
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом проекте мы собираемся реализовать устройство, которое превращает индикацию из Google Maps в сенсорный выход, чтобы продемонстрировать, что мы можем использовать интегрированную систему навигации на нашем теле.
Мы собираемся реализовать это, подключив нашу плату Arduino к нашему мобильному телефону с помощью модуля Bluetooth. С помощью нашего телефона мы можем отправить нужный нам сигнал на нашу плату Arduino, которая будет активироваться с разными шаблонами зуммера монеты в зависимости от индикации.
На данный момент индикаторы будут поступать из приложения Bluetooth, а не из реальных карт Google, потому что наши знания в области программирования не зашли так далеко, однако этот проект показывает, что мы можем реализовать это, если у нас есть инструменты.
Для этого будет несколько указаний: повернуть направо или налево (включить правый или левый зуммер), ехать прямо (активировать оба зуммера), неправильный путь (активировать оба зуммера дважды), конец маршрута (трижды активировать оба зуммера). и слегка поверните влево или вправо (активируя с меньшей мощностью левый или правый зуммер),
Шаг 1. Получите компоненты
Вот список компонентов, которые вам понадобятся для воссоздания проекта.
-Arduino Lilypad.
-Bluetooth модуль HM-10
-Провода
-Зуммер для монет (x2)
-Телефон (желательно Android)
-Сварщик
- Оловянная проволока
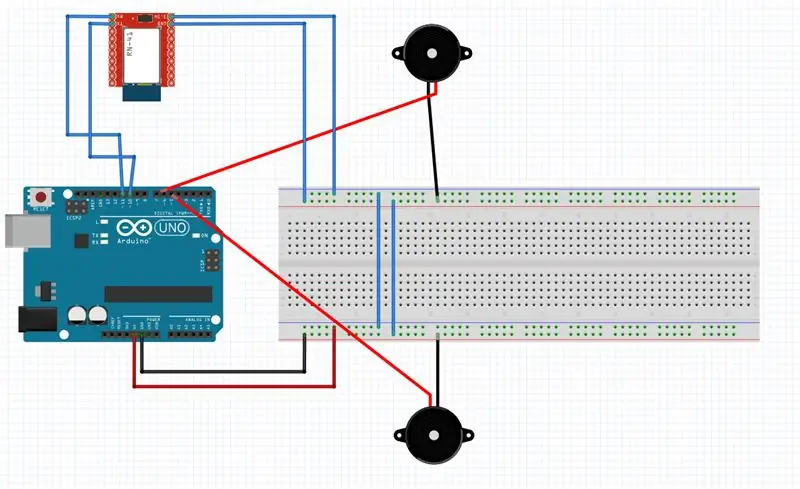
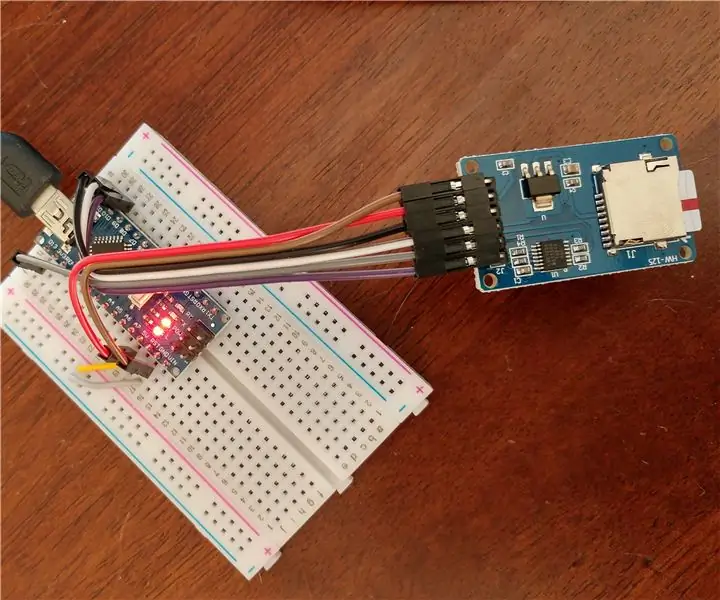
Шаг 2: Подключите все

