
Оглавление:
- Шаг 1: блок-схема
- Шаг 2: логика датчика
- Шаг 3. Средство выбора контактов
- Шаг 4. Логика кнопки «Поделиться»
- Шаг 5. Предварительный просмотр приложения на реальном устройстве
- Шаг 6: Выбор контакта
- Шаг 7. Отправка местоположения
- Шаг 8. Совместное использование приложения и тестирование
- Шаг 9: попробуйте файл.apk
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

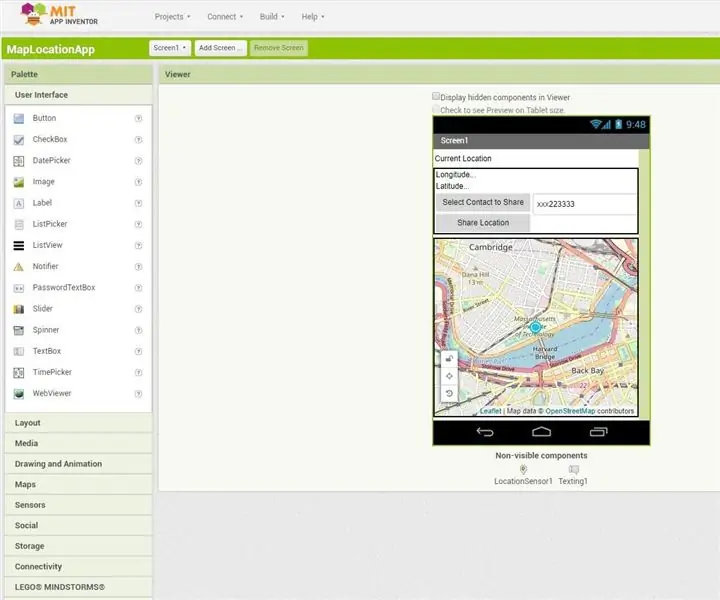
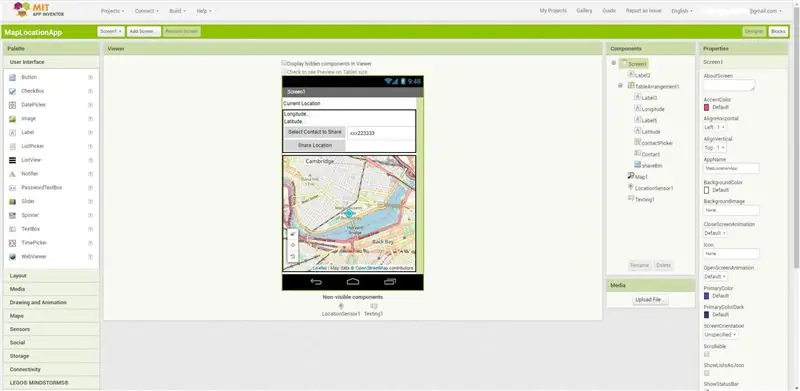
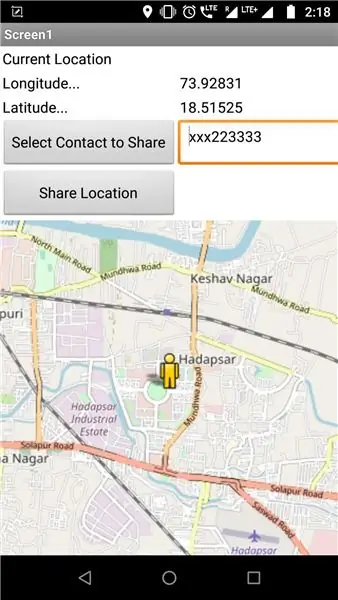
Это макет, который я создал для этого приложения для обмена местоположением.
В первом разделе этого экрана пользователь может получить долготу и широту своего текущего местоположения.
При нажатии кнопки «Выбрать контакт для обмена» открывается приложение для контактов по умолчанию в телефоне, и пользователь может выбрать контакт, с которым будет делиться местоположением, а в следующем поле (текстовое поле) будет указан контактный номер выбранного получателя, или пользователь может непосредственно введите контактный номер получателя в текстовое поле.
При нажатии кнопки «Поделиться местоположением» открывается стандартное приложение для обмена сообщениями телефона, позволяющее пользователю отправлять сведения о местоположении получателю.
Для создания этого приложения я использовал MIT App Inventor, интуитивно понятную визуальную среду программирования, которая позволяет всем - даже детям - создавать полнофункциональные приложения для смартфонов и планшетов.
Шаг 1: блок-схема

