
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Прежде чем я продолжу свою серию инструкций по датчикам зрения MU для Micro: bit, мне нужно сделать это инструктируемым для Kitronik Zip Tile, поскольку я собираюсь ее использовать.
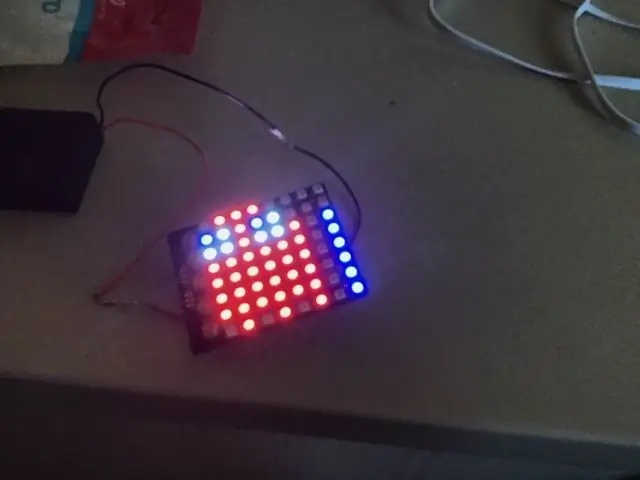
Kitronik Zip Tile, с этого момента я буду называть его просто Zip, представляет собой неопиксельную матрицу 8x8, которую можно довольно легко запустить с помощью micro: bit. Фактически вы можете сложить несколько Zip вместе, так что вы получите неопиксельную матрицу 16x16. Они недешевы, но неопиксельные матрицы никогда не бывают дешевыми, и поэтому я нашел цену довольно хорошей.
По этой инструкции я собираюсь рассказать, как его настроить и запрограммировать. Я перейду от простых программ к очень сложным.
Запасы
1 x BBC Micro: бит
1 х застежка-молния Kitronik
Источник питания 3,5 - 5,3 В. Я просто использую 3 батарейных держателя AA с кнопкой включения / выключения.
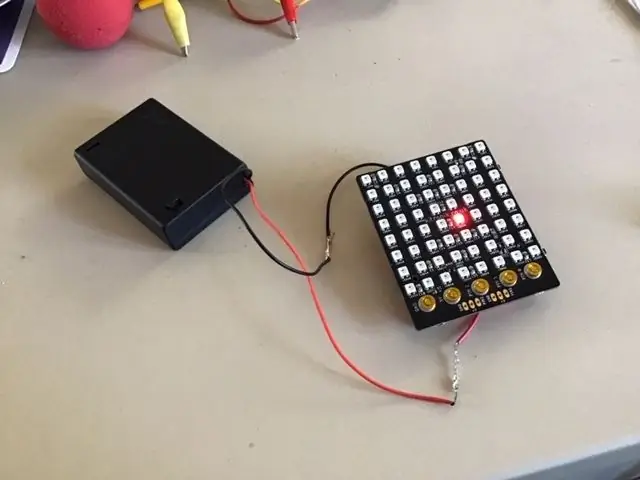
Шаг 1. Подключение Micro: bit и Zip



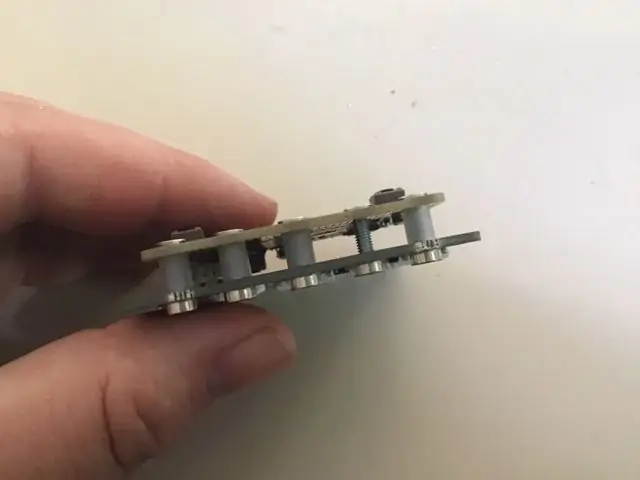
Когда вы купили молнию, она поставляется с пятью винтами и пятью маленькими пластиковыми трубками. Чтобы подключить micro: bit и застежку-молнию, просто вставьте винты в пять больших отверстий для штифтов на micro: bit, наденьте на каждое маленькую пластиковую трубку и затем вкрутите их в разъемы на молнии 5.
На самом деле вам нужно подключить только 3 винта, так как для zip нужны только данные с контакта 0. Таким образом, вам нужно подключить только 3 В, GND и контакт 0.
Вы также можете не надевать пластиковые трубки на все винты. Это позволит вам получить доступ к булавкам, надев на них зажим из крокодиловой кожи. Вы всегда должны надевать трубки как минимум на два винта.
Подключите питание к застежке-молнии, а не к micro: bit. Zip требует намного больше энергии, чем может обеспечить micro: bit, но он может довольно легко запитать micro: bit. Встроенные меры безопасности предотвращают попадание питания на молнию от micro: bit.
Если вы запустите micro: bit и zip из двух разных источников, эти меры безопасности иногда сработают, и zip перестанет работать. Не волнуйся. Просто отключите все питание и ждите. Через несколько минут он должен снова заработать. Чаще всего это происходит, когда вы подключаете micro: bit к компьютеру, не отключая питание zip.
Шаг 2. Получение расширения