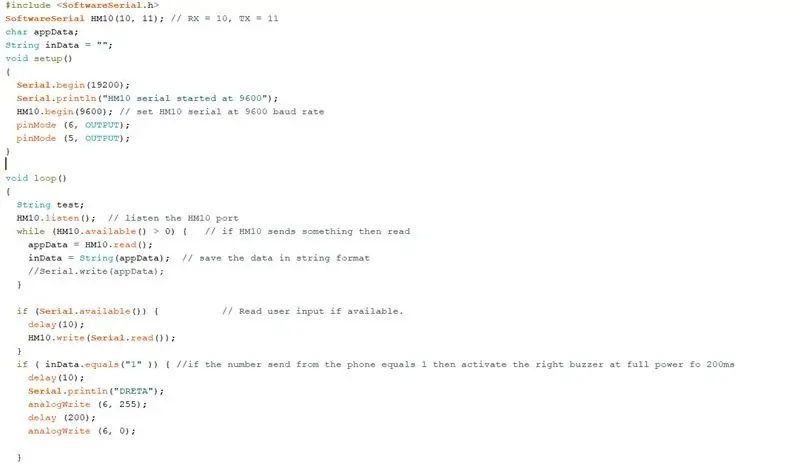
Шаг 3: давайте сделаем код



#включают
SoftwareSerial HM10 (10, 11); // RX = 10, TX = 11
char appData;
Строка inData = "";
void setup () {
Serial.begin (19200);
Serial.println ("Серийный номер HM10 стартовал с 9600");
HM10.begin (9600); // устанавливаем серийный номер HM10 на скорость 9600 бод
pinMode (6, ВЫХОД);
pinMode (5, ВЫХОД); }
void loop () {
Строковый тест;
HM10.listen (); // слушаем порт HM10
while (HM10.available ()> 0) {// если HM10 что-то отправляет, то прочтите
appData = HM10.read ();
inData = String (appData); // сохраняем данные в строковом формате
}
if (Serial.available ()) {// Прочитать ввод пользователя, если он доступен.
задержка (10);
HM10.write (Serial.read ());
}
if (inData.equals ("1")) {// если номер, отправленный с телефона, равен 1, активируйте правый зуммер на полную мощность на 200 мс
задержка (10);
Serial.println («ДРЕТА»);
analogWrite (6, 255);
задержка (200);
analogWrite (6, 0);
}
if (inData.equals ("2")) {// если номер, отправленный с телефона, равен 2, активируйте левый зуммер на полной мощности на 200 мс
Serial.println ("ESQUERRE");
analogWrite (5, 255);
задержка (200);
analogWrite (5, 0);
}
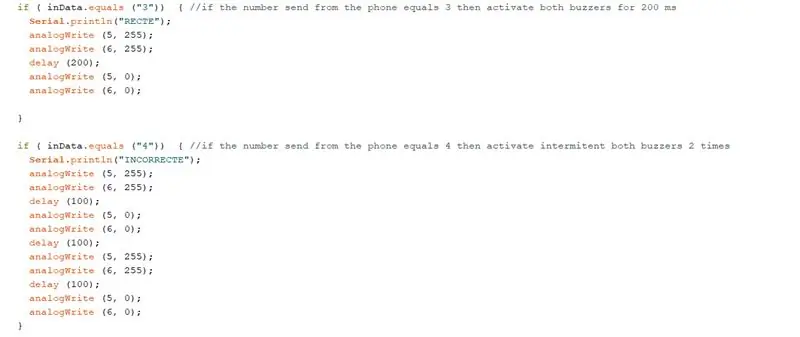
if (inData.equals ("3")) {// если номер, отправленный с телефона, равен 3, то активируем оба зуммера на 200 мс Serial.println ("RECTE");
analogWrite (5, 255);
analogWrite (6, 255);
задержка (200);
analogWrite (5, 0);
analogWrite (6, 0);
}
if (inData.equals ("4")) {// если номер, отправленный с телефона, равен 4, то активируйте прерывистые оба зуммера 2 раза
Serial.println («НЕПРАВИЛЬНО»);
analogWrite (5, 255);
analogWrite (6, 255);
задержка (100);
analogWrite (5, 0);
analogWrite (6, 0);
задержка (100);
analogWrite (5, 255);
analogWrite (6, 255);
задержка (100);
analogWrite (5, 0);
analogWrite (6, 0); }
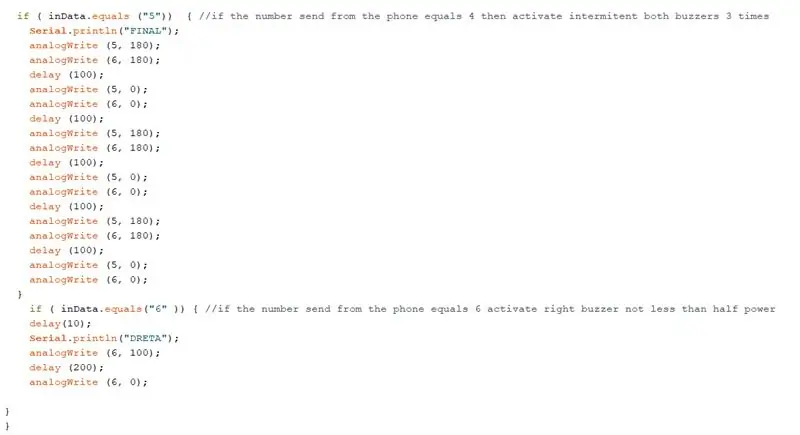
if (inData.equals ("5")) {// если номер, отправленный с телефона, равен 4, то активируйте прерывистые оба зуммера 3 раза
Serial.println («ФИНАЛЬНЫЙ»);
analogWrite (5, 180);
analogWrite (6, 180);
задержка (100);
analogWrite (5, 0);
analogWrite (6, 0);
задержка (100);
analogWrite (5, 180);
analogWrite (6, 180);
задержка (100);
analogWrite (5, 0);
analogWrite (6, 0);
задержка (100);
analogWrite (5, 180);
analogWrite (6, 180);
задержка (100);
analogWrite (5, 0);
analogWrite (6, 0);
} if (inData.equals ("6")) {// если номер, отправленный с телефона, равен 6, активируйте правый зуммер не менее чем на половину мощности
задержка (10);
Serial.println («ДРЕТА»);
analogWrite (6, 100);
задержка (200);
analogWrite (6, 0);
}
}
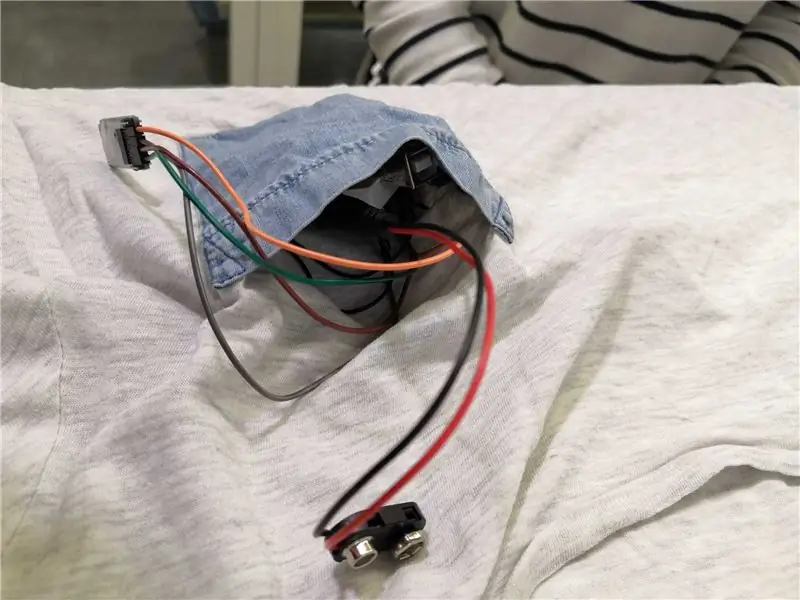
Шаг 4. Ставьте все на свои места



