте, однородно ли освещение внутри каждого пикселя. Если нет, накройте светодиод небольшим кусочком ткани. Проделайте отверстия в четырех углах оргстекла и прикрутите его к столу.
Шаг 8: Как создавать анимацию


Скетч позволяет создавать и воспроизводить анимацию с помощью всего двух кнопок: «изменить» и «воспроизвести».
При запуске он показывает первую анимацию, которая на самом деле не является анимацией, поскольку состоит из одного кадра (шахматной доски). Если вы нажмете «воспроизведение», произойдет переход к следующей анимации. Всего их 16: 15 реальных анимаций по 1-15 кадров плюс 1, который воспроизводит их все в последовательности.
Если вы нажмете «редактировать», рамка остановится, и курсор будет перемещаться по экрану. Каждый раз, когда вы снова нажимаете «редактировать», пиксель в позиции курсора инвертируется. Снова нажмите кнопку воспроизведения, чтобы увидеть результат и перейти к другому кадру. Изменения сохраняются в реальном времени в EEPROM, поэтому они останутся в памяти даже при выключении.
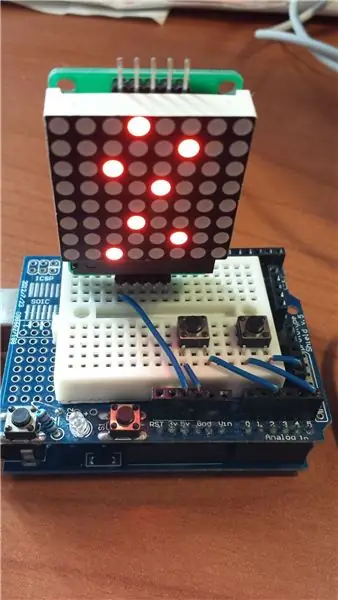
Шаг 9: Бонус: версия прототипа для проверки программного обеспечения
Если вы просто хотите опробовать создателя анимации в небольшом масштабе или в другом проекте, вы можете сделать это с помощью прототипа экрана, светодиодной матрицы 8x8 с присоединенным модулем MAX7219 и двух кнопок, как на картинке. Декодирование строк и столбцов больше не требуется, поэтому закомментируйте строку 64-65 и раскомментируйте строку 68-69.
Рекомендуемые:
Интерактивный светодиодный журнальный столик Arduino: 6 шагов (с изображениями)

Интерактивный светодиодный журнальный столик Arduino: я сделал интерактивный журнальный столик, который включает светодиоды под объектом, когда объект помещается над столом. Загораются только светодиоды, находящиеся под этим объектом. Это достигается за счет эффективного использования датчиков приближения, а когда приближение
Аркадный журнальный столик RasPi для двух игроков: 7 шагов (с изображениями)

Аркадный журнальный столик RasPi для двух игроков: вот моя версия аркадного журнального столика Raspberry Pi. Я почерпнул эту идею из других замечательных инструкций, приведенных здесь, и хотел поделиться своим опытом сборки. На столе можно играть в игры разных эпох, включая NES, SNES, Sega, Play
Журнальный столик со светодиодной подсветкой Arduino, управляемый Bluetooth: 10 шагов (с изображениями)

Светодиодный журнальный столик Arduino, управляемый Bluetooth: это был мой первый настоящий проект Arduino, а также мой первый инструктаж, так что будьте любезны в комментариях :) Я хотел попытаться ответить на вопросы, на которые я потратил некоторое время, и предоставить подробные инструкции, так что если ты очень хорошо знаком с хо
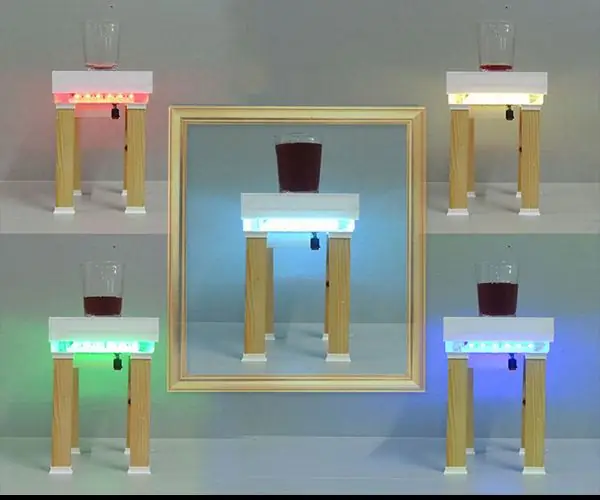
Умный журнальный столик: 14 шагов (с изображениями)

Умный журнальный столик: Привет, создатели! Мы рады создать проект, который был в наших мыслях долгое время и которым мы делимся с вами. Умный журнальный столик. Потому что этот стол действительно умный. Он освещает вашу среду в зависимости от веса вашего напитка
Журнальный столик Infinity Mirror: 5 шагов

Журнальный столик Infinity Mirror: я начну с того, что недавно продал этот стол и больше не имею к нему доступа. Я получил кучу сообщений от людей, желающих купить либо другой стол, либо путеводитель по нему. Я решил написать руководство с некоторыми знаниями
