
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Arduino - это простой и интересный в использовании микроконтроллер, который можно использовать во многих различных проектах. Сегодня мы будем использовать микроконтроллер Arduino вместе с клавиатурой 4x4, чтобы создать базовый калькулятор, который может складывать, вычитать, делить и умножать! Этот проект очень полезен и может использоваться дома, в школе или даже на рабочем месте, он очень быстрый и эффективный, когда дело доходит до решения небольших математических задач. Надеюсь, вы научитесь и получите удовольствие от создания этого калькулятора! Наслаждаться!
Во-первых, давайте взглянем на некоторые принадлежности, которые вам понадобятся для создания этого базового калькулятора!
Запасы
1. Микроконтроллер Arduino (1)
2. Клавиатура 4x4 (1)
3. ЖК-дисплей 16x2 (1)
4. Резистор 200 Ом (1)
5. Провода (22)
Шаг 1. Необходимые материалы



Есть несколько основных компонентов, которые необходимы для создания этого проекта. Для начала нам понадобится один микроконтроллер Arduino. Arduino - самый важный компонент в этой схеме, так как его можно купить, щелкнув по этой ссылке.
Во-вторых, нам понадобится еще одна клавиатура 4х4. Это позволит пользователю ввести свою математическую задачу в калькулятор. Это также очень важный компонент для создания этого проекта. Эту клавиатуру можно приобрести, перейдя по этой ссылке.
В-третьих, нам понадобится один ЖК-дисплей 16х2. Это экран, на котором будут отображаться математические вопросы и ответы. Этот компонент можно приобрести по этой ссылке.