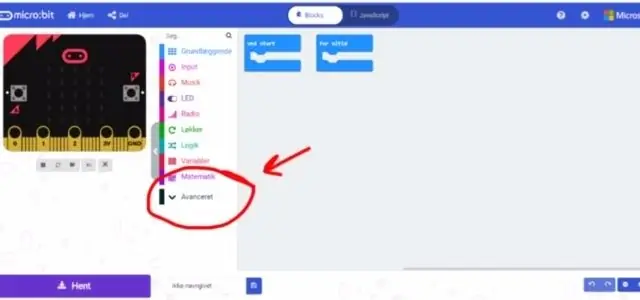
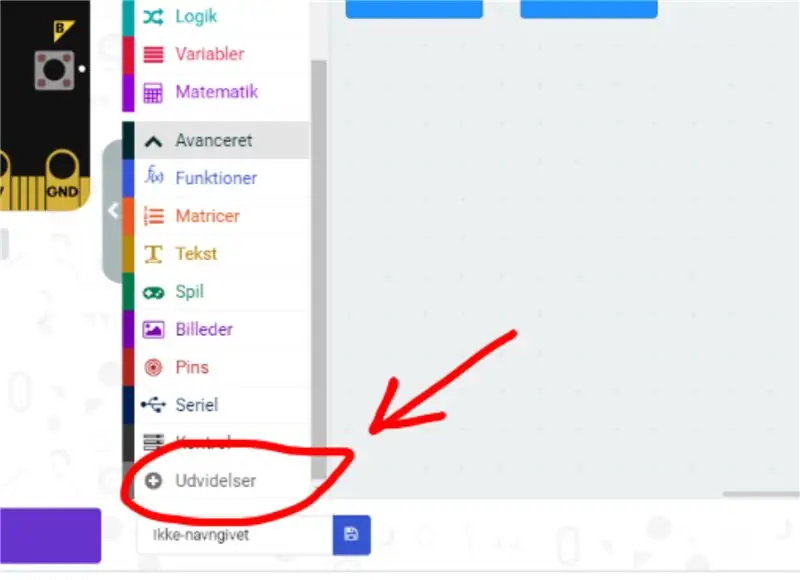
Сначала вы переходите в редактор Makecode и начинаете новый проект. Затем перейдите в «Дополнительно» и выберите «Расширения». Имейте в виду, что, поскольку я датчанин, названия этих кнопок на фотографиях немного отличаются. В расширениях вы ищите «zip tile» и выбираете единственный полученный результат.
Шаг 3: Первая программа


Я все еще датчанин, поэтому мой Makecode на датском языке, но вы все равно можете правильно увидеть, с чем сравниваются блоки в английской версии.
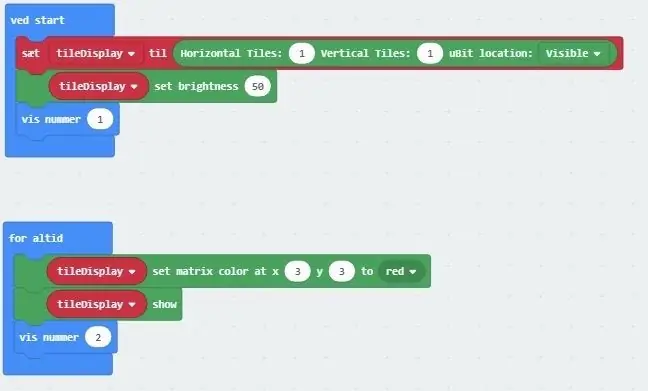
Первый блок в «При запуске» (Ved start) инициализирует соединение между micro: bit и zip. Здесь вам нужно указать, сколько молний вы используете и как они складываются. Поскольку мы используем только один zip, у нас есть только матрица 1x1, поэтому мы устанавливаем для нее 1 вертикальный и 1 горизонтальный.
В следующем блоке выставляем яркость от 0 до 255. Мы выставляем 50. Застежка-молния очень яркая. Вы редко хотите использовать яркость выше 50.
Затем я ввел команду «Показать номер» для устранения неполадок. Этот номер будет отображаться на micro: bit, а не на почтовом индексе.
В цикле навсегда первая команда устанавливает для светодиода 3; 3 красный цвет. На самом деле он не будет показывать цвет, пока мы не вызовем вторую команду «Показать». Об этом важно помнить. Команда set не меняет цвет до запуска команды show.
Код можно найти здесь.
Шаг 4: Вторая программа



