
Оглавление:
- Шаг 1: приклейте дерево
- Шаг 2: ЧПУ три панели (бордюрная панель, сердцевина сосны и светодиодная панель)
- Шаг 3: Сделайте графства из акрилового листа
- Шаг 4: краска и морилка
- Шаг 5: приклеиваем панели
- Шаг 6: Подключите светодиоды с помощью фрикционной посадки и подключите Arduino
- Шаг 7: кодирование Arduino
- Шаг 8: наслаждайтесь художественным световым дисплеем
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Подписаться Еще от автора:





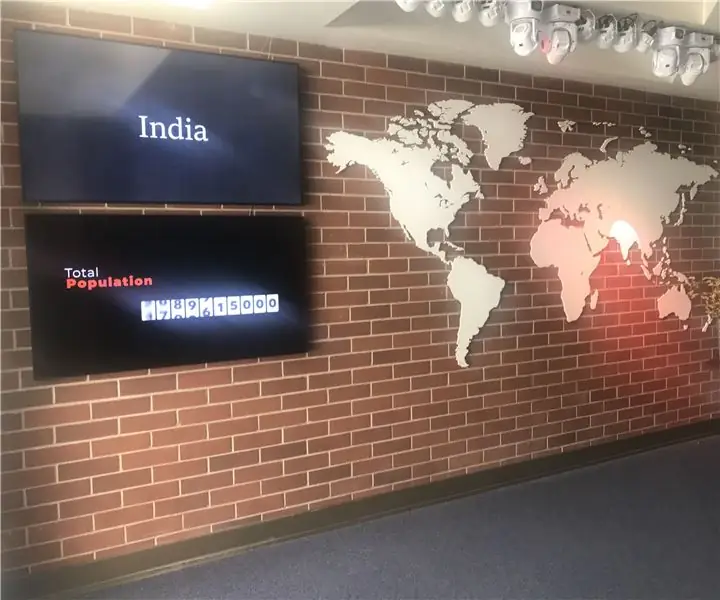
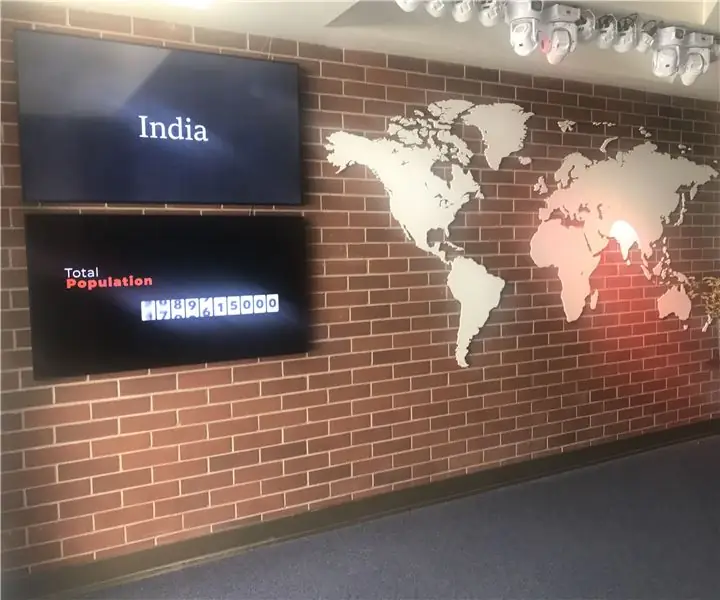
Мне всегда был нужен способ художественно и динамично отображать географические данные, «раскрашивая» карту светом. Я живу в Айдахо и люблю свой штат, поэтому я подумал, что это будет отличным местом для начала! Помимо того, что это произведение искусства с крутыми эффектами освещения, оно также предоставляет полезную информацию. Например, вы можете показать «тепловую карту» по количеству населения, уровню осадков, максимальным / минимальным высотам, количеству акров дикой природы и т. Д. После создания этой карты Айдахо я хочу сделать что-то подобное на в мировом масштабе!
Для этого вам понадобится следующее:
- (2) 2'x4 'лист из 1 / 4MDF
- (1) 10 'кусок сосновой доски 1 "x 8"
- (1) лист светорассеивающего акрила
- 2 строки (50) ws2812B с предварительно подключенными индексируемыми светодиодами
- Источник питания 5 вольт
- Морилка, краска, клей
- Arduino Micro или аналогичный
Необходимые инструменты
- Станок с ЧПУ
- Паяльник
- Зажимы
- Наждачная бумага
Шаг 1: приклейте дерево