В-четвертых, нам понадобится один резистор на 200 Ом. Резисторы довольно просты в использовании и чрезвычайно важны для этого проекта. Вы можете приобрести эти резисторы по этой ссылке.
Наконец, нам понадобится 22 провода, чтобы замкнуть цепь. Эти провода можно было купить по этой ссылке.
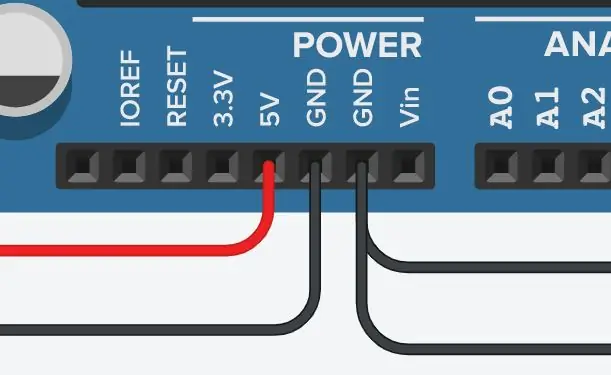
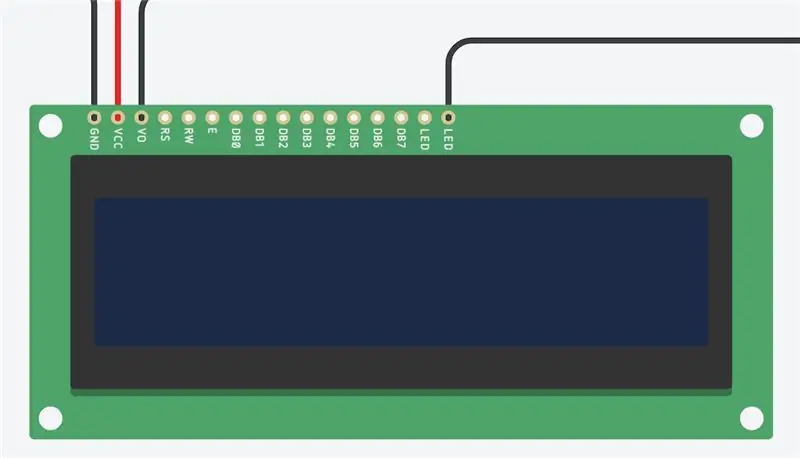
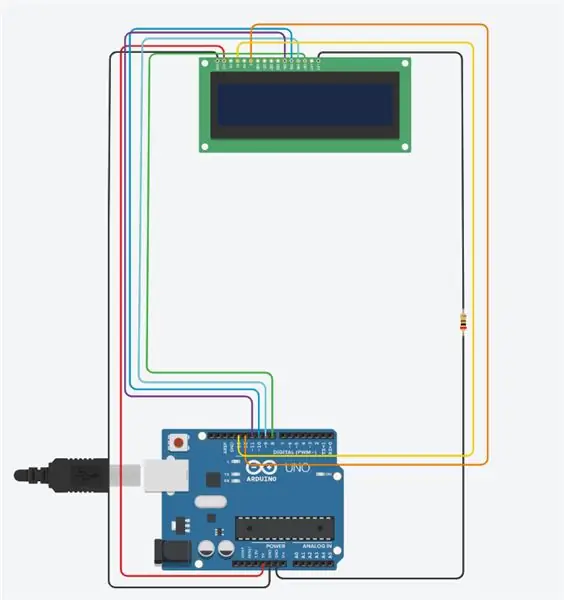
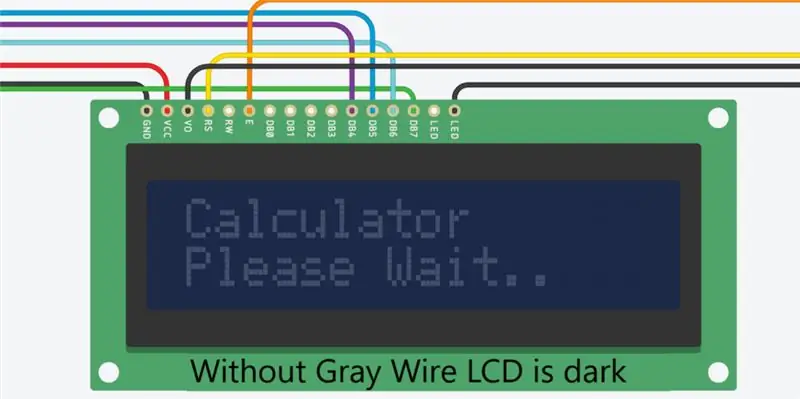
Шаг 2: Подключите GND и 5V



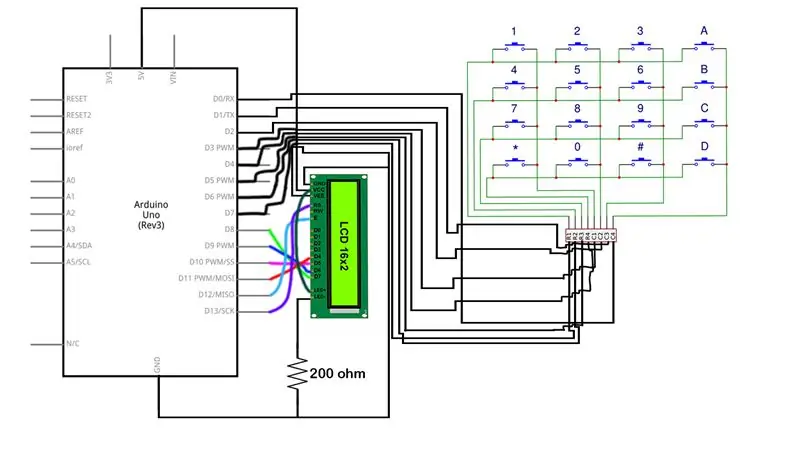
После того, как мы соберем все материалы, мы должны перейти к следующему шагу. Этот шаг подключает ЖК-дисплей 16x2 к Arduino. Мы должны позволить ЖК-дисплею получать питание и заземление от микроконтроллера Arduino. Для этого нам понадобятся 4 провода, один резистор на 200 Ом и ЖК-дисплей 16x2. Во-первых, давайте начнем с подключения вывода 5V на Arduino к VCC на ЖК-дисплее. Это позволит ЖК-дисплею получать питание от Arduino, поскольку разъем VCC также известен как общий коллектор напряжения. Следующим шагом является подключение заземляющего контакта (GND) на Arduino к заземляющему разъему на ЖК-дисплее (GND). Для следующего шага нам понадобится еще один провод и резистор на 200 Ом. Это позволит нам подключить вывод GND на Arduino к выводу светодиода на ЖК-дисплее 16x2. Мы должны использовать резистор, чтобы уменьшить ток, протекающий к ЖК-дисплею, поскольку без резистора ЖК-дисплей не будет работать правильно, поскольку он будет получать слишком большой ток. Наконец, мы должны сделать еще одно соединение GND, это соединит вывод GND на Arduino с V0, также известный как точка подключения Contrast.
