
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Проголосуйте за меня в Maps Challenge!
Недавно я создал веб-сайт, использующий Google Maps. Встраивать Google Maps на мой веб-сайт было довольно просто и не так сложно. В этой инструкции я покажу вам, как легко встроить Карты Google на ваш веб-сайт.
Честно говоря, я просто встроил Google Maps на свой сайт просто для удовольствия. На карантине не так уж и много дел, так почему бы не создать веб-сайт, использующий Карты Google, а затем показать людям шаги, которые я предпринял при создании этого веб-сайта.
Теперь я должен сказать, что вы должны кое-что знать о HTML и CSS, чтобы встроить Google Maps на свой веб-сайт. Если вы ничего не знаете о HTML или CSS, попробуйте перейти на
Примечание. Я ни в какой форме не связан с W3Schools. Это просто веб-сайт, который мне очень пригодился при изучении HTML и CSS.
Запасы
- Текстовый редактор (будет использоваться для настройки вашего сайта и предоставления контента на вашем сайте).
- Карты Google (что будет встроено в ваш сайт).
- Базовое понимание HTML и CSS (это следующие языки программирования, которые будут использоваться при настройке вашего веб-сайта и предоставлении контента на вашем веб-сайте).
Шаг 1. Разместите контент на своем веб-сайте


Зайдите в текстовый редактор на вашем компьютере. Например, поскольку у меня Windows, я должен перейти в Блокнот. После того, как вы перейдете в Блокнот, введите следующее:
Карты Гугл
Карты Гугл
После того, как вы закончите вводить следующее в Блокноте, перейдите в Google Maps, где вы позже получите код, который вы будете использовать для встраивания Google Maps на свой веб-сайт.
Вот ссылка для перехода на Карты Google:
Шаг 2. Вставьте карты Google на свой веб-сайт



Как только вы окажетесь на Google Maps, нажмите кнопку «Меню», а затем найдите «Поделиться или встроить карту». Как только вы увидите «Поделиться или встроить карту», нажмите на нее. После того, как вы нажмете на нее, вы должны увидеть «Отправить ссылку» и «Вставить карту». Теперь нажмите «Вставить карту». После того, как вы нажмете «Вставить карту», вы должны увидеть стрелку вниз слева от текстового поля, которая будет использоваться для выбора размера карты. Скопируйте текст в поле. И вставьте текст в HTML своего сайта.
Шаг 3. Настройте свой веб-сайт


Вернитесь к своему текстовому редактору на вашем компьютере и введите следующее:
Текст Google Maps {background-color: rgb (129, 207, 224, 1);}
Карты Гугл
Тег стиля используется для настройки вашего веб-сайта. Теперь я сообщу вам, что на этом шаге используется CSS. Вы можете ввести следующее, чтобы ваш сайт выглядел точно так же, как мой веб-сайт.
Когда вы закончите, сохраните файл как «Google Maps.html». Не забудьте про html-часть, потому что, если вы не включите эту часть, вы не сможете создать веб-сайт.
Шаг 4. Посмотрите на свой конечный продукт

Выполнив все шаги, указанные в этой инструкции, внимательно посмотрите на свой конечный продукт. Если вы довольны своим конечным продуктом, это прекрасно. Но, если вы не довольны своим конечным продуктом, вернитесь в свой блокнот и попробуйте исправить свой конечный продукт, чтобы в следующий раз, когда вы внимательно посмотрите на свой конечный продукт, вы были довольны тем, что вы создали с помощью ваши руки.
Если вы хотите просмотреть мой исходный код, его можно найти внизу этой инструкции. Спасибо за просмотр моих инструкций и удачного кодирования!
Напоминаем, что проголосуйте за меня в Maps Challenge!
Рекомендуемые:
Легко и бесплатно добавляйте карты Google в ваши таблицы Google: 6 шагов

