
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Остаточное изображение - это постоянство изображения или формы после удаления исходного изображения или формы. Вы, вероятно, видели их раньше, когда отводили взгляд от яркого света и все еще могли видеть ореол или свечение в своем видении. Это явление также происходит с цветами. Википедия определяет остаточное изображение как «длительный просмотр цвета вызывает остаточное изображение дополнительного цвета (например, желтый цвет вызывает синеватое остаточное изображение)».
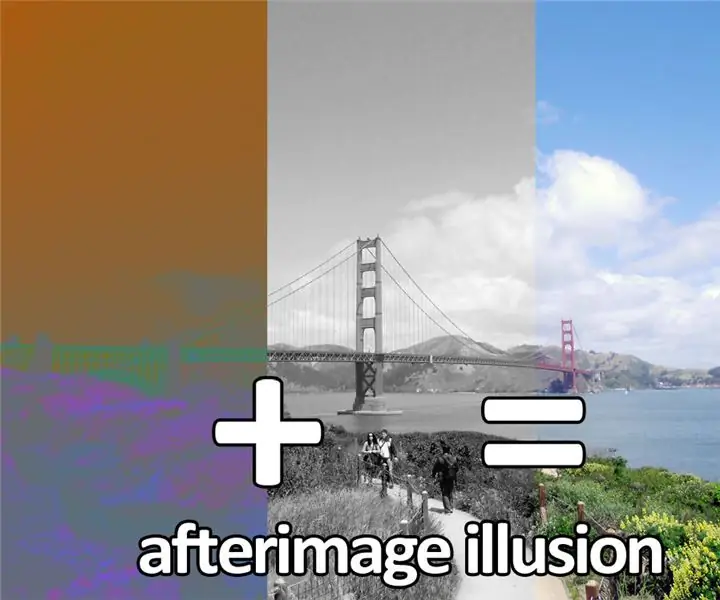
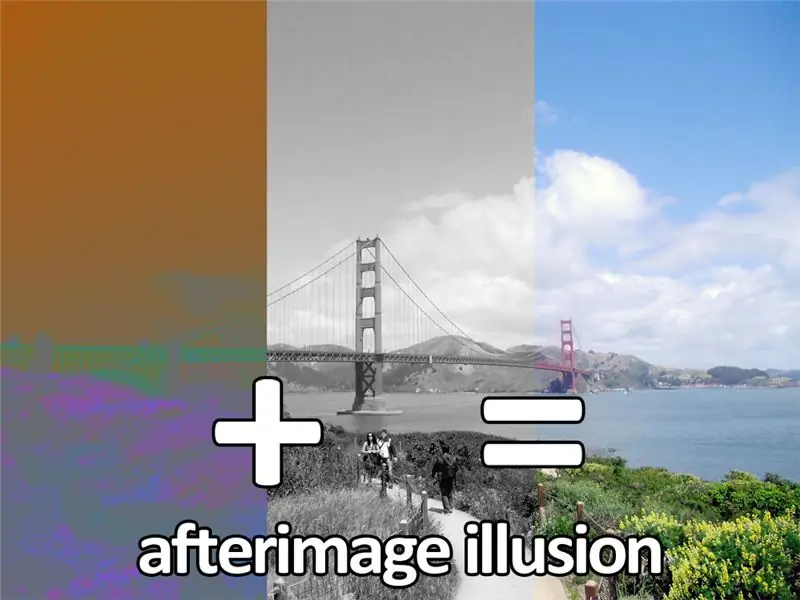
Вот пример созданного мной остаточного изображения:

Наведите указатель мыши на изображение и смотрите на белую точку в течение 30 секунд. Отведите мышь от изображения и посмотрите на черно-белое изображение, чтобы увидеть цвет.
Почему это происходит?
Остаточные изображения возникают, когда фоторецепторы в наших глазах чрезмерно стимулируются и утомляются. В повседневной жизни ваши глаза перемещаются и сосредотачиваются на тысячах вещей каждую минуту, позволяя палочковидным и колбочковым клеткам (фоторецепторам) оставаться стимулированными постоянно меняющимся массивом информации. Однако, когда вы сосредотачиваетесь на изображении, клетки колбочек (используемые для цвета) в наших глазах становятся чрезмерно стимулированными. Через короткий промежуток времени (около 5 секунд) эти колбочки посылают в ваш мозг только слабый сигнал, сообщая вам, на какой цвет вы смотрите, из-за чего цвета кажутся приглушенными. Когда вы перемещаете взгляд на пустое пространство, например стену, фоторецепторы компенсируют это изменение информации, и мозг интерпретирует эти новые сигналы как цвета, дополняющие то, что вы только что просматривали (противоположное или отрицательное).
Чтение отрицательного остаточного изображения очень увлекательно. Вот еще несколько источников информации, чтобы расширить свой мозг.
Создание собственного негативного остаточного изображения - отличный способ продемонстрировать, как работают наши глазные яблоки, или просто развлечься с вашими последними фотографиями из отпуска.
Шаг 1. Простое отрицательное остаточное изображение


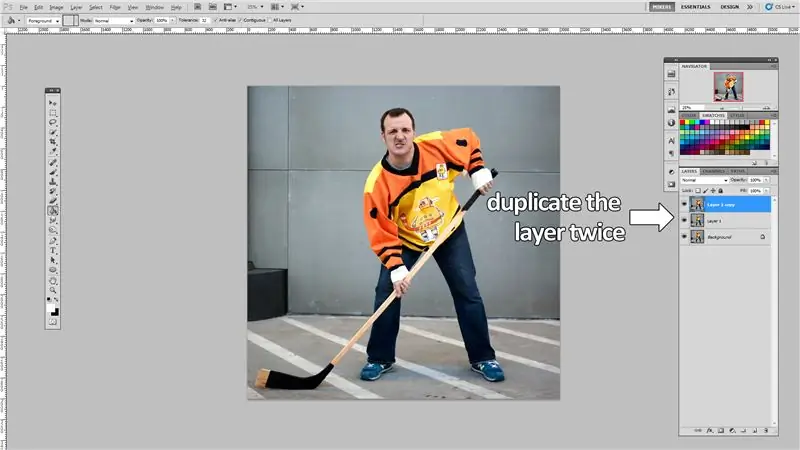
Откройте изображение в любом редакторе фотографий и дважды продублируйте слой, сделайте один из новых слоев ненасыщенным и инвертируйте цвет второго. Я сделал это в Photoshop, но предоставил ссылки на бесплатные альтернативы.
Дублируйте слой (сделайте 2 дополнительных слоя):
- Photoshop: ctrl + j
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: ctrl + shift + d
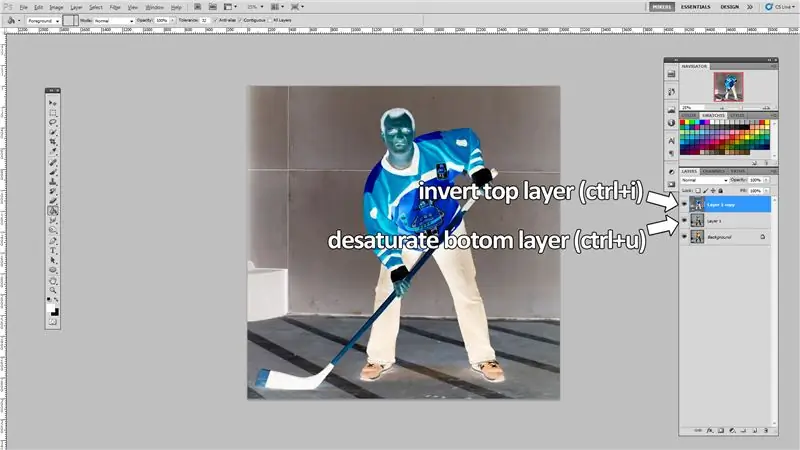
Обесцветить первый слой:
- Photoshop: ctrl + u
- PIXLR: ctrl + u (насыщенность до -100)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (насыщенность до -100)
Инвертировать второй слой:
- Photoshop: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: ctrl + shift + i
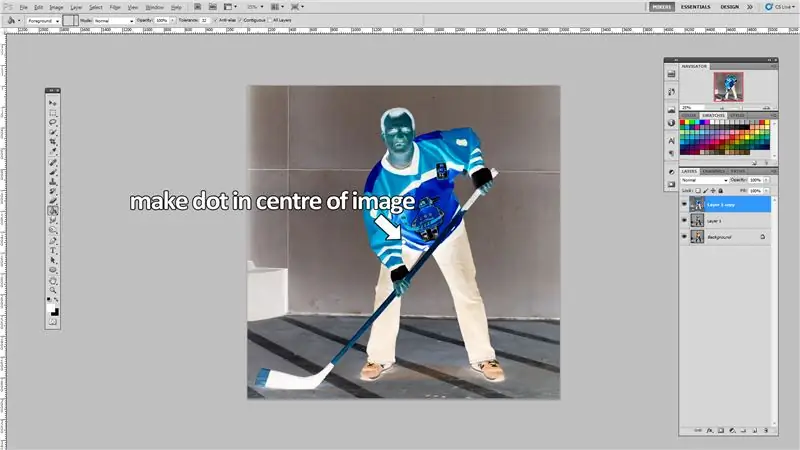
Шаг 2: добавьте фокусную точку на перевернутом слое