Для второй программы мы сохраняем то же самое в «При запуске», но меняем цикл «навсегда».
На самом деле это всего лишь одна команда, которая прокручивает текст в zip-архиве. Вы можете изменить скорость и цвет текста, а также добавить строки под и / или над текстом. Это очень полезная и простая команда
Вы можете найти программу здесь.
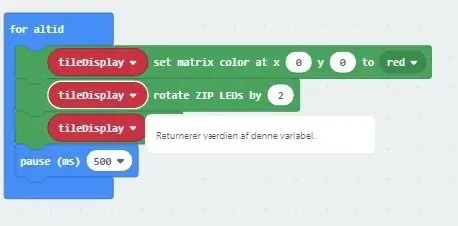
Шаг 5: Программа 3


Снова мы сохраняем то же самое в «При запуске», но меняем цикл «навсегда».
Первая команда устанавливает для светодиода 0; 0 красный цвет. Помните, что вы его еще не видите, потому что мы не использовали команду show.
Представьте, что все светодиоды на застежке-молнии имеют номера от 1 до 64. Начиная с 1 в 0, 0, 2 в 0, 1 и так далее. Второй блок перемещает все светодиоды на молнии на 2 шага. Итак, 1 становится 3, а 2 становится 4. Это повторяется, так что 63 становится 1.
Третий блок - это команда show для отображения цветных светодиодов.
Четвертый блок просто заставляет micro: bit подождать полсекунды, прежде чем он повторится. Таким образом, каждый второй светодиод будет быстро окрашен в красный цвет.
Программу можно найти здесь.
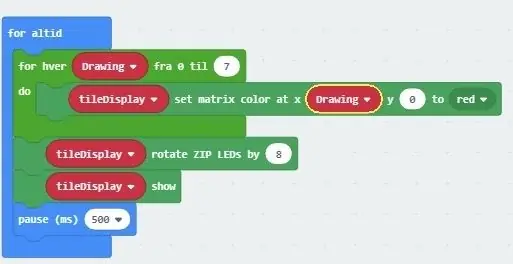
Шаг 6: Четвертая программа


В этой программе мы используем цикл повтора и переменную «Рисование», чтобы закрасить всю строку в красный цвет. Затем мы используем команду поворота для всей строки на шаг и затем показываем ее.
Программу можно найти здесь.
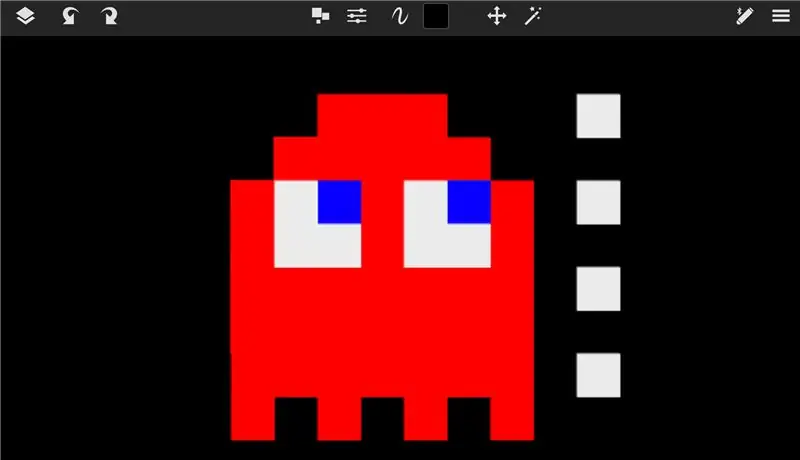
Шаг 7: Планирование бит-арта
Перед следующим шагом я спланировал, какой должна быть моя картинка в программе для рисования. Я нарисовал этого пакмана как привидение.
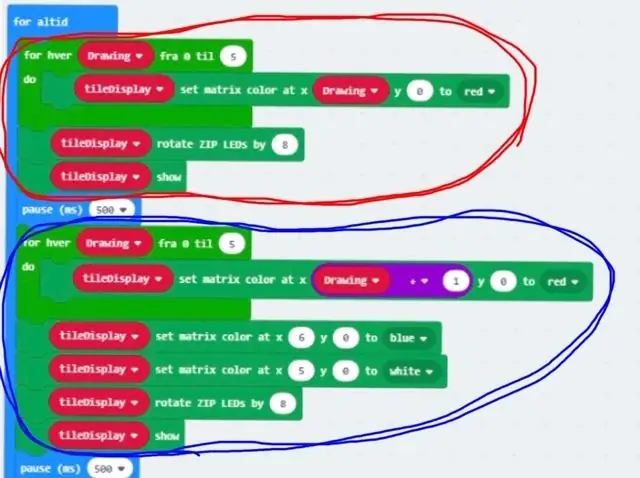
Шаг 8: Призрак