После того, как мы правильно подключили все 4 этих провода, мы можем перейти к следующему шагу.
Шаг 3: Подключения ЖК-дисплея



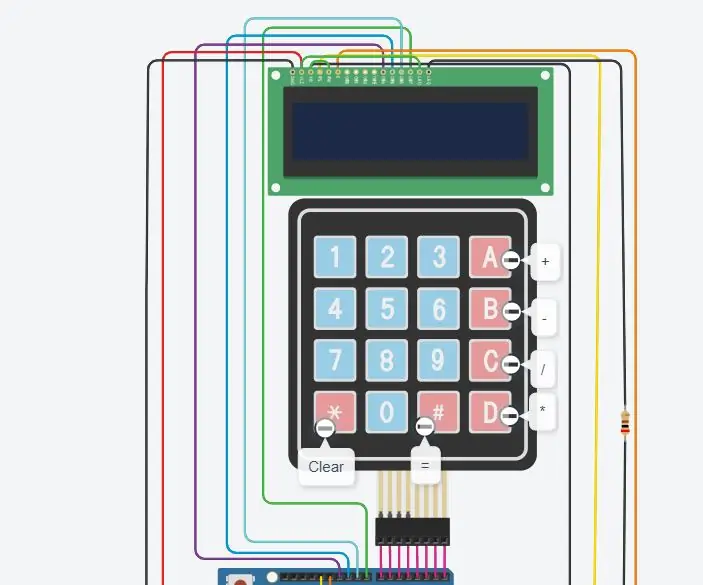
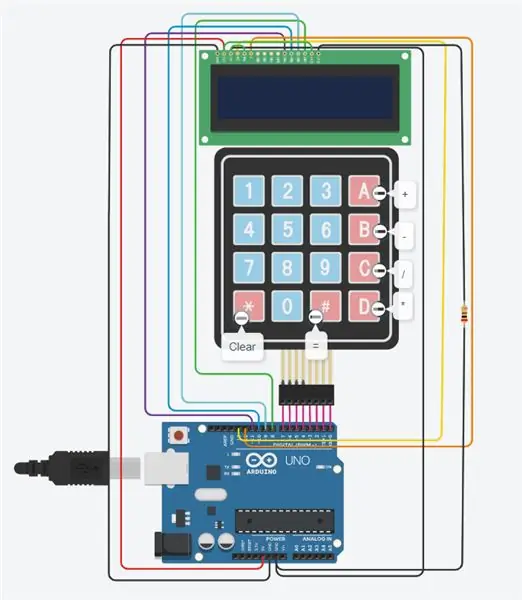
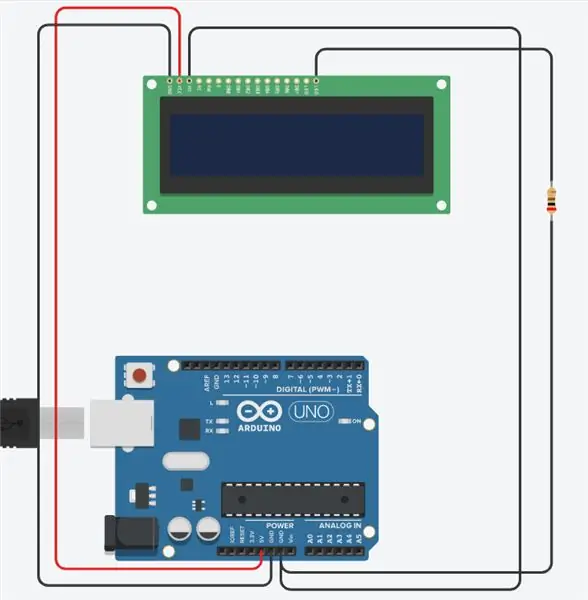
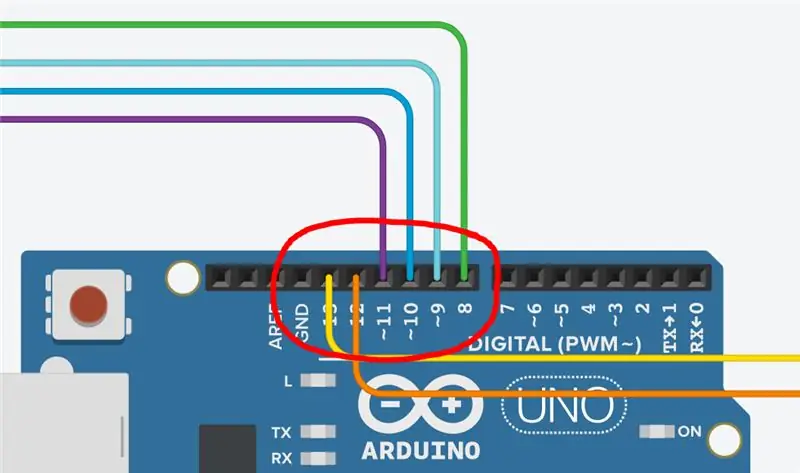
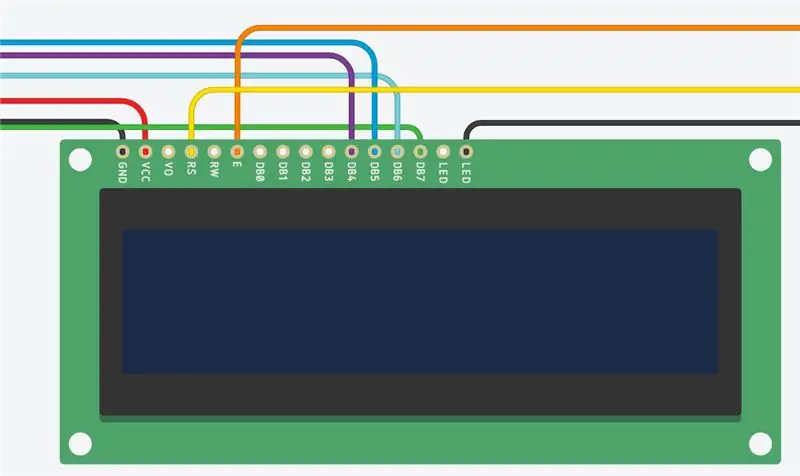
На третьем этапе мы должны завершить все подключения ЖК-дисплея. Мы должны правильно и точно подключить каждый провод, чтобы Arduino правильно подключился к ЖК-дисплею. На этом этапе нам понадобится еще 6 проводов для подключения цифровых контактов Arduino к ЖК-дисплею 16x2. Первое соединение, которое мы сделаем, подключит цифровой контакт 8 к DB7 (зеленый провод). Далее мы подключим контакт ~ 9 к DB6 (бирюзовый провод), а также подключим контакт ~ 10 к DB5 (синий провод). Затем мы должны подключить контакт ~ 11 на Arduino к DB4. Затем мы должны подключить контакт 12 к E на ЖК-дисплее. Разъем «E» на ЖК-дисплее также называется включением. Наконец, мы подключим контакт 13 к разъему RS. Разъем «RS» также известен как выбор регистра.
После выполнения всех этих подключений схема должна выглядеть, как показано на рисунке выше. Мы почти закончили!
