
Оглавление:
- Шаг 1. Откройте рабочее пространство
- Шаг 2: разработка пользовательского интерфейса
- Шаг 3. Создание функций для кликов
- Шаг 4: функция GetWinner
- Шаг 5: вызов функции GetWinner
- Шаг 6. Получите выбор процессора
- Шаг 7: напишите RandomPick
- Шаг 8: Определите победителя
- Шаг 9: Запишите результаты
- Шаг 10: Готово
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Цель: выполнив это, вы узнаете, как с нуля создать простую игру «Камень-ножницы для бумаги» с помощью Code.org.
Необходимые материалы / требования: базовое понимание синтаксиса Javascript, компьютер, учетная запись Code.org.
Шаг 1. Откройте рабочее пространство

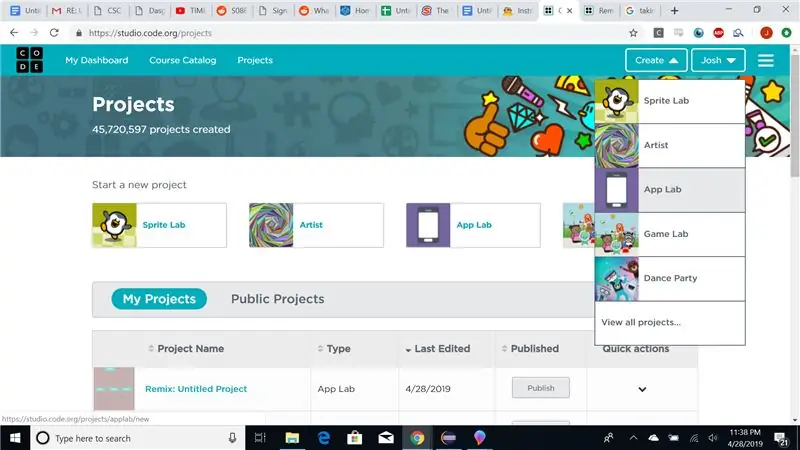
1. Начните с открытия code.org, нажмите "Создать проект" и нажмите "Лаборатория приложений".
Шаг 2: разработка пользовательского интерфейса

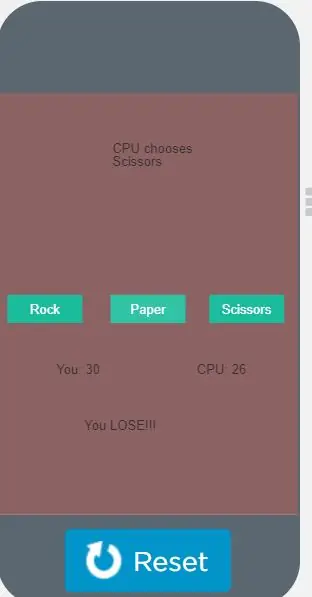
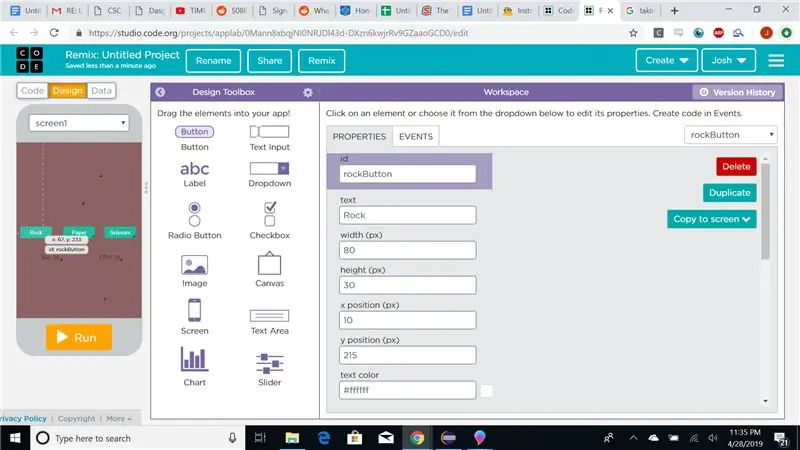
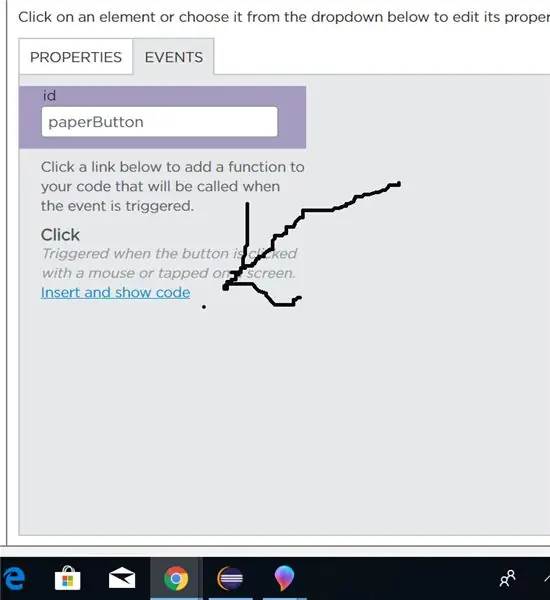
2. Щелкните вкладку дизайна в верхнем левом углу среды кодирования и перетащите три кнопки (Камень, Бумага, Ножницы). Обозначьте их и соответствующим образом измените их идентификаторы. Также на вкладке дизайна перетащите метки для: выбора процессора, выбора игрока и индикатора победы или поражения. Идентифицируйте их соответственно, конечный результат должен выглядеть как на изображении выше.
Шаг 3. Создание функций для кликов