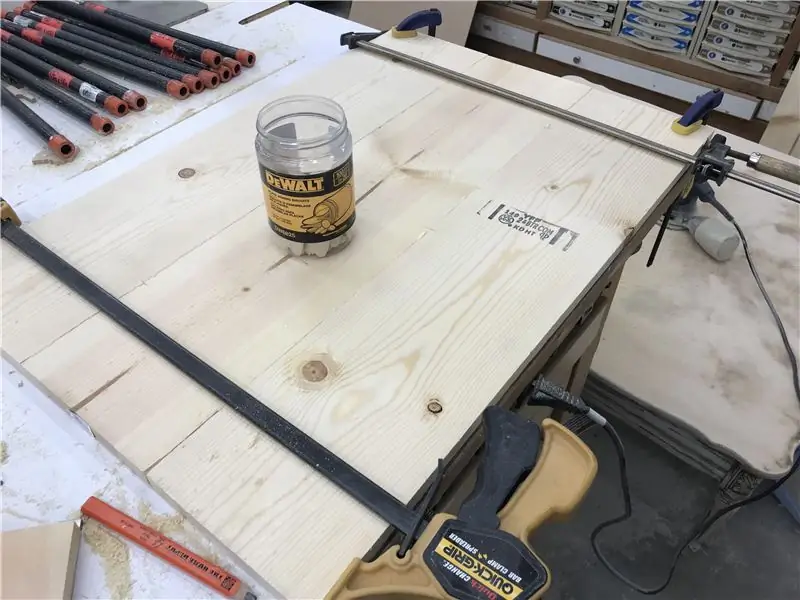
Когда я склеиваю деревянные панели, я всегда соединяю их печеньем. Это предотвращает раскалывание из-за усадки при высыхании древесины. Это особенно важно в данном проекте, так как площадь соединения деталей будет уменьшена из-за операций обработки карманов с ЧПУ. Нанесите хорошее количество клея с обеих сторон, а также на обе половины полостей печенья, зажмите и оставьте на 24 часа.
Раздвинув зажимы, воспользуйтесь шлифовальной машиной для ладоней (или, если вы смелы, шлифовальной машиной) и отшлифуйте стыки до гладкости. Клей обязательно выдавит стыки, и вы захотите отшлифовать доску, чтобы она была как можно более плоской и без изъянов.
Теперь, когда у нас есть три панели, которые нам понадобятся, перейдем к работе с ЧПУ!
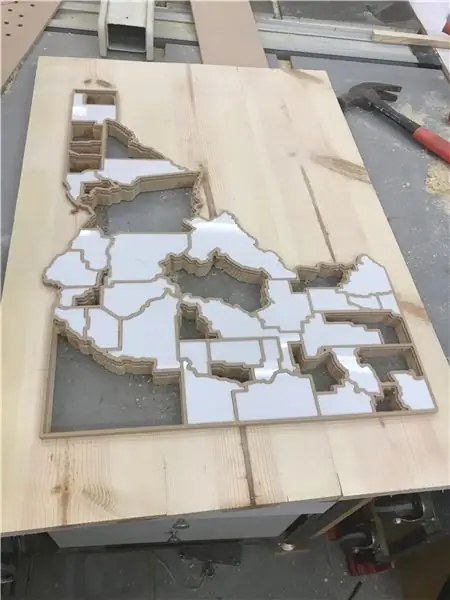
Шаг 2: ЧПУ три панели (бордюрная панель, сердцевина сосны и светодиодная панель)




