
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-06-01 06:10.



ВСТУПЛЕНИЕ
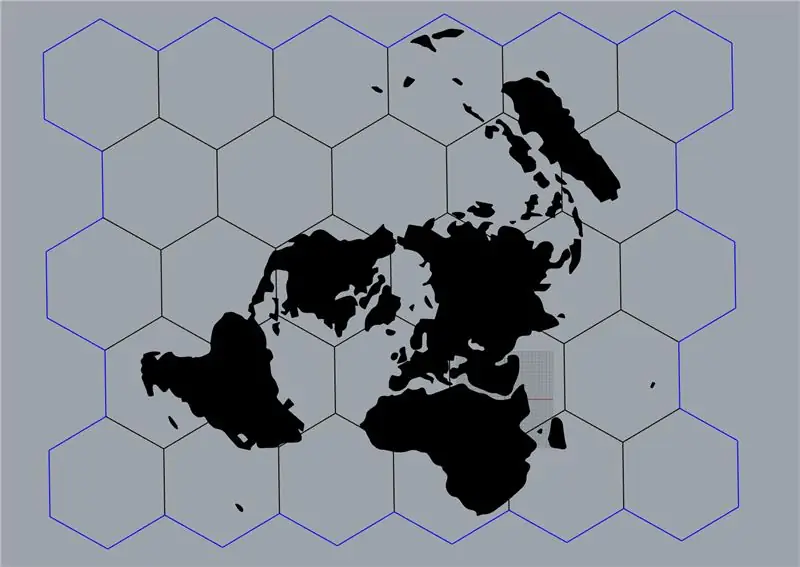
На следующей странице вы узнаете, как создать проект Arduino, который имеет две основные функции - простое украшение с освещением и игру-головоломку с народной музыкой, которая объединяет в себе области географии, геометрии, карт, Организации Объединенных Наций и музыки. Основываясь на структуре шестиугольников, устройство отображает карту мира в азимутальной эквидистантной проекции, которая является формой проекции карты, используемой Организацией Объединенных Наций (и ее символом).
При активации режима украшения континенты карты будут светиться разными цветами, определяемыми случайными комбинациями значений RGB с помощью светодиодов RGB.
С другой стороны, игровой режим требует, чтобы пользователи распознали происхождение народных музыкальных песен (выбранных случайным образом сгенерированными числами от 1 до 20) и поместили континентальную доску своего ответа на соответствующее место на основной деревянной доске в наборе. время (предварительно установлено на 1 минуту).
_
ЗАПАСЫ
Актуальные материалы
- 5-миллиметровые светодиоды RGB * 20
- Провода
- Резисторы * 9
- Плата Arduino * 1 (любого типа)
- Макеты * 3
- Кнопки * 7
- Плата ЖК-дисплея I2C * 1
- Картонная коробка (13 * 9 * 5,7 дюйма; 33 * 23 * 14,5 см)
- Деревянная доска (37,5 * 29 * 0,8 см)
- Акриловые доски (прозрачные * 2, полупрозрачные * 1)
- Портативное зарядное устройство * 1
Инструменты:
- Лезвие * 1
- УФ-отверждаемые клеи * 1
- Двусторонняя лента * 1 рулон
- Пистолет для горячего клея * 1
Машины:
Станок для лазерной резки
Программное обеспечение:
- Adobe Illustrator
- Adobe Photoshop
- Носорог 3D
Шаг 1: спроектируйте доску
Вы можете напрямую загрузить прикрепленный файл или выполнить следующие действия.
Обрисовывая карту
-
Скачать схему карты из Google
- Google "логотип организации объединенных наций"
- Выберите «инструменты - размер - большой».
- Загрузите ваше самое любимое изображение (используемое в этом проекте: ссылка) * Старайтесь не выбирать те, у которых сложные линии пересекаются с континентальными землями *
-
Перенести загруженную карту в печатную версию
- Раскрасьте нежелательные области в белый цвет с помощью функции кисти в Adobe Photoshop.
- Экспорт файла (JPEG)
- Импортируйте файл в Adobe Illustrator и используйте функцию «трассировка изображения» для трассировки карты.
- Экспорт файла (dxf)
Добавление фона шестиугольника
- Импортируйте файл dxf в Rhino
- Выберите функцию "многоугольник" и введите "6" для параметра "NumSides".
- Введите значение радиуса "3,5".
- Нарисуйте 28 шестиугольников одинакового размера.
- Экспорт файла в 3дм
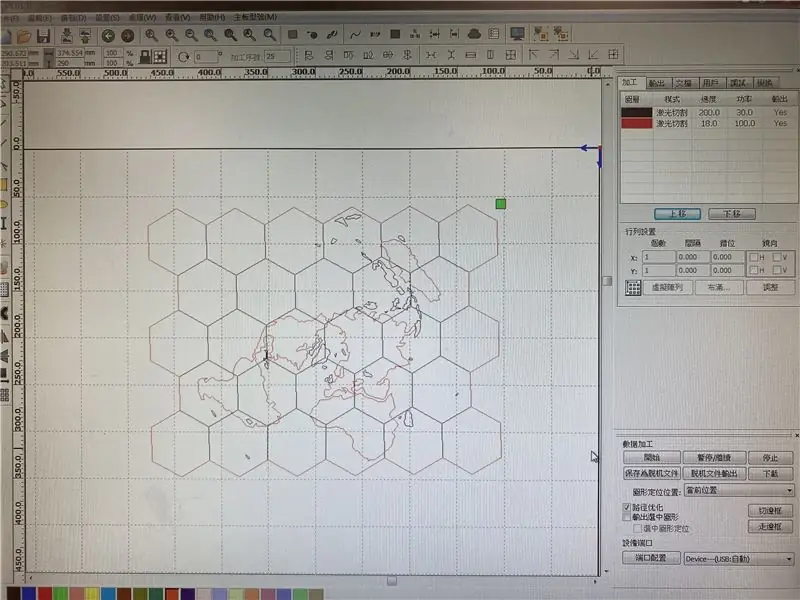
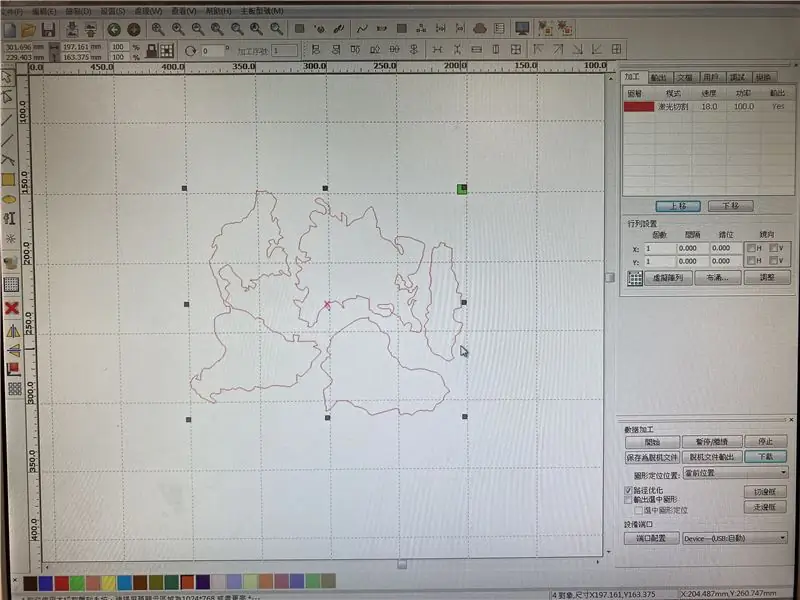
Шаг 2: лазерная резка





