
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Я пытался подключить свой светодиодный дисплей MAX7219 к серверу MQTT и получить текст из подписки MQTT для отображения.
но у меня не было подходящего кода в Интернете, поэтому я начал создавать свой собственный …
и результат получается неплохой …
- вы можете отображать любой текст на светодиодном дисплее
- вы можете настроить яркость дисплея
- вы можете установить скорость прокрутки
Запасы
- Плата разработки esp8266. (в моем случае это NODE MCU v1.0)
- Светодиодный матричный дисплей MAX7219.
Необходимое программное обеспечение:
- Arduino IDE.
- Сервер MQTT. (мой случай Москитто)
Требуется библиотека:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
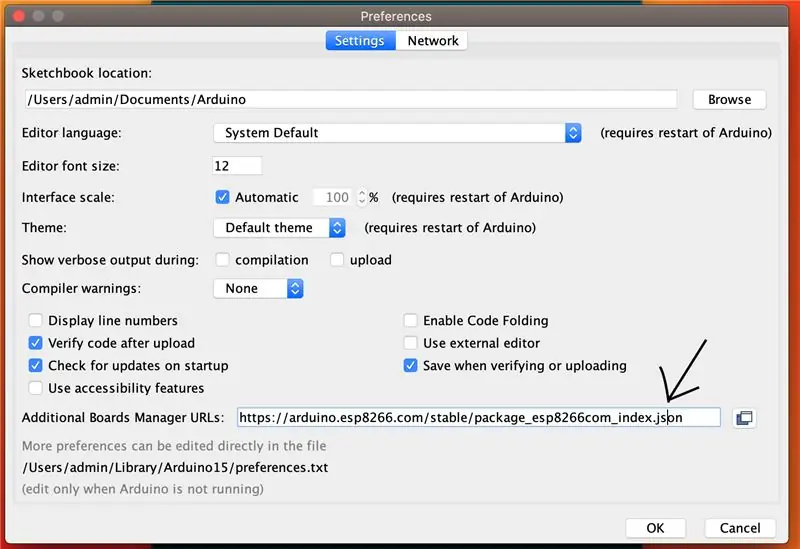
Шаг 1. Настройте IDE Arduino для разработки Esp8266

