
Оглавление:
- Запасы
- Шаг 1: КНОПКА A
- Шаг 2: НАЖАТЬ ШАГ 2
- Шаг 3: НАЖАТЬ ШАГ 3
- Шаг 4: НАЖАТЬ ШАГ 4
- Шаг 5: КНОПКА ШАГ 5
- Шаг 6: КНОПКА ШАГ 6
- Шаг 7: КНОПКА ШАГ 7
- Шаг 8: КНОПКА B
- Шаг 9: КНОПКА B ШАГ 2
- Шаг 10: КНОПКА B ШАГ 3
- Шаг 11: КНОПКА B ШАГ 4
- Шаг 12: НАЧАЛО
- Шаг 13: НАЧАЛО ШАГ 2
- Шаг 14: НАЧАЛО ШАГ 3
- Шаг 15: НАЧАЛО ШАГ 4
- Шаг 16: ОСНОВНАЯ ИГРА
- Шаг 17: ОСНОВНОЙ ИГРОВОЙ ШАГ 2
- Шаг 18: ОСНОВНОЙ ШАГ 3 ИГРЫ
- Шаг 19: ОСНОВНОЙ ШАГ 4 ИГРЫ
- Шаг 20: ОСНОВНОЙ ШАГ 5 ИГРЫ
- Шаг 21: ОСНОВНОЙ ШАГ 6 ИГРЫ
- Шаг 22: ОСНОВНОЙ ШАГ 7 ИГРЫ
- Шаг 23: ОСНОВНОЙ ШАГ 8 ИГРЫ
- Шаг 24: ОСНОВНОЙ ИГРОВОЙ ШАГ 9
- Шаг 25: ФОНОВАЯ МУЗЫКА (ДОПОЛНИТЕЛЬНО)
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:05.

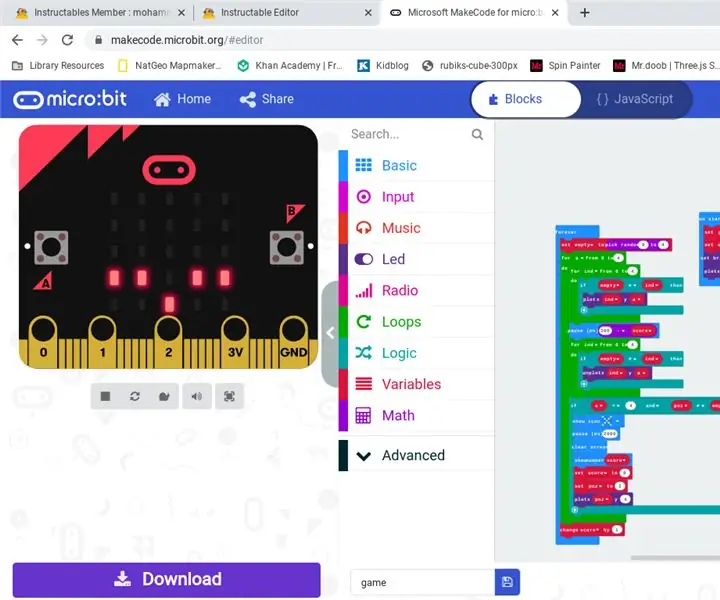
Привет, меня зовут Мохаммед, и в этой инструкции я собираюсь показать вам, как шаг за шагом кодировать микробитную игру с помощью редактора блоков. Игра немного похожа на тетрис.
Запасы
Компьютер и набор микробит
Шаг 1: КНОПКА A

Во-первых, вы начинаете с перехода к «категории ввода» и выбираете «На кнопку A нажмите».
Шаг 2: НАЖАТЬ ШАГ 2

Далее перейдите в категорию «логика» и выберите «если правда, то». Затем поставьте «если правда, то« внутри »на нажатие кнопки А». затем перейдите в категорию «логика» и прокрутите вниз до сравнения. выберите первый, который увидите (0 = 0). затем поместите (0 = 0) внутри истины в «если правда, то».
Шаг 3: НАЖАТЬ ШАГ 3