- Импортируйте ранее заполненный файл в xxx.
- Используя станок для лазерной резки, распечатайте основной корпус на деревянной доске и континенты на акриловых досках (2 прозрачных и 1 полупрозрачный) (видеоролики представлены выше).
Шаг 3. Соберите устройство



Платы после лазерной резки
-
Акриловые континенты
- Используйте УФ-отверждаемые клеи, чтобы склеить три доски каждого континента вместе (полупрозрачный в качестве среднего слоя).
- Используйте ультрафиолетовый свет, чтобы осветить склеенные участки, чтобы дать клею затвердеть.
-
Фундамент из деревянных досок
- Вручную удалите небольшие участки земли, прилипшие к основной деревянной доске.
- * Если какая-либо часть деревянной доски сломана, используйте УФ-отверждаемые клеи, чтобы приклеить их обратно *
Создание основания (нижнего основания всего устройства)
- Найдите картонную коробку подходящего размера, размером примерно 13 * 9 * 5,7 дюйма (33 * 23 * 14,5 см).
- Используя деревянную доску в качестве эталонной модели, нарисуйте континентальные части на верхней поверхности коробки.
- Нарисуйте нижнюю часть кнопок на верхней поверхности коробки, чтобы каждая кнопка находилась в центре каждой обведенной континентальной части.
- Используйте лезвие, чтобы отрезать части пуговицы по следам
- В пределах начерченных континентальных частей используйте лезвие, чтобы отрезать короткие отрезки, окружающие пуговицу.
- Нарисуйте еще две нижние части кнопки на правой стороне поля (попробуйте выровнять следы с одинаковой высотой)
- Обведите плату ЖК-дисплея на правой стороне коробки (над двумя кнопками на предыдущем шаге).
- Используйте лезвие, чтобы отрезать две части кнопки и часть ЖК-дисплея, следуя следам на шагах 6 и 7.
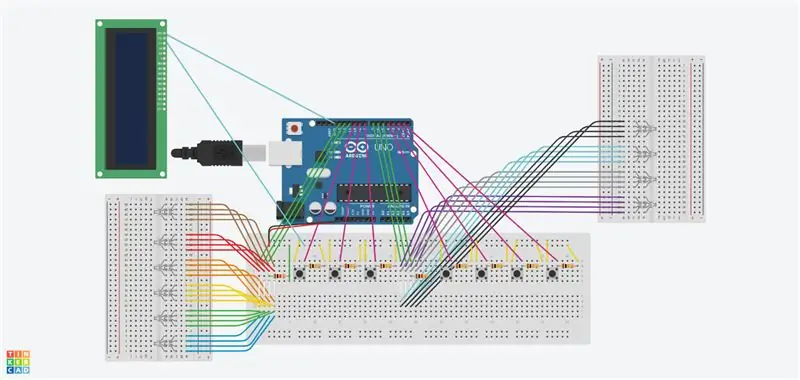
Шаг 4: Постройте схемы