Возьмите футболку с карманом и поместите зуммеры по одному на каждое плечо. Кабели пройдут через футболку и пройдут через отверстие на переднем кармане. Там вы поместите плату Arduino со всем подключенным устройством. Чтобы быть портативным, просто подключите Arduino к батарее и поместите ее в передний карман.
Если хотите, можете нанести то же самое на некоторые перчатки, где-нибудь на теле, где легко различить левый / правый указатели.
Если у вас есть Arduino Lilypad, он станет намного более портативным.
Рекомендуемые:
Дешевая и симпатичная фоторамка без SD-карты на ESP8266 + 1,8-дюймовый TFT: 4 шага

Дешевая и симпатичная фоторамка без SD-карты на ESP8266 + 1,8-дюймовый TFT: цифровая фоторамка - отличная вещь для показа фотографий членов вашей семьи, друзей и домашних животных. Я хотел создать небольшую, дешевую и симпатичную фоторамку с деталями, которые уже были у меня в руке. Эта рамка использует 1,8 дюйма Маленькая TFT-панель и провода ESP8266
Управление файлами карты Micro SD: 4 шага

Управление файлами карты Micro SD: методы управления файлами карты SD, описанные в этом руководстве, можно использовать в проектах, которым требуются постоянные данные, данные, которые сохраняются, когда ваш проект выключен, и доступны при повторном включении. Кроме того, данные переносимы в том смысле, что
Как встроить карты Google на веб-сайт: 4 шага

Как встроить карты Google на веб-сайт: проголосуйте за меня в конкурсе Maps! Недавно я создал веб-сайт, который использует карты Google. Встраивать Google Maps на мой веб-сайт было довольно просто и не так сложно. В этой инструкции я покажу вам, как легко встроить Googl
Легко и бесплатно добавляйте карты Google в ваши таблицы Google: 6 шагов

Легко и бесплатно добавляйте карты Google в ваши таблицы Google: как и многие производители, я создал несколько проектов GPS-трекеров. Сегодня мы сможем быстро визуализировать точки GPS прямо в Google Таблицах без использования внешнего веб-сайта или API. Лучше всего то, что это БЕСПЛАТНО
Встроенные в кровать динамики: 9 шагов

Громкоговорители в постели: я люблю слушать музыку. Я люблю лежать в постели. Объедините два, и тогда я люблю слушать музыку в постели. Это простой проект, который я сделал. В нем используются два старых компьютерных динамика и немного дерева. Это можно сделать за час или около того