Проект состоит из трех панелей. Вы можете увидеть модели в программном обеспечении, которое я использую. Картографические данные были приобретены из превосходных бесплатных карт maptorian map packs. Потрясающая детализация и ценность здесь! Файлы САПР прикрепляются к следующему шагу, если вы хотите либо DXF для САПР, либо векторные файлы.
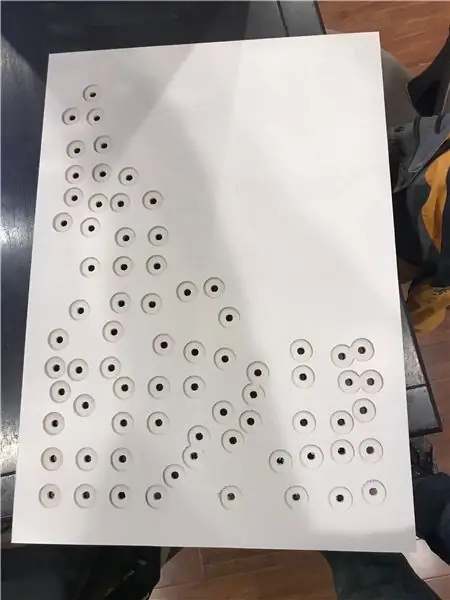
Панель со светодиодным сердечником представляет собой обработанный на станке лист МДФ толщиной 1/4 дюйма, который удерживает светодиоды с плотной посадкой на трение. Вы заметите на этой панели большой «карман» вокруг светодиода. Это позволяет свету рассеиваться так быстро, как можно так избежать горячих пятен на акриле.
Сердцевина - это сосновая панель, которую мы склеили на предыдущем шаге, и она представляет собой фон для проекта. Чтобы свет попадал на акриловые панели, мы обработали каждый округ.
Наконец, верхняя панель обрабатывается только с очертаниями округов и государственной границы. В каждом округе есть небольшая полка, на которую будет помещен светорассеивающий акрил размером 1/8 дюйма.
Говоря об акриле, пора обработать их дальше.
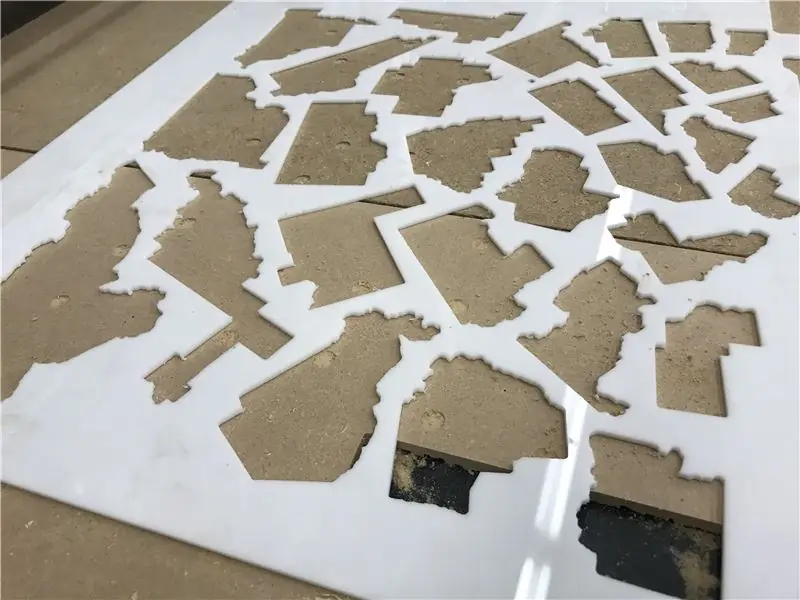
Шаг 3: Сделайте графства из акрилового листа




Обработка пластин из акрила потребовала небольшого количества проб и ошибок. Акрил может плавиться при медленной обработке, поэтому для получения хороших результатов необходима правильная скорость подачи. Еще один совет - используйте инструмент как можно большего размера с хорошим всасыванием, чтобы убрать стружку. Маленькие инструменты не так легко очищают стружку и накапливают тепло, которое вызывает нежелательное плавление.
Мне удалось получить нужное разрешение с помощью спирального сверла с двумя канавками 1/8 дюйма при 18, 500 об / мин и скоростью подачи 200 изобр. / Мин. Здесь пригодится хороший калькулятор подачи и скорости! Я бы порекомендовал его на cnccookbook.com Одинарная флейта сработала бы даже лучше, но у меня ее не было под рукой. Удержание небольших выступов на этих частях в работе CAM важно, чтобы готовые части не откололись и не вылетели в комнату!
Волшебное смещение для создания округов нужного размера оказалось отступом на 0,075 от центральной линии на чертеже САПР. Это сделало поправку на 1/2 границы 1/8 дюйма плюс немного больше, чтобы панель могла упасть на место. Чтобы заставить их встать на место, потребовалось небольшое количество шлифовки. подходящие детали сделали эту работу быстрой и легкой.
Уместить все округа на одном куске акрила было несложной работой с моим векторным программным обеспечением, которое имеет функцию раскроя для максимального использования листа.
Ради интереса я начал пробную подгонку некоторых деталей. Начинаю приходить. Прохладный!
Нужны файлы для обработки графств. Конечно! См вложение.
Шаг 4: краска и морилка