Обращаясь к схемам выше, постройте схему.
Примечание:
- Резисторы для светодиодов RGB и у кнопок разные, ВЗГЛЯДИТЕ!
-
Поскольку на плате ЖК-дисплея выше нет модели I2C, она не подключена идеально. (Платы ЖК-дисплея с моделями I2C должны подключаться только к четырем контактам)
- Подключите GND к дисплею и плате Arduino.
- Подключите VCC на устройстве отображения к положительным контактам на макетной плате.
- Подключите SDA на устройстве отображения и плате Arduino
- Подключите SCL к дисплею и плате Arduino.
Шаг 5. Загрузите код
Код этого проекта можно найти здесь или ниже.
Каждая строка кода имеет примечание, объясняющее ее назначение и функции.
Примечание:
- Все конкретные контакты D можно изменить и отрегулировать в зависимости от схемы вашей схемы.
- Все задержанные секунды можно изменить на разные значения, но НЕ УДАЛЯЙТЕ их! (Эти отсроченные секунды позволяют коду двигаться более логично. Без них некоторые части кода могут не работать!)
- В строке 24 (введение цикла for) вы можете указать количество повторений, которое вы хотите, чтобы цикл выполнялся (исходное значение - 5).
- Комбинация цветов светодиодов RGB в каждой кнопке циклов «если нажата» и «если не нажата» может быть отрегулирована и настроена. (Первоначально светодиоды RGB светились зеленым при нажатии, в то время как они светились красным, если не нажимать. Вы можете изменить значения, чтобы иметь творческие цвета для ответов ПРАВИЛЬНО и НЕПРАВИЛЬНО)
#включают
# включить LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // установить адрес ЖК-дисплея для 16-символьного и 2-строчного отображения int _R; // вводим переменную R, которая обозначает значение красного цвета светодиодов RGB int _G; // вводим переменную G, которая обозначает значение зеленого цвета светодиодов RGB int _B; // вводим переменную B, которая обозначает значение синего цвета светодиодов RGB int _SongNumber; // вводим переменную SongNumber void setup () {pinMode (10, INPUT); // устанавливает D10 как вход для кнопки украшения карты pinMode (9, INPUT); // устанавливает D9 как вход для кнопки головоломки pinMode (8, INPUT); // устанавливает D8 как вход для кнопки Евразия pinMode (4, INPUT); // устанавливает D4 как вход для кнопки Северной Америки pinMode (3, INPUT); // устанавливает D3 как вход для кнопки Южной Америки pinMode (2, INPUT); // устанавливает D2 как вход для кнопки Африка pinMode (1, INPUT); // устанавливает D1 как вход для кнопки Oceania lcd_I2C_27.init (); // инициализируем плату ЖК-дисплея lcd_I2C_27.backlight (); // включаем подсветку платы ЖК-дисплея} void loop () {if (digitalRead (10)) {// если кнопка оформления карты нажата for (int i = 0; i <5; ++ i) {// выполнить следующий цикл 5 раз _R = random (0, 1023); // присвоить переменной R случайное значение от 0 до 1023 _G = random (0, 1023); // присвоить переменной G случайное значение от 0 до 1023 _B = random (0, 1023); // присвоить переменной B случайное значение от 0 до 1023 analogWrite (13, (_R / 4)); // значение R светодиодов RGB для первой группы заменяет и записывает значение переменной от 0 до 255 analogWrite (12, (_G / 4)); // значение G светодиодов RGB для первой группы заменяет и записывает значение переменной от 0 до 255 analogWrite (11, (_B / 4)); // значение B светодиодов RGB для первой группы заменяет и записывает значение переменной от 0 до 255 analogWrite (7, (_R / 4)); // значение R светодиодов RGB для второй группы заменяет и записывает значение переменной от 0 до 255 analogWrite (6, (_G / 4)); // значение G светодиодов RGB для второй группы заменяет и записывает значение переменной от 0 