После того, как вы закончите. Перейдите к «переменным» и создайте переменную (я рекомендую вам сделать для вашей переменной poz, что означает позицию). поместите эту переменную в левое число «если истина, то» и сделайте так, чтобы переменная была больше, чем другое число (установите правое число на 0).
Шаг 4: НАЖАТЬ ШАГ 4

затем перейдите в категорию «LED» и выберите «unplot x y» и поместите его в «if true then».
Шаг 5: КНОПКА ШАГ 5

После того, как вы закончите с этим, перейдите к «переменным» и выберите переменную poz (или то, что вы выбрали для предыдущего), и поместите эту переменную в левый слот (x). Затем измените правый на 4 (y).
Шаг 6: КНОПКА ШАГ 6

Когда вы закончите с этим, перейдите к «переменным» и выберите. "изменить переменную (poz) по номеру" положить "изменить переменную (poz) по номеру" под "unplot x y". установите число на -1 и поле переменной на то, что вы выбрали для «unplot x y» (poz).
Шаг 7: КНОПКА ШАГ 7

Затем перейдите в категорию «LED» и выберите «plot x y». поместите «сюжет x y» в «изменение переменной по номеру». для x перейдите к переменным и выберите переменную для предыдущего шага (poz), а для y установите значение 4.
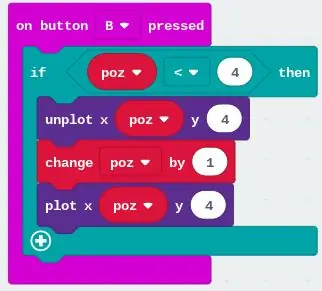
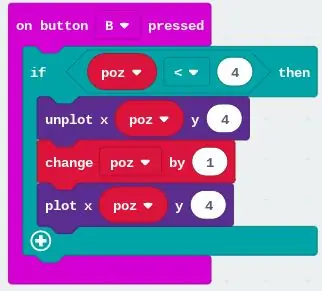
Шаг 8: КНОПКА B


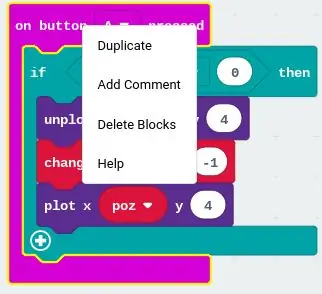
Теперь, когда вы закончили с КНОПКОЙ A. щелкните правой кнопкой мыши КНОПКУ A (то, что вы делали для предыдущих шагов) и продублируйте КНОПКУ A.
Шаг 9: КНОПКА B ШАГ 2

После того, как вы продублируете КНОПКУ A. измените НАЖМИТЕ КНОПКУ A на НАЖАТИЕ КНОПКИ B.
Шаг 10: КНОПКА B ШАГ 3

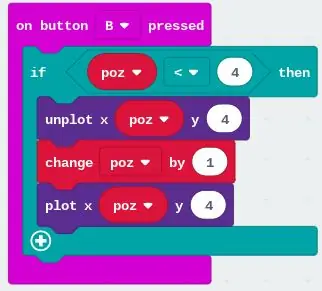
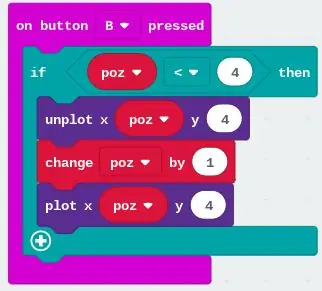
затем измените число в «if true then» на 4, «unplot x y» на 4, «change variable by a number» на 1 и на «plot x y» на 4.
Шаг 11: КНОПКА B ШАГ 4