Первая часть программы, отмеченная красным кружком, включает светодиоды кнопки 6 в первом ряду красным цветом.
Затем вся строка перемещается, и вторая часть программы, отмеченная синим кружком, снова закрашивает первую строку. Сначала он устанавливает 5 светодиодов на красный цвет, затем устанавливает один из них на белый, а другой - на синий.
Снова перемещается вся строка, и новая часть программы закрашивает третью строку. Программа продолжается до тех пор, пока не будет нарисован весь призрак.
Это длинная программа, поэтому я не собираюсь выкладывать ее все. Вместо этого вы можете найти программу здесь.
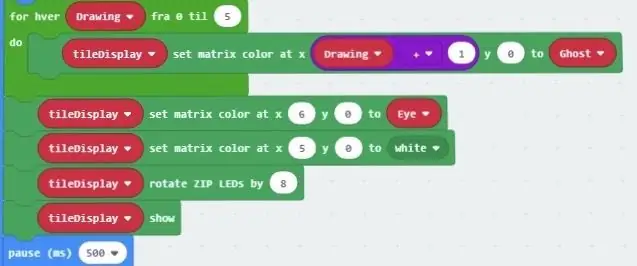
Шаг 9: разные призраки



Итак, теперь мы улучшаем нашу последнюю программу, добавляя три новые переменные. Глаз, который держит цвет глаз призрака. Призрак, который имеет цвет призрака. AnUnit, который определяет цвета.
На первом изображении вы можете увидеть, как красный заменяется переменной призрака, а синий - переменной глаза.
Часть программы на втором рисунке меняет переменные в зависимости от AnUnit. Итак, если AnUnit = 0, тогда глаз становится синим, а призрак становится красным, если AnUnit = 1, тогда глаз становится красным, а призрак становится синим.
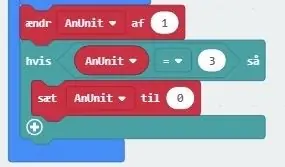
Третье изображение - конец программы, где мы увеличиваем AnUnit на 1, а затем, если оно равно 3, оно устанавливается на 0.
Таким образом, AnUnit теперь будет меняться между 0, 1, 2 каждый раз, когда вся программа запускается один раз, и в зависимости от того, что такое AnUnit, цвет призраков будет меняться.
Вы можете найти программу здесь.
Рекомендуемые:
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Введение в ИК-схемы: 8 шагов (с изображениями)

Введение в ИК-схемы: ИК - это сложная технология, с которой очень легко работать. В отличие от светодиодов или лазеров, инфракрасное излучение невозможно увидеть человеческим глазом. В этом руководстве я продемонстрирую использование инфракрасного излучения с помощью 3 различных схем. Схемы не будут
Micro: bit Neopixel Введение: 6 шагов

Micro: bit Neopixel Введение: это руководство расскажет об основах Neopixel и покажет, как использовать библиотеку Neopixel. Неопиксели - отличный способ осветить ваши проекты, поскольку они дешевы, просты в использовании, а micro: bit может управлять многими из них одновременно
Введение в Arduino: 15 шагов (с изображениями)

Введение в Arduino: Arduino - это плата для разработки микроконтроллеров с открытым исходным кодом. Говоря простым языком, вы можете использовать Arduino для считывания показаний датчиков и управления такими вещами, как двигатели и освещение. Это позволяет вам загружать программы на эту доску, которые затем могут взаимодействовать с вещами
Введение в манипуляторы: 8 шагов (с изображениями)

Введение в манипуляторы: создание подходящего манипулятора для решения задач - одна из самых сложных частей конкурса FIRST Robotics Competition (FRC). За четыре года обучения в моей команде это всегда было самым большим недостатком моей команды. Хотя игровая задача в FRC меняется из года в