Прежде чем собирать все наши части, мы должны сначала покрасить и испачкать. Я использовал комбинацию красителей для деревянной панели, аэрозольную краску для пограничного слоя и белый светоотражающий слой для светодиодного слоя. Быстрая работа и мы приступаем к сборке. Веселиться!
Шаг 5: приклеиваем панели



Теперь пришло время приклеить нижнюю панель к основанию сосновой сердцевины, а затем панель государственной границы МДФ к основанию сосновой сердцевины. Я просто использовал для этого несколько зажимов.
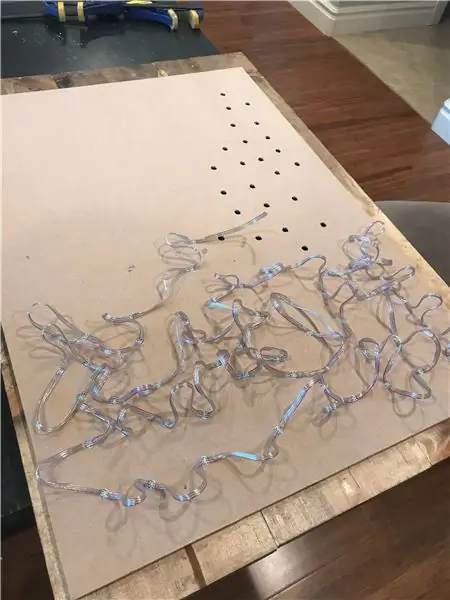
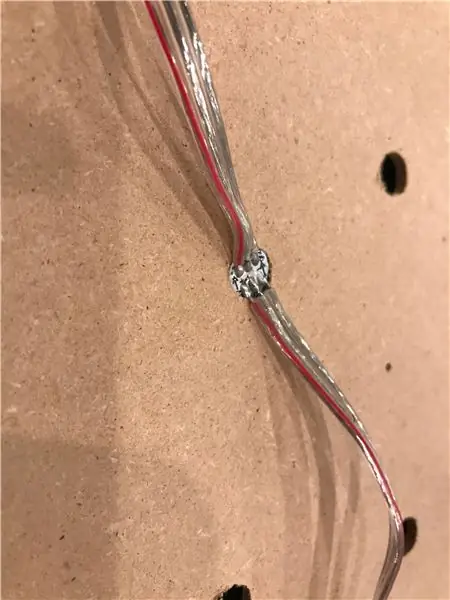
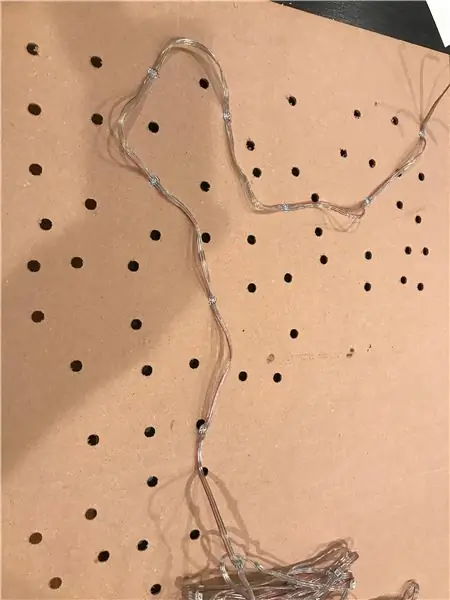
Шаг 6: Подключите светодиоды с помощью фрикционной посадки и подключите Arduino



Эта кошмарная работа была очень простой с учетом допусков на трение. Я использовал задний конец ручки, чтобы вдавить их на место. Они практически защелкиваются и без значительной силы не выйдут. В этой части проекта не использовался какой-либо клей. Это упрощает сборку! Я сделал много проектов, в которых мне приходилось часами возиться с проводкой, а это заняло буквально 10 минут. Это, безусловно, самый простой способ. Я попытался соединить штат в зигзагообразном порядке, сохраняя группировки таким образом, чтобы каждый округ был последовательным по строке.
Подключение к Arduino было простым с помощью небольшой макетной платы и соединительных проводов. Блок питания был куплен на ebay. 5 В и 8 А - это перебор для этого проекта, но накладные расходы много. Подключить эти штуки очень просто. + 5В на вывод VCC, заземление на вывод заземления, а затем запитать жилу от того же источника 5В. Единственный оставшийся контакт - это контакт данных, который питает строку! В моем случае я использовал D7 для данных. А теперь перейдем к программированию!
Шаг 7: кодирование Arduino