если вы правильно выполнили предыдущие шаги, вам следует выполнить КНОПКУ B.
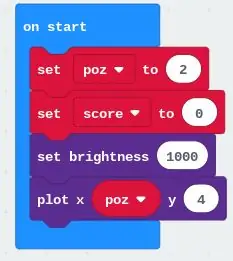
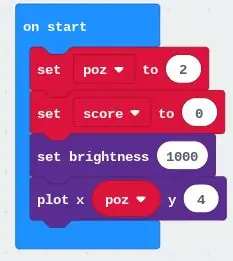
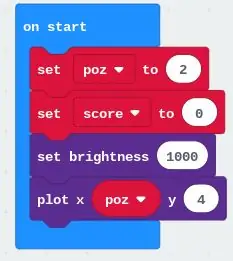
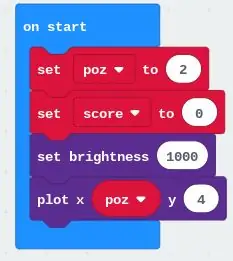
Шаг 12: НАЧАЛО

Теперь, когда вы закончили с КНОПКОЙ B, давайте начнем с НАЧАЛА. сначала перейдите в «базовый» и выберите «НА ЗАПУСКЕ», затем перейдите в категорию «переменные» и выберите «установить переменную на число» и поместите «установить переменную на число» внутри, НА ЗАПУСКЕ. измените число на 2, а переменную на ту, которую вы положили для КНОПКИ A (поз).
Шаг 13: НАЧАЛО ШАГ 2

Затем перейдите в категорию «переменная» и создайте новую переменную с именем score (это то, что я рекомендую вам указать). когда вы закончите с этим, перейдите в категорию «переменная» и выберите «установить переменную на число» поставить «установить переменную на число» под первым «установить переменную на число». затем измените число на 0 и переменную, чтобы присвоить баллу второй «установить переменную на число».
Шаг 14: НАЧАЛО ШАГ 3


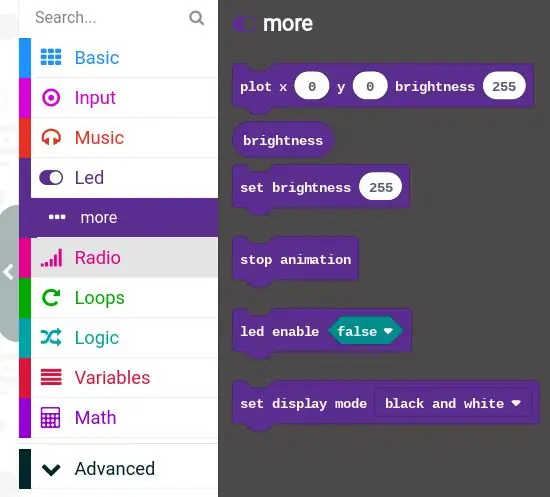
Затем перейдите в категорию «LED» и нажмите кнопку «Дополнительно». затем нажмите «установить яркость на число», поместите это под второй «установить переменную на число» и измените яркость на то, что вы хотите, но я рекомендую 1000.
Шаг 15: НАЧАЛО ШАГ 4

Затем перейдите в категорию «LED» и выберите «plot x y» поместите «plot x y» под «установить яркость на число». затем перейдите к переменной и выберите poz (или то, что вы выберете для своей первой переменной), поместите эту переменную в «x» и установите «y» равным 4.
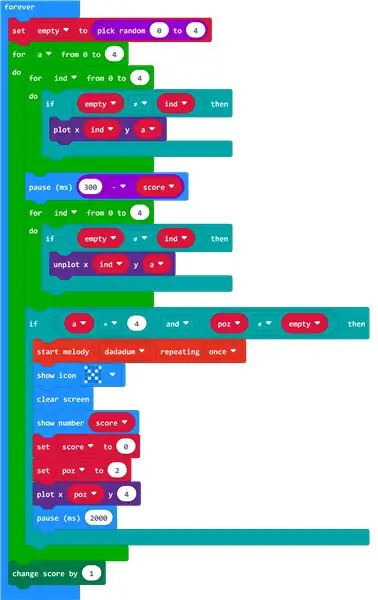
Шаг 16: ОСНОВНАЯ ИГРА