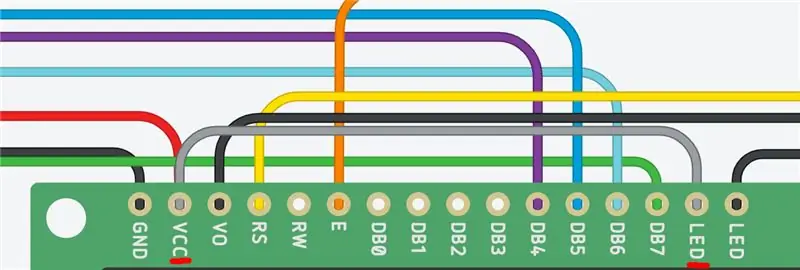
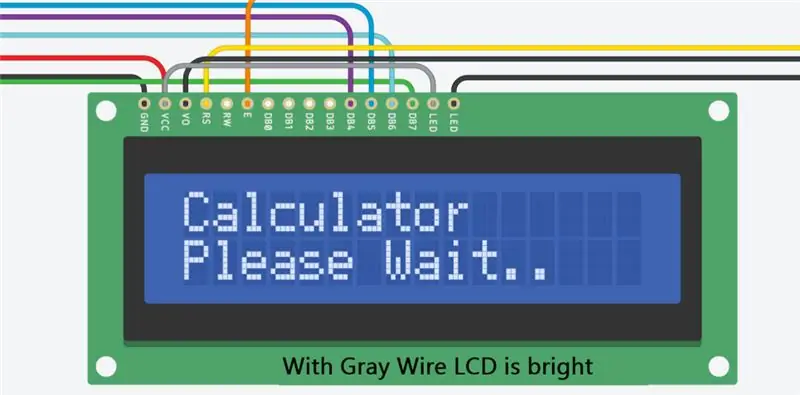
Шаг 4: Завершите подключение ЖК-дисплея



Это очень простой, но важный шаг в этой схеме. На изображении выше вы увидите один серый провод, этот провод необходимо использовать, чтобы ЖК-дисплей выглядел наилучшим образом. Когда мы подключаем разъем VCC к разъему светодиода, он позволяет ЖК-дисплею стать ярче, что улучшает видимость экрана. Хотя это дополнительное соединение (поскольку ЖК-дисплей работает без него), оно является хорошим дополнением к любой схеме калькулятора, поскольку позволяет ЖК-дисплею стать намного ярче, как показано на изображениях выше.
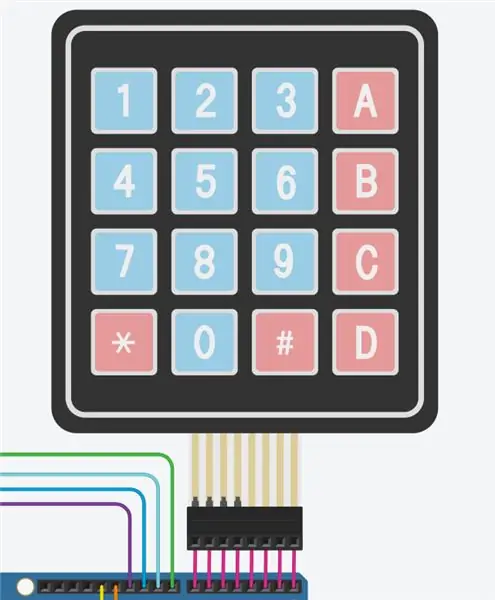
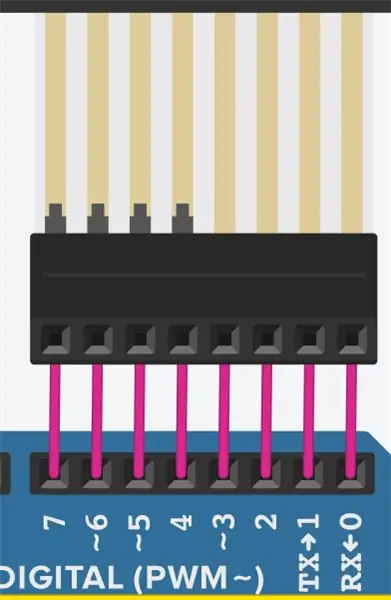
Шаг 5: Подключите клавиатуру 4x4


Теперь мы должны подключить клавиатуру 4x4 к Arduino. Мы должны подключить цифровые контакты с 0 по 7 к 8 различным разъемам на клавиатуре. Во-первых, мы должны подключить D0 на Arduino к столбцу 4 на клавиатуре. Затем мы должны подключить D1 к столбцу 3 на клавиатуре. Затем мы присоединим D2 к столбцу 2 и подключим D3 к столбцу 1. Контакт D4 будет связан с строкой 4 на клавиатуре, D5 будет связан с строкой 3, D6 - со строкой 2, а D7 - со строкой 1.