Легко и бесплатно добавляйте карты Google в ваши таблицы Google: как и многие производители, я создал несколько проектов GPS-трекеров. Сегодня мы сможем быстро визуализировать точки GPS прямо в Google Таблицах без использования внешнего веб-сайта или API. Лучше всего то, что это БЕСПЛАТНО
ВСТРОЕННЫЕ КАРТЫ GOOGLE: 4 шага

ИНТЕГРИРОВАННЫЕ КАРТЫ GOOGLE: В этом проекте мы собираемся реализовать устройство, которое превращает индикацию из Карт Google в сенсорный вывод, чтобы продемонстрировать, как мы можем использовать интегрированную систему навигации на нашем теле. Мы собираемся реализовать это, подключив наш Ardui
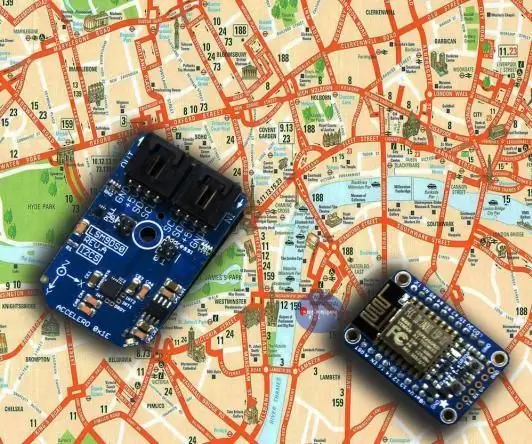
Ориентация карты через веб-сервер: 6 шагов

Ориентация карты через веб-сервер: Интернет вещей (IoT) - одна из популярных тем на планете в настоящее время. И он стремительно растет день ото дня с Интернетом. Интернет вещей превращает простые дома в умные дома, где все, от фонарей до замков
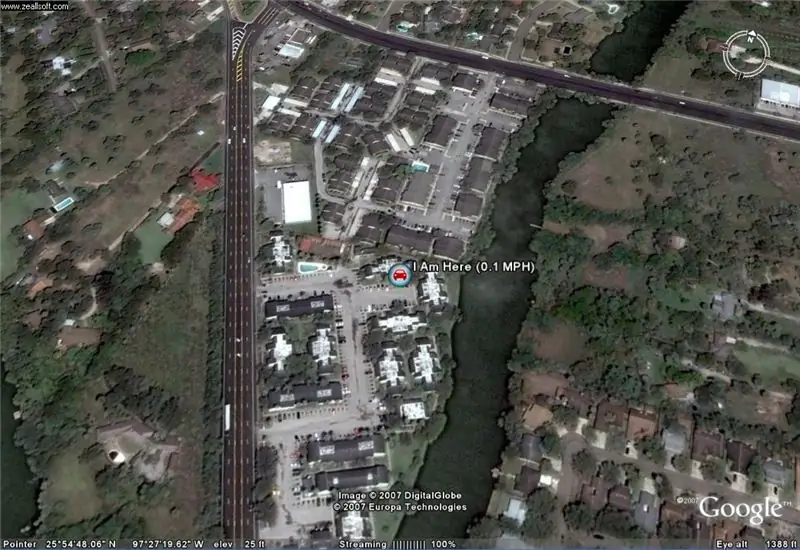
Как подключить DeLorme Earthmate GPS LT-20 к Google Планета Земля для получения отличной карты слежения за GPS: 5 шагов

Как подключить DeLorme Earthmate GPS LT-20 к Google Планета Земля для получения отличной карты слежения за GPS. Я покажу вам, как подключить устройство GPS к популярной программе Google Планета Земля без использования Google Планета Земля Плюс. У меня нет большого бюджета, поэтому я могу гарантировать, что это будет как можно дешевле
Взлом карты памяти Blackberry Tour и как починить крышку батарейного отсека: 3 шага

Взлом карты памяти Blackberry Tour и как починить крышку батарейного отсека. Когда я впервые покупал свой Blackberry Tour, крышка батарейного отсека немного скрипела, когда я держал телефон в руках и печатал. Я был несколько привередлив, это было неприемлемо, но я решил, что не стоит ехать в магазин и искать решение. S