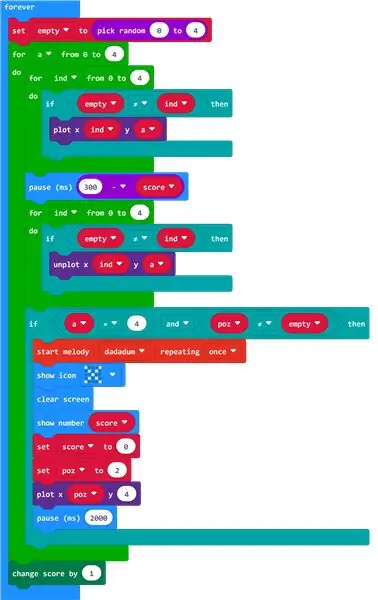
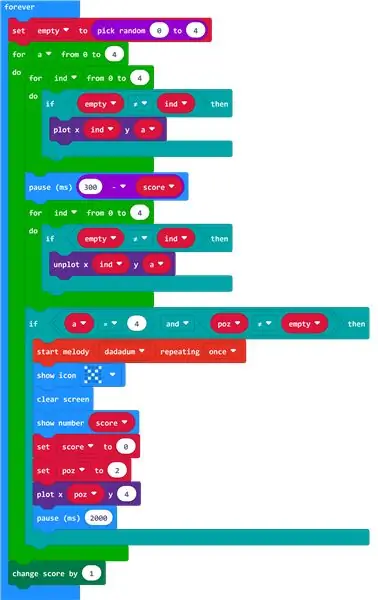
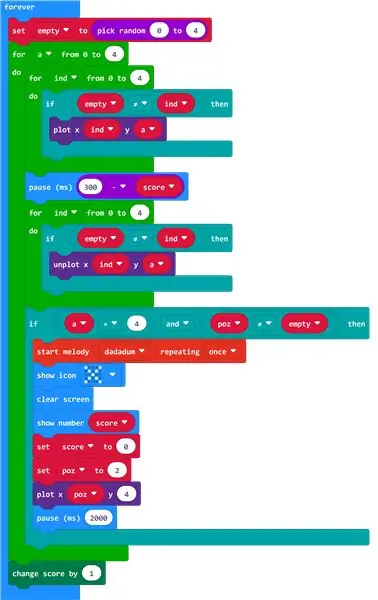
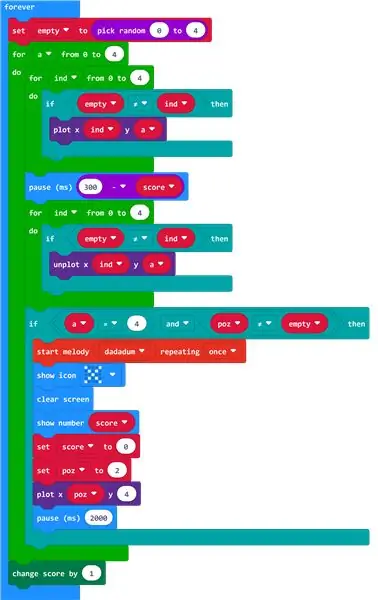
Теперь, когда вы закончили с НАЧАЛА, мы можем начать ГЛАВНУЮ ИГРУ. сначала зайдите в категорию «основы» и заберите навсегда.
Шаг 17: ОСНОВНОЙ ИГРОВОЙ ШАГ 2

Затем перейдите в категорию «переменные» и выберите «установить переменную на число» поставить »установить переменную на число« внутри »навсегда. когда вы закончите с этим, снова перейдите в категорию «переменные» и сделайте новую переменную пустой. затем перейдите в категорию под названием «математика» и выберите «выбрать случайное число для числа» и поместите «выбрать случайное число для числа» внутри числа «установить переменную для числа». затем измените числа «выбрать случайное число на число» на 0 для первого числа и 4 для второго числа.
Шаг 18: ОСНОВНОЙ ШАГ 3 ИГРЫ

после того, как вы закончите с этим, перейдите в категорию «циклы» и выберите «для переменной от 0 до числа, сделайте« поставить »для переменной от 0 до числа, сделайте« под »установите переменную в число». измените число на 4. Затем перейдите в категорию «переменные» и создайте новую переменную с именем «a», поместите «a» в переменную «для переменной от 0 до числа do».
Шаг 19: ОСНОВНОЙ ШАГ 4 ИГРЫ