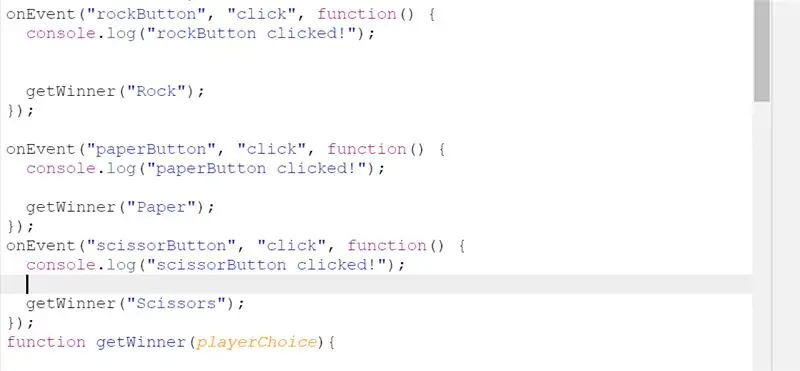
Создавайте функции событий, которые запускаются при нажатии каждой кнопки. Для этого щелкните нужную кнопку на вкладке дизайна, затем щелкните вставить код под вкладкой событий в рабочей области дизайна.
Шаг 4: функция GetWinner

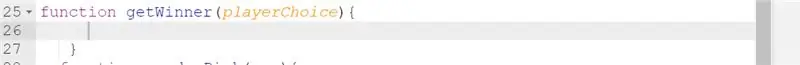
Напишите функцию с именем getWinner с параметром playerChoice.
Шаг 5: вызов функции GetWinner

В каждой функции Click Event вызовите функцию getWinner, отправив строку с именем элемента, соответствующего функции.
Шаг 6. Получите выбор процессора

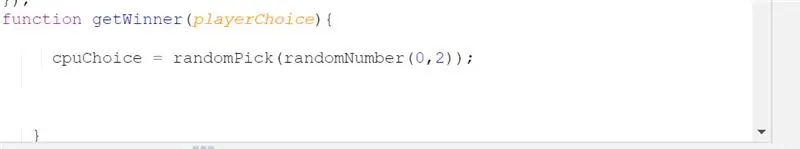
В функции getWinner инициализируйте переменную cpuChoice и попросите ее отправить случайное число от 0 до 2 в новую функцию randomPick. Создайте функцию randomPick с параметром int.
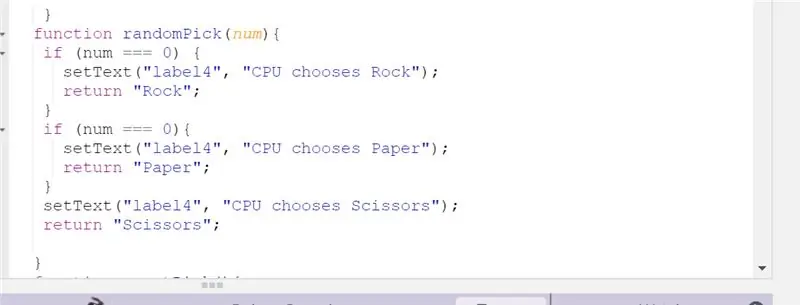
Шаг 7: напишите RandomPick