откройте настройки Arduino, затем вставьте приведенный ниже URL-адрес в URL-адреса диспетчера дополнительных плат:
arduino.esp8266.com/stable/package_esp8266com_index.json
затем Инструменты> Платы> Диспетчер плат, найдите esp8266 и установите его.
Теперь ваш Arduino ide готов к разработке esp8266.
Шаг 2. Загрузите внешние библиотеки
теперь нам нужны библиотеки для MAX7219 и MQTT Client.
давайте скачаем и настроим библиотеки
перейдите в Sketch> Включить библиотеку> Управление библиотеками в Arduino IDE
и найдите EspMQTTClient и нажмите Установить
NB: Установите все зависимые библиотеки, это важно
Снова найдите MD_MAX72xx и нажмите Установить.
Шаг 3. Напишите код прямо сейчас
Теперь вставьте приведенный ниже код
#включают
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // количество ваших устройств #define CLK_PIN D5 // или SCK #define DATA_PIN D7 // или MOSI #define CS_PIN D4 // или SS // вы можете установить к любому выводу #define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW // изменить в соответствии с типом вашего дисплея MD_MAX72XX mx = MD_MAX72XX (HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // задержка прокрутки по умолчанию uint8_t INTENSITY = 5; // интенсивность по умолчанию char curMessage [MESG_SIZE]; char newMessage [MESG_SIZE]; bool newMessageAvailable = false; void scrollDataSink (uint8_t dev, MD_MAX72XX:: transformType_t t, uint8_t col) {} uint8_t scrollDataSource (uint8_t dev, MD_MAX72XX:: transformType_t t) {статическое перечисление {S_IDLE, S_NEXT_ACE_CHAR_CH, S_SHLE_CHAR_CH, S_SHLE_CH, состояние static char * p; static uint16_t curLen, showLen; статический uint8_t cBuf [8]; uint8_t colData = 0; переключатель (состояние) {case S_IDLE: p = curMessage; если (newMessageAvailable) {strcpy (curMessage, newMessage); newMessageAvailable = false; } состояние = S_NEXT_CHAR; перерыв; case S_NEXT_CHAR: if (* p == '\ 0') state = S_IDLE; иначе {showLen = mx.getChar (* p ++, sizeof (cBuf) / sizeof (cBuf [0]), cBuf); curLen = 0; состояние = S_SHOW_CHAR; } перерыв; case S_SHOW_CHAR: colData = cBuf [curLen ++]; если (curLen = SCROLL_DELAY) {mx.transform (MD_MAX72XX:: TSL); // прокручиваем - обратный вызов загрузит все данные prevTime = millis (); // отправная точка для следующего раза}} void setup () {Serial.begin (115200); mx.begin (); mx.control (MD_MAX72XX:: ИНТЕНСИВНОСТЬ, ИНТЕНСИВНОСТЬ); mx.setShiftDataInCallback (scrollDataSource); mx.setShiftDataOutCallback (scrollDataSink); curMessage [0] = новое сообщение [0] = '\ 0'; sprintf (curMessage, «Умный дисплей»); } void onConnectionEstablished () {// Тема подписки MQTT для отображаемого текста client.subscribe ("leddisplay / text", (const String & payload) {sprintf (curMessage, payload.c_str ());});
// Тема подписки MQTT для управления яркостью отображения
client.subscribe ("leddisplay / интенсивность", (const String & payload) {mx.control (MD_MAX72XX:: INTENSITY, payload.toInt ());}); // Тема подписки MQTT для управления скоростью прокрутки дисплея client.subscribe ("leddisplay / scroll", (const String & payload) {SCROLL_DELAY = payload.toInt ();}); } недействительный цикл () {client.loop (); scrollText (); }
Для получения подробной информации обратитесь к этому репозиторию
github.com/souravj96/max7219-mqtt-esp8266
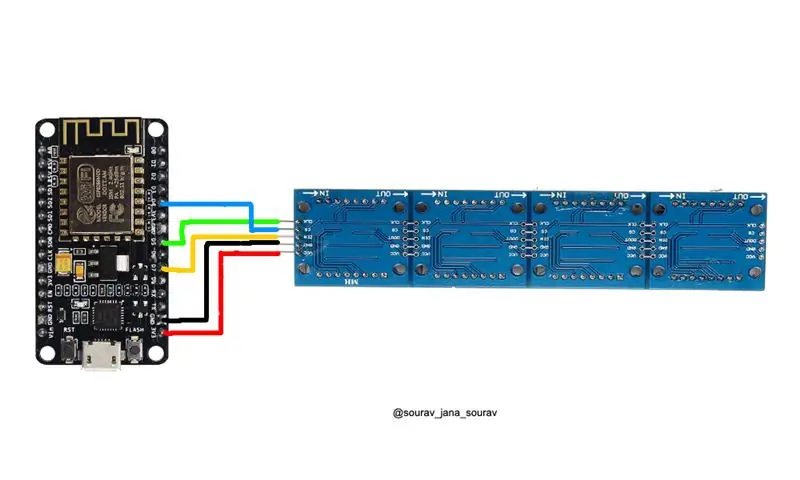
Шаг 4: Принципиальная схема

