
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Это моя первая инструкция. Я давно хотел написать его, но у меня не было под рукой проекта, который я мог бы опубликовать здесь. Поэтому, когда мне пришла в голову идея этого проекта, я решил, что это тот самый.
Итак, я просматривал сайт tensorflow.js, это библиотека, которая позволяет обучать и запускать модели ml в браузере и среде node.js, и я наткнулся на эту демонстрацию, которая позволяет вам обучать модель в браузере для классификации различных изображений с вашей веб-камеры, а затем позволяет экспортировать и загружать эту обученную модель для использования в ваших проектах. Круто, правда!
Итак, я мгновенно сделал игру с камнем, ножницами, бумагой и обучил модель таким образом, что я всегда выигрываю, т.е. когда я использую бумагу, она предсказывает камень, и то же самое для камня -> ножницы, ножницы -> бумага.
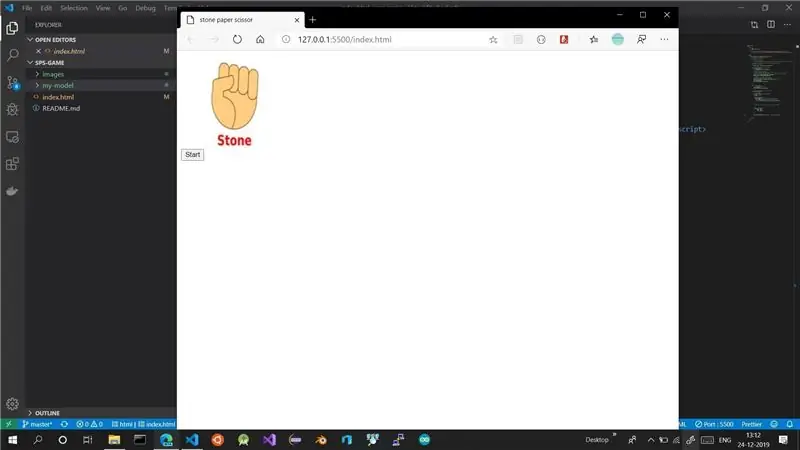
Это игра «камень, ножницы и бумага», в которой ты всегда побеждаешь
Запасы
Компьютер с подключением к Интернету.
Шаг 1. Обучите свою модель Ml

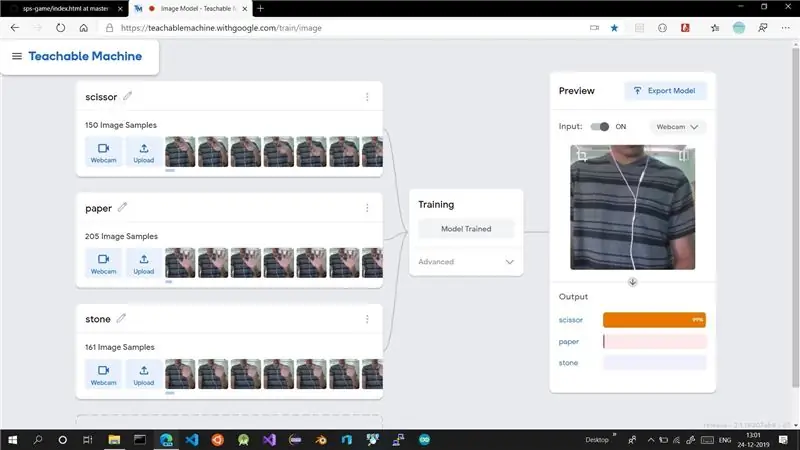
Перейдите к демоверсии tensorflow.js и создайте 3 класса в следующем порядке: ножницы, бумага, затем камень, а затем тренируйте их, как указано в демонстрации.
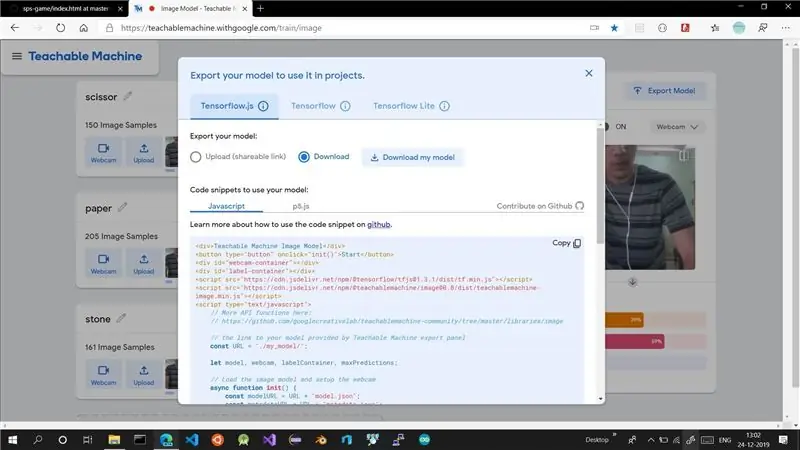
Шаг 2: Загрузите обученную модель

Загрузите модель и храните сжатый файл в надежной папке. Он будет использоваться в следующих шагах.
Шаг 3. Загрузите исходный код
Вы можете скачать исходный код, перейдя по этой ссылке - исходный код.
или вы можете перейти к моему репозиторию github здесь - репозиторий git
Шаг 4: Извлечь