В функции randomPick вернуть разные элементы для каждого случайного числа от 0 до 2. Пример. если x = 0, вернуть «Rock». Установите для текста метки значение «CPU выбирает» && item
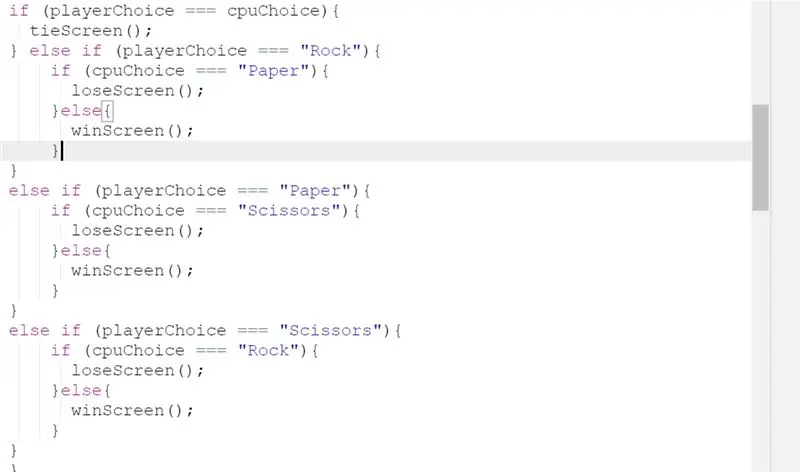
Шаг 8: Определите победителя

Вернувшись в функцию getWinner, сравните playerChoice с cpuChoice, используя операторы if else для определения победителя. Инициализируйте логическое значение, которое устанавливает значение true, если игрок определен победителем, и остается ложным в противном случае. Внимание: сначала проверьте, есть ли галстук.
Шаг 9: Запишите результаты
В конце функции getWinner установите глобальную переменную для подсчета выигрышей процессора и подсчета выигрышей игрока и соответствующим образом отрегулируйте каждую переменную. Отрегулируйте соответствующую метку в конце функции getWinner (после определения победителя). Здесь также измените основной ярлык на «Вы выигрываете» или «Вы проигрываете».
Шаг 10: Готово
На этом этапе ваша программа должна быть завершена, нажмите «запустить» и запустите игру, чтобы убедиться, что она работает правильно.
Рекомендуемые:
Каменные ножницы для бумаги: 6 шагов

Игра «Каменные ножницы, бумага»: это моя первая инструкция. Я давно хотел написать его, но у меня не было под рукой проекта, который я мог бы опубликовать здесь. Поэтому, когда мне пришла в голову идея этого проекта, я решил, что это тот самый. Итак, я просматривал сайт tensorflow.js, это я
Камень-ножницы-бумага AI: 11 шагов

Камень-ножницы-бумага AI: Вам когда-нибудь было скучно в одиночестве? Давайте сыграем в камень, ножницы и бумагу против интерактивной системы, наделенной интеллектом
ГОЛОДНЫЙ РОБОТ ДЛЯ БУМАГИ - Робот Pringles Recycle Arduino: 19 шагов (с изображениями)

PAPER HUNGRY ROBOT - Pringles Recycle Arduino Robot: это еще одна версия Hungry Robot, которую я построил в 2018 году. Вы можете сделать этого робота без 3D-принтера. Все, что вам нужно сделать, это просто купить банку Pringles, серводвигатель, датчик приближения, ардуино и некоторые инструменты. Вы можете скачать все
Крепление для телефона в рулонах туалетной бумаги: 7 шагов (с изображениями)

Крепление для телефона в рулоне туалетной бумаги: нужно ли вам где-нибудь хранить телефон во время зарядки, чтобы он оставался вертикальным? Крепление для телефона - ответ на этот вопрос. У вас дома есть несколько запасных рулонов туалетной бумаги и картонка? Если да, то вы
Чехол Shamwow для iPod с зажимом для бумаги: 4 шага

Чехол Shamwow для iPod с застежкой-зажимом: носок для iPod Shamwow - используйте его на машине, лодке, трейлере, украденном невероятном космическом корабле, не капает, не создает беспорядок, используйте половину, чтобы высушить посуду и другую половину, чтобы заткнуть уши, если вы устали слышать о продажах Shamwow