до 255 analogWrite (5, (_B / 4)); // значение B светодиодов RGB для второй группы заменяет и записывает значение переменной от 0 до 255 delay (3000); // ждем 3000 миллисекунд (3 секунды)} // поскольку значения переменных R, G, B определяются в цикле, в цикле будет пять различных цветовых комбинаций} if (digitalRead (9)) {// if нажата кнопка головоломки _SongNumber = random (1, 20); // присваиваем переменной SongNumber случайное значение от 1 до 20 lcd_I2C_27.setCursor (0, 0); // устанавливаем курсор, отсчет начинается с 0 lcd_I2C_27.print (_SongNumber); // выводим значение SongNumber на плату ЖК-дисплея analogWrite (13, 0); // сбрасываем и записываем значение D13 как 0 analogWrite (12, 0); // сбрасываем и записываем значение D12 как 0 analogWrite (11, 0); // сбрасываем и записываем значение D11 как 0 analogWrite (7, 0); // сбрасываем и записываем значение D7 как 0 analogWrite (6, 0); // сбрасываем и записываем значение D6 как 0 analogWrite (5, 0); // сбрасываем и записываем значение D5 как 0 if (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// если значение переменная SongNumber - от 18 до 20 задержки (60000); // ждем 60000 миллисекунд, пока игроки не послушают народную музыку (60 секунд; 1 мин) if (digitalRead (1)) {// если кнопка Oceania нажата analogWrite (13, 0); // AnalogWrite значение D13 как 0 analogWrite (12, 255); // AnalogWrite значение D12 как 255 analogWrite (11, 0); // analogWrite значение D11 как 0 analogWrite (7, 0); // analogWrite значение D7 как 0 analogWrite (6, 255); // AnalogWrite значение D6 255 analogWrite (5, 0); // аналог Запишите значение D5 как 0} // все светодиоды RGB будут светиться зеленым цветом else {// если кнопка Океания не нажата analogWrite (13, 255); // аналог Запишите значение D13 как 255 analogWrite (12, 0); // analogWrite значение D12 как 0 analogWrite (11, 0); // analogWrite значение D11 как 0 analogWrite (7, 255); // аналог Запишите значение D7 как 255 analogWrite (6, 0); // analogWrite значение D6 как 0 analogWrite (5, 0); // аналог Запишите значение D5 как 0} // все светодиоды RGB будут гореть красным цветом} // поскольку правильные ответы для SongNumber 18-20 - это все Океания, этот «цикл if» проверяет, является ли ответ игрока правильным или не lcd_I2C_27.clear (); // очищаем задержку платы ЖК-дисплея (1000); // ждем 1000 миллисекунд (1 секунду)}}
Шаг 6: Завершение работы с устройством
- Откройте картонную коробку и вставьте ранее построенные схемы (включая все элементы, например: три макетные платы, плату Arduino, портативное зарядное устройство).
-
Ссылаясь на код и обозначенные континентальные части в верхней части коробки, вставьте кнопки в каждую из их соответствующих позиций.
* Вы можете обратиться к боковым примечаниям за кодами, чтобы узнать, какая кнопка пин-кода предназначена для какого континента *
- Вставьте две "функциональные кнопки" (карта-деко в D10 и игра-головоломка в D9) в каждую из вырезанных частей с правой стороны коробки.
- Установите плату ЖК-дисплея в вырезанную часть с правой стороны коробки.
- Откройте коробку и убедитесь, что все провода правильно подключены к платам.
- Приклейте основу из деревянной доски к верхней части коробки с помощью двустороннего скотча (убедитесь, что вы правильно выровняли, чтобы пуговицы вошли прямо в вырезанную часть деревянных досок)
- Используйте горячий клей, чтобы заполнить небольшие части региона (не основные континенты).
Шаг 7: ВЫПОЛНЕНО !!!!
Для игры-головоломки перейдите по ссылке на список воспроизведения для тестирования!
Рекомендуемые:
Потрясающее световое шоу на Хэллоуин с музыкой !: 5 шагов