После выполнения всех этих подключений клавиатура 4x4 будет правильно настроена и будет готова к использованию. Клавиатура настолько важна, что без нее пользователь не сможет ввести свою математическую задачу в калькулятор. В результате обязательно аккуратно подключите клавиатуру к Arduino.
Если провода подключены неправильно, форматирование клавиатуры не будет иметь смысла, из-за чего калькулятор будет чрезвычайно запутанным в использовании.
После того, как все провода подключены правильно, схема должна выглядеть как на фотографиях, показанных выше.
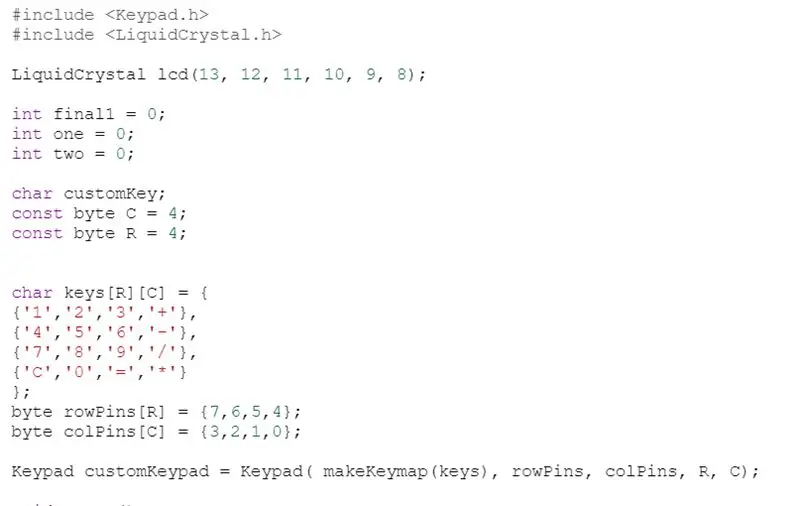
Шаг 6: Давайте кодим



Теперь, когда мы закончили аппаратную составляющую нашего проекта, перейдем к программному обеспечению.
Во-первых, давайте взглянем на необходимые библиотеки, которые мы должны включить в этот код. Для работы этого кода нам нужны две основные библиотеки. Нам нужны Keypad.h и LiquidCrystal.h. Каждая из этих библиотек может сбивать с толку, однако они очень просты в понимании и использовании. Keypad.h позволяет нам подключать клавиатуру, которую мы использовали, к коду строки-столбца, что позволяет нам кодировать то, что делает каждая клавиша на клавиатуре. Затем LiquidCrystal.h позволяет микроконтроллеру Arduino правильно использовать и управлять ЖК-дисплеем (жидкокристаллическим дисплеем).
Во-вторых, мы можем поближе взглянуть на форматирование клавиатуры (где важна библиотека keypad.h). Мы можем использовать RowPins вместе с ColPins, чтобы схема могла понять, какие цифровые выводы используются как выводы строк и выводы столбцов. В этом случае RowPins - это 7, 6, 5, 4, а ColPins - 3, 2, 1, 0.