затем снова перейдите в категорию «циклы» и выберите «для переменной от 0 до числа сделать« положить »для переменной от 0 до числа сделать« внутри первой »для переменной от 0 до числа сделать». измените число на 4. Затем перейдите в категорию «переменные» и создайте новую переменную с именем «ind», поместите «ind» в переменную второй «для переменной от 0 до числа do». затем перейдите в категорию «логика» и выберите «если истина, то« поставить », если истина, то« внутри второй »для переменной от 0 до числа do». а затем перейдите в категорию «логика» и прокрутите вниз до сравнения. выберите первый, который увидите (0 = 0). затем поместите (0 = 0) внутри истины в «если правда, то». затем для первого 0 измените его на переменную "empty", а для второго 0 на переменную "ind", затем вздохните в середине этих двух переменных и скажите "не равно" (выглядит как знак = вздох с линией вниз середина). затем перейдите в категорию «LED» и выберите «plot x y» put «plot x y» inside «if true then». замените "x" на переменную "ind" и "y" на переменную "a"
Шаг 20: ОСНОВНОЙ ШАГ 5 ИГРЫ

затем перейдите в категорию "базовая" и выберите "номер паузы (мс)" поместите "номер паузы (мс)" под вторым "для переменной от 0 до числа до". затем перейдите в категорию «математика» и выберите «число минус число» поместите «число минус число» внутри истины в «если правда, то». сделайте первое число равным 300 и поставьте переменную "score" на второе число.
Шаг 21: ОСНОВНОЙ ШАГ 6 ИГРЫ

затем снова перейдите в категорию «циклы» и выберите «для переменной от 0 до числа сделать« поставить »для переменной от 0 до числа сделать» под «номером паузы (мс)». измените число «для переменной с 0 на число do» на 4. затем поместите «ind» в переменную третьего «для переменной с 0 на число do». затем перейдите в категорию «логика» и выберите «если истина, то« поставить », если истина, то« внутри третьей »для переменной от 0 до числа do». а затем перейдите в категорию «логика» и прокрутите вниз до сравнения. выберите первый, который увидите (0 = 0). затем поместите (0 = 0) внутри истины в «если правда, то». затем для первого 0 измените его на переменную "empty", а для второго 0 на переменную "ind", затем вздохните в середине этих двух переменных и скажите "не равно" (выглядит как знак = вздох с линией вниз середина). затем перейдите в категорию «LED» и выберите «unplot x y» put «unplot x y» inside «if true then». замените "x" на переменную "ind" и "y" на переменную "a"
Шаг 22: ОСНОВНОЙ ШАГ 7 ИГРЫ