подключить дисплей MAX7219 к NODE MCU
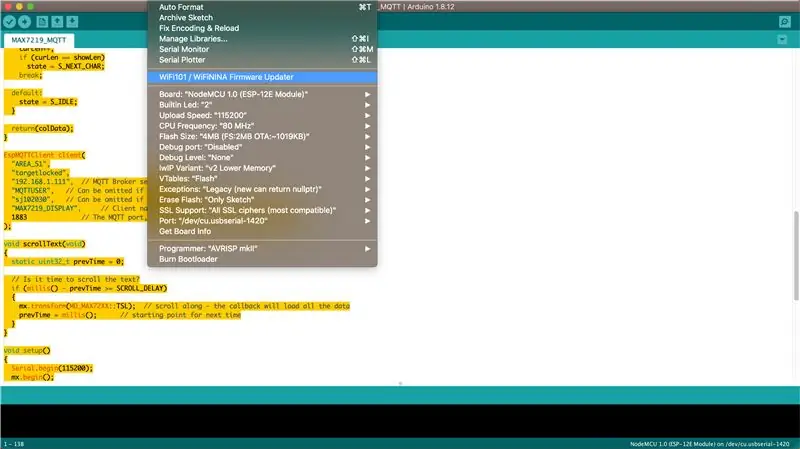
Шаг 5. Загрузите код в Esp8266

Теперь выберите правильный тип платы и последовательный порт, затем нажмите «Загрузить».
Шаг 6. Протестируйте все
если все пойдет правильно, ваш esp8266 будет подключен к вашему серверу MQTT.
теперь, если что-нибудь будет опубликовано на leddisplay / text теме, которая будет отображаться.
{
topic: "leddisplay / text", payload: "ваше сообщение здесь"}
если вы хотите установить интенсивность отображения
{
тема: "leddisplay / интенсивность", полезная нагрузка: "2" // макс 15 и мин 0}
если вы хотите установить скорость прокрутки дисплея
{
тема: "leddisplay / scroll", полезная нагрузка: "100" // макс. 255, мин. 0}
Удачного кодирования
Рекомендуемые:
УМНАЯ СВЕТОДИОДНАЯ МАТРИЦА С УПРАВЛЕНИЕМ ИЗ ИНТЕРНЕТА (ADAFRUIT + ESP8266 + WS2812): 8 шагов (с изображениями)

УМНАЯ СВЕТОДИОДНАЯ МАТРИЦА С УПРАВЛЕНИЕМ С ИНТЕРНЕТОМ DIY (ADAFRUIT + ESP8266 + WS2812): Вот мой второй шаг вперед к проекту, который я очень рад вам показать. Речь идет о светодиодной матрице DIY Smart, которая позволит вам отображать на ней данные, такие как статистика YouTube, статистика вашего умного дома, как температура, влажность, может быть простыми часами или просто отображать
RGB-СВЕТОДИОДНАЯ МАТРИЦА С ИСПОЛЬЗОВАНИЕМ NEOPIXEL: 8 шагов (с изображениями)

RGB-СВЕТОДИОДНАЯ МАТРИЦА С ИСПОЛЬЗОВАНИЕМ NEOPIXEL: В этом уроке я покажу вам, как построить RGB LEDMATRIX 5 * 5, ИСПОЛЬЗУЯ NEOPIXEL. С помощью этой матрицы мы можем отображать завораживающие анимации, смайлики и буквы, которые выглядят очень привлекательно. Давайте начнем
Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: 12 шагов (с изображениями)

Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: создайте свои собственные интеллектуальные часы Интернета вещей, которые могут: отображать часы с красивым анимационным значком Отображать напоминания-1 - напоминания-5 Отображать отображение календаря Отображение времени мусульманских молитв Отображение информации о погоде Отображение новостей Отображение рекомендаций Отображение Отображение курса биткойнов
Светодиодная матрица 4X4 с использованием микросхемы 74hc595: 7 шагов

Светодиодная матрица 4x4 с использованием микросхемы 74hc595: Описание В этом блоге мы сосредоточимся на том, как создать и закодировать светодиодную матрицу 4x4 с использованием сдвигового регистра (SN7HC595N)
Светодиодная матрица с использованием регистров сдвига: 7 шагов (с изображениями)

Светодиодная матрица с использованием регистров сдвига: эта инструкция предназначена для более полного объяснения, чем другие, доступные в Интернете. Примечательно, что это предоставит более подробное объяснение оборудования, чем доступно в светодиодной области, которую дает led555