В центре перевернутого слоя добавьте видимую точку. Убедитесь, что точка узнаваема и имеет нейтральный цвет. Я выбрал белую точку с черным контуром, чтобы она действительно выделялась.
Шаг 3. Сохраните слои как новые изображения

Сохраните ненасыщенные и перевернутые версии вашей фотографии как отдельные изображения.
Шаг 4. Создание изображения для ролловера

Чтобы сделать изображение с наведением курсора, как я сделал во вводном шаге, вам понадобится немного HTML. Команда HTML "mouseover" определяет, какое изображение отображается, когда вы наводите указатель мыши на изображение, и какое изображение отображать, когда мышь перемещается с изображения.
Я вставил код, который использовал ниже, вам нужно изменить заглавные буквы и подчеркивания, где бы ни находился ваш файл.
Я предлагаю разместить ваши файлы в Интернете, а затем скопировать расположение файлов в этот код.
Примером может быть:
Рекомендуемые:
Как максимизировать растровые изображения в Eagle: 8 шагов (с изображениями)

Как максимизировать растровые изображения в Eagle: Поскольку стоимость производства профессиональных печатных плат становится все дешевле и дешевле, кажется, что сейчас прекрасное время, чтобы заняться дизайном печатных плат. Интернет-сообщества помогают сгладить крутые кривые обучения программному обеспечению и предоставляют множество схем
Датчик изображения и цифровая камера своими руками: 14 шагов (с изображениями)

Сенсор изображения и цифровая камера своими руками: в Интернете есть много руководств по созданию собственной пленочной камеры, но я не думаю, что есть какие-либо инструкции по созданию собственного датчика изображения! Стандартные датчики изображения доступны во многих компаниях в Интернете, и их использование сделало бы проектирование
Робот-иллюзия г-на Уолплейта: 12 шагов (с изображениями)

Робот-иллюзия глаза мистера Уолплейта: Этот проект был разработан, чтобы развлечь моих родственников и друзей, когда они навещают меня. Это очень простой «робот». Взаимодействие между человеком и мистером Уоллплейтом задано сценарием. Здесь нет ни искусственного интеллекта, ни глубокого обучения. Когда он ответил
Преобразование изображения в скульптуру из дюбеля: 7 шагов (с изображениями)

Преобразование изображения в скульптуру из дюбеля: в этом проекте я преобразовал изображение воздушного шара в скульптуру из дюбеля. Окончательная структура - это преобразование цифровой информации, хранящейся на фотографии, в физический трехмерный объект. Я сконструировал скульптуру, чтобы визуализировать, как
Лазерный проектор изображения: 7 шагов (с изображениями)

Лазерный проектор изображения: это основные инструкции по созданию портативного проектора изображений, который использует зеленый лазер вместо обычного света. Лазер позволяет передавать изображения на большие расстояния и не требует фокусировки - он всегда в фокусе. Эта особая конструкция