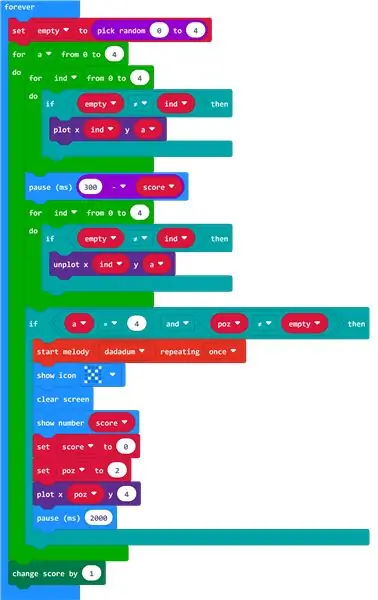
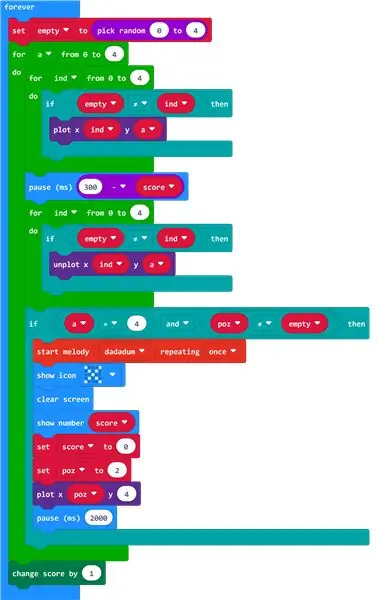
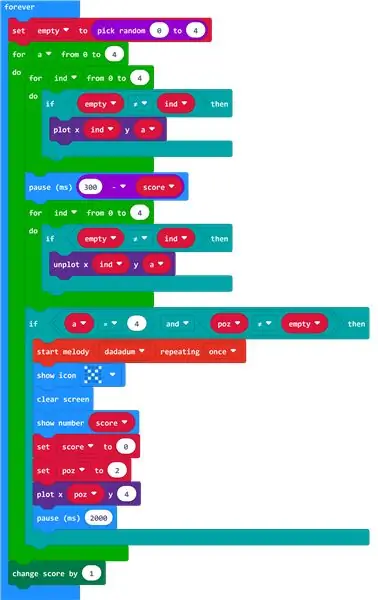
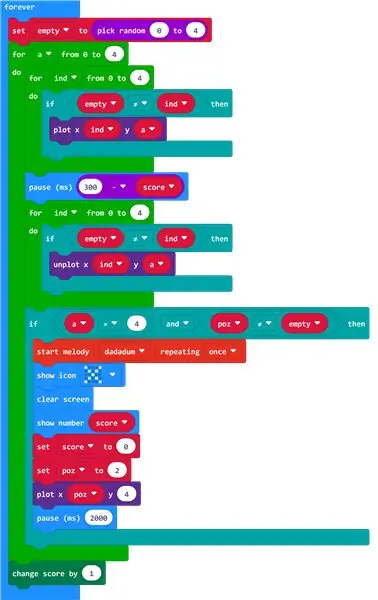
затем перейдите в категорию «логика» и выберите «если истина, то« поставить », если истина, то« под третьей »для переменной от 0 до числа do». затем перейдите в категорию «логика», прокрутите вниз до «логического» и выберите «пустое и пустое», затем снова перейдите в категорию «логика» и возьмите 2 «число = к числу» из раздела сравнения. затем поместите каждое из «число = к числу» на каждой стороне пробелов, образующих «пробел и пробел». а затем поместите это в «если правда, то». далее для левой стороны "число = к числу" поместите переменную "а" на левое число и 4 для правого числа и в середине = вздох, а для правой стороны "число = на число" поместите переменную "поз. "слева число и переменная" пусто "для правого числа и в середине не = вздыхать. (если вы немного запутались, как это должно выглядеть, посмотрите на картинку)
Шаг 23: ОСНОВНОЙ ШАГ 8 ИГРЫ

далее (необязательно) перейдите в категорию "музыка" и выберите "повторение начальной мелодии (музыки) (количество раз)" поместите "повторение начальной мелодии (музыки) (количество раз)" под третьим "если верно, то". измените количество повторений на «один раз», а музыку на «дададум». затем перейдите в категорию «базовая» и выберите «значок показа», поместите «значок показа» (превратите значок в X) под «повторение мелодии (музыка) (количество раз)», затем перейдите в категорию «базовый». «еще раз и перейдите к« еще », затем выберите« очистить экран »и поместите« очистить экран »под« значок показа ». затем перейдите в категорию «базовая» и выберите «показать номер 0» поместите «показать номер 0» под «очистить экран». замените 0 в "show number 0" на переменную "score". затем перейдите в категорию «переменная» и выберите «установить переменную на число» «установить» установить переменную на число «под« показывать число 0 ». затем измените переменную в «установить переменную на число» на «оценка» и число в «установить переменную на число» на 0. затем перейдите в категорию «переменная» и выберите «установить переменную на число» установить »установить переменную в число "под первым" установить переменную в число ". затем измените переменную во второй "установить переменную на число" на "poz" и число во второй "установить переменную на число" на 2. затем перейдите в категорию "LED" и выберите "plot xy" put " график xy "под второй" установить переменную в число ". затем измените «x» в «plot xy» на «poz» и «y» в «plot xy» на 4. затем перейдите в категорию basic и выберите «pause (ms) number» put »pause (ms) number «под» сюжетом xy ». затем измените число с "число паузы (мс)" на 2000.
Шаг 24: ОСНОВНОЙ ИГРОВОЙ ШАГ 9