Светодиоды питаются от Arduino, который делает пирог для кодирования. Некоторые из начальных подпрограмм были заимствованы (т. Е. Украдены) из превосходной библиотеки ws2813fx на github. Эти процедуры было легко изменить так, чтобы они делали то, что мне нужно. Полный объем кода трудно объяснить целиком, но вот несколько основных моментов!
Вот доступные демонстрационные процедуры:
#define FX_MODE_STATIC 0 # определить FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOWOR 31 #define FXMODE_BLINK_RAINBOWOR_define FXMODE_RAINBOWOR 30 #define FXMODE_RAINBOWOR 30 #define FXMODE_RAINBOWOR 29 #define FXMODE_RAINBOWOR 30 #define FXMODE_RAINBOWOR 29 #define FXMODE_RAINBOWOR 29 пе FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
И загляните в один из примеров подпрограмм.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // шаг uint16_t дыхание_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // магические числа для дыхания LED uint8_treath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // еще больше магических чисел!
if (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = Шаг_Яркости_Дыхания [0] + 1; // мы используем aux_param для хранения яркости}
uint8_treath_brightness = SEGMENT_RUNTIME.aux_param;
если (SEGMENT_RUNTIME.counter_mode_step <8) {дыхание_яркость--; } еще {дыхание_яркость ++; }
// обновить индекс текущей задержки при достижении целевой яркости, начать заново после последнего шага
if (дыхание_яркости == дыхание_яркости_шаги [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1)% (sizeof (дыхание_яркости_шага); }
int lum = map (дыхание_яркость, 0, 255, 0, _яркость); // сохраняем яркость ниже яркости, установленной пользователем
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // изменить цвета RGBW с помощью информации о яркости uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; for (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = яркость_ дыхания;
вернуться дыхание_delay_steps [SEGMENT_RUNTIME.counter_mode_step]; }
Полный исходный код можно загрузить из репозитория ws2812fx на github.
Шаг 8: наслаждайтесь художественным световым дисплеем
Результатом остался очень доволен! Это действительно удовольствие смотреть, и я рад продолжить экспериментировать с различными конфигурациями отображения данных! Не стесняйтесь задавать любые вопросы или звонить мне, если я пропустил информацию.


Второй приз LED Contest 2017


Финалист конкурса Arduino Contest 2017
Рекомендуемые:
2D-искусство с программируемыми светодиодами и настраиваемой базой и логотипом: 5 шагов (с изображениями)

2D-искусство с программируемыми светодиодами и настраиваемой базой и логотипом: добро пожаловать в обучаемое! Сегодня я покажу вам, как создать 2D-арт-проект с логотипом и общим дизайном по вашему выбору. Я сделал этот проект, потому что он может научить людей многим навыкам, таким как программирование, электромонтаж, 3D-моделирование и другие. Этот
Перепрофилировано - часы в кинетическое настенное искусство: 5 шагов (с изображениями)

Переделано - часы в кинетическое настенное искусство: в этом руководстве мы превратим недорогие часы в настенное искусство с слегка изменяющимся эффектом муара. Я ожидаю, что MoMA позвонит в любую секунду. В этом видео эффект был ускорен для ясности, однако тот же эффект можно было получить с
Аудиовизуальное искусство . Стиль FOTC: 7 шагов (с изображениями)

Аудиовизуальное искусство …. Стиль FOTC: Это руководство основано на одном из ранее размещенных мной, Speaker Art, и было сделано для моей жены и как дань уважения лучшему дуэту фолк-пародий, The Flight of the Conchords. Если вы никогда не слышали о FOTC, ознакомьтесь с ними ниже. Я покажу тебе х
Светодиодное искусство в рамке, меняющее цвет: 10 шагов (с изображениями)

Светодиодное искусство с изменяющимся цветом в рамке: это произведение искусства со светодиодной подсветкой в рамке отображает абстрактный, меняющийся узор цветного света на полупрозрачном экране. Проецируемое изображение имеет текучее качество; что-то вроде твердотельной лавовой лампы. Светодиоды, меняющие цвет, медленно перемещаются по гребенке
3D анаморфное уличное искусство: 10 шагов (с изображениями)

Трехмерное анаморфное уличное искусство: в стиле Джулиана Бивера и Эдуардо Релеро я попытался создать трехмерное анаморфное изображение (изображение, которое с одной точки зрения кажется трехмерным). Это был мой первый, но определенно не последний - когда он начинает работать, становится слишком весело;). Тогда спасибо