Потрясающее световое шоу на Хэллоуин с музыкой! Для этого проекта я сделал световое шоу на Хэллоуин с некоторыми специальными огнями, называемыми пикселями RGB, которые синхронизированы с 4 песнями Хэллоуина. Если вы хотите увидеть эти световые шоу и будущие, идите сюда. Это световое шоу может быть сложно построить
Светодиодная полка для ликера с музыкой по Bluetooth: 7 шагов

Светодиодная полка для спиртных напитков с музыкой по Bluetooth: Всем привет. Я стал одержим светодиодными лентами, когда они впервые появились, особенно когда я узнал, что для них доступны музыкальные контроллеры. Я делаю двухуровневую стеклянную верхнюю полку для спиртных напитков. Это будет отличный проект для
Реактивный свет с сердечной музыкой: 7 шагов

Реактивный свет Heart Music: Привет, друг, сегодня я собираюсь сделать схему реактивного света Heart Music, в которой, когда в этой цепи будет воспроизводиться музыка, светодиоды будут светиться, как музыка
Рождественские огни своими руками с музыкой - хореографические огни дома: 15 шагов (с изображениями)

Рождественские огни «сделай сам» под музыку - «Хореографические огни дома»: рождественские огни «сделай сам» под музыку - хореографические огни дома Это НЕ сделай сам для новичков. Вам потребуются твердые знания в области электроники, схемотехники, программирования BASIC и общие знания в области электробезопасности. Эта поделка для опытного человека, так что
Техасское большое лицо - трехмерная проекция лица. Практическое руководство: 10 шагов (с изображениями)

Texas Big Face - 3D-проекция лица Как: создавать " живые статуи " проецируя свое лицо на скульптуры. Как сделать: Дэвид Сазерленд, Кирк Морено в сотрудничестве с лабораторией исследования граффити в Хьюстоне * В нескольких комментариях говорилось о некоторых проблемах со звуком. Это