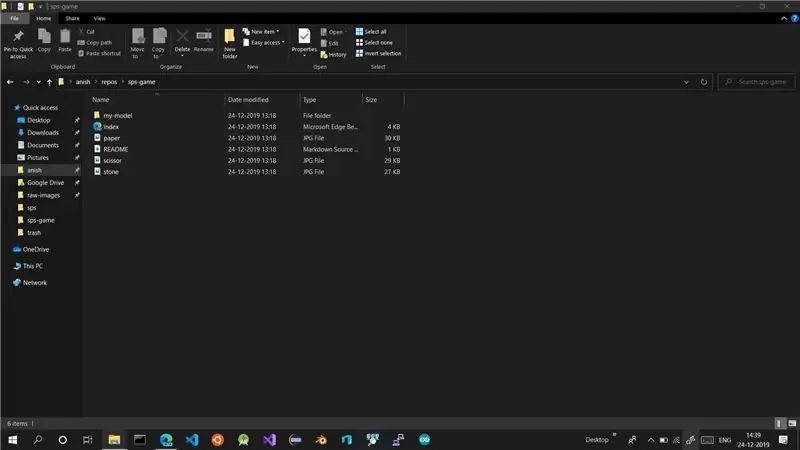
Распакуйте загруженный zip-файл.
Есть папка с моей моделью. Здесь должна быть извлечена ваша модель загрузки.
Распакуйте загруженный файл модели сюда. Из него нужно извлечь три файла.
- metadata.json
- model.json
- weights.bin
# если вы извлекли загруженный файл модели сюда где-нибудь еще. Вырежьте и вставьте три файла в папку my-model.
Шаг 5: Размещение проекта

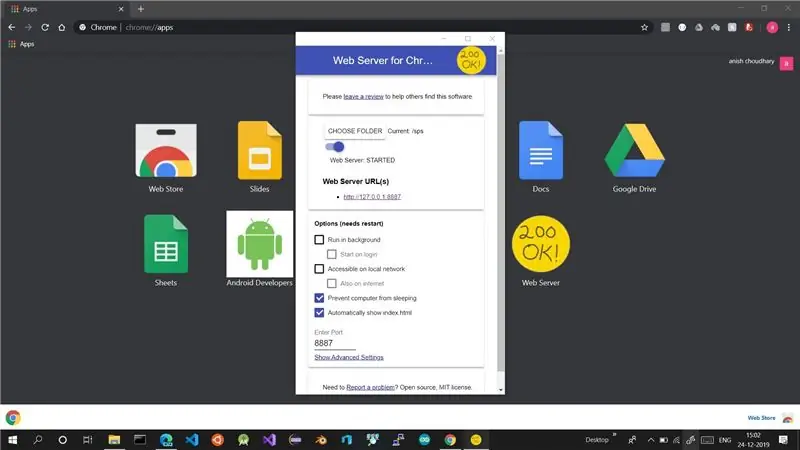
Вы не можете запустить проект напрямую, как простую HTML-страницу, потому что для этого проекта требуется загрузка некоторых внешних библиотек через скрипт.
Поэтому вам нужно разместить проект локально на вашем компьютере. Самый простой способ сделать это - использовать веб-сервер для Chrome.
чтобы загрузить его, просто зайдите в Google и найдите веб-сервер для Chrome. Перейдите по ссылке chrome.google.com и добавьте ее в свой браузер.
Выберите папку, содержащую проект, и запустите сервер, если он не запускается автоматически.
Шаг 6: Готово

нажмите "Пуск". И начните играть в игру, специально разработанную для вас, чтобы вы всегда побеждали.
Рекомендуемые:
Камень-ножницы-бумага AI: 11 шагов

Камень-ножницы-бумага AI: Вам когда-нибудь было скучно в одиночестве? Давайте сыграем в камень, ножницы и бумагу против интерактивной системы, наделенной интеллектом
ГОЛОДНЫЙ РОБОТ ДЛЯ БУМАГИ - Робот Pringles Recycle Arduino: 19 шагов (с изображениями)

PAPER HUNGRY ROBOT - Pringles Recycle Arduino Robot: это еще одна версия Hungry Robot, которую я построил в 2018 году. Вы можете сделать этого робота без 3D-принтера. Все, что вам нужно сделать, это просто купить банку Pringles, серводвигатель, датчик приближения, ардуино и некоторые инструменты. Вы можете скачать все
Каменные ножницы для бумаги: 10 шагов

Камень-ножницы-бумага: Цель: после этого вы узнаете, как с нуля создать простую игру «Камень-ножницы-бумага» с помощью Code.org. Необходимые материалы / требования: базовое понимание синтаксиса Javascript, компьютер, учетная запись Code.org
Крепление для телефона в рулонах туалетной бумаги: 7 шагов (с изображениями)

Крепление для телефона в рулоне туалетной бумаги: нужно ли вам где-нибудь хранить телефон во время зарядки, чтобы он оставался вертикальным? Крепление для телефона - ответ на этот вопрос. У вас дома есть несколько запасных рулонов туалетной бумаги и картонка? Если да, то вы
Чехол Shamwow для iPod с зажимом для бумаги: 4 шага

Чехол Shamwow для iPod с застежкой-зажимом: носок для iPod Shamwow - используйте его на машине, лодке, трейлере, украденном невероятном космическом корабле, не капает, не создает беспорядок, используйте половину, чтобы высушить посуду и другую половину, чтобы заткнуть уши, если вы устали слышать о продажах Shamwow