затем перейдите в категорию «игра» с помощью расширенной кнопки и выберите «изменить счет по числу» поставить »изменить счет по числу« между первым »для переменной от 0 до числа» и «навсегда». если вы правильно следовали этим инструкциям, вы должны закончить ОСНОВНУЮ ИГРУ (если вы запутались в каких-либо инструкциях, посмотрите изображения).
Шаг 25: ФОНОВАЯ МУЗЫКА (ДОПОЛНИТЕЛЬНО)

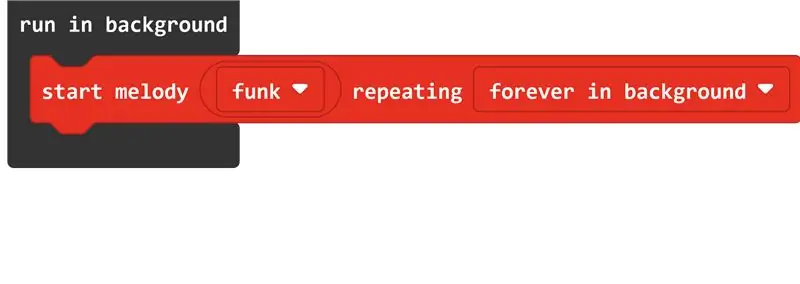
затем перейдите в «Управление», которое находится в расширенном разделе, и выберите «Запуск в фоновом режиме». затем перейдите к музыке и выберите "начать повторение мелодии (музыки) (количество раз)" поставить "повторение начальной мелодии (музыки) (количество раз)" внутри "запустить в фоновом режиме". затем сделайте "музыку" в "повторение начальной мелодии (музыки) (количество раз)" все, что вы хотите (я сделал фанк), а повторение в "начало мелодии (музыка) повторяется (количество раз)" на "вечно" в фоновом режиме ".
Рекомендуемые:
Как сделать игру Buzz Wire: 4 шага

Как сделать Buzz Wire Game: Несомненно, Arduino используется во многих электронных проектах, включая игры. В этом проекте мы придумали специальную игру, известную как игра с жужжанием или игра с устойчивой рукой. В этом проекте используется стальная проволока, которую нужно преобразовать в петлю
Как сделать карточную игру на Raspberry Pi: 8 шагов

Как сделать карточную игру на Raspberry Pi: цель этого - создать игру на Raspberry Pi, используя музыку, кнопки, свет и зуммер! игра называется Aces, и цель состоит в том, чтобы максимально приблизиться к 21, не выходя за рамки Шаг 1: Подготовка Raspberry Pi Получите Raspberry Pi и
Как сделать игру в крестики-нолики с помощью Swift и Xcode: 5 шагов

Как создать игру в крестики-нолики с помощью Swift и Xcode: В этом уроке по Swift я покажу вам, как создать приложение «Крестики-нолики». Это приложение очень простое и подойдет любому новичку. Я разделю руководство на три этапа: 1. Создание объектов 2. Связывание объектов в код 3. С
Как сделать игру CMD! Бесплатная загрузка и копирование кода !: 6 шагов

Как сделать игру CMD! Бесплатная загрузка и копирование кода !: Я сделал эту удивительную игру в формате CMD / BATCH. Бесплатная загрузка и копирование кода
Как сделать игру в PowerPoint (не касайтесь стен): 11 шагов

Как создать игру в PowerPoint (не трогайте стены): в этой инструкции я покажу вам, как легко сделать игру PowerPoint «Не касайтесь стен». Вы можете создать столько уровней, сколько захотите, но я покажет вам, как сделать один с 2 уровнями