Это блок-схема для построения логики приложения.
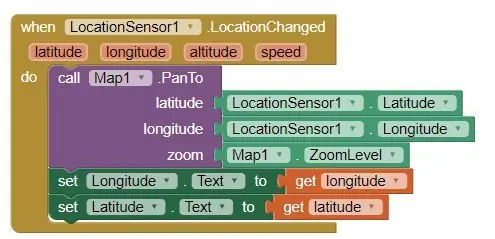
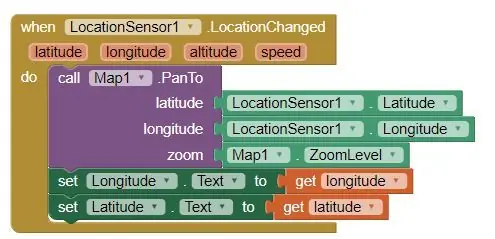
Шаг 2: логика датчика

В этом приложении датчик местоположения используется для определения местоположения пользователя. Он предоставляет долготу и широту текущего местоположения, и эти входные данные передаются на карту и другие метки для отображения соответствующих значений.
Шаг 3. Средство выбора контактов

При нажатии кнопки ContactPicker и выборе любого контакта поле «Контакт» заполняется номером получателя. Или Пользователь может напрямую ввести контактный номер получателя в поле «Контакт».
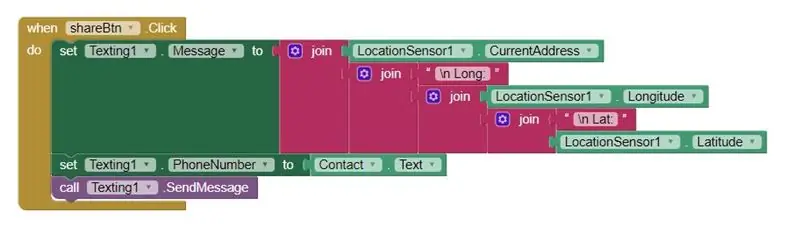
Шаг 4. Логика кнопки «Поделиться»

После нажатия кнопки Поделиться местоположением:
1. Создается свойство Сообщение объекта Texting, которому присваиваются значения Текущий адрес, Долгота, Широта.
2. Создается свойство PhoneNumber объекта Texting, которому присваивается значение телефонного номера поля Contact.
а затем вызывается процедура SendMessage, которая вызывает приложение обмена сообщениями телефона по умолчанию для отправки местоположения с помощью текстового сообщения.
Шаг 5. Предварительный просмотр приложения на реальном устройстве

Это дает предварительный просмотр, когда приложение загружено на реальном устройстве.
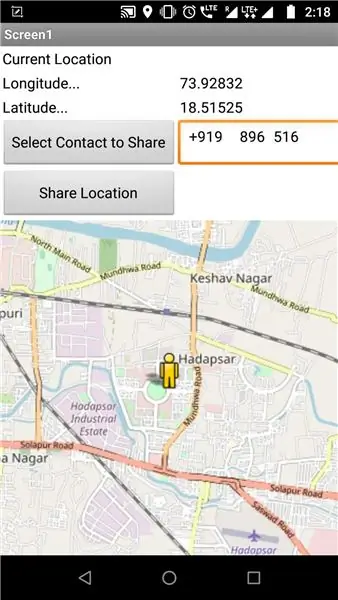
Шаг 6: Выбор контакта

Поле рядом с полем «Выбрать контакт для обмена» заполняется контактным номером получателя.
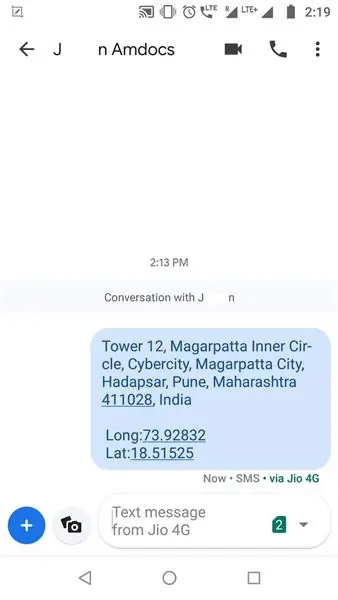
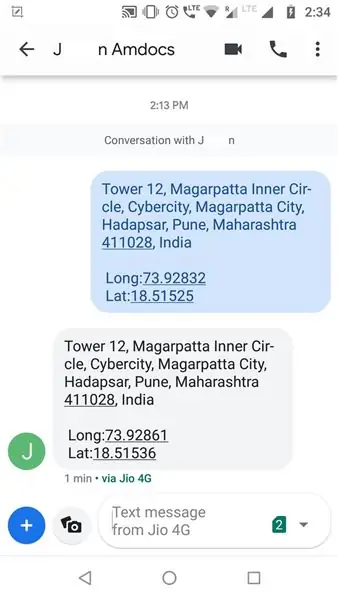
Шаг 7. Отправка местоположения

После нажатия кнопки «Поделиться местоположением» вызывается приложение для обмена сообщениями телефона по умолчанию и отправляются сведения о местоположении.
Шаг 8. Совместное использование приложения и тестирование

Я поделился этим приложением со своим другом и попытался узнать местоположение с его телефона.
Шаг 9: попробуйте файл.apk
Используйте этот файл.apk, чтобы установить приложение на свой телефон Android и попробовать его протестировать.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