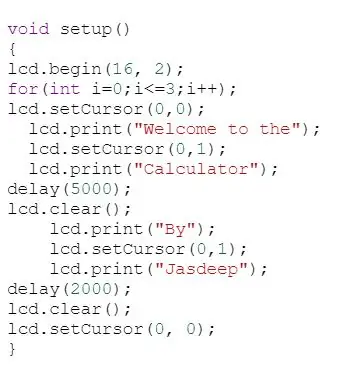
В-третьих, в функции void setup () мы можем видеть, что такое стартовые сообщения. Эти сообщения просто распечатываются на ЖК-дисплее с помощью lcd.print.
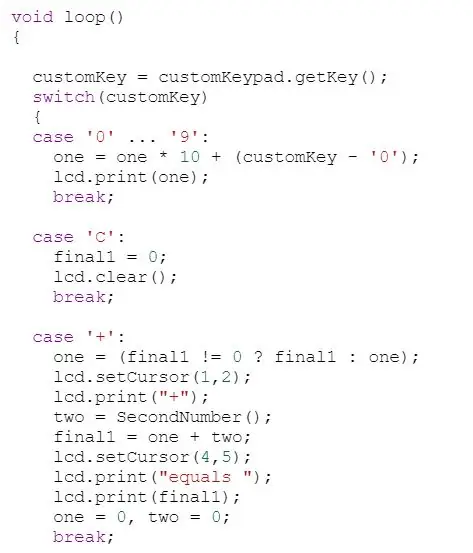
В-четвертых, мы видим, что внутри функции void loop () есть много строк кода, и в этих строках я использовал оператор switch. Это позволяет схеме понять, что они должны делать, если щелкнуть -, +, / или *. Он предоставляет схеме ряд инструкций в зависимости от того, какую кнопку нажимает пользователь.
После того, как все эти шаги будут выполнены, код должен выглядеть как на фотографиях выше! Этот код может показаться сложным, но его довольно легко понять и изучить.
Шаг 7: Наслаждайтесь

Теперь, когда мы закончили как аппаратные, так и программные компоненты этого проекта, мы официально закончили! Спасибо, что посмотрели мой учебник, и я надеюсь, что вам понравилось!
Рекомендуемые:
Bluetooth50g - проект модернизации для сломанного калькулятора HP50G: 7 шагов

Bluetooth50g - проект Upcycle для сломанного калькулятора HP50G: токопроводящие дорожки к дисплею нарушены из-за утечки батареи. Калькулятор сам по себе работает, но результаты не отображаются на экране (только вертикальные линии). Система эмулирует bluetooth-клавиатуру и
Сочетания клавиш для калькулятора !!: 4 шага

Сочетания клавиш для калькулятора !!: это руководство покажет вам некоторые полезные сочетания клавиш для калькулятора. Пожалуйста, подпишитесь на мой канал Спасибо
Эмулятор научного калькулятора HP-35 с Arduino Uno: 4 шага

Эмулятор научного калькулятора HP-35 с Arduino Uno: цель этого проекта - запустить следующий симулятор https://www.hpmuseum.org/simulate/hp35sim/hp35sim на Arduino Uno с TFTLCD и сенсорным экраном, напоминающим оригинальный научный калькулятор HP-35. Он имитирует исходный код, сохраненный
Создание калькулятора с использованием кода C: 14 шагов

Создание калькулятора с использованием кода C: Добро пожаловать в то, что, вероятно, станет вашим первым кодом, вы напишете простую программу, которая создает простой калькулятор с использованием языка программирования "C". Примечание: если изображения слишком далеко или слишком близки, нажмите на них, чтобы просмотреть полное изображение
Как использовать клавиатуру и ЖК-дисплей с Arduino для создания калькулятора Arduino: 5 шагов

Как использовать клавиатуру и ЖК-дисплей с Arduino для создания калькулятора Arduino. В этом уроке я расскажу, как вы можете использовать матричную клавиатуру 4x4 и ЖК-дисплей 16x2 с Arduino и использовать ее для создания простого калькулятора Arduino. Итак, приступим
